【HTML入門】border(ボーダー)の基本的な使い方を一から解説

HTMLの勉強をしていて
「borderの使い方がイマイチわからない」
「テキストの下にラインを引きたいだけなのに、なぜか四角で囲われる…」
などと思ったことはありませんか?
今回は、以下の内容がわかる記事になっています。
- borderの基礎を理解するために必要な知識について
- borderの使い方
borderを使いこなせるようになれば、ブログ記事の見出しやWebサイトをおしゃれにしたい時などに役に立ちます。
様々なパターンのborder見比べることができるコード例も紹介するので、ぜひ最後まで見てくださいね。
HTMLのborderって何?
borderとは、HTML要素の枠線のことです。
HTMLにはそれぞれの要素にボックスモデルという領域があり、borderはそこに含まれています。
ボックスモデルは、中心から以下の4つで構成されています。
- content
- padding
- border
- margin
ボックスモデルについて詳しく知りたい人は、以下の記事が参考になります。
【今更聞けない!】ボックスモデルとは?HTMLのボックス概念から使い方まで徹底解説
borderの基本的な使い方
borderは初期値が0のため、何も指定しなければ表示されないという特徴があります。
また、border自体の長さは指定することができないため、長さや大きさを指定する場合はcontentやpaddingで調整します。
borderは、「部位」「太さ」「種類」「色」をそれぞれすべて指定しなければなりません。
基本的には、以下のように使用します。
border-(表示させたい箇所): (太さ) (線の種類) (色) ;では、それぞれの指定方法について詳しく見ていきましょう。
borderの部位を指定するプロパティ
borderは上下左右全て表示させることも、上だけ、下だけなど限定して表示させることも可能です。
使い方は、「borer-○○」の「○○」部分にborderを表示させたい箇所を記述するだけです。
それぞれの箇所の指定方法は、以下の通りです。
- 上だけ表示:border-top
- 下だけ表示:border-bottom
- 右だけ表示:border-right
- 左だけ表示:border-lefft
- 上下左右まとめて表示:border
太さを指定するプロパティ:border-width
border-widthは、以下のキーワードやpx単位で太さを指定することができるプロパティです。
・thin(細い) ・medium(普通) ・thick(太い)
種類を指定するプロパティ:border-style
border-styleには、9つのも種類があります。
- ボーダーなし:none
- 1本線:solid
- 点線:dotted
- 破線:dashed
- 2本線:double
- 立体的にくぼんだ線で表示:groove
- 立体的に隆起した線で表示:ridge
- 内側全体がくぼんだ線で表示:inset
- 内側全体が隆起した線で表示:outset
色を指定する方法:border-color
border-colorで指定できる色は、以下の4通り。
・カラーネーム(redなど) ・カラーコード(#ffffffなど) ・rgb(rgb(243,245,246)など) ・rgba(rgba(243,245,246, 0.8)など)
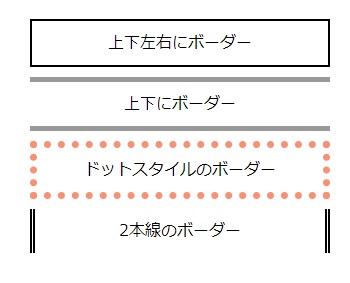
色々なborderを見比べてみよう
太さや色、種類などが違う4つのパターンのborderを見比べてみましょう。
<!-- HTMLコード -->
<body>
<p class="br1">上下左右にボーダー</p>
<p class="br2">上下にボーダー</p>
<p class="br3">ドットスタイルのボーダー</p>
<p class="br4">2本線のボーダー</p>
</body>
/* CSSコード */
.br1 {
border: 2px solid #000;
}
.br2 {
border-top: 5px solid #999999;
border-bottom: 5px solid #999999;
}
.br3 {
border: 7px dotted #F89174;
}
.br4 {
border-left: 5px double #000;
border-right: 5px double #000;
}上記のように記述した場合、ブラウザでは以下のように表示されます。

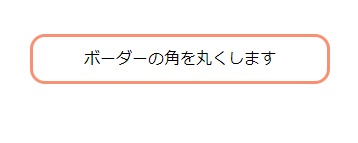
border-radiusを使って枠の角を丸くする方法も!
上下左右をborderで囲う際、角を丸くして可愛らしいデザインにすることも可能です。
ポップな印象のWebサイトや、女性ブロガーの見出しなどで良く利用されています。
border-radiusプロパティを使用すると、以下のようになります。
<!-- HTMLコード -->
<body>
<p class="br1">ボーダーの角を丸くします</p>
</body>
/* CSSコード */
.br1 {
border: 3px solid #F89174;
border-radius: 15px;
}▼ブラウザ表示画面▼

border-radiusプロパティは、pxだけでなく%でも指定することができます。
borderを使いこなしてHTMLやCSSの幅を広げよう!
HTMLで指定した要素にCSSのborderプロパティを使用することで、テキストの協調やおしゃれなデザインが可能になります。
今回ご紹介した見比べられるサンプルコード以外にも、borderの使い道はまだまだたくさん!
好みの色や種類を指定して、自分だけのラインや枠をデザインしてみてくださいね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!