overflowを使ってhtmlにスクロールバーの表示・非表示を操作する方法

「HTMLのボックスにスクロールバーを表示したり、非表示にする方法ってどうやるんだろう?」
このように悩んでいる方もいるのではないでしょうか。
ボックスからはみ出た要素を非表示にしたり、スクロールバーを設定して表示したりと用途に合わせて操作できるようになりたいですよね。
CSSのプロパティであるoverflowを使うと、HTMLにスクロールバーを表示したり、非表示にすることが可能です。
今回、DMM WEBCAMP MEDIAは、HTMLで作られたボックスにスクロールバーの表示・非表示を操作する方法について解説します。
- overflowプロパティとは
- スクロールバーの操作方法
以上の項目に沿って説明します。
この記事を読むことで、overflowプロパティの使い方を理解し、スクロールバーの表示・非表示を自在に操作できるようになるので、ぜひチェックしてみてください!
HTMLにスクロールバーを実装するoverflowプロパティとは
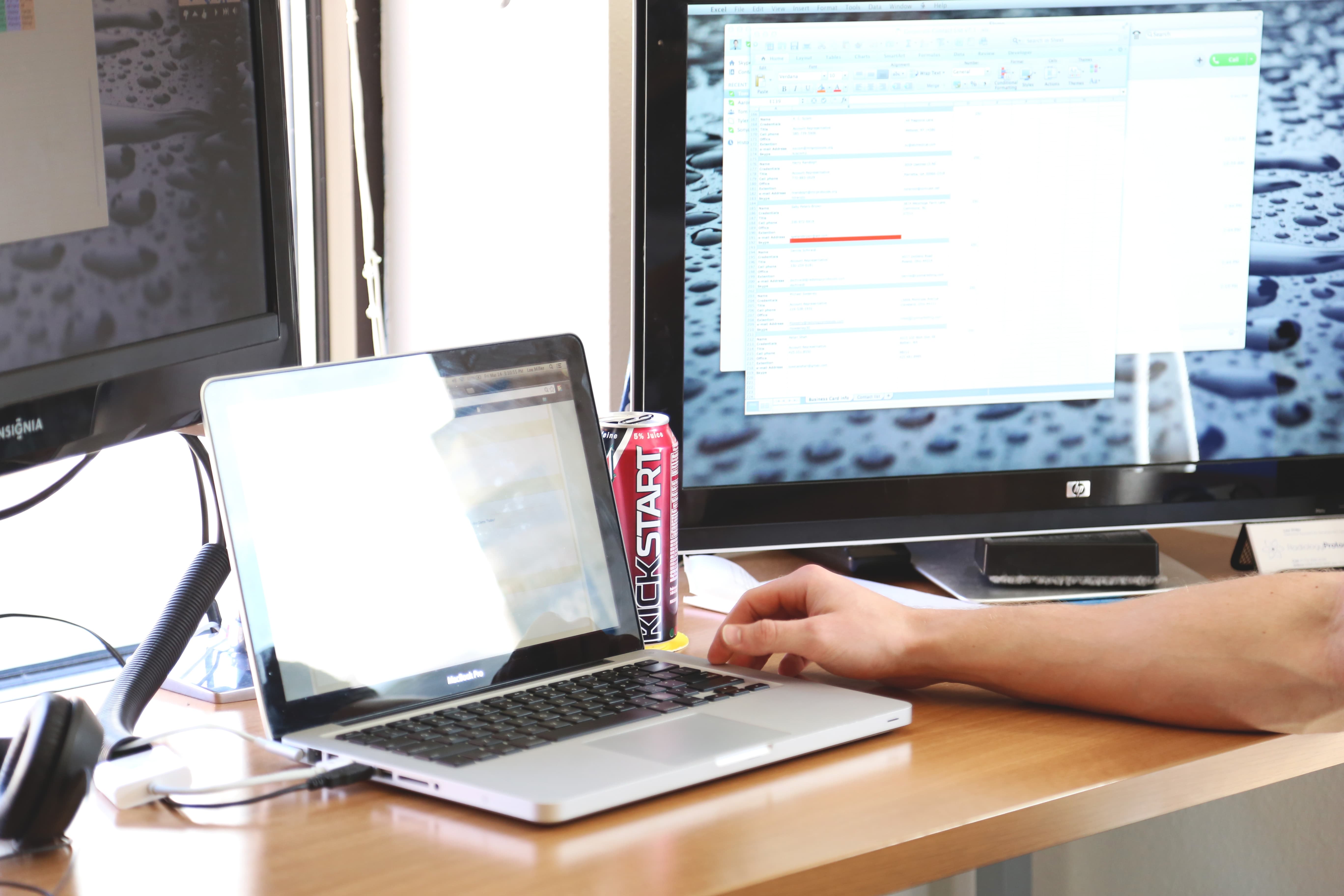
HTMLコーディングしていると、次のように要素からはみ出してしまうことはありませんか?

