Webデザインを仕事にするには?スキル、資格や年収まで徹底解説

未経験からでも目指しやすいIT職種として注目されているWebデザイナー。
近年では、Webデザイナーになりたいという人が増えてきています。
その中で、
「本当に未経験から転職できるの?」
「どんなスキルが必要?」
「Webデザイナーに向いている人って?」
と疑問に感じている方も多いのではないでしょうか?
Webデザイナーに興味を持つ人が増えている一方で、このような不安を抱えている方も少なくありません。
そこでこの記事では、
- Webデザイナーの仕事内容や働きかた
- Webデザイナーの平均年収
- Webデザイナーに必要なスキルや有利な資格
- Webデザイナーの将来性
などについてくわしくお伝えしていきます。
未経験からWebデザイナーを目指している方は、ぜひ最後まで読み進めてみてください。
Webデザインの具体的な仕事内容5つ

Webデザイナーといえば、「パソコンに向かってデザインを作る」というイメージを持つ方も多いでしょう。
しかし実際には、デザイン制作以外にもさまざまな業務に携わっています。
Webデザインの具体的な仕事内容は以下の5つです。
- クライアントと打ち合わせ
- Webサイトの構成とレイアウトを決める
- Webサイトのデザインを作る
- Webサイトのコーディングをする
- 更新作業や運営サポートをする
ここでは、それぞれの具体的な業務内容を見ていきましょう!
1.クライアントと打ち合わせ
まずは、クライアントが求めているデザインをヒアリングします。
クライアントの要望に合ったWebサイトを制作するために、打ち合わせでしっかりと情報を共有しておかなければいけません。
ただし企業によってはWebディレクターが、クライアントと打ち合わせを行うことも。
この場合、WebデザイナーはWebディレクターが作成した設計書をもとにWebサイトを設計していきます。
2.Webサイトの構成とレイアウトを決める
Webサイトはサイト構造とレイアウトで決まるといわれているほど重要なポイント。
クライアントと共有した内容をもとに、Webサイトの構成とレイアウトを決めていきます。
Webサイトを構成する要素は、
- サイト構造
- レイアウト
- デザイン
の3つです。
これら3つの要素が優れたWebサイトはユーザーにとって使いやすく、成果に繋がりやすくなるのです。
3.Webサイトのデザインを作る
いよいよWebサイトのデザイン制作です。
ここまでで決定してきた内容をもとに、Webサイトのデザインを作っていきます。
このときによく使用するのは、Adobe社の「Illustrator(イラストレーター)」や「Photoshop(フォトショップ)」。
これらのソフトを活用し、
- Webサイト全体の配色やロゴ
- アイコンやボタンの配置
- 写真などの加工や配置
を行っていきます。
4.Webサイトのコーディングをする
デザインが完成したら、「コーディング」をしてWebサイトを制作していきます。
コーディングとは、プログラミング言語を使ってソースコードを作成することです。
先ほどのデザインは画像データであり、Webサイトとしては機能しません。
デザイン内容をWebサイトで実際に機能させるためにコーディングを進めていきます。
Webデザイナーが主に扱う言語は以下の3つ。
- HTML
- CSS
- JavaScript
これらのプログラミング言語をゲーム感覚で楽しく学ぶ方法について興味がある方は、こちらの記事もぜひ参考にしてください。
 プログラミングゲーム・学習サイト26選!作成方法とサンプルコードも紹介
プログラミングゲーム・学習サイト26選!作成方法とサンプルコードも紹介
5.更新作業や運営サポートをする
WebデザイナーはWebサイトを制作するだけではありません。
Webサイトを完成させたあとには、更新作業や運営サポートなどのサイト運営も行います。
具体的には、Webサイト完成後の情報更新や管理を行う業務です。
とくにECサイトやWebショップなど、更新やユーザーとのやりとりが発生するジャンルのWebサイトでは高い需要があります。
未経験からWebデザイナーになる具体的な方法について興味がある方は、こちらの記事もぜひ参考にしてください。
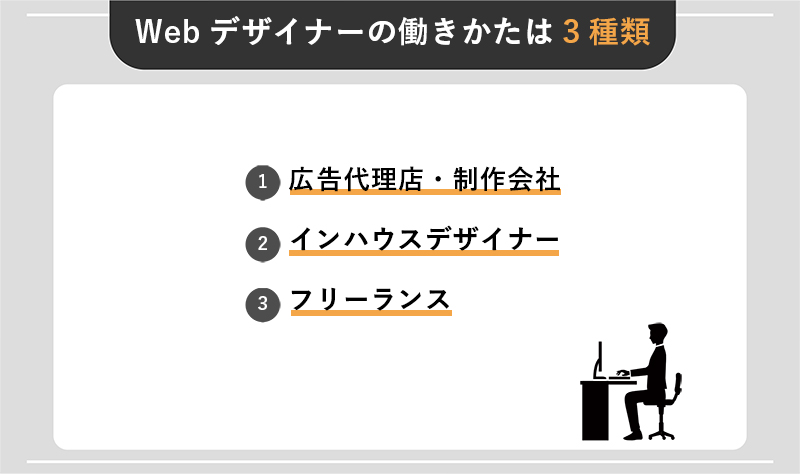
Webデザイナーの働きかたは3種類

