【JavaScriptの独学方法を1から解説】オススメ本や学習サイトまで詳しく紹介!

ここ数年、プログラマにもっとも人気のあるプログラミング言語という栄冠を得ている言語をご存知でしょうか?
それがJavaScriptです。
そんな人気のあるJavaScriptを独学しようと考えているあなたは
JavaScriptって初心者が独学で学習できるものなのかな・・・
そもそも独学って可能なのかな・・・
と考えていませんか。
こちらの記事では、JavaScriptの独学について詳しく解説します。
JavaScriptとは

JavaScriptは、静的なWebサイトを動的にするために生まれたプログラミング言語です。
Webサイトというのは本来動きのないものです。
ユーザーがアクセスしたときに表示されたものは、リンクをクリックしたり再表示したりしない限り動きません。
例えば、Googleの検索結果やWikipediaのコンテンツなどを想像すれば、分かりやすいかもしれません。
インターネット黎明期のWebサイトは、動きを付けるためには必ずサーバへアクセスして表示情報を取得する通信が必要でした。
通信が必要ということはそれだけ待ち時間が発生してしまうということですので、リアルタイムな反応には程遠い動きしかできません。
しかし、いまインターネットでWebサイトにアクセスすると、リアルタイムにいろいろな動きをするサイトがたくさんあります。
それがJavaScriptの力です。
JavaScriptを使えば、ユーザーの操作やWebサイトの状態などによってリアルタイムにHTMLを書き換えることができるのです。
JavaScriptでできること
前項で紹介したとおり、JavaScriptは動的なWebサイトを作るために必須のプログラミング言語です。
現在、一般的に知られているWebサイトのほとんどすべてでJavaScriptが使われており、Web関連のシステム構築を行う場合はJavaScriptを知っていて当然と言えるものになってきています。
Webアプリケーションやモバイルアプリの開発でも使われています。
それに加えて、GoogleスプレッドシートのマクロやGoogle Chromeの拡張機能の開発用言語としても採用されていますので、JavaScriptはとても応用範囲の広いプログラミング言語なのです。
HTML5を使ってゲームが作成できる!?
JavaScriptを使えば、ユーザーの操作に合わせてリアルタイムに動作するWebサイトを作ることができます。
この「ユーザー操作に合わせてリアルタイムに動作する」技術をゲームに応用するというのは自然な流れでしょう。
JavaScriptを使えれば、アドベンチャーゲームやRPGなどの動きの少ないものだけではなく、アクションゲームやシューティングゲームなども作ることができます。
むしろ、他の言語に比べて表示や操作部分の作りこみが容易なため、JavaScriptはゲームを作りやすいプログラミング言語とも言えるのです。
また、Unityというゲーム開発用のプラットフォームでは、そのプログラミング言語にJavaScriptを採用しています。
そのため、JavaScriptが使えるようになれば、本格的なゲームアプリも作ることができるでしょう。
もし、ゲームのアイデアを形にしたいのであれば、JavaScriptを学習するのが一番の近道かもしれません。
一番の特徴は手軽さ
JavaScriptのもっとも大きな特徴は、ブラウザ上で動作するプログラム言語だということです。
ブラウザというのは、Internet ExplorerやGoogle Chrome、FirefoxなどインターネットでWebサイトを表示するためのソフトウェアのことを指します。
他のプログラミング言語で作られたプログラムが、パソコンやスマートフォンなどそれぞれの機器向けに作らなければいけないのに比べて、パソコンだけではなくスマートフォンやカーナビなどでも動くのです。
この点は大きな違いであり大きなアドバンテージだと言えるでしょう。
また、JavaScriptはプログラミングする環境も自由な言語だと言えます。
他のプログラミング言語の場合、開発用のソフトウェアをインストールしなければいけませんが、JavaScriptはその必要がありません。
極端な話、ブラウザとテキストエディタがあれば開発し始めることが可能なのです。
WindowsにしろMacにしろ、この2つのソフトウェアは標準で搭載されていますので、パソコンがあれば実質なにもインストールすることなく学習を始めることもできます。
JavaScriptは環境に依存することなく開発して動作させることができるので、始めるためのハードルがとても低い手軽なプログラミング言語と言えるでしょう。
作成されたサービスとは!?
JavaScriptはインターネットのあちこちで活用されており、現在のWebサービスのほぼすべてで使われていると言えます。
そんな中でも目標にすべき代表的なサービスを紹介しましょう。
| サービス名 | 分類 | 説明 |
 メルカリ | フリマサービス | フリマアプリのPC版サイト |
 GRADIUS | Webゲーム | 往年の名作とも言えるシューティングゲーム ※「スペース」キーでスタート、「z」キーがショット、「c」キーがパワーアップです |
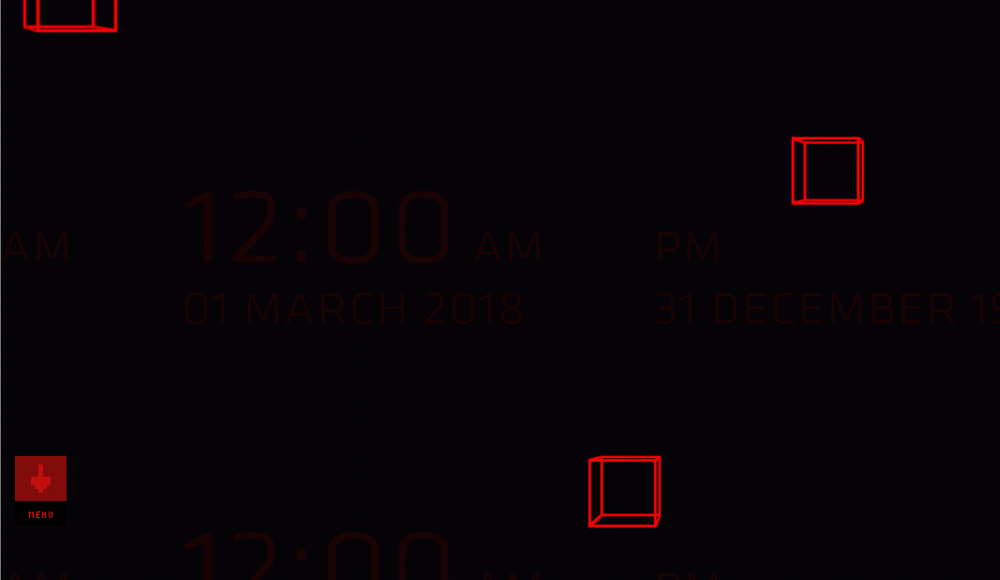
 DUB FIRE | アーティストの公式サイト | テクノDJ兼プロデューサー、ダブファイアさんの公式サイト |
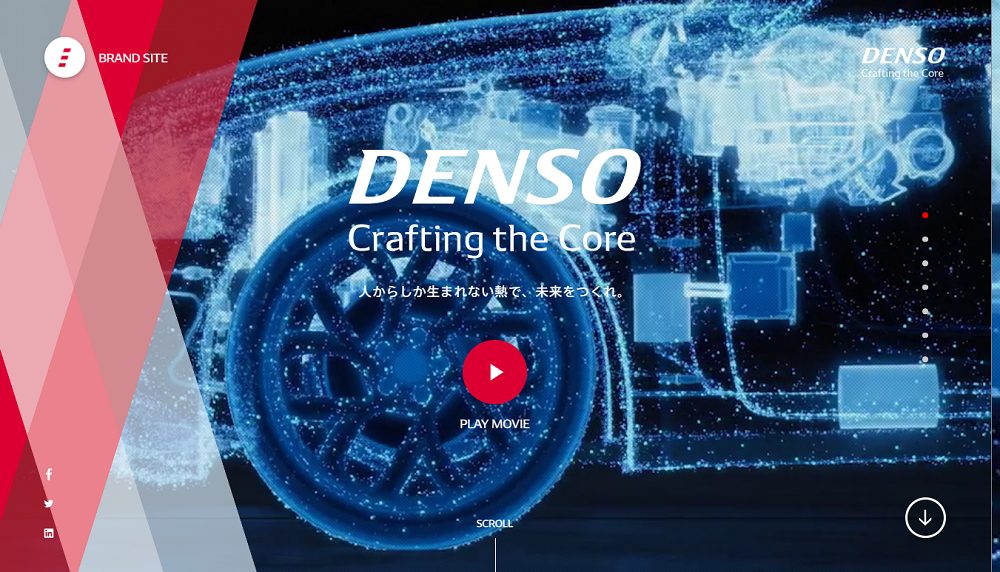
 DENSO | ブランディングサイト | 車載関連機器の総合大手デンソーのブランディングサイト |
JavaScriptをうまく活用することでどんなことができるのかが分かるサイトばかりですので、1度アクセスして確認してみることをおすすめします。
需要はかなり大きい!
ここまでに説明してきたように、JavaScriptは現在のWebサイトを構築する上ではなくてはならないスキルです。
また、Unityやスマートフォンの開発環境のようにJavaScriptを開発言語として選択できる環境も増えており、JavaScriptのエンジニアの需要は当分の間増加していく可能性が非常に高いと言われています。
現在は、ビジネスを行うためにはWebサイトは必須です。
そのうえWebサイトは「作って終わり」ではなく、日々更新していく必要のある生きたコンテンツですので、JavaScriptエンジニアはどんな職種の企業であっても抱えておきたいエンジニアなのです。
そのため、エンジニアとして転職する場合なども、JavaScriptがあれば選択の幅が大きく広がることになるではないでしょうか。
これからプログラミングの学習を始めるのであれば、JavaScriptを選ぶのは良い選択だと思います。

