【初心者向け】Javascriptを使う方法とは?HTMLへの埋め込みと読み込みをわかりやすく解説

プログラミングを学習している際、
「HTMLやCSSだけではできない動きのあるWebサイトを作りたい!」
「Javascriptのコードを書いてみたけど、なぜか動かない…」
と思ったことはありませんか?
HTMLやCSSの次のステップとも言えるJavascriptの学習をせっかく始めたのに、動かすことすらできずに挫折してしまう、という人もいるでしょう。
そこで今回は、
- JavascriptとHTMLで使うための2つの方法
- Javascriptで必須のscriptタグの属性について
- Javascriptの書き方
について解説していきます。
Javascriptの学習に必要な、最初のステップとなります。
スムーズに学習を進めたいという方や、これからJavascriptの学習を始めるという方はぜひ最後までみてくださいね。
JavascriptはHTMLとの連携が必須!2つの方法を解説
Javascriptを使うために、まずはHTMLで環境を整えなければいけません。
HTMLとJavascriptの連携ができていないと、そもそも動かないという事態になってしまいますからね。
JavascriptをHTML内で使えるようにする方法は以下の2つです。
- scriptタグを直接HTML内に埋め込む方法
- 外部ファイルとしてJavascriptをHTML内で読み込む方法
では、それぞれの方法について解説していきます。
scriptタグを直接HTML内に埋め込む方法
HTMLとJavascriptを連携させる際、scriptタグを埋め込んで直接コードを書いていくことが、最も簡単な方法です。
具体的には、以下のコードをHTML内に記述します。
<script>
// ここにJavascriptのコードを記述していきます
</script>
この方法は、インラインスクリプトとも言われています。
headタグの中にも挿入することは可能ですが、bodyタグの最下部直前に埋め込むことが一般的です。
Javascriptは、読み込み開始と同時にHTMLコードの読み込みを一時的に停止させてしまう特徴があります。
そのため、HTMLコードの読み込みを邪魔しないようにbodyタグ最下部直前に埋め込むのが最適なのです。
JavascriptをHTMLに直書きするデメリット
とても簡単にJavascriptを使用できる便利な方法ですが、いくつかデメリットもあります。
- 1ページずつ処理を書かなければならない
- HTMLコードと区別がつきにくく、メンテナンスがしずらい
- HTMLファイルのソースコードデータが重くなる
scriptタグで直書きした処理は、そのページでしか対応できません。
複数ページでJavascriptを実行したい場合は、他のHTMLページにも同様の処理を書き込む必要があります。
また、複雑な処理の場合、HTMLコードと見分けがつきにくくなります。
複数ページあるWebサイトや、複雑な処理を行いたい場合は、次に紹介する方法が最適ですよ。
2.外部ファイルとしてJavascriptを読み込む
Javascriptファイルを作成し、外部ファイルとしてHTML内で読み込む「外部スクリプト」と呼ばれている方法を解説します。
直接HTML内にJavascriptを書き込んでいく方法と異なり、複数のHTMLページにも対応できるので、いくつも同じ処理を書き込む必要はありません。
では、具体的な方法を見てみましょう。
<script src="sample.js"></script>
今回は「sample.js」というファイルを作成したと仮定して記述しています。
ファイル名は、一般的には「script.js」などが良く使われていますが、任意の名前を付けることが可能です。
Javascriptファイルを読み込む時も、scriptタグを使用し、bodyタグ最下部直前に挿入します。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

