Webエンジニアとは?仕事内容・年収・必要な4つのスキルなどを徹底解説!

「Webエンジニアってどんな仕事なの?」
「Webエンジニアになるには、どんなスキルが必要?」
「Webエンジニアになる方法って?」
と、疑問に感じていませんか?
Webエンジニアと一言でいってもその業務はさまざまであるため、いまいち仕事内容がわからない方も少なくないでしょう。
そこでこの記事では、
- Webエンジニアの仕事内容や平均年収
- Webエンジニアとして働くメリットとデメリット
- Webエンジニアを目指すなら修得しておくべき4つのスキル
- Webエンジニアの3つのキャリアパスや将来性
- 未経験からでも大丈夫?!Webエンジニアになる方法
などについてくわしく解説していきます。
この記事を読めば、Webエンジニアへの理解が深まり転職を成功させるヒントが見つかるはずです。
これからWebエンジニアを目指す方は、ぜひ最後まで読み進めてくださいね。
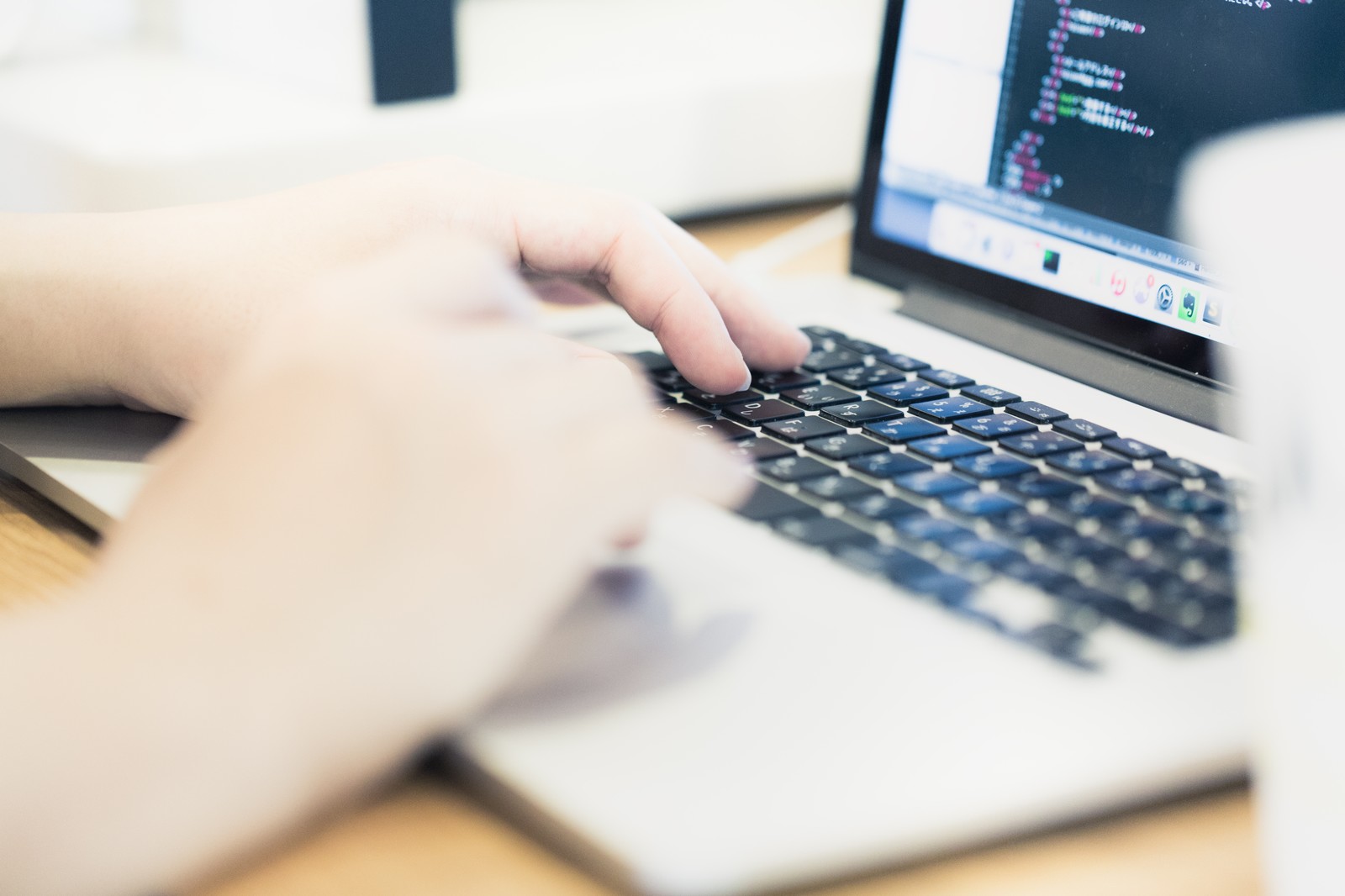
WebエンジニアとはWebサービスに幅広く携わる技術職