プログラミングスキルを身につけて、アプリケーションやWEBサービスを作りたい方へ!
【DMM WEBCAMP】は、独学では挫折率の高いプログラミング学習を徹底サポートします。
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔基礎知識をゼロから丁寧に学習できるコースを用意!
\理想のキャリアに合わせて選べる3パターン/
学習する為の4ステップ

では、JavaScriptを学習する方法を説明していきましょう。
実は、初心者の人が一番陥りやすい失敗は「とりあえず本を読んで勉強する」というやり方です。
もちろん参考書を読むのは大事なことですが、残念ながら初心者の人の場合は、本を読むだけでは決して納得できない部分がいくつもあります。
それをとりあえず放置して読み進んでも、表面的な言葉が分かるくらいでプログラムを作ることはできません。
そこで本記事では、初心者の人がJavaScriptを学習する方法を次の4つのステップに分けて説明していきます。
- 開発環境を準備する
- 動くものを作ってみる
- 作ったプログラムがどう動いているのか理解する
- 自分が作りたいプログラムを作って3.へ戻る
参考書は、読むのではなくプログラムを作るための補助として使います。
「端から端まで必ず読まなければいけない」という偏見は捨て、道具として使いましょう。
何より重要なポイントは、いろいろなプログラムをあきらめずに作り続けることなのです。
この方法は実際に独学でエンジニアになった方法の1つですので、かなり効果的なのは確かです。
ぜひ、最後までお読みください。
1. 開発環境を準備する
JavaScriptは「エディタとブラウザがあれば開発できる」と書きましたが、WindowsやMacに標準搭載されているテキストエディタでは、プログラミング学習を行うには不親切です。
実際に開発を行うにしても、非力で不便なところがあります。
そのため、ここでは実際の開発現場でも使われている高機能エディタ「Visual Studio Code」を使いましょう。
また、ブラウザは好みが分かれるところですが、開発者ツールが充実している「Google Chrome」を使って開発環境を整えていきます。
なお、ここから紹介する画面や操作は、以下の環境での実行結果をもとにしています。
お使いの環境がMacやLinux、Windows7などの場合は、画面構成やボタンの名称などが違っている場合があります。大きくは違わないかと思いますが、お気を付けください。
開発用フォルダの作成と拡張子の表示
まずは、作業用のフォルダを準備します。
プログラミングの学習をしていると複数のファイルができますので、格納用のフォルダが必要になるのです。
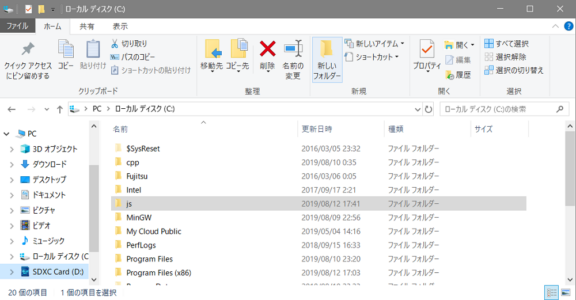
エクスプローラでCドライブ(ローカルディスク(C:))を開いてください。
メニューアイコンにある「新しいフォルダ」をクリックして、フォルダを作成します。フォルダ名は「js」にしておきましょう。

