HTMLで動画の埋め込みが簡単に?videoとiframeの使い方を【徹底解説!】

「これからは動画の時代だ!」という言葉を最近よく耳にしませんか?
5Gが登場したことにより、パソコンだけでなくスマートフォンでも動画を閲覧することが当たり前になってきています。
「人間の集中力は約8秒」と言われている現代に、少ない時間でたくさんの情報を届けられる動画は、まさに必須のツール。
今回は、そんな時代でWebサイトを制作する皆様のために以下の3つを軸に解説していきます。
- HTMLに動画を埋め込む2つの方法
- iframeタグとvideoタグ使い方
- 動画が上手く再生されない原因と対処法
HTMLに動画を埋め込む方法を身につければ、時代に適したWebサイトを制作できるようになりますよ。
HTMLに動画を埋め込む2つの方法とは?
HTML内に動画を埋め込む方法は2つ。
- iframeタグを使う方法
- videoタグを使う方法
一般的には、様々な設定が行えることからvideoタグが使用されています。
では、それぞれの役割と具体的な使用方法について解説していきます。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

iframeタグを使ってYoutue動画を埋め込む
iframeは、動画サービスの動画をHTML内に埋め込むことができる便利なタグです。
今回は、最も簡単なYoutube動画をHTMLに埋め込む方法を解説します。
たった3つのステップなので、プログラミング初心者におすすめの方法ですよ。
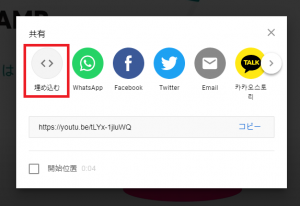
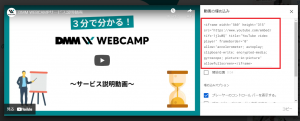
1.HTML内に埋め込みたいYoutube動画ページを開き、動画の右下にある「共有」ボタンをクリック

