【初心者向け】メモ帳でHMTLを作成する手順は?更新・確認方法も紹介!

HTMLでホームページを作成するのに「開発環境を整えなきゃ、、でもめんどくさそう。。。」といった方がいらっしゃると思います。
今回はこんな方々に向けてHTMLを使ってメモ帳でホームページを作成する手順を教えます!
挫折せずにプログラミングの学習を続ける方法はこちらの記事で紹介しています。
メモ帳でもホームページは問題なく作れます

ホームページ作成ソフトやWEBオーサリングツール、または高機能テキストエディタを使うとワープロ感覚で簡単にホームページを作成できますが、自分でサイトを管理するようになるとHTMLの細かい編集など、知識は必ず必要になります。
まずは、メモ帳にHTMLタグを直接打ってみましょう。
HTMLの書き方について、まだ分からない方は下記の記事を参考にしてください。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
メモ帳でHTMLを作成する手順
手順①:メモ帳を開いて基本タグを打つ
Windowsの「アクセサリ」にある「メモ帳」を起動します。<HTML>を先頭に、基本的な枠組みとなるタグを打っていきます。すべてが手打ちなので、開始タグ(<***>)、終了タグ(</***>)を間違えないように確認しながらうっていきましょう。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>手順②:タイトル、本文を入れる
<head>タグ内に<title>タグを作成します。そのページタイトルを記載してください。<body></body>の間には実際に記載したい本文を入力します。
<html>
<head>
<title>メモ帳でHTML</title>
</head>
<body>
メモ帳で1からつくったHTML文書です。
</body>
</html>手順③:ファイルを保存する
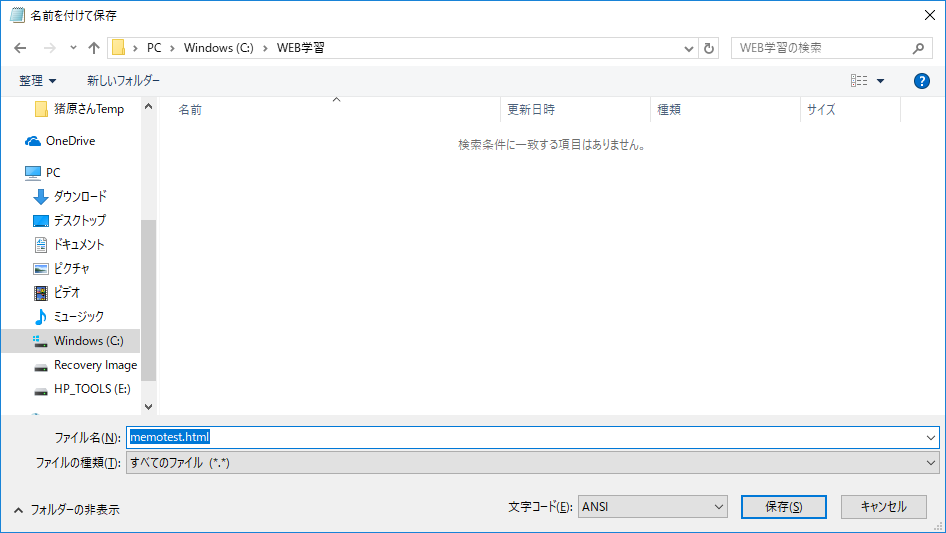
タイトルと本文の入力ができましたらメモ帳に名前をつけて保存します。(ここでは「memotest」というファイル名にします)
保存するフォルダに移動し、ファイルの種類を「すべてのファイル」にして、ファイル名は半角英数字で「memotest」、拡張子は「.htm」または「.html」にします。ファイル名の大文字小文字は区別されますので注意します。

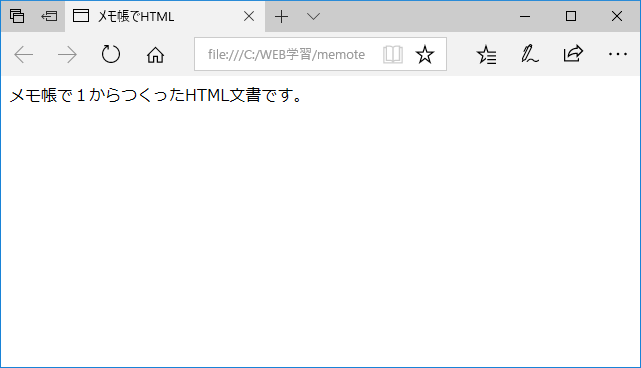
手順④:ブラウザで確認する
作成したファイルをInternetExplorerやGoogle Chromeなどのブラウザで開き、表示させます。ブラウザを起動し、「ファイル」メニューの「開く」で保存したHTMLファイルを開きます。ページタイトルはブラウザのタイトルバーの部分に、本文や画像はウィンドウ内に表示されます。

