HTMLのhrefとは?初心者にもわかりやすく解説!

「hrefってそもそも何?どうやって読むの?」
「href属性で指定できるリンク先を知りたい」
HTMLを学習している中で、href属性について上記のような悩みを抱えていませんか?
今回の「DMM WEBCAMP MEDIA」では、HTML学習初心者に向けて、以下の内容について紹介します。
- hrefのとはなんの略?読み方など基本知識
- hrefで使えるリンクの種類
- ページ内で使えるリンクの紹介
- hrefのサンプルコード
hrefの基本について、順を追いながらしっかりとみていきましょう。
hrefとは【リンク先を指定する役割】
hrefの読み方は「エイチレフ」または「エッチレフ」と読みます。
「a href」の場合、「アンカーエイチレフ」とセットで読まれることが多いです。
ちなみに、hrefとは「hypertext reference」の略で、直訳すると「ハイパーテキストの参照」となります。
hrefとはa(アンカー)タグの属性の一つで、いくつかあるaタグの属性の中でも一番重要なもので、主にhrefでリンク先の場所を指定することが役割になっています。
aタグ自体はアンカーの意味で、リンク元(到達点)、リンク先(出発点)の双方を指定できるタグです。
href 属性が指定された a 要素は「出発点」を意味します。
「HTMLを基礎からしっかり学びたい」「確実にスキルを獲得して、自分でホームページやWebアプリを開発したい!」と思う方は、国内最大級のプログラミングスクール【DMM WEBCAMP】がおすすめです!
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✓紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
リンクの種類
hrefで指定できるリンクの種類を大きく分けると以下の5つがあります。
- URL(相対パス)
- URL(絶対パス)
- ページ内の特定要素
- 他プロトコル(メールなど)
- スクリプト
このようにいくつかありますが、その中でも初心者の方が疑問を持ちやすいのは「URLの相対パス・絶対パスをリンク先に指定する」という概念です。
この概念はとても重要なので、考え方と指定する方法をご紹介します。
URL(相対パス)
まずはリンク先にURL(相対パス)を指定する方法についてです。
相対パスは現在のページを起点にリンク先ページの場所を指定する形です。
相対パスと絶対パスがわからない方には少し難しいと感じるかもしれません。
例えを使いながらサイト構造の基礎を確認していきましょう。
今ご覧のこのページのURLは以下のようになっています。
https://web-camp.io/magazine/archives/7504
「/」で細かく区切られているのがわかりますよね。
これは区切ることでサイト内の階層を表しています。
「/」で区切られた階層を左側から順に見ていくと、右になるほど階層の低い細かい指定になります。
ここまでがサイト構造の説明です。
例えばこのページから「DMM WEBCAMP MEDIA」のトップページにリンク先にしたいとします。
そこでこのページを基準に(相対パスの考え方)1つ上の階層へ戻ることを意味する「..」を使ってトップページのリンク先のURLは以下の通りになります。
<a href="../..">「DMM WEBCAMP MEDIA」トップページ</a>
実際にHTML上に相対パスで埋め込んだものが以下になります。
クリックすると「DMM WEBCAMP MEDIA」のトップページのウィンドウが開きます。
お分かりいただけたでしょうか?
とにかく、相対パスは今のページを基準にサイト内を移動することができます。
URL(絶対パス)
次にリンク先にURL(絶対パス)を指定する方法についてです。
hrefのリンク先として一番よく使われるのが、この絶対パスのURLです。
家の住所と同じようなもので、世界中の誰が見ても参照できる位置を示します。
例えば、先ほど相対パスの例に使った「DMM WEBCAMP MEDIA」のトップページも絶対パスなら以下のように記述します。
<a href="https://web-camp.io/magazine">「DMM WEBCAMP MEDIA」トップページ</a>
実際にHTML上に絶対パスで埋め込んだものが以下になります。
クリックすると「DMM WEBCAMP MEDIA」のトップページのウィンドウが開きます。
ページ内の特定部分にリンクする
リンク先のページに移動し、更にページの特定部分に移動するとさらに分かりやすくなる時がありますよね。
このページの目次のような内容になります。
このような同ページ内へのリンクを「アンカーリンクまたはページ内リンクとも言われてます。