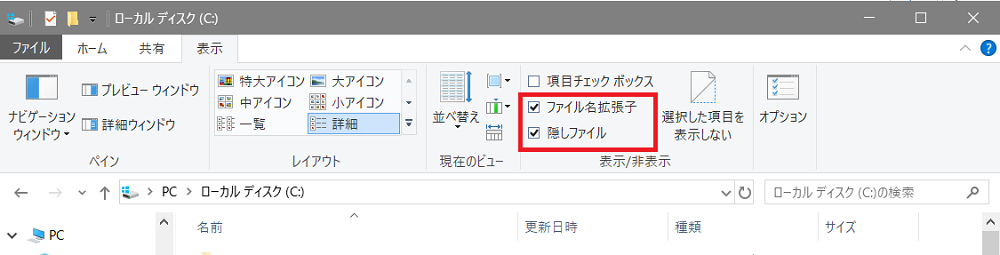
次に、ファイルの拡張子が表示されるように設定を変更しておきます。(すでに行っている場合もありますので、その場合は無視してください)
メニューアイコンの表示タブを開き、その中にある以下の2つの項目にチェックを入れてください。

ファイル名の拡張子
隠しファイル
ブラウザ(Google Chrome)のインストール
次にGoogle Chromeをインストールします。
※すでにGoogle Chromeをインストールしている人はこの項を飛ばしてください。
Google Chromeのダウンロードページへアクセスしてください。

「Chromeをダウンロード」をクリックしましょう。

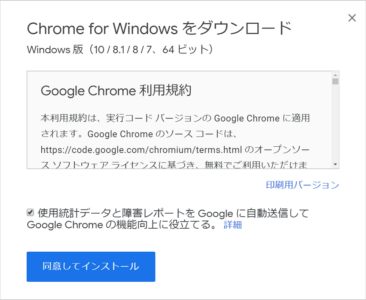
利用規約を確認して「同意してインストール」をクリックするとファイルがダウンロードされます。
ダウンロードされたファイル(ChromeSetup.exe)を実行しましょう。


必要なファイルのダウンロードとインストールが自動で行われます。

インストールが完了すると、自動的にGoogle Chromeが立ち上がります。
これで、Google Chromeのインストールは完了です。
いったん終了して問題ありません。
高機能エディタ(Visual Studio Code)のインストール
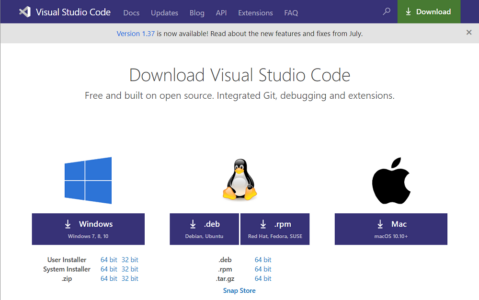
Visual Studio Codeのダウンロードページへアクセスしてください。

「↓Windows」「↓.deb」「↓.rpm」「↓Mac」のうち、自分のパソコンにあったインストールファイルをダウンロードしてください。(なお、debとrpmはLinux環境用のダウンロードファイルです)
ダウンロードボタンをクリックすると、ダウンロードページから「Getting Started」というページへ遷移しますが、気にせずファイルをダウンロードしてください。
ファイルがダウンロードできたら、実行してインストールをスタートさせましょう。

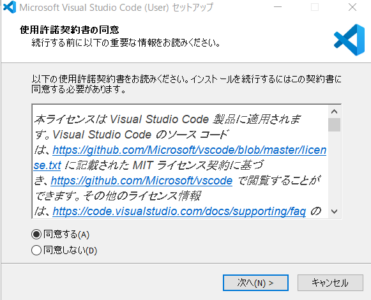
「同意する」を選択して「次へ」をクリックしてください。

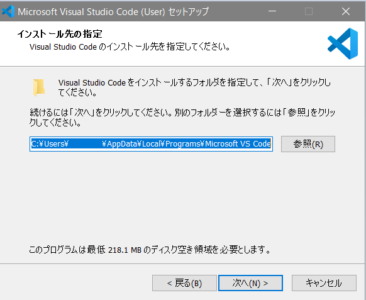
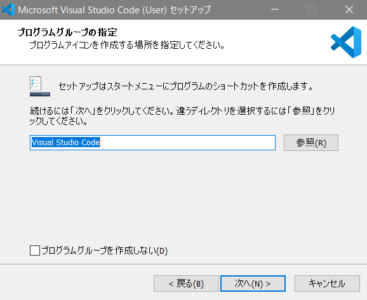
そのまま「次へ」をクリックしましょう。

