【習得必須】CSSでリストを横並びにする簡単な方法を徹底解説

Webサイトのヘッダーにあるメニューをリストを使って横並びにしたいけど、思ったようなレイアウトを再現できないと初心者の方は悩んでいるでしょう。
Webサイトを制作していると、liタグを使ってブロックを横並びにするレイアウトを組む場面が多々あります。
特に、ヘッダー付近にあるグローバルメニューはliタグを横並びにして表現している代表的なブロックです。
しかし、リストが綺麗に横並びにならずに、悪戦苦闘するとコーディングもなかなか進みません。
本記事では、CSSを使ってリストを横並びにする方法を解説します。
簡単に実装する方法を紹介しますので、素早くメニューを作成できるようになりましょう。
CSSでリストを横並びにする方法は3種類
CSSでリストを横並びにする方法は下記の3種類です。
- flexでリストを横並びにする
- inline-blockを使ってリストを横並びにする
- floatを使ってリストを横並びにする
どの方法もulタグもしくは、liタグに一行のコードを付け足すだけでリストが横並びになります。
しかし、横並びにした後にレイアウトを整えなければならないため、flexかinline-blockを使う方法をおすすめします。
本記事の後半では、flexを使ってレイアウトを組む工程を詳しく解説しますので、最後までご覧ください。
今回は、下記のリストを横並びにしていきます。
HTML
<nav>
<p>リストを横並びにする方法</p>
<ul>
<li class="list1">floatを使う</li>
<li class="list2">displayをインラインへ</li>
<li class="list3">flexを使う</li>
</ul>
</nav>
flexでリストを横並びにする
display:flexを親要素であるulタグに指定して、要素を横並びにする方法です。
まずは簡単なコードを紹介します。
HTML
<nav>
<p>リストを横並びにする方法</p>
<ul>
<li class="list1">floatを使う</li>
<li class="list2">displayをインラインへ</li>
<li class="list3">flexを使う</li>
</ul>
</nav>CSS
nav{
width: 500px;
background-color: greenyellow;
}
ul{
display: flex;
}
li{
list-style: none;
margin-left: 20px;
}
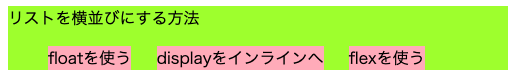
親要素であるulタグにdisplay:flex;を指定するだけでリストは横並びになります。
ただdisplay:flex;でリストを横並びにしても、リストとリストの間に余白がなく詰まってしまいます。
今回は、margin-leftで左側に余白を設けて、見やすいように設計しました。
display:flex;は頻出のプロパティなので、確実に覚えておきましょう。
今後もflexは使用する機会が多くなるため、本記事の後半で例を用いないがら詳しく解説します。
inline-blockを使ってリストを横並びにする
displayプロパティには、flex以外にもリストを横並びにする値があります。
それは、inlineとinline-blockです。
横幅や縦幅の指定も可能にしたいので、今回はinline-blockを指定したコードを紹介します。
HTML
<nav>
<p>リストを横並びにする方法</p>
<ul>
<li class="list1">floatを使う</li>
<li class="list2">displayをインラインへ</li>
<li class="list3">flexを使う</li>
</ul>
</nav>CSS
nav{
width: 500px;
background-color: greenyellow;
}
li{
display: inline-block;
list-style: none;
background-color: lightpink;
}
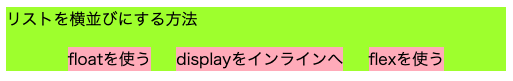
子要素であるliタグにdisplay:inline-blockを記述するだけで要素は横並びになります。
inline-blockで横並びにした際には、意図しない余白が出現するため、必要でなければ打ち消しましょう。
ここからは、inline-blockで横並びにしたリストを微調整する方法を紹介します。
要素間の空白を削除したい場合
display:inline-blockでリストを横並びにすると、リスト間でわずかな余白が生じます。
デザインを再現するためには、必要のない余白となるため、削除した方がよい場合が多いです。
削除する方法は、HTMLの記述を変更します。
HTML
<nav>
<p>リストを横並びにする方法</p>
<ul>
<li class="list1">floatを使う</li><li class="list2">displayをインラインへ</li><li class="list3">flexを使う</li>
</ul>
</nav>