HTMLにスクロールバーを実装して要素がはみ出るのを防ぐには、CSSのプロパティであるoverflowを使用します。
overflowとは、ボックスからはみ出てしまう要素の処理方法を決められるプロパティです。
指定した値を変えることで、はみ出た要素を非表示にしたりスクロールバーを表示できたりと使用を変更できます。
overflowプロパティに指定できる値は、主に下記の3つです。
- visible:overflowプロパティの初期値で、はみ出た要素がそのまま表示される。
- hidden:はみ出た要素を非表示にする。
- scroll:要素がはみ出るとスクロールバーが表示される。
それぞれの使い方をサンプルコードを用いて解説します。
visibleのサンプルコード
visibleはoverflowの初期値なので、指定しなくても動作に変わりはありません。visibleの特徴として、widthを指定しても横にはみ出ることはありませんが、heightを指定すると縦にはみ出ます。
横にはみ出ない理由は、横にはみ出ることなく、自動折り返し処理を行う「white-space: nomal;」がHTMLの初期値として設定されているためです。
heightを指定しなければ、ボックス内に要素を収めることが可能です。
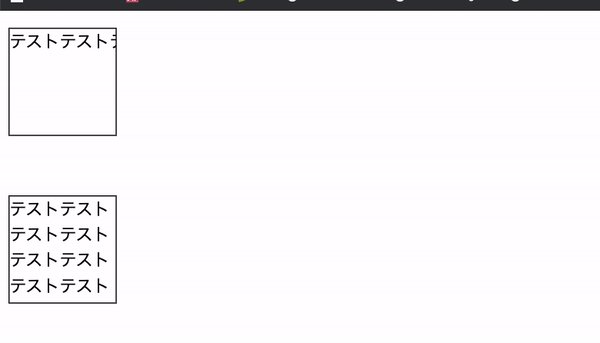
サンプルコード
<body>
<style>
.test{
width: 100px;
height: 100px;
border: 1px solid;
overflow: visible;
margin-right: 30px;
}
.hoge{
width: 100px;
border: 1px solid;
}
.flex{
display: flex;
}
</style>
<div class="flex">
<p class="test">テストテストテストテストテストテストテストテストテストテストテスト</p>
<p class="hoge">テストテストテストテストテストテストテストテストテストテストテスト</p>
</div>
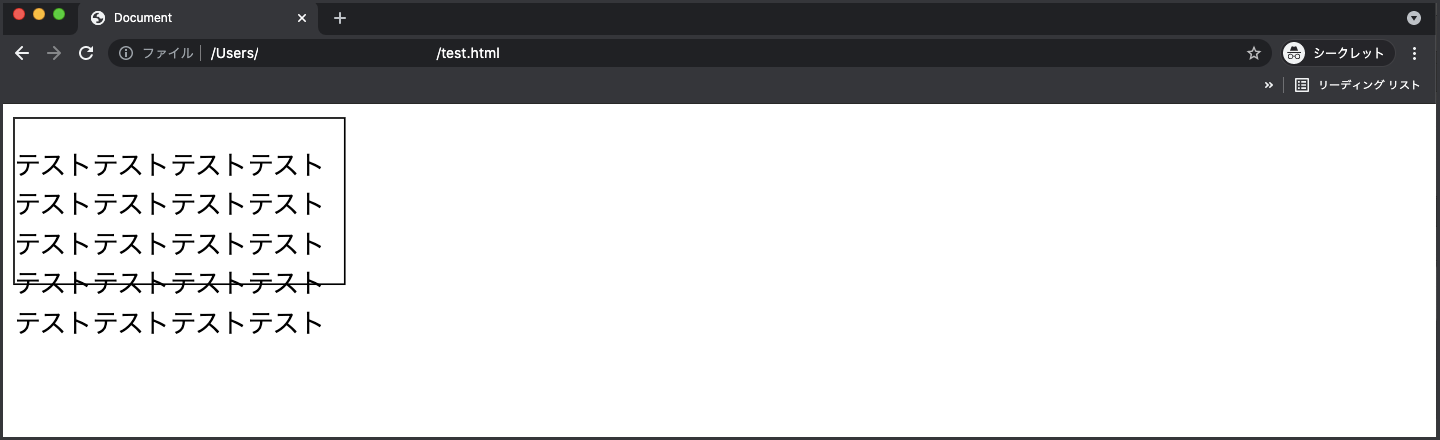