ここもそのまま「次へ」をクリックします。

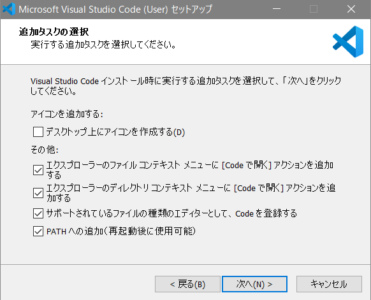
画像のようにチェックして、「次へ」をクリックしてください。
追加でチェックを付けた項目は、プログラムコードを記載したファイルからVisual Studio Codeを起動しやすくするチェックです。
デスクトップにアイコンがあった方が使いやすい人は、「デスクトップ上にアイコンを作成する」にもチェックを付けてください。

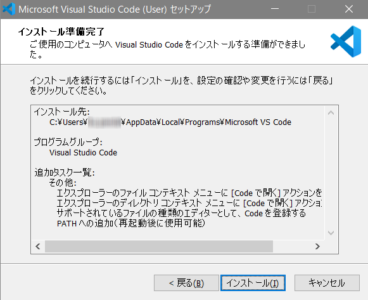
「インストール」をクリックすると、インストールが始まります。

しばらく待ちます。

「完了」ボタンをクリックすると、Visual Studio Codeが起動します。

これで、Visual Studio Codeのインストールは完了です。
拡張機能のインストール
Visual Studio Codeは様々なプログラミング言語のプログラム開発が行えるように、拡張機能を追加できるようにできています。
今回はJavaScriptの開発を行うために、以下の拡張機能を導入します。
拡張機能の導入は、Visual Studio Codeから直接行うことが可能です。
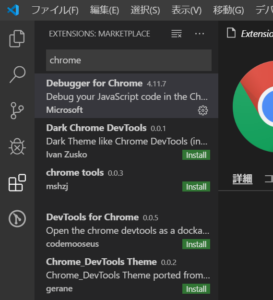
左の端に縦にアイコンが並んでいますので、その中から拡張機能のアイコンをクリックしてください。(上の画像では、下から2つめのアイコンです)
もしくはCTRL+SHIFT+Xキーを押下します。

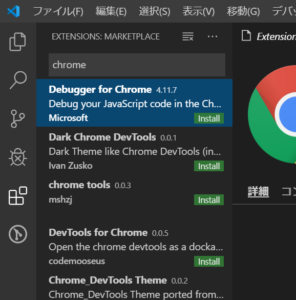
赤枠の検索窓で、「chrome」と入力してください。

一番上に表示された「Debugger for Chrome」の「Install」ボタンをクリックしてください。

「Install」ボタンが画像のようになっていたら、インストールは完了しています。
作業フォルダを開く
開発したソースコードを格納するためのフォルダを開きましょう。
なお、ここから先の手順は、新しいプログラムの開発を始めるたびに行わなければいけません。
まずはプログラム開発用のフォルダを作成します。
すでに「c:\js」を作ったはずだと思うかもしれませんが、ここで作るのはプログラムごとに必要なフォルダです。
JavaScriptはJavaScriptのソースコードだけではなく、表示するためのHTMLなど複数のファイルが必要です。
そのため、プログラムを作るごとにフォルダを作った方が管理しやすいのです。
※ここではVisual Studio Codeから行っていますが、パソコンのエクスプローラから行っても問題ありません。

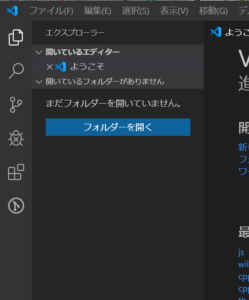
左に並んだアイコンの一番上にある「エクスプローラ」を開いて、「フォルダを開く」ボタンをクリックしてください。
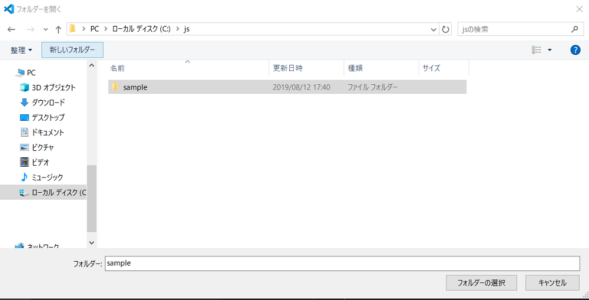
フォルダ選択のウインドウが表示されますので、事前に作成しておいた開発用のフォルダ「c:\js」を選択してください。
この中にこれから作成するプログラム用のフォルダを作りましょう。

