HTML・CSSの開発環境を整えよう【初心者にわかりやすく解説】

HTMLとCSSでWebサイトを作るには、
この2つのツールが必要です。
今回の記事では、テキストエディタとブラウザの準備の方法について解説していきます。
手順と画像を用いながら解説していきますので、初心者の方でも安心して開発環境を整えることができます。
この記事を読めば、HTMLとCSSの学習準備が完了するので頑張っていきましょう!
また、基礎的なHTMLとCSSの書き方を解説している記事もご紹介しているので、「HTML・CSSをこれから学んでいきたい!」と考えている方は、ぜひこちらから参考にしてください!
テキストエディタを用意しよう!
まず、テキストエディタをインストールしていきます。
テキストエディタとは、HTMLやCSSの他にもプログラミングを書いていくのに必要なツールです。
これからHTML・CSS以外にもプログラミングを学んでいく方は、プログラミングスクールのDMM WEBCAMPが推奨している初心者でも使いやすい「Sublime text」の使用をおすすめします。
「どうしても他のエディタを使いたい!」という方は、こちらでエディタを比較してご紹介しているので参考にしてください。
ここでは「Sublime Text」のインストール方法をご紹介していきます!
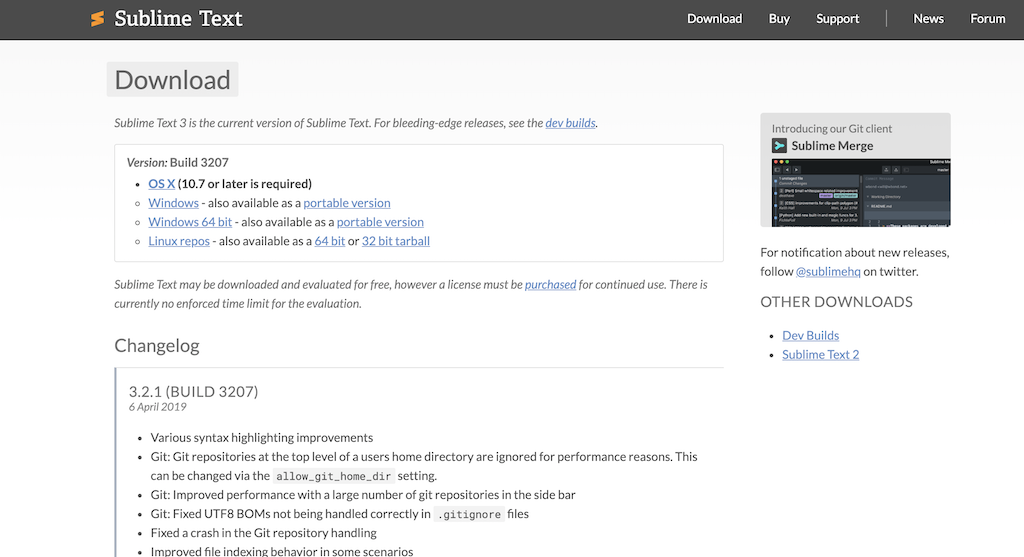
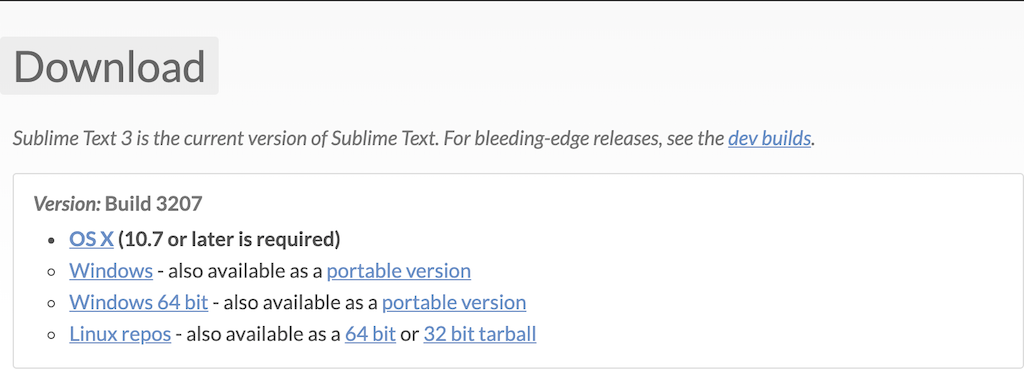
 お使いのパソコンがMacなら「OS X」、Windowsなら「Windows」(パソコンが64bitなら「Windows 64bit」)をクリックして、ダウンロードを開始しましょう。
お使いのパソコンがMacなら「OS X」、Windowsなら「Windows」(パソコンが64bitなら「Windows 64bit」)をクリックして、ダウンロードを開始しましょう。
Macでは「.dmg形式」、Windowsでは「.exe形式」のファイルがダウンロードされています。
それぞれのファイルをクリックして、インストールを開始して下さい。
インストールが終了したら、Sublime textを開きましょう!

