【HTML input】inputタグとは?使い方を基礎から徹底解説

inputタグとは、入力つまりユーザーインターフェースの最初のトリガとなるものです。様々なものがあり、ボタンであったり入力ボックスなど多岐にわたります。今回の記事ではinputタグの使い方や注意点について紹介していきます。
inputタグとは?どんな種類があるか紹介
inputタグには以下の通り様々なTypeが存在します。Typeを指定するだけで簡単に様々な入力インタフェースを作成することができます。
| Type | 説明 | イメージ |
| button | ボタン | |
| checkbox | チェックボックス | |
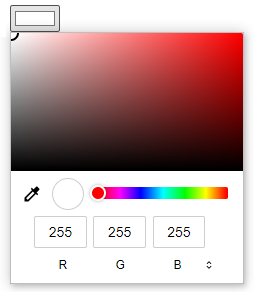
| color | カラーパレット |  |
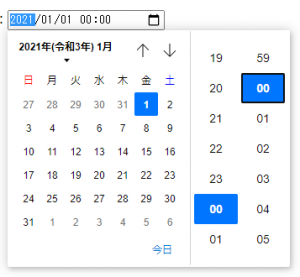
| datetime-local | 年(西暦)/月/日 時:分 |  |
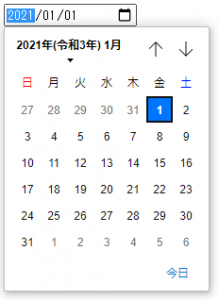
| date | 年(西暦)/月/日 |  |
| メールアドレス | ||
| file | ファイルの選択 | |
| hidden | 隠しデータ | 【何も表示されません】 |
| image | 画像による送信ボタン |  |
| month | 年 月 |  |
| number | 数字の入力 | |
| password | パスワード入力 | |
| radio | ラジオボタン | |
| range | 範囲選択 | |
| reset | リセットボタン | |
| search | 検索ボックス |  |
| submit | 送信ボタン | |
| tel | 電話番号 | |
| text | テキスト入力 | |
| time | 時間と分を入力 |  |
| url | サイトのURL | |
| week | 日付から週を選択 |  |
inputタグのType一覧
button
ボタンを作成することができます。
value属性の中に表示したい文字列を入れることが可能です。
<input type="button" value="ボタン">
![]()
checkbox
チェックボックスを作成できます。
データが送信される際は、name属性とvalue属性がセットで送信されます。
<form> <label><input type="checkbox" name="group1" value="あ">あ</label> <label><input type="checkbox" name="group1" value="い">い</label> <label><input type="checkbox" name="group1" value="う">う</label> </form>
![]()
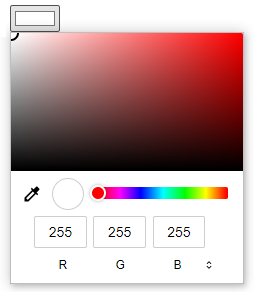
color
カラーパレットが表示されます。
データが送信される際は、name属性とユーザーが指定した色がセットで送信されます。
カラーパレット:<input type="color" name="color" value="#ffffff">

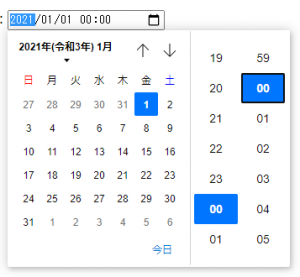
datetime-local
年月日時分を指定できます。
データが送信される際は、name属性とユーザーが指定した年月日時分がセットで送信されます。
年(西暦)/月/日時:分:<input type="datetime-local" name="datetime-local">

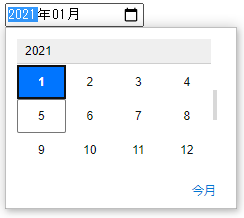
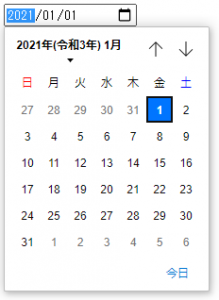
date
年月日が指定できます。
データが送信される際は、name属性とユーザーが指定した年月日がセットで送信されます。
年(西暦)/月/日:<input type="date" name="date">