インターネットが普及し、SNSやショッピングサイトなど、現代ではWeb上の新たなシステムが増え続けていますよね。
Webエンジニアとは、Webサイトやスマートフォンサイトなどで使われているシステムやアプリの開発を行う仕事です。
また、開発だけでなくシステムの設計や、運用、保守なども行います。
つまり、Webサービスに幅広く携わるのがWebエンジニアといえるでしょう。
IT業界の技術の移り変わりは激しく、Webエンジニアは常に新しいトレンドを追いかけ続けなければいけません。
IT技術の発展とともに、今後ますます需要が高まっていく職業です。

将来性の高いエンジニアに転職して、人生を変えませんか?
✔︎経済産業省認定のプログラミングスクール【DMM WEBCAMP】
✔︎受講生の97%はプログラミング未経験!独自のカリキュラムで未経験でも挫折なく続けられる
✔︎IT業界への転職成功率は業界最高水準の98%
まずはプロのカウンセラーに、あなたのキャリアについて相談してみませんか。
\生活スタイルに合わせた3パターン/
Webエンジニアは3種類

Webエンジニアは、開発、設計、運用、保守などを行うエンジニアです。
Webエンジニアといっても、設計からプログラミングを担当する場合や、設計から保守まで全体的に携わる場合もあります。
このように、すべてのWebエンジニアが同じ業務を行っているわけではありません。
そこでここからは、Webエンジニアの主な3つの職種についてご紹介していきます。
- フロントエンドエンジニア
- バックエンドエンジニア
- インフラエンジニア
それではさっそく見ていきましょう!
1.フロントエンドエンジニア
「フロントエンド」とは、Webブラウザ上で作動する部分を指します。
フロントエンドエンジニアとは、Webブラウザやアプリケーションなどで、ユーザーが実際に目にして操作をする部分の開発を担当するエンジニアです。
ホームページのデザインやレイアウト、入力フォームなどのプログラムを作成しているといえばイメージがしやすいかもしれません。
フロントエンドエンジニアはWebデザイナーが設計したデザインを基に、プログラミングスキルを用いて開発していきます。
現場によってはデザインやディレクションに関わるケースもあるため、幅広い活躍が期待されるボジションです。
2.バックエンドエンジニア
「バックエンド」とは、Webブラウザ上でユーザーからは見えない部分を指します。
バックエンドエンジニアは、Webブラウザを機能させるシステムやデータベースの処理など、ユーザーから見えない部分の開発を担当するエンジニアです。
バックエンドエンジニアには、
- プログラミング言語の知識
- サーバーやデータベース構築の知識
- システムの運用および開発の知識
などが求められます。
3.インフラエンジニア
「インフラ」とは、インストラクチャーの略で、「土台」や「下部構造」という意味があります。
ITに限った言葉ではなく、日常生活に欠かせない電気やガスなどもインフラと呼ばれていますよね。
それと同じように、インフラエンジニアはITの基盤を構築しているエンジニアです。
インフラエンジニアの仕事は、サーバーとネットワークの2つに大きく分かれています。
具体的には、
- サーバーエンジニア:サーバーの運用業務全般を担当するエンジニア
- ネットワークエンジニア:ルーターやスイッチなどの機器を接続し、データの送受信を適切に行えるよう基盤を構築していくエンジニア
といったように、仕事内容もそれぞれで違っているのです。
Webエンジニアの主な7つの仕事内容

