【知っていると便利】CSSのinheritで親要素のスタイルを継承しよう!

「inheritが適用されなくて困っている」
「inheritの使い方について知りたい」
上記のように考えていてこの記事にたどり着いた方もいるのではないでしょうか。
inheritで何ができるかはわかるけれど、実際使うとうまく効かなかいこともありますよね。
今回WEBCAMP MEDIAでは、CSSのinheritで親要素のスタイルを継承する方法について解説します。
- inheritについて
- inheritの使い方
- inheritを解除する方法
- inheritが効かないとき
以上の項目について解説します。
この記事を読むことで、inheritの特徴と使い方を理解して親要素のスタイルを継承することができます。
inheritを初めて使う方から使い方を復習したい方まで、ぜひチェックしてみてくださいね!
CSSのinheritとは
CSSには、親要素から子要素に継承されるスタイルと継承されないスタイルの2種類あります。
CSSのinheritは、親要素のスタイルを継承する役割があり、利用することで継承されないスタイルを強制的に継承することができます。
CSSの継承に関する種類は下記の通りです。
継承されるスタイル
- 文字サイズ
- 文字色
- 文字の太さ
継承されないスタイル
- border
- padding
- margin
文字サイズや文字色などはデフォルトで親要素から継承されます。borderやpaddingは親要素から継承されませんが、inheritを使うことで継承できるようになります。
inheritの使い方
inheritの入力方法は下記のように、継承したいプロパティの値として指定します。
継承したいプロパティ名: inherit;たとえば、親要素のpaddingを子要素で継承したいときは、子要素に「padding:inherit;」と指定することで、親要素と同じpaddingが反映されます。
具体的な使い方について、サンプルコードを用いて解説します。
サンプルコード
HTML
<body>
<div class="test">
<p>テスト</p>
</div>
</body>CSS
.test{
padding:30px;
margin:50px;
font-size: 30px;
font-weight: bold;
}
.test p{
padding:inherit;
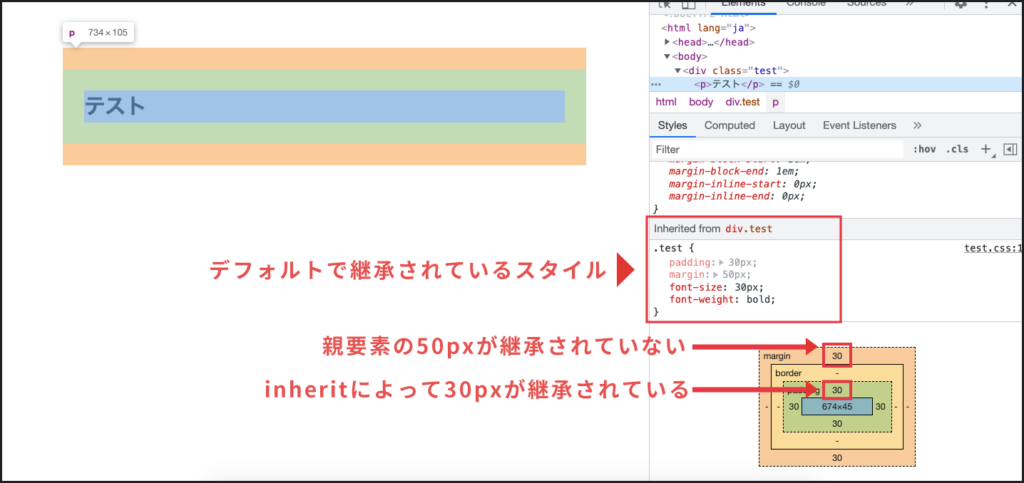
}上記コードでは、デフォルトで継承されないスタイルであるpaddingにinheritを指定して、強制的に親要素のpaddingを継承しているコードです。
実行結果

CSSでinheritを解除するには
inheritを解除するには、unsetという値を使います。
unsetはプロパティの値をリセットする役割があり、デフォルトで親から継承された場合はそのまま表示され、inheritで強制的に継承されている値には初期値を設定します。
inheritが効かないときの対処法
inheritが効かないときは、下記の項目に該当していないかチェックしてみましょう。
- 誤字脱字による原因で効いていない
- inheritの後にunsetが指定されている
- テーブルタグに%値で指定したwidthを継承しようとしている
まず、inherit以外のCSSが反映されているか確認します。反映されていなければ、CSSのセレクタやHTMLタグの誤字脱字が原因の可能性もあります。
inheritを指定した値だけ効かないときは、指定したプロパティやセレクタの誤字脱字をチェックしましょう。
また、inheritを指定したプロパティにunsetが指定されている場合も効かない原因になります。inheritを指定したプロパティにどのような値が入力されているか、再度チェックしてみましょう。
テーブルタグや「display:table-cell;」を指定した要素は、%値でwidthを指定しても反映されません。テーブル要素に%値でwidth指定されている値を継承しようとしていないかチェックしてみましょう。
まとめ
今回は、CSSのinheritで親要素のスタイルを継承する方法について解説しましたが、いかがでしたでしょうか?
inheritはCSSプロパティに指定する値の一種で、親要素のスタイルを引き継ぐことができます。
また、inheritで引き継いだ値を解除するときは、unsetという値を使うことで初期値に戻すことができます。
ぜひ参考にしてみてくださいね!