メールアドレス入力欄が作成できます。
データが送信される際は、name属性とユーザーが指定したメールアドレスがセットで送信されます。
<input type="email" name="email" placeholder="aaa@example.com">
![]()
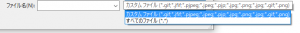
file
ファイル選択ボタンを作成することができます。
accept属性にて、任意のファイル指定をすることが可能です。
<input type="file" name="file" accept=".jpg,.gif,.png,image/gif,image/jpeg,image/png">
![]()
hidden
画面上には表示されないデータを送信したいときに利用します。
データが送信される際は、name属性とvalue属性がセットで送信されます。
ただし、ソースコード表示を行うと誰でも見れてしまいますので注意ください。
<input type="hidden" name="hidden" value="HiddenData">
※何も表示されません
image
任意の画像をボタンにすることができます。
<input type="image" src="submit.jpg" alt="送信">

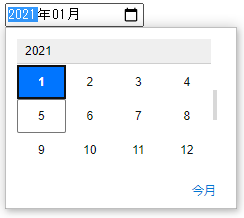
month
年月を指定できます。
データが送信される際は、name属性とユーザーが指定した年月がセットで送信されます。
年 月:<input type="month" name="month">

number
数値の入力欄が作成できます。
データが送信される際は、name属性とユーザーが指定した数値がセットで送信されます。
数字:<input type="number" name="number">
![]()
password
パスワードの入力欄が作成できます。
入力時に●印が表示されます。
データが送信される際は、name属性とユーザーが指定した数値がセットで送信されます。
ただし、データは暗号化されているわけではありません。
パスワード:<input type="password" name="password" maxlength="16" value="12345678">
![]()
radio
ラジオボタンを作成できます。
ラジオボタンはどれか一つしか選択できません。
データが送信される際は、name属性とvalue属性がセットで送信されます。
<input type="radio" name="radio" value="yes">はい <input type="radio" name="radio" value="no">いいえ
![]()
range
範囲入力ゲージが作成できます。
音量ボリュームなどに使用されます。
データが送信される際は、name属性とユーザーが指定したゲージの値がセットで送信されます。
範囲選択:<input type="range" name="range" min="0" max="100">
![]()
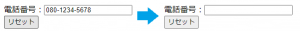
reset
textボックスなどの入力データをリセットするボタンが作成できます。
一般的には、押し間違いを防ぐためリセットボタンは作成しないことが多いです。
<form> <label for="id">電話番号:<input type="text" name="phonenumber"></label><br> <input type="reset" value="リセット"> </form>

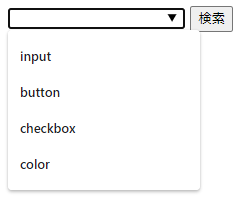
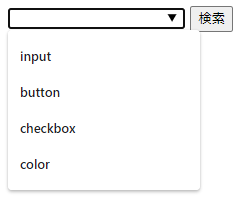
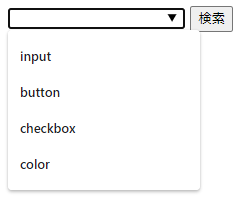
search
検索用テキストボックスを作成することができます。
autocomplete属性や、list属性で設定することも可能です。
データが送信される際は、name属性とユーザーが入力したデータがセットで送信されます。
<input type="search" name="search" autocomplete="on" list="list"> <datalist id="list"> <option value="input"> <option value="button"> <option value="checkbox"> <option value="color"> </datalist> <input type="submit" value="検索">

submit
送信ボタンを作成することができます。
<input type="submit" value="送信">
![]()
tel
電話番号入力欄を作成できます。
pattern属性により、入力データを指定することができます。placeholder属性により初期値を入れることができます。
データが送信される際は、name属性とユーザーが入力したデータがセットで送信されます。
<form>
電話番号:<input type="tel" neme="tel" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" placeholder="090-1234-5678">
<input type="submit" value="送信">
</form>

