覚えておきたいHTMLの「リンク」タグと活用方法

この記事では、HTMLの「リンク」機能と、活用方法について紹介します
リンクの基本「a」タグ
HTMLでリンクを作成する場合は「a」タグを利用します。「a」は「アンカー」、錨(いかり)という意味で、船などを一定の場所につなぎ止めるためのものです。
Webにおいては、リンクするためのポイントや目印、という意味合いで使われます。
まず、一番よく使われる、他のページにリンクする場合のサンプルを紹介します。
このサンプルではGoogleのサイトに「Google」というタイトルでリンクを作成しています。
<p>
リンク
<br>
<a href="https://www.google.co.jp">Google</a>
</p>
サンプルのように、他のサイトにリンクを作成する時は
<a href="リンク先のURL">表示する文字</a>と記述します。これが基本的な設定方法です。
「a」タグには「href」をはじめとした重要な属性がいくつかあるので、よく使われるものを紹介していきます。
「href」属性
リンクをクリックした時の動きを指定します。多くはリンク先のURLを指定しますが、電子メールの送信設定(mailto:)やJavascriptの実行(javascript:)に利用されることもあります。
リンク指定時のルール
「href」属性に指定する内容は「相対パス」「絶対パス」「ID指定」のいずれかで表現する必要があります。
相対パス
相対パスは、表示しているHTMLファイルから見た相対的な場所を指定する方式です。
主に、同じWebサイト内へのリンクで利用します。
同じ階層にあるHTMLファイルを指定する場合には、以下のように指定します。
<a href="./link.html">リンク</a>絶対パス
絶対パスは、「https://」から始まるURL全体で指定する方式です。
他のWebサイトにリンクする場合は、基本的には絶対パスを指定することになります。
<a href="https://www.google.co.jp">Googleへのリンク</a>ID指定
同一ページ内に指定したID名(識別名)の場所にジャンプするリンクを作成する方法です。
指定は「#ID名」で行います。「#」のみ、または「#top」と指定すると、IDを設定していなくてもページの最上部に移動します。
<a href="#top">ページトップへ</a>「target」属性
リンクを開く場合の開き方について指定する属性です。主な値を紹介します。
_self
リンク先を自分自身のウィンドウに表示します。「target」属性を省略した場合は、自動的に「_self」として扱われるため見かけることは少ないかもしれませんが、実際はこのような設定になっていることを覚えておきましょう。
<a href="https://www.google.co.jp" target="_self">Googleへのリンク</a>_blank
新しいウィンドウを開いてリンク先を表示します。元のページを残して新しいページを開きたい時に使います。
<a href="https://www.google.co.jp" target="_blank">Googleへのリンク</a>「link」タグとは?「a」タグとの違いは?
ところで「リンクを作成する」という時イメージする名前は「a」タグではなく「link」タグではないでしょうか。
こちらも「href」属性や「a」タグでも使われる「rel」属性など、共通する属性を持っています。
でも、一般的にイメージする「リンクを作成する」という動作は行いません。
簡単に「link」タグと「a」タグの違いを説明します。
- 「a」タグは「body」タグ内でリンクを作成するために使われる
- 「link」タグは主に「head」タグ内でページと参照する外部ファイル等の関連付けを定義する
- 「a」タグはブラウザ上で見えるところに使われ「link」タグはブラウザ上で見えないところに使われる
つまり「link」タグを使っても、ブラウザ上に見えるところにリンクを作成することはできません。
しかし、HTMLを学ぶにあたっては重要なところで使われています。
このような記述を見たことはありませんか?