左上にある「新しいフォルダ」をクリックしてフォルダを作ります。フォルダ名は「sample」としましょう。
そして、sampleフォルダを選択してから「フォルダの選択」ボタンをクリックします。
これで、開発作業用のフォルダができました。
デバッグ設定
じつは、プログラムは作ってすぐにうまくいくことはあまりありません。
実行してみて初めて気が付く不具合などもあるのです。
そのため、開発環境で実行させてバグの修正(デバッグ)を行うのが一般的です。
そこで、最後にデバッグの設定を行います。
なお、Visual Studio Codeは開発用の設定を詳細に行うことができますが、開発者用のツールということもあって設定ファイルを直接修正する必要があります。
この手順は少し難しく感じてしまうかもしれませんが、もう少し頑張りましょう。
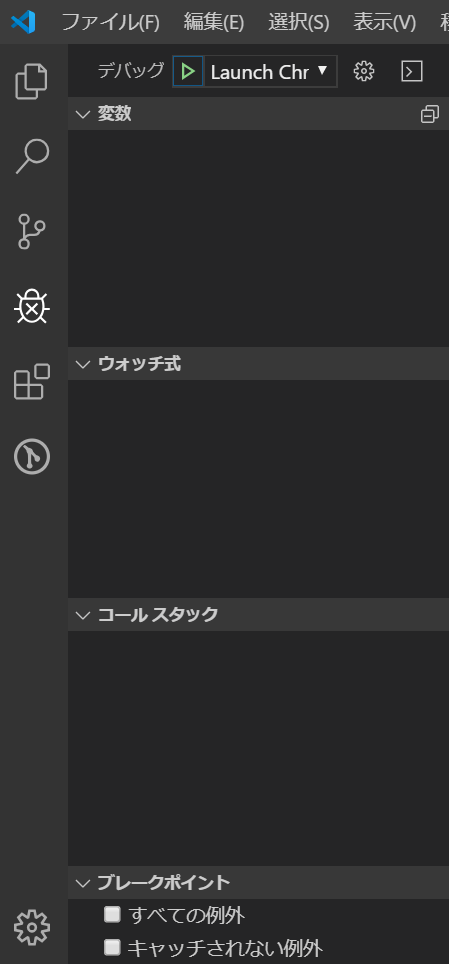
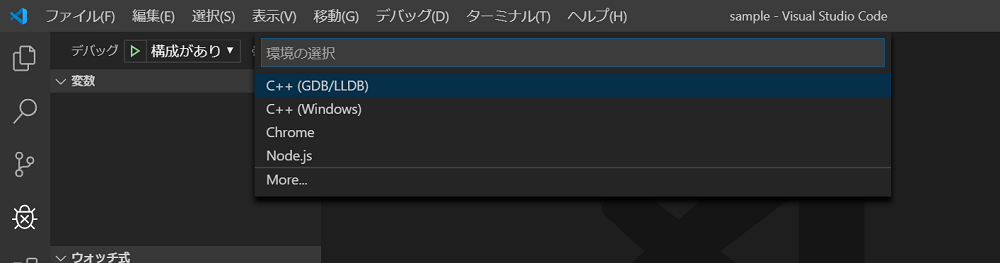
左のアイコンの上から4つめにある虫のマークをクリックしましょう。これがデバッグ用のメニューです。

一番上の「デバッグ」と書かれている行にある歯車マークがデバッグ設定です。
クリックすると、デバッグする対象を選択するメニューが表示されます。

表示されたメニューの中から、「Chrome」を選択してください。
※このメニューの表示内容は環境によって違いますので、画像と同じでなくてもかまいません
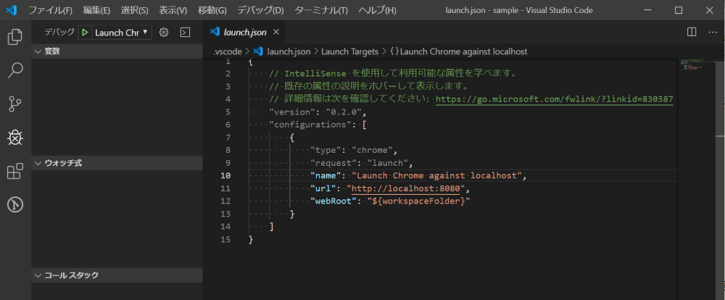
すると、「launch.json」というファイルが開きます。

このファイルはプログラムを実行したときの設定が記載されるものです。
初期設定ではGoogle Chromeを起動して「http://localhost:8080」というアドレスにアクセスするようになっています。
それがurlで指定している部分です。
ただこのアドレスのままではパソコンの中にサーバを起動しなければいけないので、少し面倒です。
作成したHTMLファイルを直接読み込むよう、次のように修正しておいてください。
- “url”: “file:///${workspaceRoot}/HTML/index.html”,
「${workspaceRoot}」の部分は現在の作業用のフォルダを表す文字列ですので、わざわざ作業用フォルダのurlを調べる必要がありません。
2. 動くものを作ってみる
開発環境ができたので、実際にプログラムを作っていきます。
せっかく環境ができたのですから、その動作確認もかねてすぐに簡単なプログラムを作っていきましょう。
このあと、参考プログラムを掲載していますが、参考書や参考サイトのプログラムでもかまいません。
フォルダとファイルの追加
事前にsampleフォルダを作っていますが、前述のとおり、JavaScriptのプログラムではJavaScriptのソースコードを記載するファイルと表示用のHTMLファイルができます。
そのため、sampleフォルダの中にそれぞれのファイルを格納するフォルダとファイルそのものを追加しましょう。
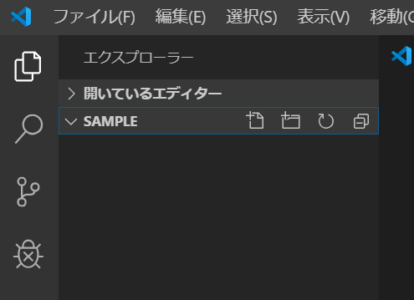
フォルダやファイルの追加はメニューからでも行えますが、左のエクスプローラの作業フォルダ名(今回はsample)にマウスを合わせると表示されるアイコンからでも行えます。

4つのアイコンが表示されていますが、左から2つがそれぞれ「ファイルの追加」「フォルダの追加」になっています。
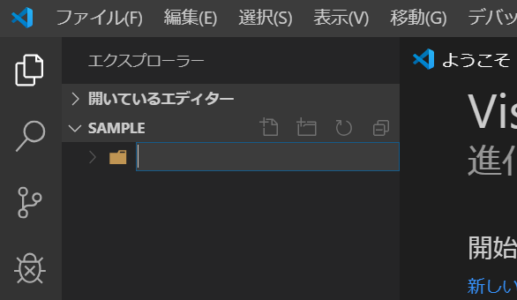
さっそく「フォルダの追加」アイコンをクリックしてフォルダを作成しましょう。

「フォルダの追加」アイコンをクリックするとフォルダが作成されてフォルダ名の編集状態になりますので、「src」と入力してください。
同様にして「html」フォルダも作成しましょう。
なお、srcフォルダを作成したあとすぐに「フォルダの追加」アイコンをクリックすると、srcフォルダの中にフォルダを追加してしまいますので、注意してください。
srcフォルダもhtmlフォルダもsampleフォルダの直下にある必要がありますので、sampleフォルダを選択し直してからアイコンをクリックするようにしましょう。
※もし間違って作成してしまったら、そのフォルダを右クリックしてメニューにある削除を選択すれば削除することができます。
ファイルの追加についても同様でそれぞれのフォルダを選択してから「ファイルを追加」ボタンをクリックすることでファイル名の編集状態になりますので、ファイル名を付けてください。
※今度は、sampleフォルダではなく、それぞれの格納フォルダを選択してから「ファイルを追加」ボタンをクリックすることになります