一口に「Webデザイナー」といっても、職場によってその働きかたは異なります。
ここでは、Webデザイナーの主な3つの働きかたについてくわしく見ていきましょう!
1.広告代理店・制作会社
広告代理店や制作会社で働いた場合は、さまざまなクライアントのWebサイトをデザインするのが主な仕事になります。
多種多様なクライアントの要望に答えたデザインを制作するため、さまざまな種類のWebサイトに携われるでしょう。
そのため、「とにかくWebデザインの技術を高めたい!」「まずは経験をたくさん積みたい」という方に合っている環境といえます。
2.インハウスデザイナー
インハウスデザイナーは、企業内で働く「社内Webデザイナー」を指します。
企業の正社員や契約社員として働くケースが多いため、収入も安定しやすいのが特徴。
広告代理店や制作会社とは違い、自社のサイトに長く携わります。
好きな業界やサービスのデザインを追求したい方は、やりがいを持って働けるでしょう。
3.フリーランス
Webデザイナーになれば、フリーランスとして独立することも可能です。
Webデザインの仕事は、パソコンとグラフィックソフト、インターネット環境が整っていればどこでも仕事ができます。
そのため、在宅で仕事をしたい方や、組織に所属せずに自分のペースで働きたい人に向いている働き方といえます。
ただし、フリーランスになって間もない頃や経験や実績が少ない間は収入が不安定になる可能性があるデメリットも。
未経験から在宅Webデザイナーになる方法について興味がある方は、こちらの記事もぜひ参考にしてください。
 【在宅Webデザイナー】働き方や仕事内容、未経験者に必要なスキルとは
【在宅Webデザイナー】働き方や仕事内容、未経験者に必要なスキルとは
Webデザイナーの平均年収は426万円

Webデザイナーの仕事の平均年収は約432万円。
月給で換算すると36万円、派遣社員では平均時給がそれぞれ1,750円です。
ただし全体の給与幅は310万〜774万円と広く、勤める企業や経験、地域や年齢によっても年収が異なります。
実際に、正社員の給料分布でボリュームが多いのは368〜426万円の水準です。
(出典:求人ボックス給料ナビ)
未経験から本気でWEBデザイナーを目指す人がするべきことについて興味がある方は、こちらの記事もぜひご覧ください。
 【未経験】本気でWebデザイナーを目指す人がするべきこと
【未経験】本気でWebデザイナーを目指す人がするべきこと
Webデザインを磨く方法2つ

Webデザイナーは専門知識が必要な仕事です。
そのため、ある程度のスキルや知識がなければ就職や転職は難しいでしょう。
ではどうすれば、Webデザイナーに必要なスキルを磨けるのでしょうか?
ここでは効果的な2つの方法をご紹介していきます。
1.独学で学ぶ
Webデザインのスキルは、独学でも習得可能です。
とくに最近では、独学に最適なオンライン教材やアプリが豊富にあります。
たとえば、
などは気軽に始められる学習サイトで有名です。
独学でWebデザイナーになるために効果的な勉強方法についてくわしく知りたい方は、こちらの記事をぜひ参考にしてください。
 webデザインは独学できる?初心者向けのおすすめ学習方法を解説
webデザインは独学できる?初心者向けのおすすめ学習方法を解説
2.専門学校やスクールで学ぶ
もっとも効率よく最短でWebデザイナーになりたいなら、専門学校やプログラミングスクールに通うのがおすすめ。
専門学校やスクールなら、初心者が確実にスキルを習得できるカリキュラムを受けられます。
独学には自信がない人も、スクールなら挫折せずにスキルを習得できるでしょう。
さらに、スクールなら転職サポートがついている場合もあります。
Webデザイナーを目指している方にとって、就職や転職をより早く確実に決められるのは大きな魅力です。
「おすすめのプログラミングスクールが知りたい!」という方は、こちらの記事もぜひ参考にしてください。
Webデザインに求められる7つのスキル