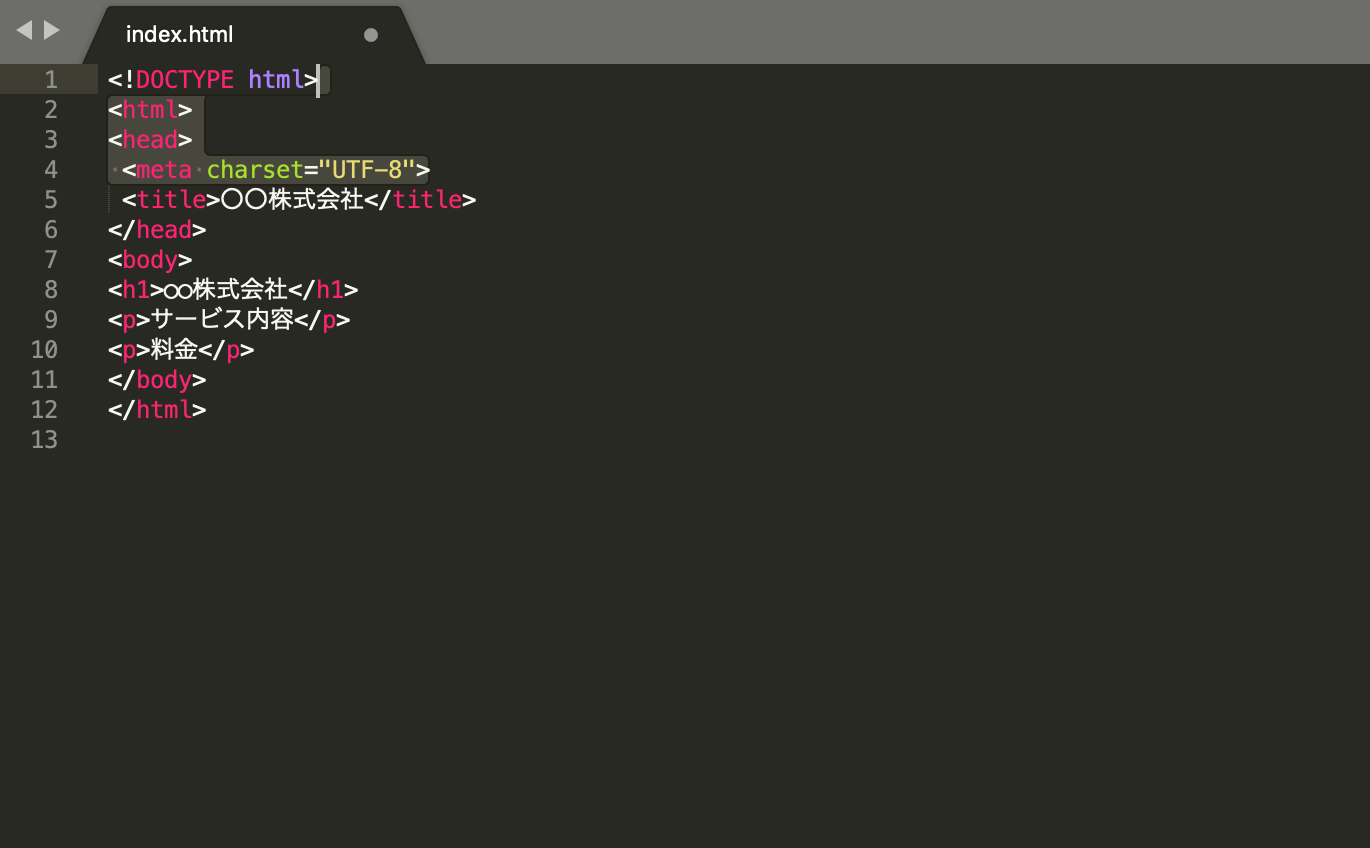
これで準備は完了です!実際にHTMLを書いていきましょう!!