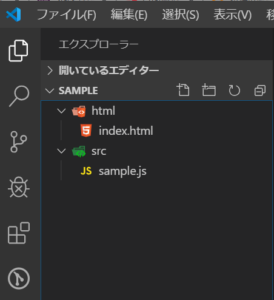
最終的に、このようなファイル構成になるようにファイルを作成しましょう。
ファイル名の「.」のうしろは拡張子と言ってそのファイルの種類を表していますので、ソースコードファイルであるsrcフォルダの中のファイルは「.js」、htmlフォルダの中のファイルは「.html」でなければいけませんので、注意してください。
表示用のHTMLを作る
まずは作ったプログラムを表示するためのHTMLファイルを先に作ってしまいましょう。
最初のうちはHTMLファイルを修正することは少ないかと思いますので、ここで作ったファイルをひな型として流用していってください。
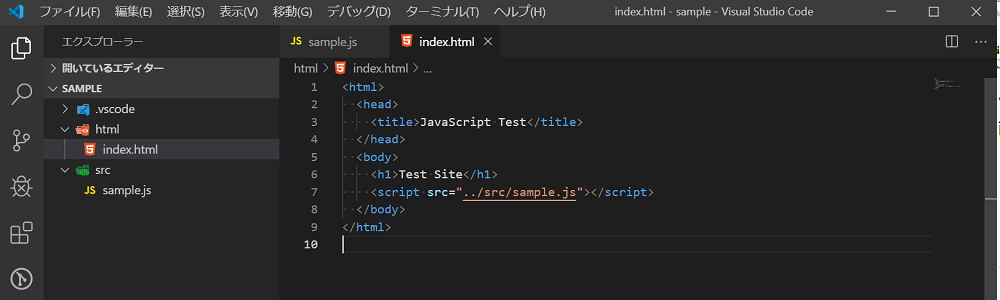
index.htmlを選択すると、左に編集画面が開きますので、次のソースコードを記載して保存してください。
※CTRL+Sで上書き保存できます
(index.html)
<head>
<title>JavaScript Test</title>
</head>
<body>
<h1>Test Site</h1>
<script src=”../src/sample.js”></script>
</body>
</html>

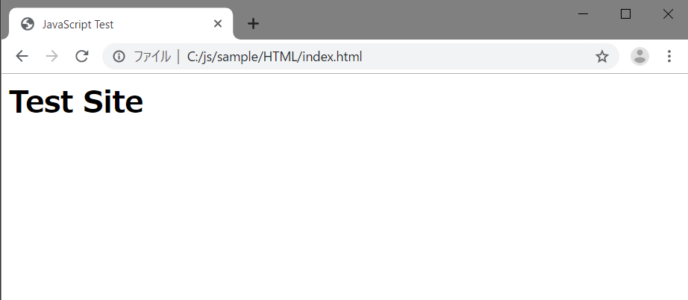
確認のため、1度実行してみましょう。
F5キーを押すことで、実行できます。
実行すると、Google chromeが自動的に起動し、作成したindex.htmlにアクセスします。

