【コピペOK!】HTMLで区切り線を引く方法とおしゃれなデザイン3選

「ブログ記事を作ったけど、どこで話の内容が変わっているのかわかりづらい」
「Webサイトの文章中におしゃれなラインを引きたい」
などと思うことはありませんか?
「区切り線」を引けば、話しの内容が変わる箇所がわかりやすくなるので、長文でもユーザーが飽きずに読んでくれるようになります。
そこで今回は、
- HTMLのhrタグを使って区切り線を引く方法
- hrタグのカスタマイズ方法
- おしゃれな区切り線を引く方法
という区切り線に関することがわかる記事になっています。
一からデザインするのは面倒!という方のために、コピペできる区切り線のソースコードもご用意しておりますので、ぜひ最後まで見てくださいね。
HTMLで区切り線を引く方法
HTMLの文章中に区切り線を引くには、hrタグを使用します。
hrタグは「Horizontal Rule」の略で、日本語では「水平線」という意味になります。
しかし、HTMLのマークアップでは、テーマやセクション内における話題の区切りを表す際に使用するものなので、ただ水平線を引きたいからという理由で使用しないように注意しましょう。
Web小説などで物語のシーンの変わり目や、ブログ記事で話が変わる箇所などで利用できるでしょう。
実際には、以下のように使用します。
<!-- HTMLコード -->
<body>
<hr>
</body>hrタグは終了タグが必要ではないので、上記のように記述します。
▼ブラウザ表示▼

なお、区切りの意味としてではなく、ただ水平線を引きたい場合は、divやspanなどの特に意味をもたない要素を配置してCSSのborderなどでスタイリングすれば問題ありません。
HTMLの区切り線をカスタマイズしてみよう!
hrは、CSSでスタイリングすることで長さや線の太さなどをデザインすることが可能です。
ここでは、区切り線の基本的なカスタマイズ方法を以下の手順に沿って解説していきます。
- まずはHTMLとCSSを用意する
- border-topで区切り線の太さを変える
- 区切り線の種類を変える
- 区切り線の色を変える
- widthで区切り線の長さを変える
基本的なカスタマイズ方法のみなので、初心者の方でも簡単に実装することができますよ。
1.まずはHTMLとCSSを用意する
最初に、HTMLファイルとCSSファイルを用意します。
文章やhrタグの指定はHTML、hrタグのデザインはCSSで行います。
HTML4.01ではaligh・size・widthなど、サイズなどを指定できる属性が非推奨ながらも存在していました。
しかし、HTML5からは全て廃止となり、現在ではCSSでのみデザインすることができます。
見た目に関する指定は、CSSでのスタイリングが推奨されているので、他のHTML要素をデザインしたい場合でも必ずCSSで行いましょう。
以下はhrタグを指定したHTMLです。今回は、あくまでhrのカスタマイズについての解説なので、文章は記述していません。
<!-- HTMLコード -->
<body>
<hr class="hr1">
<hr class="hr2">
<hr class="hr3">
</body>
/* CSSコード */
hr {
padding: 20px 0;
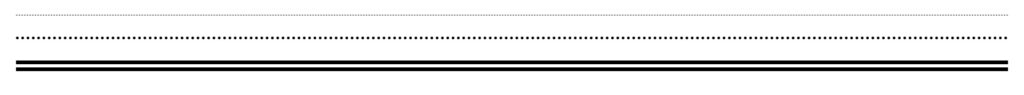
}▼ブラウザ表示▼

hrタグのデフォルトは、1本の線ではなく枠になっているので、必ずborder: none;で一度borderを解除してから太さなどの指定を行いましょう。
2.border-topで区切り線の太さを変える
区切り線の太さはborder-topで指定できますが、同時に線の種類と色も指定できます。
太さの指定はborder-topの1番目の値で指定しましょう。
border-top: 太さ 種類 色;種類と色については後程詳しく解説します。
太さもいくつかのパターンを記述しているので、参考にしてみてくださいね。
/* CSSコード */
hr {
padding: 20px 0;
border: none;
}
.hr1 {
border-top: 1px solid #000;
}
.hr2 {
border-top: 5px solid #000;
}
.hr3 {
border-top: 20px solid #000;
}▼ブラウザ表示▼

3.区切り線の種類を変える
区切り線の種類は、border-topの2番目の値で指定しています。
border-top: 太さ 種類 色;区切り線は非表示を意味するnoneも含めて約10種類から選択することができます。
どのように表示さるのか確認できるように同じ色で並べ、良く使う種類をコード内のメモと一緒に記述しています。
/* CSSコード */
.hr1 {
border-top: 1px dashed #000; /* 破線 */
}
.hr2 {
border-top: 5px dotted #000; /* 点線 */
}
.hr3 {
border-top: 20px double #000; /* 二重線 */
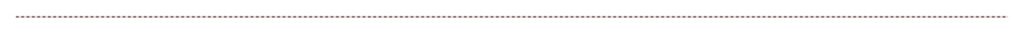
}▼ブラウザ表示▼