Webエンジニアといっても、さまざまなエンジニアが存在することがわかりましたね。
ここからは、それぞれの段階で、どのような仕事をしているのかをくわしく見ていきましょう。
Webエンジニアの主な仕事内容は以下の7つに分かれています。
- 企画
- 要件定義
- 設計
- プログラミング
- テスト
- 運用
- 保守
フロントエンドエンジニア、バックエンドエンジニア、インフラエンジニアのすべての職種に関わる可能性がありますので、しっかりと確認してくださいね。
それでは順番に見ていきましょう!
1.企画
まずはWeb企画を行います。
「Webサイト全体をどのように設計していくのか」「コンテンツはどうするのか」などを決めていく段階です。
企画の段階ではクライアントにヒアリングを行い、正確に要望を汲み取るスキルが求められます。
Web関連の企業で働く場合には、事業部門のプロデューサーやディレクター、マーケティング担当者などと協力して企画を行うことが多いでしょう。
2.要件定義
システム開発を行う上で「どうシステム化するのか」を決めるのが要件定義です。
システム開発は、ユーザーが求める要求を要件へ落とし込むところから始まります。
要件定義とは、システム開発の土台となるものです。
そのためWebエンジニアは要件定義の段階で、細かな動作や起こり得るエラー動作などを想定しなければいけません。
3.設計
要件定義ができたら、設計を行います。
基本設計と詳細設計を作り、プログラマーなど他の技術者とも協力しながら最終的なアプリケーション設計を完成させます。
この際には、クライアントにアプリケーションの概要をわかりやすく説明する力やプレゼン力が欠かせません。
こういった場面においてもWebエンジニアには、コミュニケーションスキルが求められます。
4.プログラミング
設計が終われば、実際にサイト制作やプログラミングといった開発業務を行っていきます。
開発に取り掛かっている最中でも、クライアントから新たな要望が入ることも珍しくありません。
その際にも、Webエンジニアとして活躍していくためには柔軟な対応が求められます。
現場や求められるサービスによっても、必要なプログラミング言語はさまざまです。
幅広い業務に対応するためには、日々のスキルアップが欠かせないでしょう。
「プログラミングがよくわからない…」という方は、プログラミングを初心者向けにやさしく解説しているこちらの記事もぜひ参考にしてください。
 プログラミングとは料理と同じ!?初心者でもあっという間に理解できる
プログラミングとは料理と同じ!?初心者でもあっという間に理解できる
5.テスト
続いてはテストです。
開発したWebサイトやシステム開発時にエラーや不具合などがないか、動作確認をおこなう業務を指します。
さまざまなテストを行い、品質向上を目指していく重要な段階です。
企業によってはテストエンジニアが行う場合もあります。
6.運用
運用はサーバーやネットワークを安定させ、さらに性能を向上させていく業務です。
Webサービスが開発され、クライアントに提供したらそれで終わりではありません。
Webサービスやアプリケーションを提供するうえでは、設計や開発以上にその後の運用や保守がとても大切なのです。
7.保守
現在稼働しているサーバーやネットワークの安全性と安定性を守るのが保守です。
サーバーやネットワークを問題なく動作させたり、何らかの不具合が発生したときも迅速な対応なども大切な業務の一つ。
クライアントに継続的なサービスを提供するうえで欠かせない業務です。

エンジニア転職で、自由な働き方を実現させませんか?
✔経産省認定の転職支援型プログラミングスクール【DMM WEBCAMP】
✔プログラマーへの転職成功率98%! 最短3か月で正社員へ!
✔受講料最大56万円をキャッシュバック!
\理想のキャリアに合わせて選べる3パターン/
Webエンジニアの平均年収は約525万円