text
1行テキストボックスを作成できます。
データが送信される際は、name属性とユーザーが入力したデータがセットで送信されます。
テキスト:<input type="text" name="text">
![]()
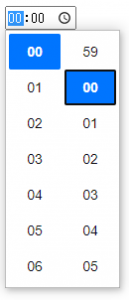
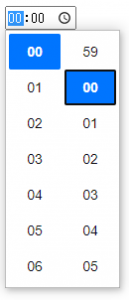
time
時刻の入力欄が作成できます。
データが送信される際は、name属性とユーザーが入力した時刻がセットで送信されます。
時:分:<input type="time" name="time">

url
URL入力ボックスが作成できます。
データが送信される際は、name属性とユーザーが入力したURLがセットで送信されます。
http://やhttps://から始まらない場合は「URLを入力してください」とエラーメッセージが表示されます。
<form> <input type="url" name="url"> <input type="submit" value="送信"> </form>

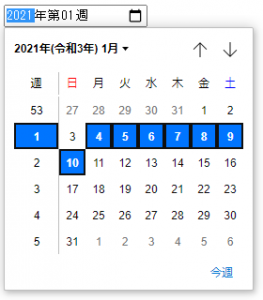
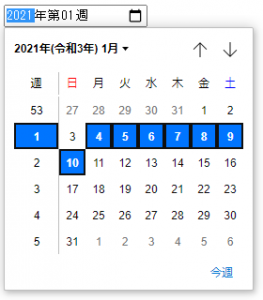
week
週の入力欄が作成できます。
データが送信される際は、name属性とユーザーが入力した週がセットで送信されます。
xx年第x週:<input type="week" name="week">

inputタグの使い方
基本的な使い方
基本的な使用方法を紹介いたします。
以下のように記載して”属性名”にbutton、textなど使用したいパラメータを設定します。
<input type="属性名">
属性の使い方
name属性
部品に名前をつけます
<form> <label><input type="checkbox" name="group1">あ</label> <label><input type="checkbox" name="group1">い</label> <label><input type="checkbox" name="group1">う</label> </form>
value属性
入力の初期値を設定することができます。
あらかじめ、初期値を入力しておきたい場合に使用します。
<input type="text" value="テキスト">
![]()
maxlength属性
入力の最大文字数を指定します。
指定しない場合、無制限に入力が可能となります。
<input type="text" maxlength= 2>
![]()
checked属性
あらかじめチェックをつけることができます。
「=”checked”」は省略可能です。
<form> <label><input type="checkbox" name="group1" checked="checked">あ</label> <label><input type="checkbox" name="group1">い</label> <label><input type="checkbox" name="group1" checked="checked">う</label> </form>
![]()
disabled属性
部品を無効化します。
「=”disabled”」は省略可能です。
<form> <label><input type="checkbox" name="group1" checked="checked">あ</label> <label><input type="checkbox" name="group1" disabled="disabled">い</label> <label><input type="checkbox" name="group1" checked="checked" disabled="disabled">う</label> </form>
![]()
readonly属性
書き換えができないようにできます。
「=”readonly”」は省略可能です。
<input type="text" value="テキスト" readonly="readonly">
![]()
※書き換えができなくなる
accept属性
ファイル種類(MINEタイプ)を指定できます。
,(カンマ)区切りにて複数指定可能です。
主なMINEタイプ
| ファイル種類 | 拡張子 | MINEタイプ |
| GIF | .gif | image/gif |
| JPEG | .jpg, .jpeg | image/jpeg |
| PNG | .png | image/png |
| テキスト | .txt | text/plain |
| HTML | .html, .htm | text/html |
| CSS | .css | text/css |
| JavaScript | .js | text/javascript |
| AVI | .avi | video/x-msvideo |
| MP3 | .mp3 | audio/mpeg |
| application/pdf | ||
| Word | .doc, .docx | application/msword |
| Excel | .xls, .xlsx | application/msexcel |
<input type="file" accept=".jpg,.gif,.png,image/gif,image/jpeg,image/png">