2.「共有」のパネル画面が開くので、「埋め込む」ボタンをクリック

3.動画右側に表示されたiframeタグのコードをコピーし、HTML内に貼り付ける

たったこれだけで、HTML内にYoutube動画を埋め込むことができます。
videoタグを使って動画を埋め込む方法
HTML5で新たに登場したvideoは、任意の動画をHTML内に埋め込むことができるタグです。
動画をダウンロードしながら再生できる「ストリーミング再生」が可能で一般的に利用されています。
基本的な使用方法は以下の通りです。
<video src="video.mp4></video>
videoタグには、動画の再生方法など様々な設定を行える属性があります。
videoタグの主な属性の使い方
ここではvideoタグの中でも便利な属性をピックアップし、具体的な使い方を解説していきます。
HTML内にvideoタグで動画を埋め込む時には、最低でも以下5つの属性は使えるようにしておきましょう。
- 動画を自動再生する:autoplay
- 音を出さないようにする:muted
- 動画を繰り返し再生する:loop
- インライン再生を設定する:playsinline
- コントロールパネルを表示する:controls
動画を自動再生する
<video src="video.mp4" autoplay muted></video>
動画を自動再生したい場合は、「autoplay」と「muted」の2つの属性を使います。
データの読み込みが完了した時点で動画を自動再生してくれるautoplayは、再生ボタンを押さなくても自動で再生されるので、自然にユーザーが動画を見てくれる効果が期待できます。
ただし、消音設定ができるmutedと併用しなければ動画が再生されないので注意しましょう。
万が一再生されたとしても、勝手に音声が流れのはユーザーにとって不快なので、muted属性は必須です。
また、autoplayは通信料がかかるので、できる限り容量が小さい動画を使用するのがおすすめです。
動画を繰り返し再生する
<video src="video.mp4" loop autoplay muted></video>
「loop」は、動画を自動で繰り返し再生してくれる属性です。
自動再生のautoplayと、消音設定のmutedと一緒に使用して背景動画を作ることもできます。
インライン再生を設定する
<video src="video.mp4" autoplay muted playsinline></video>
インライン再生とは、全画面表示をせずに小画面のまま再生できる設定のことで、Webページ全体を見ながらも動画を再生することができます。
いきなりスマホの画面いっぱいに動画が表示されてしまうと、ユーザーが不快に思う可能性があるので、必須の属性と言えます。
playsinlineを使用する時も、autoplay属性とmuted属性をセットで使用しないと再生できないので注意しましょう。
コントロールパネルを表示する
<video src="video.mp4" controls></video>
controls属性を使用すると、再生の機能をユーザーが制御することができる「コントロールパネル」を表示することができます。
コントロールパネルで表示されるのは
- 再生ボタン
- 音量調節ボタン
- 再生する位置を調節できる機能(シーク)
- 画面表示の大きさを変えるボタン
など、Youtube動画でお馴染みの機能です。
背景に動画を利用するなど特別な理由がない場合は、基本的にcontrolsを設定しておくのが良いでしょう。
再生前の動画にサムネイル画像を表示する
<video src="video.mp4" poster="thumb.jpg" controls></video>
poster属性を設定することで、再生前の動画に静止画を表示しておくことができます。
Youtubeでいう「サムネイル画像」のようなものです。
再生と同時に静止画は消え、一時停止しても再表示されないという特徴があるので、controls属性を併用して使いましょう。
「音声が流れます」など、事前に音が出ることの警告や、これからどんな動画が流れるのか知らせたい時などに便利な属性です。
videoタグで埋め込む動画のサイズ調整
videoタグで埋め込んだ動画はサイズはHTMLでも指定できますが、単位がpxのみになってしまうため%指定もできるCSSでサイズを調節するのがおすすめです。
<video src="video.mp4" controls></video>
video {
width: 100%;
max-width: 500px;
}
%指定と合わせて、最大幅のmax-widthも設定しておくと、サイズが大きくなりすぎるのを防げます。
背景として動画を表示する方法
videoタグで埋め込む動画を背景として表示することも可能です。
以下のように、動画を横いっぱいにして中央にテキストを設置すれば背景として使用できますよ。
<div class="video_wr">
<div class="video-ttl">
<h1>動画を背景として表示する</h1>
</div>
<video src="video.mp4" muted autoplay loop></video>
</div>
.video_wr {
position: relative;
}
.video-ttl {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); /*上下左右中央寄せ*/
text-align:center;
color: #ffffff;
}
.video_wr video {
width: 100%;
height: 100%;
}
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

HTMLに埋め込んだ動画が再生できない時の対処法
videoタグでHTML内に埋め込んだ動画が、上手く再生できない時には、以下の3つの問題が挙げられます。
- 使用デバイスに問題がある
- videoタグ非対応のブラウザを使用している
- 動画サイズが大きすぎる
では、それぞれの原因と対処法を詳しくみていきましょう。
使用デバイスに問題がある場合(Android、iPhone)
Androidで動画が再生されない時は、Webページにアクセスできるユーザーを制限する「ベーシック認証」がかかっている可能性が高いため、これを解除しましょう。
iPhoneの場合は、インライン再生でないと動画を再生できないことがほとんどなので、playsinline属性を入力することで解決できます。
特別な理由がない場合には必ず設定しましょう。
使用ブラウザがvideoに対応していない場合
videoタグは、IE8以前のブラウザには対応していません。
IE8以前でvideoタグを使用する場合はheadタグの中に、「html5media.js」を読み込むコードを書くことで対応できます。
<head>
<script src="https://api.html5media.info/1.2.2/html5media.min.js">
</script>
</head>
動画サイズが大きすぎる
パソコンで問題なく再生できる動画も、スマートフォンでは上手く再生できないこともあるので、なるべく動画容量を小さくするように心がけましょう。
動画容量の平均はひとえには言えませんが、1~5MB程度で抑えるのがおすすめです。
まとめ:HTMLで動画を埋め込むのは簡単な時代
コピペするだけでYoutube動画を埋め込めるiframeタグなど、Webサイトに動画を表示させるのは初心者でも簡単にできるようになりました。
以下、この記事のまとめです。
- 初心者、Youtube動画の埋め込みはiframeが最も簡単
- videoタグはカスタマイズ性が高く、ユーザーにも優しい
- 動画が再生されない時は、デバイス、ブラウザ、動画サイズを確認しよう
いつでもどこでも動画を閲覧できるようになった分、ユーザーに配慮した細かい設定も忘れずに心掛けるようにしてくださいね。






