「求人ボックス」によると、Webエンジニアの平均月給は44万円、平均年収は約525万円です。
正社員の給料分布を見てみると、ボリュームが多いのは472〜533万円。
全体の給与幅としては350〜838万円と比較的広いため、勤務先や経験、個人のスキルによっても収入に差があると見受けられます。
年代別の年収は以下の通りです。
【Webエンジニアの年齢別年収と月収】
| 年代 | 平均年収 | 月収 |
| 20~24 | 339万円 | 25万円 |
| 25~29 | 445万円 | 31万円 |
| 30~34 | 533万円 | 36万円 |
| 35~39 | 573万円 | 39万円 |
| 40~44 | 621万円 | 42万円 |
| 45~49 | 651万円 | 43万円 |
| 50~54 | 666万円 | 45万円 |
| 55~59 | 652万円 | 44万円 |
(出典:求人ボックス)
Webエンジニアは技術や実績が評価される職業です。
そのため、年齢を重ねる度に平均年収も上がる傾向にあるのでしょう。
Webエンジニアに向いている人の特徴3つ

Webエンジニアにはどのような人が向いているのでしょうか?
ここでは、Webエンジニアに向いている人の3つの特徴についてご紹介していきます。
- 学習意欲がある
- 地道な作業が好き
- コミュニケーションが得意
あなたに当てはまる項目があるかを確認しながら読み進めてくださいね。
それでは順番に見ていきましょう!
1.学習意欲がある
自分から学ぶ意欲のある人は、Webエンジニアに向いています。
というのも、IT業界は移り変わりの激しい業界だからです。
Webエンジニアになれば、常にアップデートされる情報を追いかけ、素早く自分の技術へと身につけていかなければいけません。
現状のスキルに満足することなく、常に学習意欲のある向上心の高い人はWebエンジニアに向いているでしょう。
2.地道な作業が好き
Webエンジニアの仕事は、地道な作業の繰り返しです。
毎日のようにプログラミングを書いて、エラーが出れば上手くいかない原因を1つずつ調査します。
たとえエラーを解消できても、不明点があれば解決するためにまた調査…といったように、細かい作業を1つずつ丁寧に行っていかなければいけません。
細かい作業が苦にならず、忍耐力の強い人もWebエンジニアに向いているでしょう。
3.コミュニケーションが得意
Webエンジニアが携わる仕事は、1人では完結できません。
フロントエンドエンジニアや、バックエンドエンドエンジニア、インフラエンジニア、その他Webに関わる人たちが大勢集まって作り上げていきます。
そのような環境のなかでも、さまざまな人とスムーズにやり取りを行えるコミュニケーションスキルはWebエンジニアに欠かせません。
相手の気持ちをくみ取るのが得意な人や、人と会話をするのが好きな方にも向いているでしょう。
Webエンジニアとして働くメリット5つ

Webエンジニアとして働くことには多くのメリットがあります。
ここでは、Webエンジニアとして働く5つのメリットについてくわしく見ていきましょう!
- 幅広いスキルが身につく
- 働きやすさを重視する企業が多い
- 実力主義なので転職への抵抗が少ない
- スキルの向上と収入がつながりやすい
- 将来性に期待できる
1.幅広いスキルが身につく
Webエンジニアは、企画から設計、開発、運用、保守までと幅広い業務に携わる仕事です。
そのため、仕事を続けているうちに、気がつけば多くのスキルや実績が身についていくはず。
Web業界では経験や知識、技術力があなたの武器となります。
Webサービスの業務全般を理解し、一通りこなせられるようになれば今後の転職にも有利となるでしょう。
2.働きやすさを重視する企業が多い
IT業界といえば、ハードワークなイメージを持つ人も少なくないでしょう。
しかし、実際には働きやすさを重視する企業が多い傾向にあります。
Web業界では、定められた納期に間に合わせることが最重要事項です。
そのため、従業員が働きやすいように、フレックスタイムやリモートワークを採用している企業も少なくありません。
企業によっては柔軟な働き方が実現しやすい点も、Webエンジニアの魅力といえます。
3.実力主義なので転職への抵抗が少ない
転職したいと思った時に、気になるのは収入が低下してしまうことではないでしょうか。
しかし、Webエンジニアは実力社会です。
企業で働いてきた経験は、そのまま自身の経験やスキルアップに繋がります。
転職者であればWebエンジニアとしての実績があるため、転職による年収アップが期待できるのです。
転職をしても収入が下がらない可能性が高いのは、大きなメリットといえるでしょう。
4.スキルの向上と収入がつながりやすい
Webエンジニアは、努力次第で年収をアップしやすい職業です。
たとえば、
- 最新技術の修得
- 日々の業務の見直し
- 資格取得
- コミュニケーション能力の向上
などに励めば、十分収入アップが期待できます。
スキルの向上と収入アップがつながれば、モチベーションも上がりますよね。
5.将来性に期待できる
Webエンジニアには将来性が期待できる点もメリットです。
現代社会では、あらゆる業種においてWebサービスやアプリなどの需要が高まってきています。
実際にほとんどの企業がホームページやアプリケーション、SNSなどを利用していますよね。
また、近年注目されているloTやAI技術などの分野でもWebエンジニアの活躍が期待されています。
このような背景のなか、Webエンジニアの仕事がなくなることは考えにくいでしょう。
新しい技術にも目を向けて、いち早く技術を修得していけばさらに将来の可能性が広がっていくはずです。
将来性の高いさまざまな仕事について興味がある方は、こちらの記事もぜひ参考にしてください。
 【必読】将来性のある仕事15選!選ぶ基準と就職のための秘訣は?
【必読】将来性のある仕事15選!選ぶ基準と就職のための秘訣は?
Webエンジニアとして働くデメリット3つ