プログラムを作る
では、JavaScriptのプログラムを作りましょう。
エクスプローラでsample.jsを選択して、編集画面に次のプログラムを記載、保存してください。
(sample.js)
let a = ‘Hello ‘; let b = ‘World!’; document.writeln(a + b);
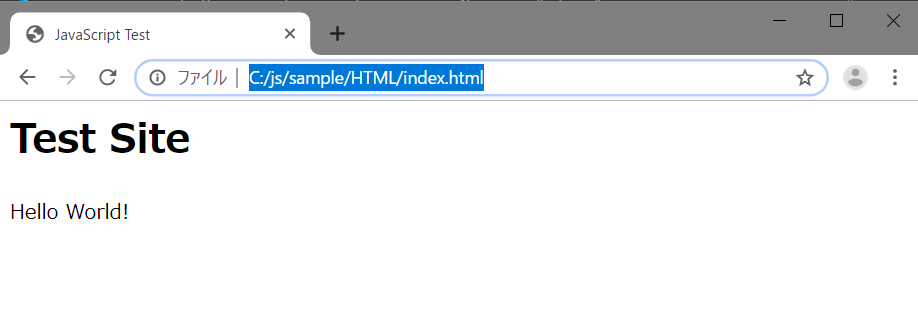
さっそくF5キーを押して実行してみましょう。
このように表示されれば問題なく作成できています。
3. 作ったプログラムがどう動いているのか理解する
参考書や参考サイトなどに掲載されているプログラムを入力して正しく動いたら、次はそのプログラムがどうやって動いているのかを理解しましょう。
理解するためには、プログラムの文法を知る必要がありますので、参考書や参考サイトを熟読するしかありません。
ときには、記載されている内容ではよく分からないため、他の書籍やサイトを調べることになるでしょう。
実は、いろいろな書籍やサイトを見て理解を深めるというのは、とても大事な学習方法なのです。
特にWebサイトの場合は、正しいかどうかの確認が完全にはされていません。
書籍であっても間違いはありますし、すでに古い情報になっている場合もあります。
身近にエンジニアがいればその人に聞くこともできますが、ほとんどの人はそういうわけにはいかないでしょう。
そのため、いろいろな書籍やサイトを調べて確認しなければ、正しく理解できているのかどうかを確認することができないのです。
自分で調べて理解していく過程で、新たな疑問が生まれ、より深い理解にしていくという学習は、エンジニアになったときに本当に役に立つ経験になっているものです。
※ただし、調べることに時間がかかりすぎてしまうと、進捗が出ずにモチベーションが下がってしまうので、調べるときは時間を決めるようにしましょう。
sample.jsの動作は?
先ほど作成したsample.jsの動きを確認してみましょう。
念のため、再度掲載しておきます。
(sample.js)
let a = ‘Hello ‘; let b = ‘World!’; document.writeln(a + b);
まず「Test Site」という太字のタイトルは、JavaScriptのプログラムが空だったときにも表示されていますので、HTMLファイルで指定されている文字列です。
そのため、その下に表示された「Hello world!」がJavaScriptで表示されていると推測されます。
その上でJavaScriptのプログラムを見ていきましょう。
1行めでaという変数を定義して、「Hello 」という文字列を格納しています。
2行めも同様に、bという変数を定義して「world!」という文字列を格納しています。
そして、3行めで表示をしていますが、このとき「a + b」をしています。
ここでは、まず「a + b」によって「Hello 」と「world!」が結合されて「Hello world!」という文字列になります。
その後、結合した文字列がdocument.writelnという処理に渡されて画面に表示されている、という動きになっているのです。
この程度まで理解できれば、このプログラムについては十分でしょう。
4. 自分が作りたいプログラムを作って3.へ戻る
自分が作りたいプログラムと言っても、最初からゲームを作るようなことではありません。
前項でプログラムを理解する中で生まれてきた疑問や推測を確認するためのプログラムを作るのです。
つまり、作ったプログラムを改造して動作確認すると考えて良いでしょう。
ただ写しただけのプログラムよりも、自分が手を加えた方がより理解が早いのは確かです。
特に、動作を予測して改造することで、理解がより深まり、自分の血肉となります。
もちろん、何かやりたいことややれそうなことが思いついたのであれば、それを進めてもかまいません。
ただほとんどの場合、そういったやりたいことを実現するにはまだまだ知識やスキルが不足している場合がほとんどです。
そのため多くの人があきらめてモチベーションを失っているのです。
例えば、文字ではなく画像を表示したいのであれば、画像を保存する場所の指定方法や、JavaScriptから画像を参照する方法をマスターし、画像を表示するための方法へたどり着くのです。
sample.jsの動作変更
では、sample.jsの理解が正しいかどうかを確認するため、少し修正して動かしてみましょう。
前項では、JavaScriptで文字列を結合して表示していると理解しました。
それを確認するため、document.writelnという処理に渡している計算式を変更してみましょう。例えば、「a + b」ではなく「b + a」にします。
(sample.js)
let a = ‘Hello ‘; let b = ‘World!’; document.writeln(b + a);
結果を予測しながら、実行してみてください。
もし予測通りなら、きちんと理解できています。
簡単な例ですが、他にも気になるところがあれば、積極的に改造して動かしてみてください。
例えば、次のような点が気になるかもしれません。
・a + bではなく、a – bにしたら?
・document.writelnの処理を何度も使ったら?
中にはうまく動かずにエラーになることもあるかもしれませんが、それはエラーになることが分かったということで、失敗ではありません。
ぜひ、小さな1歩を積み重ねて大きな1歩へつなげていきましょう。
独学オススメサイト4選

ここでは、JavaScriptの学習をする上で役に立つ学習サービスを紹介します。
前章の手順に従って独学するのに加えて、学習サービスを使うことで、学習を効率よく進められます。
書籍での独学の前に学習サービスを使うことで、基礎的な部分を省くこともできるでしょう。
特に文法などの基本的な部分については優秀なコンテンツが多くありますので、ぜひ活用してください。
Progate
 Progate(https://prog-8.com/) | 学習しやすさ | ★★★★★ |
|---|---|---|
| 学習の幅(どれくらいマスターできるか) | ★★☆☆☆ | |
| 料金 | 無料・有料 | |
| 総合評価 | ★★★★☆ |
Progateは無料でもプログラミングを学ぶことができる学習サイトで、スライドを見ながら自分でプログラムを組んでいく流れになっています。
ブラウザ上でソースコードを作成して実行までできますので、開発環境を準備する必要がなく手軽なのは大きなメリットでしょう。
]
また、説明はスライドですので、戻すの先へ進むのもユーザーのタイミングで行えるのが便利です。
スライドの各所に作るべきプログラムのヒントがうまく書かれており、行き詰まっても自分で解決したというモチベーションを維持できるようになっています。
ドットインストール
 ドットインストール(https://dotinstall.com/) | 学習しやすさ | ★★★☆☆ |
|---|---|---|
| 学習の幅(どれくらいマスターできるか) | ★★★☆☆ | |
| 料金 | 無料・有料 | |
| 総合評価 | ★★★☆☆ |
動画を使って学習できる学習サイトです。
1本3分程度の動画で構成されており、隙間時間などに学習することができるように工夫されています。
ただし、座学中心のコンテンツになっているため、自分で手を動かすためには自分で開発環境を構築しなければいけません。
有料版に登録すると、質問もできるようになりますので、授業を受ける感覚で学習することも可能です。
CODEPREP
 CODEPREP(https://codeprep.jp/) | 学習しやすさ | ★★★★☆ |
|---|---|---|
| 学習の幅(どれくらいマスターできるか) | ★★★☆☆ | |
| 料金 | 無料・有料 | |
| 総合評価 | ★★★★☆ |
Progate同様、ブラウザ上でプログラムを作っていきますが、こちらは穴埋め式の文章問題などで学習することができます。
その分、学ぶべきところに集中することができますので、効率が良いかもしれません。
解説については、初心者にとっては物足りない可能性がありますので、解説本や解説サイトとの併用をおすすめします。
興味深いコンテンツがいろいろと準備されていますので、Progateよりも一歩進んだ内容を習得するのにちょうど良いかもしれません。
JavaScript入門
 JavaScript入門(http://www.pori2.net/js/index.html) | 学習しやすさ | ★☆☆☆☆ |
|---|---|---|
| 学習の幅(どれくらいマスターできるか) | ★★★★☆ | |
| 料金 | 無料 | |
| 総合評価 | ★★★☆☆ |
学習サイトと併用して利用できる辞書的なWebサイトです。
「やりたいこと」から逆引きできるように構成されており、本記事の独学の手順4.には最適なサイトと言えるでしょう。
サンプルもあり比較的詳しい説明がされていますが、少し難しいかもしれませんので、最初はサンプルを頼りに動かして確認することが多くなるでしょう。
少し作れるようになったらとても重宝するサイトですので、知っておいて損はありません。