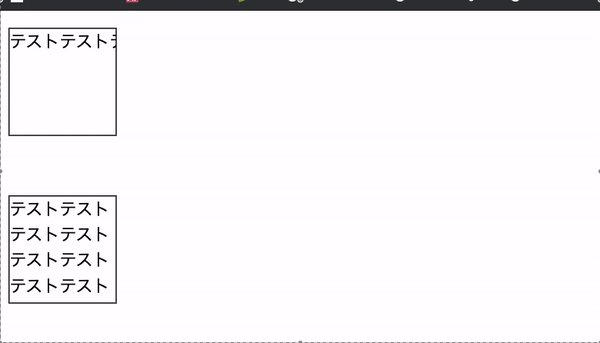
</body>実行結果

上記のように、heightを指定している左のボックスは要素がはみ出ていますが、指定していない右ボックスははみ出ることなく格納されています。
hiddenのサンプルコード
hiddenを指定するとはみ出た要素を非表示になりますが、スクロールバーが表示されない点に注意しましょう。
サンプルコード
<body>
<style>
.test{
width: 100px;
height: 100px;
border: 1px solid;
overflow: hidden;
}
</style>
<p class="test">テストテストテストテストテストテストテストテストテストテストテスト</p>
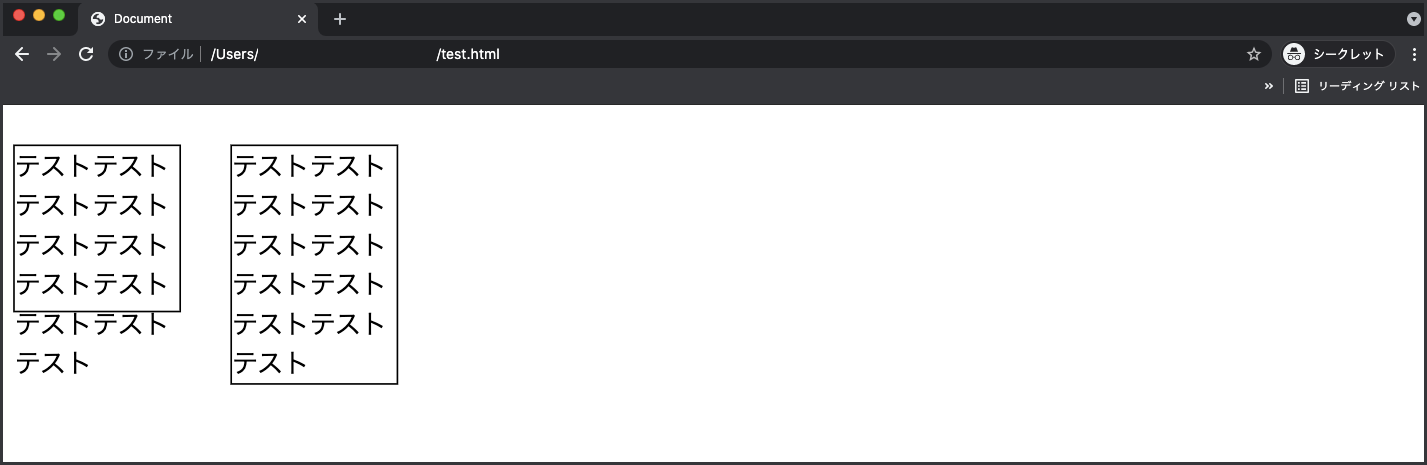
</body>実行結果

scrollはスクロールバーを表示する
scrollを指定すると、親要素からはみ出た部分が非表示になり、スクロールすることで現れるようになります。
スクロールバーのデザインや表示されるタイミングはブラウザによって違います。
たとえば、Windowsの場合はスクロールバーが表示されますが、他のブラウザでは、要素をスクロールして初めてスクロールバーが表示されるという仕組みです。
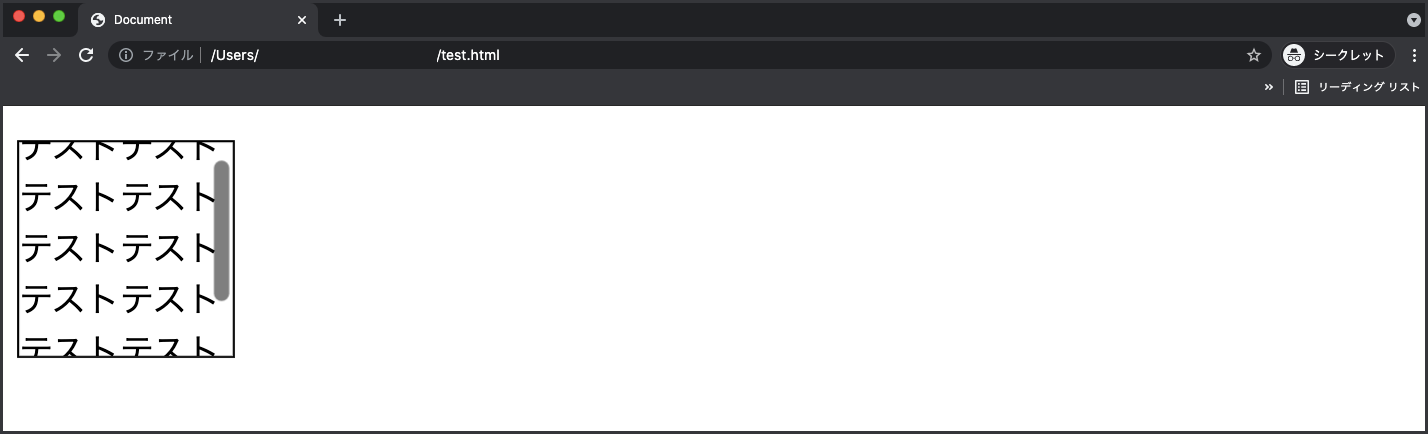
サンプルコード
<body>
<style>
.test{
width: 100px;
height: 100px;
border: 1px solid;
overflow: scroll;
}
</style>
<p class="test">テストテストテストテストテストテストテストテストテストテストテスト</p>
</body>実行結果

上記のように、要素の右側にスクロールバーが表示されます。
overflowプロパティを利用すると、scrollを指定してスクロールバーを表示させたり、hiddenを指定して非表示にすることができます。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
スクロールバーの位置別に操作する方法