メモ帳でHTMLを更新する方法
メモ帳で先ほどのHTMLファイルを開き、本文を変更します。
<html>
<head>
<title>メモ帳でHTML(更新版)</title>
</head>
<body>
メモ帳で作った文書を更新しました。
</body>
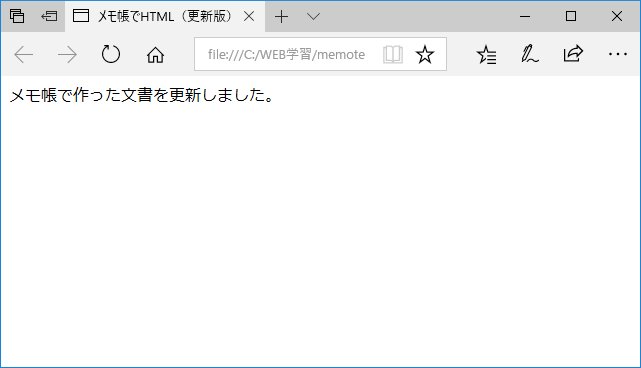
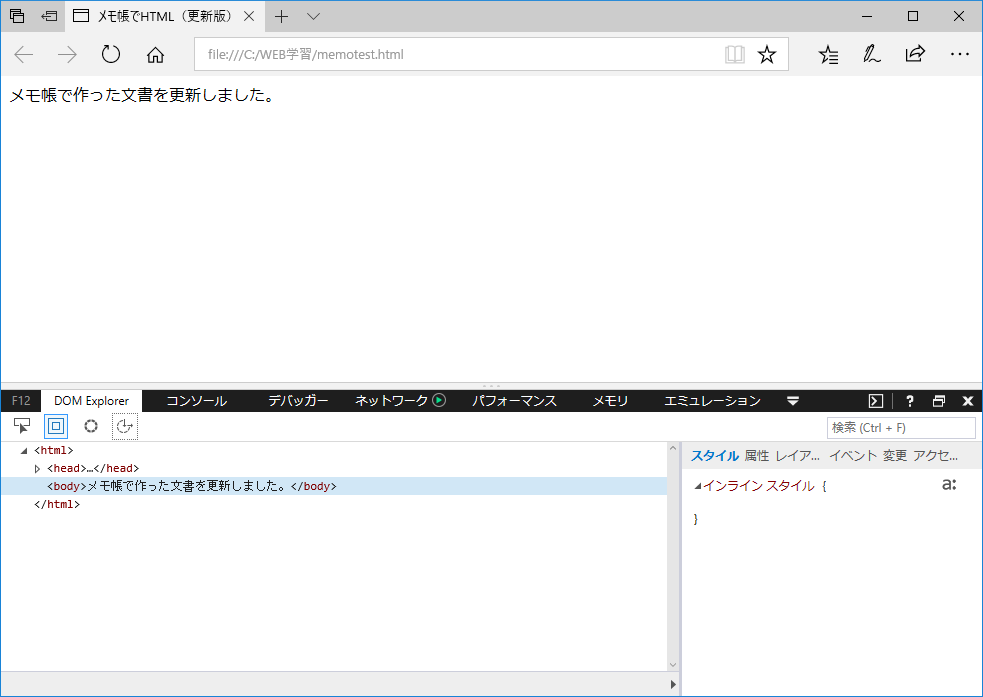
</html>ブラウザに戻り、画面を更新します。更新ボタンを押すか、F5キーを押してください。変更した内容が確認できればOKです。

メモ帳で書いたHTMLソースをブラウザで確認する方法

Microsoft Edgeの場合は、メニューの「F12開発者ツール」、InternetExplorerの場合は、メニューバーの「表示」メニューから「ソース」をクリックするとソースが表示されます。
自分が作成したメモ帳と同じ内容が表示されます。
気になるサイトがある場合はこうやってソースを確認し、ご自身のサイトの参考にしてみてください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
HTMLファイルとメモ帳に関するよくあるご質問
この章ではHTMLファイルとメモ帳に関する、よくある質問をご紹介します。
HTMLファイルをメモ帳で開く方法は?
編集のためにファイル管理ツールにてHTMLファイルをクリックしても、拡張子が「.html」だとWebページ飛んでしまいます。
HTMLファイルをメモ帳で開くには、以下の手順を試してください。
- メモ帳を開く
- メモ帳上部メニューバー「ファイル」から「開く」をクリック
- 編集したいHTMLファイルをダブルクリック
メモ帳をHTML形式で保存する方法は?
メモをHTML形式にするには、基本的に拡張子の「.txt」を「.html」に変更するだけでOKです。
対象のメモを開いている状態であれば、手順は以下のとおりです。
- メモ帳上部メニューバー「ファイル」から「名前をつけて保存」をクリック
- ウィンドウが表示されるので、青く選択されている「.」以前のファイル名を任意の名称に変更
- 「.」以降の拡張子「.txt」の部分を「.html」に変更し、「保存」をクリック
- 「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」に対し「はい」をクリック
まとめ
慣れてきたら、自分なりのテンプレートを作るなどして、作業の効率化を図るのも良いです。HTMLやその他の知識について十分だと感じたら、無料の高機能ツールを探してみましょう。基礎知識を十分養った上での使用はとても有用です。

