未経験からホームページやWEBアプリケーションが作れるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】は
✔︎未経験からでも実践的なスキルが身に付くカリキュラムを用意!
✔分からないことは、チャットやビデオ通話で講師に好きなだけ質問可能!
✔通学不要!スキマ時間でプログラミング学習ができる!
\経済産業省認定の圧倒的カリキュラム/
独学オススメ本4選

学習サービスだけでもJavaScriptの独学はできますが、書籍を使って学習することで復習が捗りますし、ちょっとした調べ物などに重宝します。
そこで、初心者がJavaScriptを学習するにあたって役に立つ書籍を紹介しましょう。
知識ゼロからはじめるゆっくり・ていねいJavaScript ES6対応
 | 知識ゼロからはじめるゆっくり・ていねいJavaScript ES6対応 |
|---|---|
| 読みやすさ | ★★★★★ |
| 学習の幅(どれくらいマスターできるか) | ★★☆☆☆ |
| 総合評価 | ★★★★☆ |
JavaScriptを作って動かすことに重点を置いており、まず動かしてからその動きを把握していく、本記事の内容にぴったりとも言える書籍です。
ソースコードの量と説明のバランスが良く、イラストなどもあって理解しやすい内容になっています。
ただし、内容として仕事に生かせるところまではいきませんので、この書籍が終わったあとは脱初級者へ向けてより詳しい書籍を読むことをおすすめします
スラスラ読める JavaScript ふりがなプログラミング
 | スラスラ読める JavaScript ふりがなプログラミング |
|---|---|
| 読みやすさ | ★★★★★ |
| 学習の幅(どれくらいマスターできるか) | ★★☆☆☆ |
| 総合評価 | ★★★★☆ |
プログラムの難点であるソースコードの読みにくさをふりがなでカバーした良書です。
実際には声に出して読むことはほとんどありませんが、声に出して読むときの発音の方法が分かるのと分からないのとでは、記憶の定着率が大きく違います。
その点をふりがなでカバーすることで初心者でもスッと頭に入るように工夫されているようです。
イラストも多く、難易度的にも初心者には最適な1冊でしょう。
スラスラわかるJavaScript
 | スラスラわかるJavaScript |
|---|---|
| 読みやすさ | ★★★★☆ |
| 学習の幅(どれくらいマスターできるか) | ★★★☆☆ |
| 総合評価 | ★★★★☆ |
JavaScriptを少し触ったことのある人、といったレベルの人向けの書籍で、ここまでに紹介した書籍を読んだ人があと少し地固めしたいときに役に立つでしょう。
短めのサンプルが多く図解なども入っているため、本記事の独学法にもぴったりです。
また、途中のチェックテストがうまくできており、理解度確認の役に立ちます。
ノンプログラマのためのJavaScriptはじめの一歩
 | ノンプログラマのためのJavaScriptはじめの一歩 |
|---|---|
| 読みやすさ | ★★★★★ |
| 学習の幅(どれくらいマスターできるか) | ★★★★☆ |
| 総合評価 | ★★★★★ |
1つ前のスラスラわかるJavaScriptと同じく、JavaScriptのプログラムを作ったことのある人向けですが、それほど難解でもなくHTMLからJavaScript全般を理解するのに役立つ良書です。
サンプルも多く解説も詳しくされていますので、独学するには最適ではないでしょうか。
JavaScriptの独学で挫折してしまった場合は・・・

JavaScriptは一般的にプログラム初心者向けで学習しやすいプログラミング言語だと言われています。
しかし、実際のところJavaScriptを独学で習得することにも限界はあります。
その限界に気が付いてしまった途端に伸び悩み、挫折してしまう人もいるでしょう。
JavaScriptの独学で挫折してしまう理由は、「必要な知識の幅が広い」ことに尽きるでしょう。
RubyやPython、C言語などの他のプログラミング言語では、そのプログラミング言語単体である程度のプログラムが作れ、動かすことができます。
しかし、JavaScriptの場合、JavaScriptだけを憶えても使えるプログラムを作ることが難しく、必要に合わせてHTMLやCSS、Node.jsなどの周辺知識が必要なのです。
それに加えて、それらの周辺知識は参考書籍やWebサイトによってバラバラで、初心者には正しいかどうかの判断もできません。
そのため、何を勉強すれば良いのか分からなくなって挫折してしまうのです。
特定の書籍やWebサイトを中心にして、それ以外については最低限の情報をもとに学習することです。
情報源を最小限にすることで、様々な情報の中で混乱することなく、必要なものだけに集中できます。
1つ理解してしまえば、他の周辺情報は驚くほどすんなり理解できるようになるものです。
ただし、この方法でも書籍やWebサイトの選び方や自分のやりたいことによっては、うまくいかないこともあるでしょう。
そんなときは、有識者に聞くのが一番確実で早い方法です。
でも、多くの人は身近にそんな人がいないでしょう。
そんなときは、プログラミングスクールで質問するという方法があります。
スクールに通えば、自分が必要としている知識が何なのか適切な答えを得られますし、そのことについてのレクチャーも受けられます。
プログラミングスクールには、そんなチャンスがあるのです。
まとめ
JavaScriptは初心者向きのプログラミング言語と言われています。
そのうえ、他のプログラミング言語に比べて応用範囲が広がっており、需要が高まっている言語です。
つまり、JavaScriptは仕事でも趣味でも使えるプログラミング言語と言っても良いでしょう。