さまざまなメリットがあるWebエンジニアですが、デメリットもあります。
ここでは、Webエンジニアとして働く3つのデメリットについてくわしく見ていきましょう。
- 勉強し続ける必要がある
- 夜勤がある
- クライアントの感覚で修正を求められる場合がある
1.勉強し続ける必要がある
どの業界や職種であっても、日々の勉強は必要ですよね。
Webエンジニアも同じように、資格勉強やプログラミングなど、常にさまざまな勉強をし続ける必要があります。
とくに、IT業界はトレンドの移り変わりが早い業界です。
IT技術は日々進化し新しい技術が開発されるため、毎日の情報収集や技術習得が欠かせません。
しかし、「新しいプログラミング言語を修得したい!」といったように前向きな気持ちで勉強すれば苦痛に感じにくいはず。
楽しみながら勉強に取り組んでいけるといいですよね。
2.夜勤がある
Webエンジニアのなかでも、インフラエンジニアになれば夜勤があります。
インフラエンジニアはネットワークエンジニアの業務を内包しているため、監視業務を中心とした夜勤はつきものなのです。
また、システム導入の際などクライアントの要求に応じて夜間に作業を行う場合もあります。
夜勤があれば昼夜が逆転することも多く、人によっては体調を崩しやすいかもしれません。
体力に自信がない人にとってはデメリットといえるでしょう。
しかし、企業によっては夜勤手当がつく場合があり、収入アップも期待できます。
どうしても夜勤ができない場合には、転職の際にしっかりと自分の希望の働き方が実現できる会社を選ぶようにしましょう。
3.クライアントの感覚で修正を求められる場合がある
いくら設計通りに開発したとしても、クライアントに100%受け入れてもらえるかどうかはわかりません。
クライアントによっては、イメージと異なることで修正を求められるケースがあるためです。
そうなれば、Webエンジニアに落ち度がなくても修正をする必要があります。
正確な仕事が、必ずしもクライアントの満足に繋がるわけではない点はデメリットといえるでしょう。
Webエンジニアに必要な4つのスキル