ここまで、Webデザイナーの仕事内容などについてお伝えしていきました。
ここからは、Webデザイナーに求められる7つのスキルをご紹介していきます。
- Webデザインの基本知識
- レスポンシブサイトの知識
- デザインソフトのスキル
- HTML/CSS
- JavaScript/jQuery
- 企画力
- マーケティング能力
それでは順番に見ていきましょう!
1.Webデザインの基本知識
「デザイン」というと、見た目などのデザイン性が大切だと考える方もいるかもしれません。
しかし、デザイナーとしてのスキルやセンスを発揮して魅力的なWebサイトを制作するためにはデザインの基礎的が必要不可欠です。
Webページの構成要素は使用目的がある程度決められています。
そのため、セオリーからかけ離れたデザインはユーザーにとって使いにくくなる原因となってしまうのです。
まずは、Webデザインの基本知識を身につけることが大切です。
2.レスポンシブサイトの知識
「レスポンシブ」とは、パソコンやタブレットスマートフォンなど、異なる画面サイズの幅を柔軟に調整し、見やすく最適な表示にすることです。
スマートフォンの普及が著しい現代では、Webサイトを見れる端末は多種多様になっています。
レスポンシブWebデザインを行うには、専門の知識や技術が必要です。
今後も需要が高まることが予想される、レスポンシブサイトの知識も身につけておくべきでしょう。
3.デザインソフトのスキル
WebWebデザイナーはさまざまなデザインソフトを活用して業務を進めていきます。
そのためデザインソフトのスキルも必要です。
なかでも、「Photoshop」と「Illustrator」は、使えるようになる必要があります。
PhotoshopとIllustratorは、Webデザインに限らずさまざまなグラフィックデザインの現場で使われているプロ用ツールです。
Webデザイナーを目指すなら、必ず使えるスキルを身につけておきましょう。
4.HTML/CSS
Webデザイナーとして、「HTML」と「CSS」を用いるコーディングスキルは欠かせません。
HTMLとCSSは、マークアップ言語といわれるコーディングに必要な言語のことです。
HTMLは、Webページ内の見出しや段落、画像など文書のどの部分が何の役割か印を付ける言語。
CSSはHTMLで記述した文書に対して、文字の色や大きさ、背景色などのデザインを行う言語を指します。
どちらもプログラミング学習を始める際の基本として学ぶことが多いです。
HTMLとCSSの独学方法については、こちらの記事を参考にしてください。
5.JavaScript/jQuery
HTMLとCSSに加えてWebデザイナーに必要なのは、「JavaScript」と「jQuery」を扱えるスキルです。
JavaScriptは、HTMLとCSSで作成したWebページに動きをつけるプログラミング言語。
たとえば、ブラウザ上で画像がスライドされたり、ボタンを動かしたり、といった機能を実装できます。
jQueryはJavaScriptでできることを、より簡単な記法で実装できるように設計されたライブラリです。
jQueryを使いこなせば、HTMLのDOM操作を簡単に実現できるのでぜひ試してみてください。
JavaScriptの特徴や効率的な勉強方法についてくわしく知りたい方は、こちらの記事もおすすめです。
 JavaScriptはプログラミングの入門に最適な言語!特徴や記述方法を初心者向けに解説
JavaScriptはプログラミングの入門に最適な言語!特徴や記述方法を初心者向けに解説
6.企画力
Webデザインはクライアントの要望を正しく汲み取って実現させることで、価値を発揮します。
そのため、クライアントが抱えている問題を理解し、その問題を解決するための方法を企画する力も必要です。
また、企画段階からプロジェクトに関わる場合には、プレゼンテーションスキルや伝えるスキルなどのビジネススキルも求められるでしょう。
7.マーケティング能力
より多くのユーザーに影響を与えられるWebサイトを制作するためには、マーケティング能力も必要です。
どれだけデザイン性が高くても、収益面で目的が果たせなければよいWebサイトとはいえません。
集客効果の高いWebデザインを完成させるためには、ターゲットユーザーや目的を理解したうえで必要な機能を考えるマーケティング能力が必要なのです。
マーケティングの基礎知識が習得できる資格に興味がある方はこちらの記事も参考にしてください。
 マーケティング転職したい人必見!役立つ資格17選と仕事内容の実例紹介
マーケティング転職したい人必見!役立つ資格17選と仕事内容の実例紹介
Webデザイナーに有利な資格7選