overflowには、overflow-xとoverflow-yという種類もあります。overflow-xはスクロールバーの横軸を、overflow-yは縦軸の処理方法を操作できます。
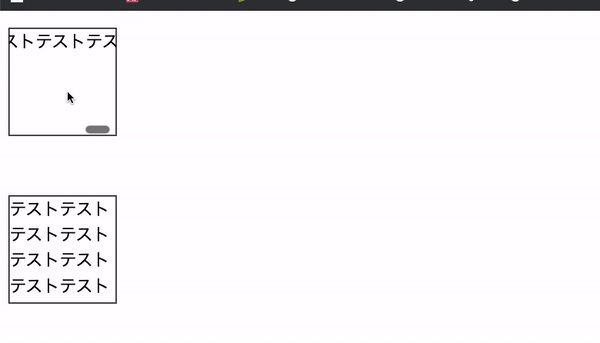
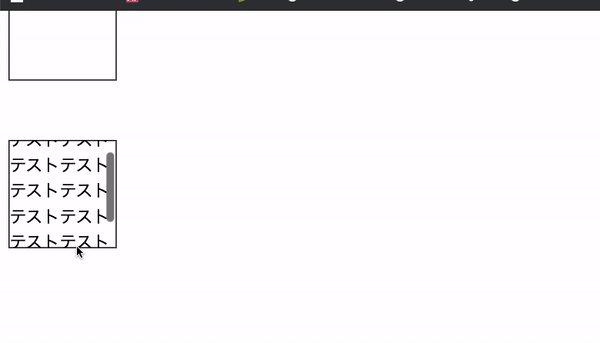
これらのプロパティを使用すると、スクロールバーの位置別に操作が可能です。サンプルコードの動きを見ながら確認していきましょう。
<body>
<style>
.test,.hoge{
width: 100px;
height: 100px;
border: 1px solid;
}
.test{
white-space: nowrap;
overflow-x: scroll;
}
.hoge{
overflow-y: scroll;
}
</style>
<p class="test">テストテストテストテストテストテストテストテストテストテストテスト</p>
<p class="hoge">テストテストテストテストテストテストテストテストテストテストテスト</p>
</body>testクラスに「white-space: nowrap;」を指定することで横幅の自動改行を解除し、「overflow-x: scroll;」で横にスクロールする仕様です。
hogeクラスには「overflow-y: scroll;」を指定し、縦のスクロールバーを表示しています。
実行結果

overflowプロパティを使ってスクロールバーを自在に操作しよう
今回、DMM WEBCAMP MEDIAでは、HTMLで作られたボックスにスクロールバーの表示・非表示を操作する方法について解説しましたが、いかがでしたでしょうか?
overflowプロパティと値の種類は下記になります。
プロパティの種類 値の種類
overflowプロパティの使い方を理解することで、スクロールバーを自在に操作できるので、この記事をきっかけに利用してみるとよいでしょう。
ぜひ参考にしてみてくださいね!
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/