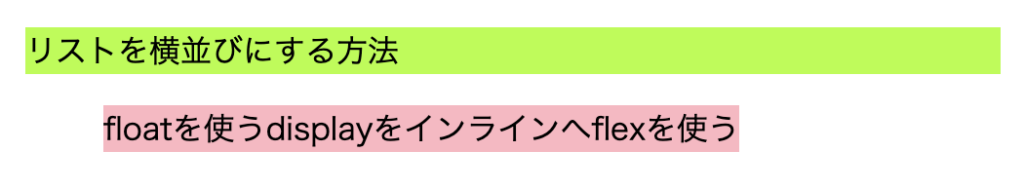
liタグの記述を、1行にまとめるだけで無駄な余白は削除されます。
このままでは、見た目が悪いため、marginで任意の値の余白を挿入してデザインを再現します。
リストの間隔を調整したい場合
それぞれのリストの間隔を調整したい場合にはmarginを使用します。
CSS
li{
display: inline-block;
list-style: none;
background-color: lightpink;
margin-left: 20px;
}
上記のコードでは、リストとリストの間に20pxの余白をmargin-leftで挿入しました。
しかし、一番左の要素以外に余白を挿入したいため、以下のコードで対処します。
CSS
li{
display: inline-block;
list-style: none;
background-color: lightpink;
}
li:not(.list1){
margin-left: 20px;
}
:not(.list1)で、左のリスト以外を指定して余白を挿入しました。
左に揃えた状態で、余白を設けたい場合に有効な手段となります。
横並びしたリストを中央に揃えたい場合
横並びにしたリストを中央に配置したい場合は、親要素であるulタグにtext-align:centerを記述します。
CSS
nav{
width: 500px;
background-color: greenyellow;
}
ul{
text-align: center;
}
li{
display: inline-block;
list-style: none;
background-color: lightpink;
}
li:not(.list1){
margin-left: 20px;
}
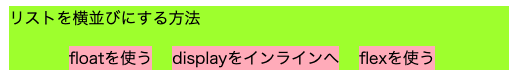
text-align:centerでulタグ内の全ての要素を中央に配置できます。
右側に配置したい時には、text-align:rightを記述しましょう。
CSS
nav{
width: 500px;
background-color: greenyellow;
}
ul{
text-align: right;
}
li{
display: inline-block;
list-style: none;
background-color: lightpink;
}
li:not(.list1){
margin-left: 20px;
}
display:inline-blockで横並びにしたリストをCSSの他のプロパティと組み合わせることで様々なデザインを再現できます。
横並びを覚えたあとは、デザインを整える方法を習得しなければなりません。
flaotを使ってリストを横並びにする
CSSでリストを横並びにするには、floatプロパティでも実装可能です。
liタグに対して、float:leftを指定するだけでリストは横並びになります。
以下に、簡単なコードを紹介します。
HTML
<nav>
<p>リストを横並びにする方法</p>
<ul>
<li class="list1">floatを使う</li>
<li class="list2">displayをインラインへ</li>
<li class="list3">flexを使う</li>
</ul>
</nav>CSS
ul{
}
li{
list-style: none;
background-color: lightpink;
float: left;
}
liタグにfloat:leftを指定しただけで横並びにはなりますが、ulタグに記述がないと背景が表示されません。
floatは浮くという意味であり、liタグが浮いてしまっているためです。
ulタグまで背景を表示させたい時は、overflowプロパティを使用します。
上記のCSSのulタグにコードを追加します。
CSS
ul{
overflow: hidden;
}
li{
list-style: none;
background-color: lightpink;
float: left;
}
ulタグにoverflow:hiddenを記述するだけで、ulタグの背景まで表示できます。
最後にliタグとliタグの間にmarginを挿入したら完成です。
CSS
ul{
overflow: hidden;
}
li{
list-style: none;
background-color: lightpink;
float: left;
margin-left: 20px;
}
flexを使って、横並びのリストをデザインする方法
CSSでリストを横並びにする方法3つを紹介しました。
今回は、3つの中でも特に使われているflexプロパティを使用して、グローバルメニューを横並びで作る方法を紹介します。
グローバルメニューを横並びで作る方法を最初から順を追って説明しますので、コーディング初心者の方は、記事を読みながら一緒に手を動かしましょう。
手順は以下のとおりです。
- リストのマークを削除する
- 横並びにしたリストを等間隔に配置する
- 画面の右側に寄せて横並びにする
一つずつ手順をクリアできれば簡単に再現できます。