Webデザイナーはスキルや経験が重視される傾向があるため、必ずしも資格は必要ありません。
しかし、もっていることで「就職・転職に有利になる」「Webデザイナーに必要な知識を身につけられる」などのメリットがあります。
そこでここからは、Webデザイナーに有利な7つの資格を以下の通りにご紹介していきます。
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- アドビ認定エキスパート
- Photoshop(R)クリエイター能力試験
- Illustrator(R)クリエイター能力認定試験
- 色彩検定
気になる資格があれば、ぜひ取得を目指してくださいね。
1.ウェブデザイン技能検定

(出典:ウェブデザイン技能検定 公式サイト)
「ウェブデザイン技能検定」は、特定非営利活動法人インターネットスキル認定普及協会が実施する国家資格です。
等級は3級から1級まであるのが特徴。
1級の合格者には厚生労働大臣より、2級及び3級の合格者には当協会理事長より、ウェブデザイン技能士の合格証書が発行されます。
3級は未経験者でも受験できますが、2級と1級は実務経験が必要です。
2.Webクリエイター能力認定試験

「Webクリエイター能力認定試験」は、サーティファイWeb利用・技術認定委員会が主催する認定試験。
取得できれば、基本的なデザインスキルやコーディングスキルがあることを証明できます。
受験資格は無く、未経験者でも受験できるのが特徴。
Web業界で必須となる技能が測定されるため、これからWebデザイナーを目指す人にぴったりな試験といえます。
3.HTML5プロフェッショナル認定資格

「HTML5プロフェッショナル認定資格」は、特定非営利活動法人エルピーアイジャパンが実施する認定試験。
HTML5やCSS3、JavaScriptなど最新のマークアップに関する技術力と知識があることを証明する認定試験です。
「Level.1」と「Level.2」の2つのレベルがあり、Level.2はLevel.1を保有していなければ受験できません。
マークアップ言語のスキル習得を目指して、まずはLevel.1から挑戦してみてはいかがでしょうか。
4.アドビ認定エキスパート(ACE)

「アドビ認定エキスパート(ACE)」は、Adobeが提供しているソフトに関する知識やスキルがあることを証明する資格です。
Photoshop(R)やIllustrator(R)などのソフトウェア別に試験があるのが特徴。
試験取得を目指せばデザインや画像作成の基本スキルはもちろん、ツールを使いこなすスキルも身につけられます。
試験に合格すれば、世界で通用する「合格認定証」が発行されるのも嬉しいポイント。
エキスパート試験ということもあり、クリエイター能力認定試験よりも難易度が高いといえます。
5.Photoshop(R)クリエイター能力試験

(出典:Photoshop(R)クリエイター能力試験 公式サイト)
「Photoshop(R)クリエイター能力試験」は、Photoshopの活用能力を測定・評価する資格検定試験です。
Photoshopを用いた画像ファイルの作成や作品を作り上げる表現力など、コンテンツ制作に関するスキルが試されます。
「スタンダード」と「エキスパート」の2級種が設定されているのが特徴です。
まずはスタンダードから挑戦してみてはいかがでしょうか。
6.Illustrator(R)クリエイター能力認定試験

(出典:Illustrator(R)クリエイター能力認定試験 公式サイト)
「Illustrator(R)クリエイター能力認定試験」は、Illustratorの活用能力を測定・評価する資格検定試験です。
Webデザインパーツの作成や作品を作り上げる表現力など、コンテンツ制作スキルが試されます。
Photoshop(R)クリエイター能力試験と同じように「スタンダード」と「エキスパート」の2級種が設定されているのが特徴です。
7.色彩検定

