【初心者向け】HTMLでの見出し・段落のつけ方

「自分のwebサイトで段落を分けて文章をすっきり見せたいけどやり方が分からない・・・」「見出しと段落って何が違うの?」
こう思う方は多いのではないでしょうか。本記事をお読みいただくと以下が分かります。
- HTMLでの段落の分け方がわかる
基本的なことのやり方が分からず途方に暮れる経験は誰しもあると思います。是非本記事をお読みいただき、HTMLでの段落の分け方を理解してください。
HTMLでの見出し・段落
webサイトを作ったり文章を作るとき、「見出しと段落の違い」がよくわからない方も多いと思うので、簡単に解説していきます。
(1)HTMLでの見出し
HTMLでの見出しとは、本で言うと「章のタイトル」に当たります。本サイトでは上記タイトルの「HTMLでの見出し・段落」の部分が見出しになります。
見出しはサイトを読みやすくするために欠かせない要素なので、自身のwebサイト等で文章を書く際は見出しをつけることをおすすめします。
(2)HTMLでの段落
段落は敢えて説明する必要はないかと思いますが、文章をまとまりごとに分けることでユーザにとって読みやすい構成を作ることができます。1点注意点としては、改行と段落分けは異なります。改行はただ行を変えるだけですが、段落分けは改行よりも行と行の間のスペースが少しあくので、意味のまとまりごとに文章を分けることに適しています。こちらは、段落の分け方の章で詳しく解説します。
ただし、あまりに段落を分けすぎるとかえって読みにくい文章になるため、バランスを見ながら調節することをおすすめします。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
HTMLでの見出しのつけ方
それでは、まずは見出しのつけ方から解説していきます。
見出しは階層ごとに「h1~h6要素」を使い分けることで簡単につけることができます。”h”はheadingの略で、h1が最も上位の階層、h6が最も下位の階層です。具体的なコードを見ていきましょう。
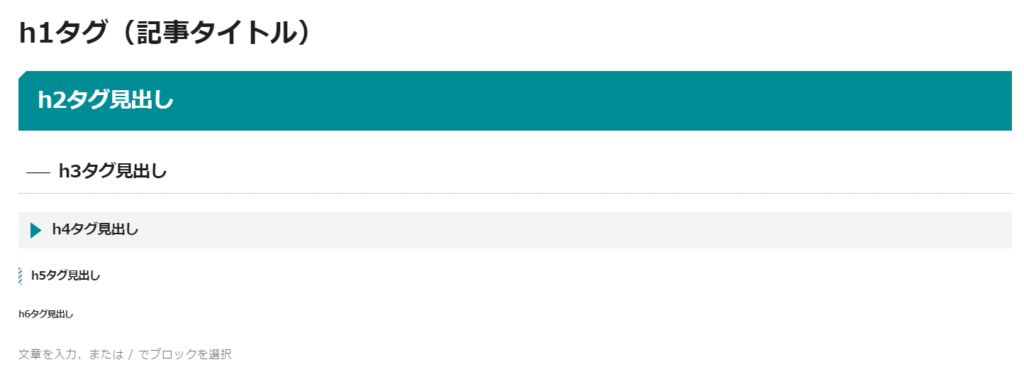
<h1>h1タグ(記事タイトル)</h1> <h2>h2タグ見出し</h2> <h3>h3タグ見出し</h3> <h4>h4タグ見出し</h4> <h5>h5タグ見出し</h5> <h6>h6タグ見出し</h6>
上記のように見出しタグだけのコードを書くと、このような見え方になります。

いかがでしょうか。設定したタグの階層に応じて見出しがついていますね(もちろん、見出しのフォントや色も設定ができますが今回は初心者の方向けですので割愛します)。
hタグを使うだけで非常に簡単に見出しが付けられることがお分かりいただけたと思います。
HTMLでの段落の分け方
続いて、段落の分け方を解説していきます。見出しはhタグを使いましたが、段落分けではpタグを使います。pはParagraphの略です。
先ほどの見出しをつけたコードのh2タグの続きに、以下のようにpタグを使って段落を設定してみましょう。
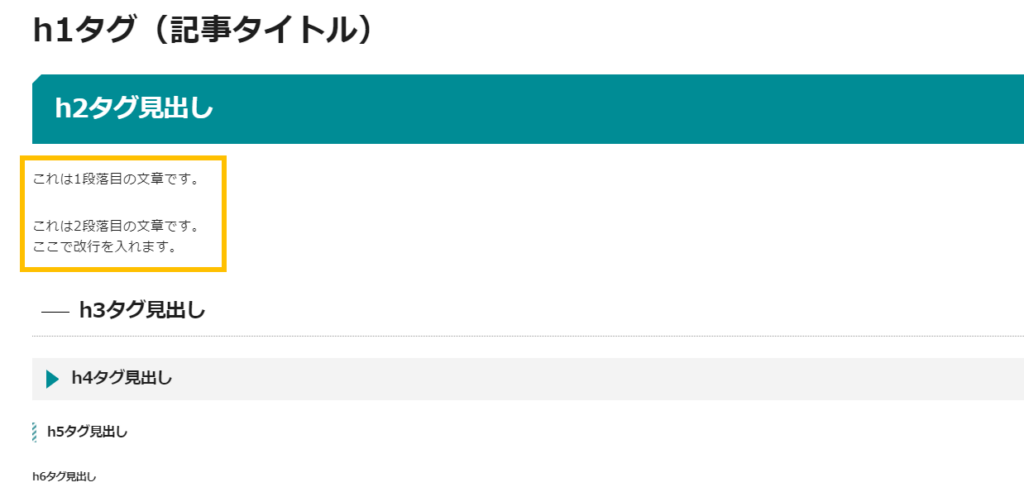
<h1>h1タグ(記事タイトル)</h1> <h2>h2タグ見出し</h2> <p>これは1段落目の文章です。</p> <p>これは2段落目の文章です。<br>ここで改行を入れます。</p> <h3>h3タグ見出し</h3> <h4>h4タグ見出し</h4> <h5>h5タグ見出し</h5> <h6>h6タグ見出し</h6>
上記のようにコードを書くと、以下のオレンジ枠のように段落分けが反映されます。

ここで注目していただきたいのは、2段落目の中で<br>を使って改行していることです。本記事の中でも「改行と段落分けは違う」ということを説明しましたが、上記を見ると改行と段落分けは行と行の間のスペースの広さが異なるということが一目瞭然だと思います。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
まとめ
いかがでしたでしょうか。HTMLで見出しのつけ方と段落の分け方を紹介しました。「見出し・段落・改行」は初心者の頃は少し分かりにくいですが、適切に使い分けることでユーザにとって読みやすい記事・サイトを構成することができます。






