その場合は、hrefが「出発点」に対し、「到達点」として指定のできるid属性を使用することで、特定部分への移動が可能になります。
これは、同一ページ内移動にも使用できます。
特定部分へのリンクは「#」を先頭につけて指定します。
こちらが同一ページ内でのリンクになります
<!-- リンク元 -->
<a href="#section2">Section 2 へ移動</a>
<!-- リンク先 -->
<h2 id="section2">セクション2</h2>
<p>ここはセクション2の内容です。</p>
その他「href」に関わる設定内容
href属性と一緒にaタグで使える属性をここで紹介します。
ここに記載している属性は
- カーソルをリンクに合わせるとコメントが表示
- リンク先を別のウインドウで開く
といったことができるようになります。
ここでhref属性と一緒に押さえておきましょう。
title属性
title属性でリンクに対する説明文をつけることができます。
Webサイト上でカーソルをリンクに合わせると、title属性に記述されたコメントや説明文が表示される機能を持っています。
<a href=”リンク先URL” title=”リンクに対してコメントや説明文”>アンカーテキスト</a>
target属性
target属性はリンクをクリックした時に、どのウィンドウで開いてもらうかを指定ができます。
<a href=”リンク先URL”target=”_blank”>アンカーテキストまたは画像</a>
target属性には以下の4パターンがあります。
「 _self 」
リンクをクリックした後、現在表示しているウィンドウで開く形式です。
デフォルトはこの状態なので、特別な場合以外を除き指定する必要はないです。
「 _blank 」
リンクをクリックした後、別のウィンドウで開く形式。
これはtarget要素の中で一番使用される頻度が高いです。
「_top 」
リンクをクリックした後、フレームを解除して表示する形式です。
つまりフレーム分割をしている時、分割を解除し、ウィンドウ全体でページ遷移します。
「_parent 」
リンクをクリックした後、複数フレームを利用したサイトでフレームを1つ減らして表示する形式です。
「_top」との違いが分かりにくいかと思いますが、「_parent」はフレームの中でも子要素の中でページ遷移します。
ここまで、hrefの基本知識や使い方を解説してきました。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
サンプル
hrefの基本知識や使い方が分かったところで、実際にhrefが使われているコード例を紹介します。
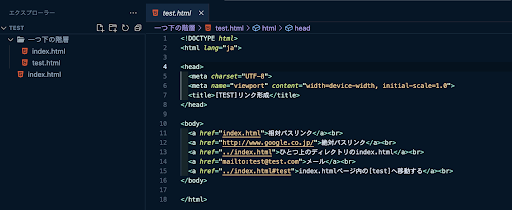
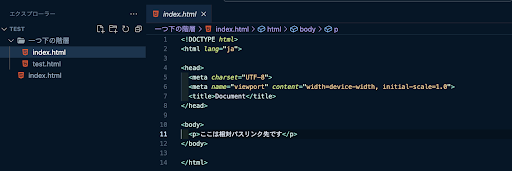
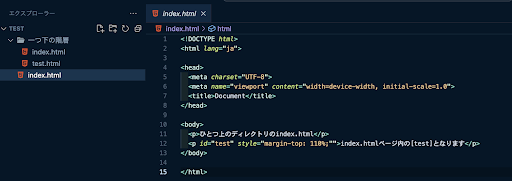
以下のコードをお手持ちのエディタにペースとしてみてください。
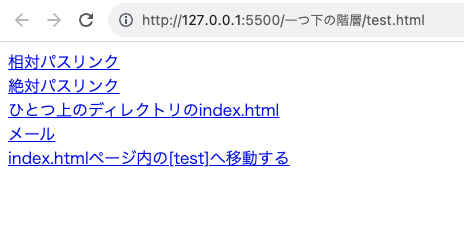
そうすればその下の画像のような画面が表示されるかと思います。
また、今回のhrefの用法を思い出しながらコードを見るとさらに勉強になるかと思います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>[TEST]リンク形成</title> </head> <body> <a href="index.html">相対パスリンク</a><br> <a href="http://www.google.co.jp/">絶対パスリンク</a><br> <a href="../index.html">ひとつ上のディレクトリのindex.html</a><br> <a href="mailto:test@test.com">メール</a><br> <a href="../index.html#test">index.htmlページ内の[test]へ移動する</a><br> </body> </html>




以下の記事ではHTMLのサンプルコードを紹介しています。
テンプレートを活用して、Webページ作成したい方におすすめです。
 【初心者向け】おすすめのHTMLのテンプレート7選!
【初心者向け】おすすめのHTMLのテンプレート7選!
まとめ
いかがだったでしょうか?
今回「DMM WEBCAMP MEDIA」では、HTML学習初心者の方向けに「href」について以下の内容を紹介してきました。
- hrefの基本知識
- hrefで使えるリンクの種類
- ページ内で使えるリンクの紹介
- hrefのサンプルコード
href属性はWebサイトを作成する上で基本となりますので、しっかりと抑えて今後のHTML学習に生かしていきましょう。

























