CSSを使ってリストの「li」要素を横並びにしてみよう

HTMLでリストを作成した時、もっと凝ったものを作成したいと思ったことがあると思います。
この記事では、CSSでリストの「li」要素を横並びにして、レイアウトを綺麗に見せる方法を紹介します。
基本のリスト
HTMLを使った、基本のリストの書き方を確認してみましょう。
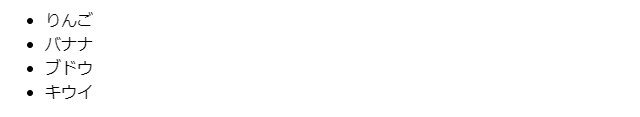
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>ブドウ</li>
<li>キウイ</li>
</ul>
自動的に「・」が先頭に付けられ、いかにもリストという感じですが、もっときれいに表示させたくなります。
それを実現するのがCSSです。
リスト要素を横並びで実現する方法
CSSでリストを横並びにする方法は、代表的なもので2種類あります。
・「Flexbox」を利用する
・「float」プロパティを利用する
方法1:「Flexbox」を利用する
CSSを使って簡単に横並びを実現する方法として挙げられるのが「Flexbox」です。
FlexboxはCSS3で導入されたCSSの機能で、要素の並びを自在に操ることができる大変便利なものです。
まずは、flexboxを使って横並びをするにあたり、最もシンプルなコードから紹介します。
CSS
ul {
display: flex;
list-style: none;
}HTML
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>ブドウ</li>
<li>キウイ</li>
</ul>

「display: flex;」でFlexboxを宣言し「list-style: none; 」で先頭の「・」を消しています。
しかし、このようにただ並べるだけでは余白が無さすぎて窮屈です。
横並びにする時は余白(margin)を入れてみましょう。
ul {
display: flex;
list-style: none;
}
ul li {
margin-left: 1em;
}
このサンプルでは、左側に1em(1文字分)の余白を入れています。
シンプルなリストでは問題ありませんが、リストの外側にも装飾を入れる場合は
ul li {
margin-left: 0.5em;
margin-right: 0.5em;
}と左右に設定すると、バランスが取れた表示になります。
方法2:「float」プロパティを利用する
CSS3以前から使われていたのが「float: left」を設定する方法です。
こちらもサンプルを確認してみましょう。
CSS
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 0.5em;
margin-right: 0.5em;
}HTML
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>ブドウ</li>
<li>キウイ</li>
</ul>
「Flexbox」とは異なり、「ul」要素ではなく「li」要素に設定するということに注意してください。
リスト外の要素を扱う場合
一見、2つの方法は同じように表示を実現しているように思いますが、リストの後に別の要素が入った場合の動きが異なります。
HTML
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>ブドウ</li>
<li>キウイ</li>
</ul>
<p>次の要素</p>このようにリストの後に「p」要素が入ってきた場合の動きを確認してみましょう。
「Flexbox」の場合
CSS
ul {
display: flex;
list-style: none;
}
ul li {
margin-left: 0.5em;
margin-right: 0.5em;
}
「float: left」の場合
CSS
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 0.5em;
margin-right: 0.5em;
}
「float: left」はリスト外の「p」要素も一緒に横に並んでしまいました。
仕様上、リスト以降の要素を横並びで表示するようになるため、このように予期しない配列となる可能性があります。
これを避けるためには「p」要素で「float」の設定をクリアする必要があります。
以下のCSSに書き換えることにより「Flexbox」と同様の表示をすることが可能です。
CSS
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 0.5em;
margin-right: 0.5em;
}
p {
clear: left;
}
どちらの方法を使うのが良いか
リストを横並びで扱う方法が2種類あり、どちらも同じように表示をすることができます。
それでは、実際に使う時どちらを選ぶのが良いかを判断するため、それぞれのメリット、デメリットを挙げたいと思います。
1.「flexbox」
メリット
・自由度が高い
・他の要素を巻き込むことが無い
デメリット
・CSS3非対応ブラウザでは正常に動作しない(特にInternet Exproler)
2.「float:left」
メリット
・CSS3非対応ブラウザでも動作する
デメリット
・他の要素を巻き込んでしまうため「clear:left」が必須になる
それぞれメリットデメリットはありますが、「flexbox」の方が新しい技術のため、自由度は高くなっています。
また、CSS3非対応ブラウザの筆頭であるInternet Exprolerは2022年6月にサポートが切れ、主要なブラウザであるChromeやFirefox、SafariではCSS3に対応しているので、気にせず 「flexbox」を選択しても大きな問題は無いでしょう。
まとめ
CSSでリストの「li」要素を横並びにする方法を紹介しました。
- CSSでリストを横並びにする方法は2種類ある
- 「flexbox」はCSS3からの対応、「float:left」はCSS3以前からの対応
- 新しい「flexbox」の方が自由度は高く、ほとんどのブラウザがCSS3に対応している
どちらの方法でも、リストを横並びにするには問題はありませんので、必要に応じて使い分けましょう。