<link rel="stylesheet" href="site.css">実はHTMLのデザインを定義するCSSを外部ファイルとして呼び出す時に使っているのです。
「rel」属性で、ファイルとの関係性(この場合はスタイルシート)を指定し、「href」属性で実際のファイル名を指定しています。
どちらが欠けていても、外部のCSSファイルを呼び出すことはできません。
とても重要なタグですが「リンク」で思いつくイメージとは異なりますので注意してください。
CSSを使って「a」タグをカスタマイズしてみよう
さて、ここで「a」タグで作成するリンクの話に戻ります。
リンクを作成するのは簡単ですが、普通に作るとどうも見た目があまり良くありません。
そこで、CSSを使ったカスタマイズ方法をいくつか紹介します。
リンクの状態によって色を変えないようにする
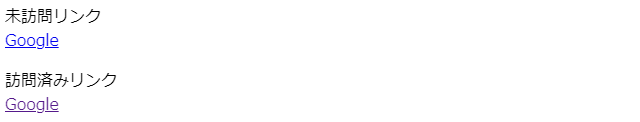
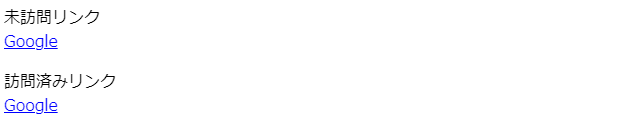
最初のサンプルで作ったリンクは、以下のように、そのブラウザで未訪問のリンク先の場合は青、訪問済みのリンク先の場合は紫に表示されます。

リンクの色を統一するのは簡単です。
CSSで以下のように記述すれば、どちらのリンクも青で表示されます。
a {
color: blue;
}
「疑似クラス」を使って色をカスタマイズする
「a」タグ自体には、訪問状態やマウスオーバーの状態など、状況によって変化する動きは定義されていません。
CSSの「疑似クラス」を使うことによって変更することができます。
「a」タグ で使う主な疑似クラスは以下の通りです。
- a:link(未訪問のリンク状態を指定)
- a:visited(訪問済みのリンク状態を指定)
- a:hover(マウスオーバーした時の状態を指定)
- a:active(クリックした時の状態を指定)
この疑似クラスを使って
・訪問済みリンクは青のまま
・マウスオーバー時に緑色に変える
という指定をしてみましょう。
同じ色を指定する疑似クラスは「,」で並べているところに注意してください。
a:link, /* 未訪問 */
a:visited,/* 訪問済み */
a:active /* クリック時 */
{
color: blue;
}
/* マウスオーバー */
a:hover{
color: green;
}
下線を消してボタン風にする
HTMLは元々「下線がついているのがリンク」というデザインで作られていましたが、CSSでデザインすることが基本となった現在では、ボタンのような視覚的なデザインが求められることも多くなっています。
リンクをボタン風にする方法を、2段階に分けて紹介します。
1.下線を消す
まずは下線を消してみましょう。
CSSで「text-decoration」プロパティを「none」にすることで消すことができます。
CSS
a {
text-decoration: none;
}HTML
<p>
<span>リンク</span>
<br>
<a href="https://www.google.co.jp">Google</a>
</p>
これで、下線を消すことができました。
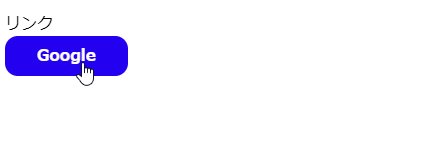
2.リンクのデザインを変更する
CSSで背景や枠線を変更することにより、ボタン風にすることができます。
重要なのは、ボタンなので「押した」感じが視覚的に見えることです。
疑似クラス「a:hover」と「a:active」で背景色を変更することで、ボタン風に見せてみましょう。
CSS
a {
display: inline-block;
text-decoration: none;
padding-top: 0.5em;
padding-bottom: 0.5em;
padding-left: 2em;
padding-right: 2em;
color: white;
font-weight: bold;
background-color: #1d00c4;
border-radius: 0.8em;
}
a:hover {
background-color: #2400f0;
}
a:active {
background-color: #0f0066;
}
マウスオーバー時とクリック時に色を変えることで、ボタン風に見せることができます。
まとめ
HTMLでの「リンク」機能について紹介しました。
- 他のページやサイトにリンクするには「a」タグを使用する
- 「link」タグはリンクではなく、ページで参照する文書(CSSなど)を定義している
- 「a」タグはCSSを使ってカスタマイズすることができる
リンクの機能を理解し、見た目をカスタマイズできるようになれば、ページ表現の幅が広がるようになります。
設定ができる項目はそれほど多くないので、是非試してみてください。