src属性
画像の指定ができます。
<input type="image" src="submit.jpg" alt="送信">

alt属性
画像の代わりに表示されるテキストを指定することができます。
画像のURIが間違っているときや、アクセスできない場合に代わりに表示されます。
また、音声読み上げソフトでは、画像の代わりに読み上げられます。
<input type="image" src="submit.jpg" alt="送信">
![]()
autocomplete属性
onにすると過去に入力したものが候補として表示されます。
代表的なものに以下のパラメータがあります。
| 値 | 説明 |
| on | 自動で候補を表示する |
| off | 自動で候補を表示しない |
| name | 名前 |
| family-name | 性 |
| given-name | 名 |
| メールアドレス | |
| current-password | 現在のパスワード |
| new-password | 新しいパスワード |
| bday | 生年月日 |
| bd-year | 生年月日の年 |
| bday-month | 生年月日の月 |
| bday-day | 生年月日の日 |
| tel | 電話番号 |
| tel-area-code | 市外局番 |
| tel-local | 国番号や市外局番を含まない電話番号 |
<input type="email" name="email" autocomplete="email">
list属性
datalistにて定義したデータを選択候補として表示することが可能です。
datalistタグのidとinputタグのlist属性を同じにすることで、関連付けができます。
<input type="search" name="search" autocomplete="on" list="list"> <datalist id="list"> <option value="input"> <option value="button"> <option value="checkbox"> <option value="color"> </datalist> <input type="submit" value="検索">

pattern属性
正規表現を使用することにより、入力値に制限をかけることができます。
例えば半角英数字で制限したい場合は、pattern=”^[0-9A-Za-z]+$” といったように指定します。
<form>
電話番号:<input type="tel" neme="tel" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" placeholder="090-1234-5678">
<input type="submit" value="送信">
</form>

placeholder属性
value属性のように、初期値ではありません。
薄い灰色でユーザーにヒントを与えるために文字列を表示することができます。
そのため入力を始めると表示されている文字列は消えます。
<input type="email" name="email" placeholder="aaa@example.com">
![]()
autofocus属性
webページを開いたときに、指定したものにフォーカスをあらかじめあてることができます。
<label for="name">氏名</label> <input id="name" type="text" name="name" value="" placeholder="山田 太郎" autofocus> <br> <label for="furigana">フリガナ</label> <input id="furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">

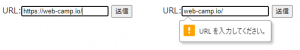
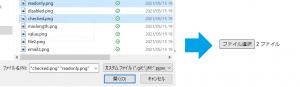
formaction属性
ボタンごとにデータの送信先を切り替えることができます。
<input type="submit" formaction="URL1" value="1へ送信"> <input type="submit" formaction="URL2" value="2へ送信">
![]()
formnovalidate属性
フォームの内容をチェックせずに、送信することができます。
内容のチェックは、formタグのnovalidate”属性で指定が可能ですがformnovalidateを使用することで
ボタンごとに内容チェック有無を切り替えることができます。
<form> <p><label>氏名: <input type="text" name="name" required></label></p> <p><label>メールアドレス:<input type="email" name="email"></label></p> <p> <input type="submit" value="送信" formnovalidate> </p> </form>

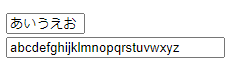
size属性
textボックスのサイズを指定することができます。
ただし、細かな指定はできないため、スタイルシートにてしていすることが推奨されています。
<input type="text" size="6" name="text1" value="あいうえお" > <br> <input type="text" size="26" name="text2" value="abcdefghijklmnopqrstuvwxyz">

min/max属性
最小値、最大値を指定することができます。
範囲選択:<input type="range" name="range" min="0" max="100">
![]()
multiple属性
複数のファイルを選択する場合に使用します。
<input type="file" accept=".jpg,.gif,.png,image/gif,image/jpeg,image/png" multiple="multiple">

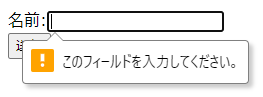
required属性
必ず入力が必要な項目がある場合に使用します。
<form> 名前:<input type="text" name="text" required><br> <input type="submit" value="送信"> </form>

step属性
数字:<input type="number" name="number" step="3">
![]()
まとめ
ユーザーインターフェースに使用するinputですが、入力だけでもかなり奥が深い機能です。
ユーザーにが操作する箇所ということを肝に銘じ、ユーザーが使いやすいUIを心がけましょう。
inputを極めれば、webページに訪れるユーザーの満足度があがるはずです。






