それぞれの手順を詳しく解説します。
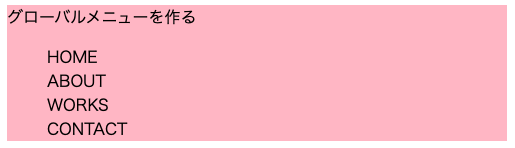
まずは、リストのマークを削除する
リストを横並びにしたい時には、まずliタグに標準で表示されるマークを非表示にします。
HTML
<nav>
<p>グローバルメニューを作る</p>
<ul>
<li class="list1">HOME</li>
<li class="list2">ABOUT</li>
<li class="list3">WORKS</li>
<li class="list4">CONTACT</li>
</ul>
</nav>CSS
nav{
width: 500px;
background-color: pink;
}
ul{
}
li{
list-style: none;
}
liタグにlist-style:noneを指定するだけで、リストのマークを非表示にできます。
liタグのlist-style:noneは、リセットCSSでも記述されている場合が多いため記述する前に確認しておきましょう。
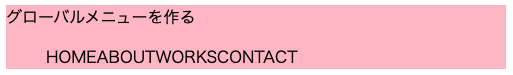
リストのマークを非表示にしたら、flexプロパティを使用して子要素を横並びにします。
CSS
nav{
width: 500px;
background-color: pink;
}
ul{
display: flex;
}
li{
list-style: none;
}
リストの親要素であるulタグにdisplay:flexを記述すると、子要素が横並びになります。
しかし、横並びにしただけで、まだ見栄えが整わない状態です。
ここから、一つずつデザインを整えていきます。
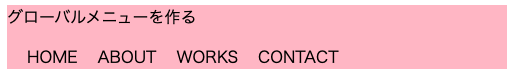
横並びにしたリストを等間隔に配置する
リストを横並びしただけでは、間隔が無く繋がってしまいます。
間に余白を入れる方法としては、marginを使う方法をまず紹介します。
liタグにmargin-left:20pxを記述しましょう。
CSS
nav{
width: 500px;
background-color: pink;
}
ul{
display: flex;
}
li{
list-style: none;
margin-left:20px;
}
余白が入ることでリストが見やすくなりました。
marginは簡単に余白を挿入できますが、レスポンシブデザインを考慮した時に記述量が増えてしまう場合があります。
レスポンシブデザインを考慮した時に、flexプロパティを使用している場合は、justify-contentを使用する方法があります。
CSS
nav{
width: 500px;
background-color: pink;
}
ul{
display: flex;
justify-content: space-around;
}
li{
list-style: none;
}
justify-content: space-around;を親要素であるulタグに追加するだけで、liタグのそれぞれの周りに等間隔の余白を挿入できます。
justify-content: space-around;を記述した場合は、画面幅が変化した場合も、画面幅に合わせて余白が変化するため、レスポンシブデザインを考慮した場合に有効な手段の一つです。
案件や状況に応じてmarginとjustify-contentを使い分けましょう。
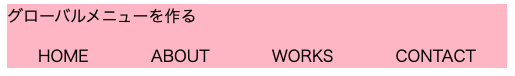
画面の右側に寄せて横並びにする
最後にヘッダーの中で、グローバルメニューを右側に寄せます。
CSS
nav{
width: 700px;
background-color: pink;
display: flex;
justify-content: space-around;
}
ul{
width: 50%;
display: flex;
justify-content: space-around;
}
li{
list-style: none;
}
ulタグの親要素であるnavタグにもdisplay:flexを指定することで、Webサイトでよく目にするヘッダーのような並びを再現できます。
さらに、 justify-content: space-around;をnavタグに追加して、余白を整えました。
marginでも再現できますので、状況に応じて使い分けてください。
まとめ
Webサイトを作成する際には、リストを横並びにするCSSの記述方法は習得しておかなければなりません。
レイアウトで横並びにしなければならない場面は、頻繁に訪れるためです。
特に現在のWebサイト制作では、flexを使用してレイアウトを組む方法が一般的となりました。
本記事の内容を参考にして、素早く、上手にレイアウトを組む力を身につけてください。
HTMLやCSSを独学していて、学ぶ順番がわからなかったり、行き詰まったりする時は一度や二度ではありません。
そんな時は、DMMWebCampで無料相談を実施していますので、申し込みください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























