HTMLにページ内リンクを実装する方法を徹底解説

HTMLやCSSについて学習している人からすると、実際のWeb制作案件でどのようなスキルが必要なのか気になりますよね。
ページ内リンクは多くのWebサイトに利用されている機能で、実装することでユーザーがWebサイトを回覧しやすくなり、SEOの好影響も期待できます。
今回、DMM WEBCAMP MEDIAは、HTMLにページ内リンクを設定する方法を、初心者向けにサンプルコードを用いて解説します。
- ページ内リンクの説明
- ページ内リンクのメリット・デメリット
- ページ内リンクの使い方
- ページ内リンクとスムーススクロールを利用する方法
- 別ページへリンクさせるには
以上の項目に沿って説明します。
この記事を見ることで、ページ内リンクの特徴や実装方法がわかるので、気になる方は最後までお読みください!
HTML内を移動できるページ内リンクとは?
ページ内リンクは、aタグで作成されたリンクを押すと、特定の場所へ移動できる仕様のことです。別名でアンカーリンクや、ジャンプメニューとも呼ばれています。
使用例として、記事の初め辺りに出てくる目次の見出しをクリックすると、各タイトルの本文へリンクされる仕様が該当します。
他にも、Webサイトによく利用されている「トップへ戻る」ボタンもページ内リンクのひとつです。ボタンとトップページがリンクされているので、クリックすることでトップページに移動するようになっています。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
HTMLにページ内リンクを使用するメリットとデメリット
ページ内リンクを設定することでメリットに働く部分と、デメリットになりかねない部分について解説します。
メリット
サイトを回覧する際、記事の内容が長すぎて途中で見るのを止めてしまった経験はありませんか?
ページ内リンクを設置することで、気になる見出しのリンクをクリックするだけで記事内容へたどり着けます。自分が求めている情報をすぐに知ることができるので、ユーザーの満足度も上がるでしょう。
気になる見出しを読んだあと、別のトピックを探すためにスマホ画面をスクロールしてトップに戻るのも面倒ですよね。
「トップへ戻る」ボタンがあればその苦労もボタンひとつで解決できます。
このように、ページ内リンクを設置することでユーザーが求めている情報までたどり着きやすくしたり、記事内をストレスなく回遊できるというメリットがあります。
また、Webサイト回覧中に友人や家族にシェアしたい見出しを見つけたとき、WebサイトのURLだけでなく特定のページまで限定してリンクを共有できます。
デメリット
ページ内リンクを使うことで、ユーザーが求めている情報のみ簡単に取得できる反面、Webサイトの内容が十分に見られない可能性があります。
また、ユーザーが見たい見出しに直接移動できるので、本来記事をスクロールする過程で現れる広告が見られなくなり、収入が減少することがあります。
デメリットとして考えられる部分もありますが、ユーザーの満足度を優先し、ページ内リンクの設置を想定てWebサイトを作る方が良いと言えるでしょう。
ページ内リンクの使い方をサンプルコードを用いて解説
HTMLにページ内リンクを設置する際必要になるのが、リンクになるaタグとリンク先に設置するid属性です。
aタグのhref属性とリンク先のid属性を同じにすることで、aタグをクリックすると同じ属性のidが指定された場所へリンクされます。
下記のサンプルコードを見るとよりわかりやすいでしょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{
margin-bottom: 1000px;
}
p{
margin-bottom: 1000px;
}
</style>
</head>
<body>
<h2>
<a href="#test">リンク先へ飛ぶ</a>
</h2>
<p id="test">リンク先</p>
</body>
</html>
href属性内の「#」は、id属性のことを指しています。aタグをクリックすると、testという文字を指定したid属性にリンクするというコードになっています。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
WordPressのHTMLタグにページ内リンクを使うには
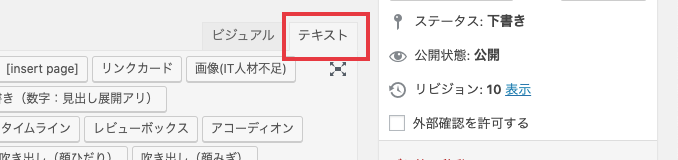
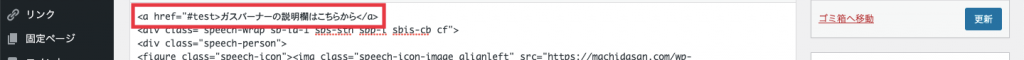
下記の手順で作業を進めることで、WordPressにページ内リンクを設置できます。