幅広い業務をこなすWebエンジニアには、さまざまなスキルが必要です。
そのなかでもここでは、重要度の高い4つのスキルをご紹介していきます。
- プログラミング
- データベースに関するスキル
- セキュリティに関するスキル
- LAMP環境に関するスキル
それではさっそく見ていきましょう!
1.プログラミング
WebエンジニアはWebサービスの開発に関わるすべての段階に携わる可能性があります。
そのため、どのポジションについたとしてもプログラミングスキルは必須スキルです。
プログラミング言語には、
- Java
- PHP
- Python
などがあります。
どの言語が必要になるかは業務によっても異なるため、幅広く勉強しておく必要があるでしょう。
2.データベースに関するスキル
データベースとはコンピューター上で管理するデータのことです。
Webエンジニアの業務の1つであるWebアプリケーションやWebサイトのシステム構築には、このデータベースが欠かせません。
たとえば、
- オラクル製品
- SQL Server
- MySQL
- PostgreSQL
などの代表的なデータベーススキルや、SQL言語は修得しておいた方がよいでしょう。
3.セキュリティに関するスキル
さまざまなWebサービスやWebアプリケーションを提供していくうえで、セキュリティに関する知識やスキルは必須です。
とくに、ショッピング関連のサービスでは個人個人情報が入力されますよね。
不特定多数のユーザーがアクセスできるWebサイトでは、悪意のあるユーザーが含まれている可能性も。
もしも個人情報に関わるトラブルが起これば会社の信用問題に関わります。
そのため、Webエンジニアは情報の取り扱いには細心の注意を払わなければいけません。
サービスを提供する側として日々新しい情報を収集し、常にセキュリティに関する知識をアップデートしていく必要があります。
4.LAMP環境に関するスキル
LAMP環境とは、サーバーの環境構築をする上で欠かせないオープンソースです。
以下の4つの頭文字を並べてLAMP環境といいます。
- L:Linux
- A:Apache
- M:MySQL
- P:PHP(perl, python)
Web開発においてLAMP環境に関するスキルは欠かせませんので、しっかりと修得しておきましょう。
Webエンジニアのキャリアパス

幅広い業務に携わるWebエンジニア。
経験を積んでいくことで、将来的にはどのようなキャリアパスを形成できるのでしょうか。
ここでは、Webエンジニアの3つのキャリアパスをご紹介していきます。
1.技術スペシャリスト
Webエンジニアとしてキャリアを積んでいくと、大きく二つのキャリアパスがあります。
そのうちの1つが、技術スペシャリストです。
技術スペシャリストとは、高いITスキルを持つ人を指します。
Webエンジニアとしてスキルを磨いていけば、企業内での技術スペシャリストとして扱われるようになるでしょう。
そうなれば、エンジニアチームのリーダーを任されることもあります。
経験やスキルとともに年収アップも期待できるでしょう。
2.開発チームの技術マネージャー
もう1つのキャリアパスはマネージャーです。
Webエンジニアの知識や経験を活かして、開発チームの技術マネージャーになるキャリアパスもあります。
そうなればPM(プロジェクトマネージャー)として、チーム全体のマネジメントも任されるようになるでしょう。
開発チームの技術マネージャーとして抜擢された際には、メンバー全員をまとめあげるリーダーシップやコミュニケーション能力が大切になります。
3.エンジニア出身の企画担当
また、Webエンジニアでの経験を活かしてエンジニア出身の企画担当者になる道もあります。
技術者ではなく、より経営よりなポジションで働きたい人におすすめです。
エンジニアの経験を活かした企画担当者になれば、技術的な側面からクライアントに提案を行えるようになるでしょう。
Webエンジニアにおすすめの資格5つ