テキストエディタの準備ができたら、次はブラウザのインストールへ移りましょう。
すでにブラウザが用意できている方は、HTML・CSSの実践的な練習ができる一歩手前まできました。
では、HTML・CSSの学習へと入っていきましょう!
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

ブラウザを用意しよう!
次に、ブラウザを準備していきましょう!
ブラウザでは、テキストエディタで記入したコードが実際にどのように表示されるかを確認する事ができます。
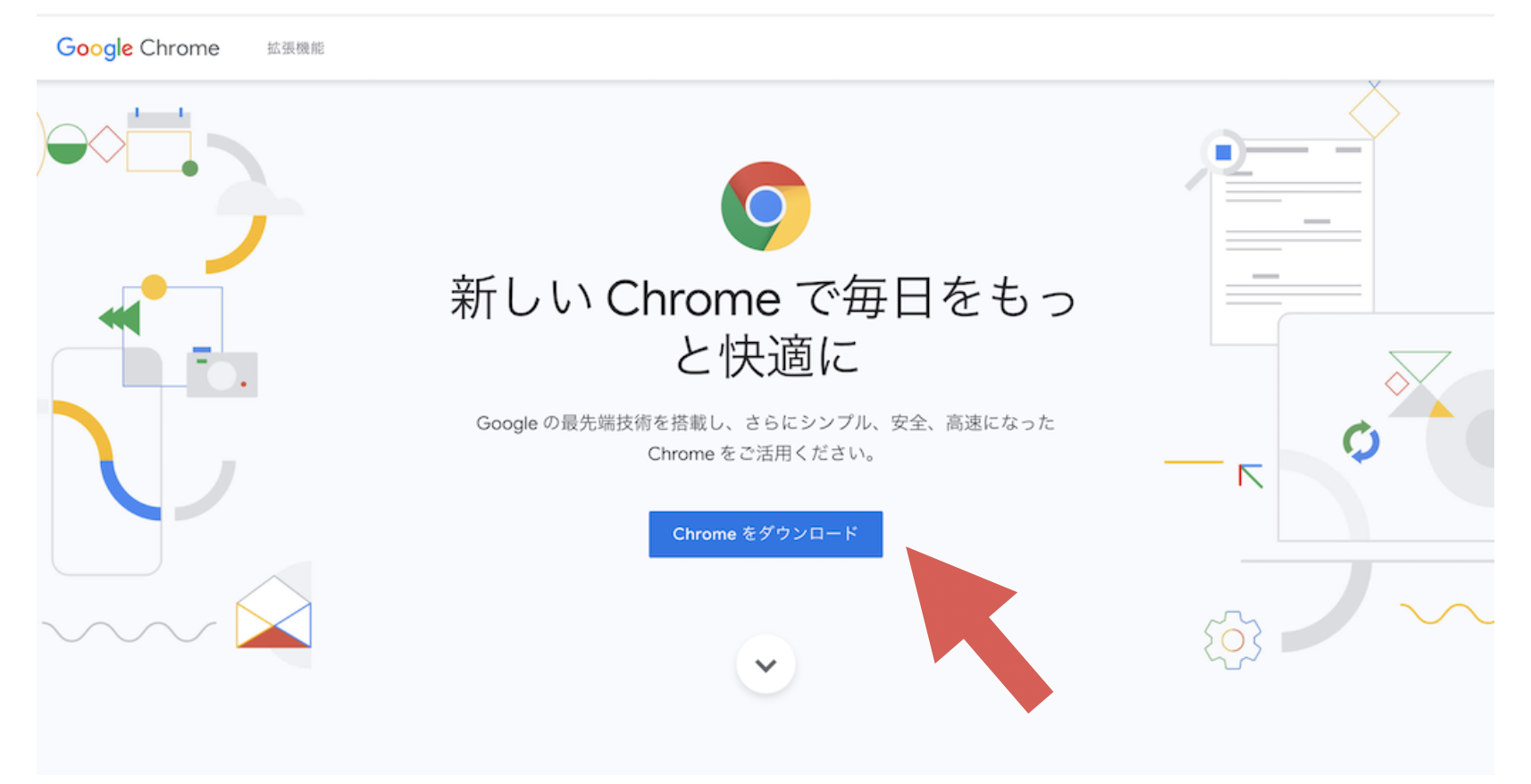
今回は、Webサイトを制作していくのに便利な機能(・検証機能でエラーなどがないか確認できる・レスポンシブでどう表示されるかを見れる等)が使える【Google Chrome】のインストール方法をご紹介します!