「テキスト」タブはHTMLを入力できるので、ページ内リンクのようにHTMLを修正するときは、テキストタブに切り替えて作業するとよいでしょう。
jQueryを使ってページ内リンクをスムーススクロールする方法
jQueryを使うことで、ユーザーがさらに見やすいようにページ内リンクを実装できます。そのための方法として、スムーススクロールという方法が使われるので、その点も含めて解説します。
スムーススクロールとは
スムーススクロールとは、ページ内リンクにスムーズな動きを加えることです。
ページ内リンクを設定したaタグは、クリックすると指定した場所に一瞬で移動しますが、スムーススクロールを実装すると、aタグから指定した場所まで流れるような動きで移動するようになります。
指定場所に到達するまでのスピードや動きを変更して、動きのあるWebサイトにできる点がスムーススクロールの魅力です。
スムーススクロールの記述方法
jQueryを使ってスムーススクロールする方法を、サンプルコードを用いて解説します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 1000px;
}
</style>
</head>
<body>
<a href="#test1">test1へ飛ぶ</a>
<a href="#test2">test2へ飛ぶ</a>
<div id="test1">
<h2>test1</h2>
</div>
<div id="test2">
<h2>test2</h2>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
$('a[href^="#"]').click(function() {
var href = $(this).attr("href");
var html = $('html');
var target = $(href == "#" || href == "" ? html : href);
var position = target.offset().top;
$('body,html').animate({
scrollTop: position
},
500,
'linear');
return false;
});
各変数に代入されている内容は次の通り。
- href変数:クリックしたaタグのhref属性に入力されている値
- html変数:HTMLタグの情報
- target変数:クリックしたhref属性に「#」か空欄だった場合、htmlをtarget変数に代入し、それ以外の値の場合はhrefをtargetに代入するという内容
- position変数:bodyの一番上からリンク先までの高さ
animate関数は、クリックしたaタグから指定した場所までの動きを調節できます。
animate関数の第一引数にある「scrollTop: position」は、スクロースする値をリンク先の数値である、position変数を使って指定します。
第二引数にはスクロールのスピードを指定できます。500と指定すると05.秒、1000と指定すると1秒で指定の場所へスクロールします。
スクロールの動きは「linear」と「swing」の2種類あるので、自分好みの動きを選ぶとよいでしょう。
ページ内リンクの「トップへ戻る」ボタンを実装する方法
Webサイトの右下に、クリックするとページの最初まで戻れるボタンを見たことがある方も多いのではないでしょうか。
ページ内リンクとスムーススクロールを利用して、この「トップへ戻る」ボタンを実装する方法を解説します。
上記のスムーススクローズを実装したコードに、下記のコードを追加しましょう。
<a href="#" id="top">トップへ戻る</a>
HTMLでは、aタグがスムーススクロールで動くように、href属性に「#」を追加しています。
#top {
position: fixed;
bottom: 50px;
right: 50px;
display: block;
font-weight: bold;
padding: .7em;
text-align: center;
border: 4px solid #666;
color: #666;
}
position:fixed;使って画面の右下に固定することで、画面をスクロールしてもボタンが消えません。bottomとrightでボタンの位置を調節しています。
トップページへ戻るボタンを実装すると、ユーザーがナビメニューを見たいときや、上部にあるコンテンツを見たいときにすぐ戻れます。
ページ内リンクに関する問題と解決策
ページ内リンクを設置する際によくあるエラーやミスに対する対処法を、事例を用いて解説します。
ページ内リンクが指定の場所に移動しない
ページ内リンクを指定しても指定した場所に飛ばない場合は、次の項目に当てはまる点がないか確認しましょう。
- href属性とid属性の値が一致しているか
- href属性に指定した値の先頭に「#」が記述されいるか
- jquerymobileを利用している
jquerymobileでは、ページ内リンクで利用する「#」が無効化されてしまい動かなくなります。
また、スムーススクロールが効かない場合は、検証ツールのconsoleにエラーが出ていないかチェックしましょう。
ページ内リンクの位置がずれる
ページ内リンクがずれる原因は、ヘッダーをposition:fixed;で上部に固定することで、ページ内リンクで移動した場所がヘッダーに隠れてしまうからです。
サンプルコードと実行画面を見ていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<a href="#test1">test1へ飛ぶ</a>
<a href="#test2">test2へ飛ぶ</a>
</header>
<div id="test1">
<h2>test1</h2>
</div>
<div id="test2">
<h2>test2</h2>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
body{
margin: 0;
position: relative;
}
header{
position: fixed;
background-color: white;
width: 100%;
height: 100px;
left:0;
top:0;
z-index: 10;
}
div {
height: 1000px;
}
$('a[href^="#"]').click(function() {
var href = $(this).attr("href");
var html = $('html');
var target = $(href == "#" || href == " " ? html : href);
var position = target.offset().top;
$('body,html').animate({
scrollTop: position
},
1000,
'linear');
return false;
});
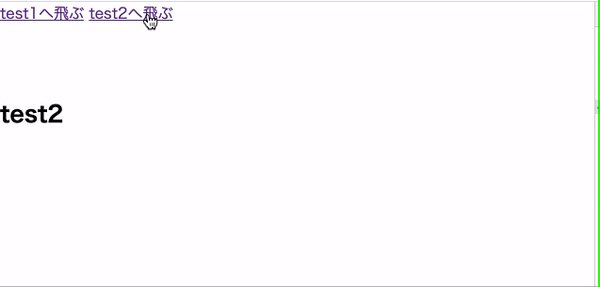
実行結果