HTMLでJavascriptを使う時に必須のscriptタグの属性
直接コードを書きこみ場合も、外部ファイルとして読み込む場合も、JavascriptをHTML内で使用するためにはscriptタグが必要です。
ここでは、scriptタグにつけることができる属性について解説します。
以前と仕様が変わった属性や、適宜使うことで読み込みスピードが向上したりする属性もあるので覚えておきましょう。
scriptタグの属性一覧
| src | 外部スクリプトファイルのURLを指定 |
| type | スクリプト言語を指定 |
| async | 利用可能な時点でスクリプトを実行 |
| defer | HTML文書を読み込んだ時点でスクリプトを実行 |
scriptタグで使える属性を一覧表にしてまとめました。
HTML4.01までは必須のtype属性は、HTML5からは省略可になりました。
省略時は「type=”text/javascript”」とみなされていますので、特に指定する必要はありません。
Javascriptの外部ファイルを高速に読み込む属性
Javascriptを読み込む際、HTMLの読み込みは一時停止となり、Javascriptファイルのダウンロードと実行が完了してから再開します。
Javascriptを使用するとどうしても読み込みスピードが低下するのがやっかいな問題です。
しかし、sciptの属性の「async」や「defer」を使用すると、HTMLの読み込みが速くすることができます!
それぞれの使い方や特徴について簡単に解説します。
async属性
asyncはHTML5から登場した属性で、非同期でJavascriptのファイルをダウンロードし、実行します。
デフォルトでは、
scriptタグにたどり着く→HTMLの読み込みを一時停止→JSファイルのダウンロードと実行→HTMLの読み込みを再開
という順番で行われています。
つまり、同期的読み込みです。
これに対して、async属性はHTMLと平行してJSファイルのダウンロードを行います。
ただし、JSファイルダウンロード後に処理を実行する際は、HTMLの読み込みが一時停止になります。
また、複数のscriptタグにasync属性を付与する場合、scriptタグを書いた順に実行されないこともあるので注意しましょう。
async属性は、以下の
async属性は、以下のように記述します。
<script src="sample.js" async></script>defer属性
deferは、バックグラウンドでscriptをダウンロードし、HTMLの読み込みが完了してからJSを実行する属性です。
ブラウザは、HTMLの処理に専念できるので、Webサイトの読み込みスピードがデフォルトに比べて高速化します。
また、defer付のscriptタグを複数使用した場合でも順番通りに実行されるので、async属性のデメリットでもカバーすることができます。
defer属性は、以下のように記述します。
<script src="sample.js" defer></script>実際にJavascriptを使ってみよう!
JavascriptをHTMLで動くようにする環境は整えました。
では、実際にどのようにJavascriptのコードを記述していくのか見ていきましょう!
今回は、簡単なアラートを表示させるJavascriptのコードサンプルを使用します。
<!-- HTML -->
<body>
<h1>下のボタンを押すとアラートが表示されます</h1>
<button onclick="clickBtn()">ボタンを押してください</button>
<script src="sample.js" defer></script>
</body>// Javascript
function clickBtn() {
alert('Javascriptを使ってアラートを表示しています!');
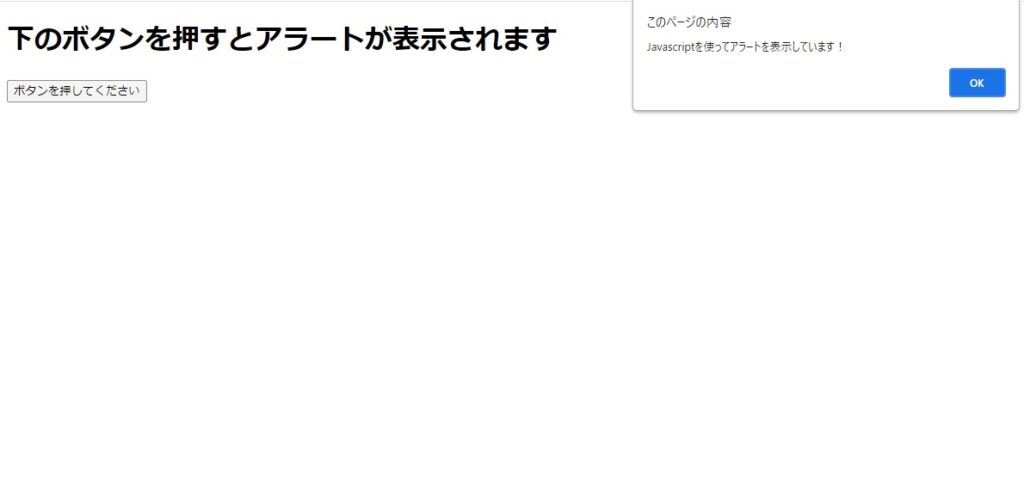
}タイトルの下にボタンがあり、そのボタンを押すとアラートが表示されるというプログラムです。
ボタンを押すと、ブラウザ上では以下のように表示されます。

しっかりアラートが表示されているのがわかりますね。
このような感じで、何かのアクションを起こした時に別の表示やアクションを実装することが可能になります。
コピペして文字や色を変えてみたり、アクションを変えてみたりして、実践してみてくださいね。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ:まずはHTMLに埋め込み、Javascriptを使ってみよう
Javascriptのの学習を始める時は、HTMLとの連携が必須です。
今回解説した、
- scriptタグを直接HTML内に埋め込む方法
- 外部ファイルとしてJavascriptを読み込む方法
この2つの方法を使って、実際に動かしてみることから始めてみましょう。
HTMLをコントロールする役割を担うJavascript使えるようになれば、動きのあるWebサイト制作など、HTMLだけではできなかった様々なことができるようになります。
一気に使いこなすのは大変なので、まずは正しくJavascriptが動作するように形を整えて、いろいろ試してみましょう。
実際の動きが見えることでJavascriptの勉強も楽しくなり、学習のモチベーション維持にも繋がりますよ。