(出典:色彩検定 公式サイト)
「色彩検定」は、文部科学省後援の公的資格です。
色彩検定の取得を目指せば、色の基礎や正しい組み合わせかた、専門職への活かし方など幅広く学習できます。
試験は、
- 1級
- 2級
- 3級
- UC級
の4種類で、どの級からでも受験できるのが特徴です。
色彩の知識を身につければ、制作できるWebデザインの幅も広がっていくでしょう。
Webデザイナーが持っていると有利な資格についてさらに詳しく知りたい方は、こちらの記事も参考にしてください。
 Webデザイナーに有利な資格13選!持つメリットや勉強方法も紹介
Webデザイナーに有利な資格13選!持つメリットや勉強方法も紹介
Webデザイナーに向いている人の特徴5つ

「自分はWebデザイナーに向いているんだろうか… ?」と悩んでいる方も少なくないのではないでしょうか?
どのような性格の人に適しているのかは、やはり気になるポイントですよね。
そこでここからは、Webデザイナーに向いている人の5つの特徴を以下の通りにご紹介していきます。
- ものづくりが好き
- 柔軟な発想ができる
- トレンドに敏感
- コーディングが苦にならない
- スケジュール管理が得意
あなたに当てはまるかどうか、チェックしながら見てみてくださいね。
1.ものづくりが好き
「構成やレイアウトを決めて設計を作り、デザインをしていく」といった工程は、ものづくりと似ている部分があります。
そのため、ものづくりが好きな人はやりがいを感じながら仕事ができるはず。
「自分が作ったものが世に出され、誰かの役に立つのが嬉しい」と思える人は、Webデザイナーに向いているでしょう。
2.柔軟な発想ができる
柔軟に物事を考えられる人は、Webデザイナーに向いています。
業務に携わっていると、クライアントからの突然の要望追加や変更などを受けることも珍しくありません。
細かな変更や追加ならまだしも、ときにはデザイン全体に影響するような変更をお願いされることもあるでしょう。
Webデザイナーには、そういった予期せぬ修正が発生することも考え、柔軟に対応や修正ができる発想力が求められるのです。
3.トレンドに敏感
Web業界は技術の移り変わりが激しいため、常に新しい情報を収集していく必要があります。
新しいものが好きでトレンドに敏感なタイプの人は、Webデザイナーに向いているでしょう。
反対に、好奇心が少ない人や新しい情報に無関心な人は向いていない可能性があります。
4.コーディングが苦にならない
コーディングもWebデザイナーの大事な業務の1つです。
そのため、いくらデザインが好きでもコーディングに苦手意識を持ってしまえば仕事が辛くなってしまうかもしれません。
反対にコーディングが苦にならない人はWebデザイナーに向いています。
プログラミング学習を簡単にして継続するコツについて興味がある方は、こちらの記事もぜひご覧ください。
 プログラミングは簡単?難しいと言われる7つの理由とおすすめの学習ゲーム8選も紹介
プログラミングは簡単?難しいと言われる7つの理由とおすすめの学習ゲーム8選も紹介
5.スケジュール管理が得意
Web制作においてスケジュール管理はとても重要です。
スケジュール管理が苦手だと、タスク漏れや全体の遅れに繋がるなど、クライアントからの信用問題にも関わります。
「タスク管理が苦手」「自己管理ができない」という方は、Webデザイナーに向いていません。
反対に、スケジュール管理が得意な方は向いているでしょう。
スケジュール管理を行うメリットや時間管理に役立つアプリが知りたい方は、こちらの記事もぜひ参考にしてください。
 スケジュール管理のメリットや成功させる9つのコツ!おすすめのアプリも紹介
スケジュール管理のメリットや成功させる9つのコツ!おすすめのアプリも紹介
まとめ:Webデザインは活躍できる仕事の幅が広い
Webデザイナーは、最低限の必要なスキルや知識があれば未経験であっても就職・転職がしやすい職種です。
Webデザイナーとして経験を積んでいけば、将来的にWebディレクターやWebプロデューサーなどにキャリアアップしていく道もあります。
また、スキルや人脈を身につけて、フリーランスとして活躍している人も多くいます。
Webデザイナーに本気で就職や転職を目指すなら、まずは必要な知識やスキルを身につけることが大切です。
より早く確実にスキルを身につけ、就職したいならプログラミングスクールに通うのもおすすめですよ。
プログラミングスクールを選ぶうえで知っておきたいポイントについて興味がある方は、こちらの記事もぜひ参考にしてください。
 プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説
プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説