このように、リンク先のタイトルがheaderの中に隠れてしまいます。
ページ内リンクのズレを解決する方法
解決策として、javascript内でリンク先の高さを指定しているposition変数から、headerの高さを引くことで表示のズレを防げます。
下記のサンプルコードでは、headerの高さが100pxなので、animate関数内のpositionから数値を100マイナスしています。
$('body,html').animate({
scrollTop: position - 100
},
1000,
'linear');
return false;
});
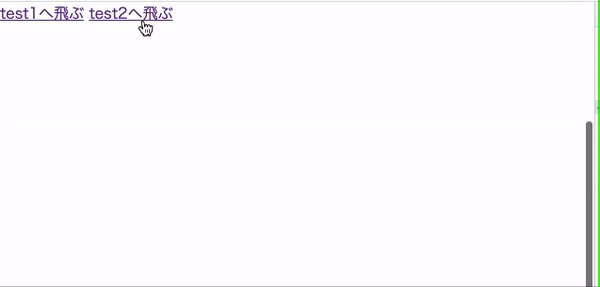
実行結果

【番外編】URLを入力すると別ページへリンクできる
ページ内リンクのように、クリックすると別ページにある特定のページへリンクさせたいと考えている方もいるのではないでしょうか?
別ページへリンクさせるには、href属性に別ページのURLとid属性を指定します。

サンプルコード
<a href="https://web-camp.io/#section_career_plan">
上記のコードは、Web Campの「キャリアプランや学習の目的に合わせて選べる学び方」というタイトルにリンクしています。
URLの次にidを示す「#」を指定し、その次にid属性の文字列を入力すると別ページへリンクできます。
ページ内リンクを使ってユーザーが見やすいWebサイトを作ろう
今回、DMM WEBCAMP MEDIAでは、HTMLにページ内リンクを設定する方法について解説しましたが、いかがでしたでしょうか?
ページ内リンクを設定することで、ユーザーがWebサイトを回覧しやすくなり、求めている情報までスムーズにたどり着くことができるでしょう。
また、ページ内リンクにスムーススクロールを実装すると、ページ内を移動していることが視覚的に分かるので、ユーザーが戸惑わずに利用できます。
ぜひ参考にしてみてくださいね。