上記以外にも、以下のような種類がありますが、border全体を表示している状態でないとsolidとほとんど変わらないため、今回は値と意味だけまとめておきます。
groove:くぼみのような線 ridge:grooveと逆のような線 inset:箱をはめ込んだような線 outset:insetと逆のような線
4.区切り線の色を変える
区切り線の色は、border-topの3番目の値で指定しています。
border-top: 太さ 種類 色;border-colorプロパティで別に色を指定することもできますが、上記のように一度に指定した方がコードも少なくて簡単なのでおすすめです。
色の指定は、「red」などのカラーネームだけでなく、「#0000」などの16進数などで指定することが可能です。
カラーコードについては、以下の記事でも紹介していますので参考にしてみてください。
【HTML5初心者入門】フォントの色を変える方法を解説!お役立ち情報あり
どのように表示さるのか確認できるように同じ種類で並べ、それぞれの色をコード内のメモと一緒に記述しています。
/* CSSコード */
.hr1 {
border-top: 3px solid red; /* 赤 */
}
.hr2 {
border-top: 3px solid #0000FF; /* 青 */
}
.hr3 {
border-top: 3px solid rgb(117, 117, 117); /* グレイ */
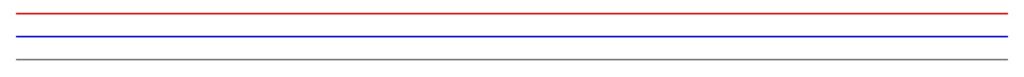
}▼ブラウザ表示▼

5.widthで区切り線の長さを変える
ここからはCSSでスタイリングしていきます。
区切り線の長さを変えたい時にはwidthプロパティを使用し、数値の指定は%単位で行います。
いくつかのパターンを記述しますので、長さを指定する時の参考にしてみてください。
/* CSSコード */
.hr1 {
border-top: 3px solid #000;
width: 10%;
}
.hr2 {
border-top: 3px solid #000;
width: 50%;
}
.hr3 {
border-top: 3px solid #000;
width: 80%;
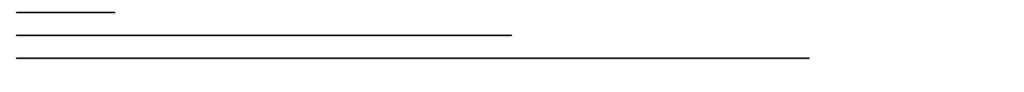
}▼ブラウザ表示▼

【コピペOK】HTMLの区切り線をおしゃれに引く方法3選
区切り線の基礎的なカスタマイズ方法を理解したところで、おしゃれな区切り線をデザインする方法を紹介していきます。
今回は、3パターンの区切り線をご用意しました!
自分のテキストエディタにコピペして、色を変えてみたり、マークを変えてみたりすることで区切り線のカスタマイズの幅が広がりますよ!
グラデーションの区切り線
<!-- HTMLコード -->
<hr class="hr1">
/* CSSコード */
.hr1 {
position: relative;
height: 3px;
border-width: 0;
background-color: #00bcd4;
background-image: -webkit-linear-gradient( 135deg, #FD6585 10%, #0D25B9 100%);
background-image: linear-gradient( 135deg, #FD6585 10%, #0D25B9 100%);
}▼ブラウザ表示▼

真ん中にマークが入る区切り線
/* CSSコード */
.hr1 {
position: relative;
overflow: visible;
text-align: center;
color: #ccc;
border-width: 0;
height: 8px;
background-image: repeating-linear-gradient(45deg, #ccc 0, #ccc 1px, transparent 0, transparent 50%), repeating-linear-gradient(135deg, #ccc 0, #ccc 1px, transparent 0, transparent 50%);
background-size: 8px 8px;
}
.hr1::after {
position: absolute;
top: -0.6em;
left: 50%;
display: inline-block;
content: '\02663';
background: #ffffff;
}▼ブラウザ表示▼

背景色つき破線の区切り線
/* CSSコード */
.hr1 {
height: 3px;
border-width: 0;
background-color: #f3ecec;
background-image: -webkit-linear-gradient(right,
#ddd6d6 5px,#855454 5px);
background-image: linear-gradient(-90deg,
#ddd6d6 5px,#855454 5px);
background-size: 10px 10px;
}▼ブラウザ表示▼

HTMLの区切り線をカスタムしておしゃれなWebサイトを作ろう!
今回は、HTMLで区切り線を引く方法や区切り線のカスタマイズ方法について解説しました。
区切り線を適切に活用することで、ユーザーにWebサイトやブログ、物語の内容が伝わりやすくなりますよ。
以下は、この記事のまとめです。
- hrタグは話題の区切りを表すマークアップ
- 区切り線のデザインはCSSで行う
区切り線のデザインは、今回ご紹介した6選以外にも様々なバリエーションがあります。
ラインのデザイン集などでコピペして自分なりにカスタマイズするのに慣れてきたら、自分なりの区切り線を一からデザインしてみてくださいね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























