HTMLのstrongタグとは?bタグとの違いから色を変える方法まで解説!

「strongタグってどんなときに使えばいいんだろう?」
「strongタグとbタグって何が違うんだろう?」
上記のような疑問を持っている方もいるのではないでしょうか。
HTMLには数多くのタグがあるので、意味が似ているタグがあると、どれを使えばいいのか迷いますよね。
今回、DMM WEBCAMP MEDIAは、HTMLのstrongタグの特徴からbタグとの違い、色を変える方法まで解説していきます!
- strongタグについて
- bタグとの違い
- 色を変える方法
- 利用時の注意点
以上の項目に沿って説明します。
この記事を読むことで、strongタグの正しい使い方を理解し、bタグとの違いを区別して利用できるようになります。
ぜひチェックしてみてください!
strongタグの特徴と使い方
strongタグとは、文字の重要度が高いことを意味するタグのことです。文章内で重要な部分を囲うとブラウザ上で太字になり、コード上も重要度の高い文字だと認識されます。
また、strongタグで囲った文字をさらにstrongタグで囲うことで、文章の重要度が高くなるという特徴もあります。
上記の特徴から、読者に見逃して欲しくない文章や、注目して欲しい文字などに利用するのに適しているタグだと言えるでしょう。
strongタグのサンプルコード
<body> <p>strongの<strong>サンプルコード</strong>です。</p> <p>strongの<strong><strong>サンプル</strong>コード</strong>です。</p> </body>
2つのpタグを用意し、上部のpタグはstrongタグを1つ利用したコード、下部に複数のstrongタグを利用したコードを記述しています。
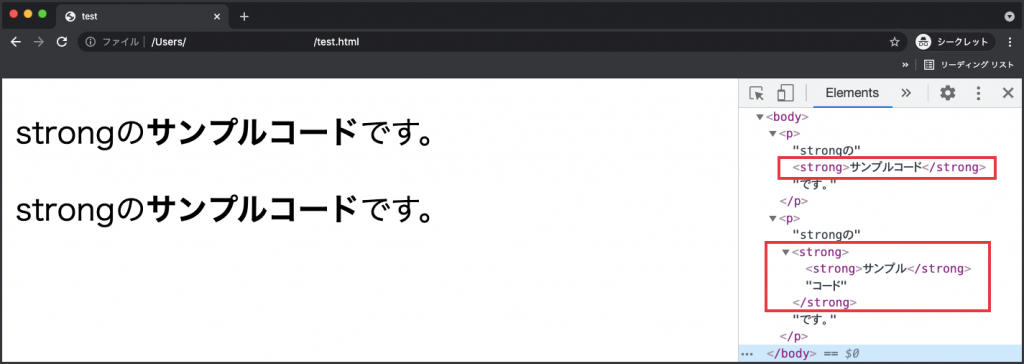
実行結果

上記のようにブラウザ上では、strongタグで囲った部分が太字で強調されるように表示されます。
双方ともブラウザ上での見た目は同じですが、下部にある文章内の「サンプル」の部分が2つのstrongタグで囲われているため、コード上では最も重要度が高いと認識されています。
HTML5とHTML4.01の違い
strongタグは、下記のようにHTML5とHTML4.01で意味が少し変わってきます。
- HTML5:文字の重要度が高いことを意味する。複数のstrongタグで囲うごとに重要度が増す。
- HTML4.01:文字の強調。
strongタグはHTML4.01のときから、文字を強調するという意味合いで使われてきましたが、HTML5に移行する際に廃止されると言われてきました。
しかし、HTML5に移行してもstrongタグは廃止されず、HTML4.01とは少し意味合いが変わり今も利用されています。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
strongタグとbタグの違い
strongタグに似たタグとしてbタグが挙げられますが、bタグは文字を強調するという意味を持っていません。
bタグは、他の文字と区別する意味合いを持ち、ブラウザ上で太字になる特徴があります。
そのため、印刷物やブラウザ上などの視覚面のみで周りと区別したいときに利用します。strongタグは、見た目の区別だけでなく、文字の重要度も高くするのでbタグとは異なるのです。
strongタグの色はcssで変えよう
strongタグにCSSを指定することで、文字の色を変えることができます。
文字の色を変えるには、strongタグにstyle属性を指定し、CSSのプロパティであるcolorを使って任意の色を指定します。
サンプルコード
<body> <p>strongの<strong style="color:red;">サンプルコード</strong>です。</p> </body>
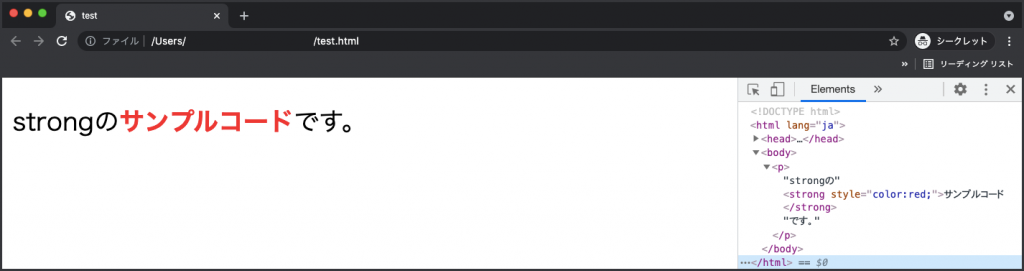
実行結果

【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
strongタグ使用時の注意点
strongタグを利用する際は、以下の2点に注意しましょう。
- 見出しに利用しない
- 多用しない
h1タグやh2タグといった見出しは、strongタグと同じく文字の重要度を高くする役割があるので、利用する意味がありません。
また、strongタグを多用すると、どこが重要な文面なのか分からなくなるので、適度に利用しましょう。
まとめ:strongタグは適度に使うと良いアクセントになる
今回、DMM WEBCAMP MEDIAでは、HTMLのstrongタグの特徴からbタグとの違い、色を変える方法まで解説しましたが、いかがでしたでしょうか?
strongタグは適度に利用することで、読者に見てもらいたい文字をアピールするのに最適なタグです。
また使用する際は、見出しに使わないこと、頻繁に利用しないことの2点に注意しましょう。
ぜひ参考にしてみてくださいね!






