Webエンジニアになるために、特定の資格は必要ありません。
Webエンジニアは実力社会であるため、資格がなくてもスキルや知識があれば採用してくれる可能性が高いのです。
ただし、企業によっては資格が必要な場合もありますので事前に確認しておきましょう。
また、資格の取得により、その後の仕事や転職活動が有利になるケースもあります。
そこでここからは、Webエンジニアにおすすめの5つの資格についてご紹介していきます。
- ITパスポート
- 基本情報処理技術者
- 応用情報処理技術者
- PHP5技術者認定試験(初級・上級準上級)
- HTML5プロフェッショナル認定資格
気になる資格があれば、ぜひ取得を目指してみてくださいね。
1.ITパスポート
ITパスポートは、ITに関する基礎的な知識が証明できる国家試験です。
試験では、AIやビックデータといった新しい技術や、マーケティングや経営戦略、セキュリティなど幅広い分野の総合知識が問われます。
試験に挑み取得すれば、正しいIT知識を業務に効果的に活用できるようになるでしょう。
現代では、どのようなビジネスにおいてもITなくして成立しません。
Webエンジニアはもちろん、すべての社会人が取得するべき国家資格といえます。
2.基本情報処理技術者
基本情報処理技術者は情報処理技術者試験の一区分である国家試験。
情報処理技術者試験のなかではもっとも基礎的な知識に関する資格です。
とはいえ、試験の合格率は23〜25%。
難易度は高いですが取得すれば、転職や就職にも有利になります。
Webエンジニアとしてのキャリアを始めるなら、ぜひ取得しておきたい資格といえるでしょう。
3.応用情報処理技術者
応用情報処理技術者は、情報処理技術者試験の一区分である国家試験。
基本情報処理技術者の上位に位置付けられている国家試験です。
応用情報処理技術者の資格を持っていれば、ITエンジニアとして応用的な知識や技能を持っていることを証明できます。
Webエンジニアの就職や転職にも大いに役立つでしょう。
4.PHP5技術者認定試験(初級・上級準上級)
PHPは環境構築が容易であることに加え、他の言語と比較して手軽にコーディングできるため、多くの企業のコーポレートサイトやECサイトで活用されています。
PHP5技術者認定試験は、そんなPHPの技術力の指標として活用できる試験です。
PHP5技術者認定試験は、
- 初級
- 上級/準上級
- 認定ウィザード
の、3つのレベルに分かれています。
試験に合格すれば、Webエンジニアとしても転職や昇進など自身のキャリア形成に役立つはずです。
まずは初級から挑戦してみるのもよいでしょう。
5.HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定資格は、HTML5やCSS3、JavaScriptなどの最新マークアップ言語に関する技術力と知識を、認定する試験です。
試験のレベルは、Level.1とLevel.2の2つ。
試験に合格すれば、それぞれのスキルと知識を持っていることを証明できます。
プログラミングに抵抗がある方は、まずHTMLなどのマークアップ言語から挑戦するとよいかもしれません。
Webエンジニアになる方法3選

幅広い業務に携われて将来性も高い、そんなWebエンジニアに憧れる人も多いでしょう。
とはいえ、どうすればWebエンジニアになれるのでしょうか?
ここでは、Webエンジニアになるための具体的な3つの方法をご紹介していきます。
1.転職エージェントに相談する
IT業界は慢性的な人手不足が問題になっています。
そのため未経験でも採用してくれる企業が増えているのも現実です。
企業によっては研修を用意してくれていたり、業務のなかでスキルアップができる仕組みが整っている場合もあります。
すぐに転職したい人や、Webエンジニアに必ずなりたいと思っている人は転職エージェントに相談してみるとよいでしょう。
2.独学で知識を身に着ける
「独学で最低限の知識をつけてからWebエンジニアに転職したい!」と考える人もいるでしょう。
そのような人には独学もおすすめです。
最近ではネット上や本屋さんでも、しっかりと勉強できる教材があります。
たとえば、
- 「Progate」
- 「ドットインストール」
- 「Schoo」
などは、プログラミングが勉強できるWebサイトとして有名です。
まずは、さまざまな教材でプログラミングに触れてみてはいかがでしょうか。
3.プログラミングスクールで知識を身に付ける
初心者がまったくの未経験からWebエンジニアを目指すなら、プログラミングスクールに通うことをおすすめします。
プログラミングは独学も可能ですが、そう簡単に修得できるスキルではありません。
独学では、途中で挫折してしまう可能性も否定できないのが現実です。
プログラミングスクールであれば、講師にマンツーマンで教えてもらったり、わからないことはすぐに質問ができます。
プログラミングの勉強でありがちな、「エラーが解消できない」問題も、プログラミングスクールに通っていれば心配いりません。
さらに、転職サポートがついているプログラミングスクールなら、就職先の紹介や面接の対策などもサポートしてくれるので安心ですよ。
まとめ:Webエンジニアは専門的なスキルが必要だけど需要の多いおすすめの仕事
今回は、Webエンジニアの仕事内容や必要なスキル、転職する方法などについてくわしく解説していきました。
Webエンジニアはみなさんが思っていた通りの職種でしたか?
Webエンジニアは技術職であり、専門知識やスキルが必要な職業。
そのため、転職を成功させるためには、幅広い知識や学び続ける姿勢も必要です。
独学に自信がない方は、プログラミングスクールに通うことも検討してみるとよいでしょう。
これからWebエンジニアを目指す方は、ぜひ本記事を参考にスキルを磨いていってくださいね。