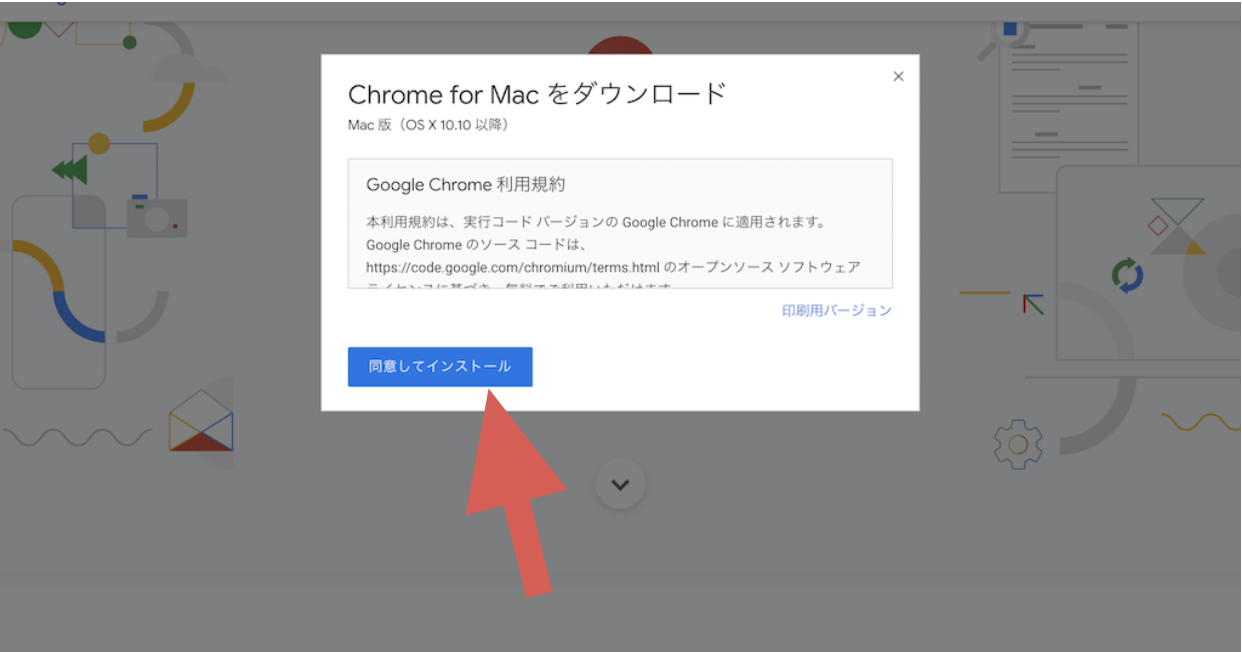
ダウンロードボタンを押すと、利用規約が表示されます。「同意してインストール」というボタンを押しましょう。

(Google ChromeはMac、Windows両方に対応していますので、お使いのパソコンに対応したページが表示されます。)
Windowsの方は、ダウンロードが終了した際に自動でGoogle Chromeが開きます。
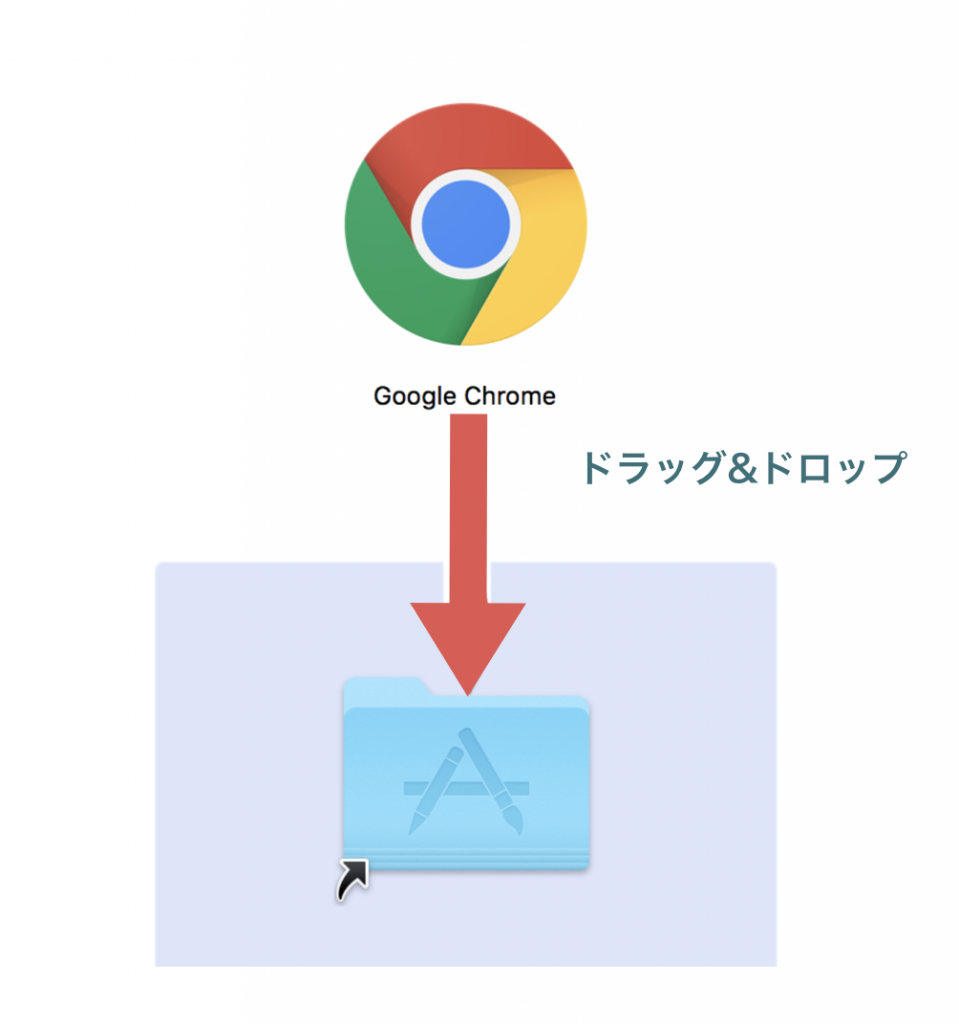
Macの方は、ファイルをアプリケーションへ移動させましょう!

Chromeのインストールは完了です!
テキストエディタとブラウザの準備が整ったら、HTML・CSSの実践的な練習を始める一歩手前まできました。
この後は、こちらからHTML・CSSの基本を学習していきましょう!
おすすめのテキストエディタを紹介
テキストエディタには、たくさんの種類があり、迷ってしまう方もいます。
そこで、代表的なおすすめのテキストエディタ3つを比較していきますので、エディタ選びの参考にしていただけると幸いです!
- Sulime Text
- Atom
- Visual Studio Code
上記の3つ以外のエディタを検討したいという方は、以下の記事でもエディタをご紹介しているので参考にしてください。
 【初心者向け】HTMLエディター9選をMac・Windows別に紹介!
【初心者向け】HTMLエディター9選をMac・Windows別に紹介!
初心者でも使いやすい「Sublime Text」
先ほども紹介した「Sublime Text」は、初心者の人にも使いやすいので、プログラミング初心者の方にもおすすめしたいテキストエディタです。プラグインをインストールすることもでき、自分好みにカスタマイズすることもできます。
拡張機能が充実している「Atom」
可愛らしい雰囲気の「Atom」は、「Sbulime Text」同様に操作が分かりやすく、初心者の方におすすめしたいテキストエディタです。
ダウンロードする際に日本語に切り替えることも可能です。
多くの人が利用している「Visual Code」
「Visual Code」は、現在多くの人が使用しているテキストエディタです。
テキスト内でターミナルが開けるので便利です。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

さあ、実際にコードを書いてみよう!
テキストエディタとブラウザを用意できたら実際にコードを書いていきましょう!
注意していただきたいのは、テキストエディタとブラウザを用意したこの状態ではCSSの学習ができません。
HTMLの基本な書き方は、以下の記事で解説しています。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
CSSを学習する際にはHTMLファイルに読み込ませる必要があります。
手順は以下の記事でわかりやすく解説しているので参考にしてみてください!
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
プログラミングの世界を一緒に楽しみましょう!