おしゃれなフォント30選を紹介!種類や選ぶポイントもわかりやすく解説

「おしゃれなフォントが知りたい」
「フォントを活用してより魅力的なデザインを作りたい」
「さまざまなフォントを試してみたい」
と、思っていませんか?
フォントによって、デザインの印象は大きく変わります。
デザイン制作においてフォントはとても重要な役割を持っているため、フォントの壁にあたってしまうクリエイターも少なくないでしょう。
そこでこの記事では、
- 代表的な3つのフォントの種類
- おすすめのおしゃれフォント30選
- フォントを選ぶ際の大切なポイント
などについて詳しくご紹介します。
この記事を読めば、あなたの目的に合ったフォントを見つけられるはず。
より多くのフォントが知りたい方やフォントへの理解を改めて深めたい方は、ぜひ最後まで読み進めてください。
フォントには3種類ある

フォントにはいくつか種類があることをご存じでしょうか?
フォントは大きく3種類に分けられます。
まずは、理解を深めるためにもフォントの種類について、以下の順番で詳しく見ていきましょう!
- セリフ体
- サンセリフ体
- スラブセリフ
1.セリフ体

※[図解指示:上記画像を参考に作成をお願いします。「https://kagurazaka-editors.jp/european-font-feature-and-type/#1」「欧文フォントの種類1.セリフ体」]
「セリフ体」は、欧米フォントの種類の一種。
「セリフ」とは、文字の先端にある小さな飾りを指します。
和文フォントの明朝体と同じように縦線や横線の幅が異なり、メリハリがあるのが特徴です。
セリフ体は格調高いイメージや、クラシカルな印象を与えたい際におすすめなフォント。
2.サンセリフ体
「サンセリフ体」もセリフ体と同様に、欧米フォントの一種です。
サンセリフ体は、先端に装飾がないタイプのフォントを指します。
また、セリフ体とは異なり、縦線や横線の太さもほぼ均等なのが特徴です。
シンプルでカジュアルな印象にしたい際におすすめなフォント。
3.スラブセリフ
「スラブセリフ」は、セリフ体の1つに分類されるフォント。
縦と横の線の太さが同じで、セリフが直線なのが特徴です。
セリフ体に力強さを追加したような印象を受けることから、「エジプシャン」とも呼ばれています。
【DMM WEBCAMP】には初心者でも確実に、WEBデザイナーに必須スキルであるプログラミングスキルを身に付ける一人一人に合わせたカリキュラムがあります。
97%以上の受講生がプログラミング初心者からのスタートであるため、ライフコーチによる手厚い学習サポートが受けられます。
また、プログラミングの基礎知識からしっかり身につけられるコースも用意されており、安心して学習を進めていくことが可能です。
ラーメン屋からフリーランスエンジニアに転職した方の声をご紹介!
✔他のスクールからDMM WEBCAMPに切り替えた理由とは?
✔未経験から転職成功できた秘訣は?
✔フリーランスエンジニアになって変化したこととは?
\体験談を聞いてイメージを膨らませてみませんか?/
【無料】おしゃれな日本語フォント10選

それではここからは、さまざまなおしゃれフォント30選を順番にご紹介していきます。
まずは、無料で利用できるおしゃれな日本語フォント10選を以下の順番に見ていきましょう!
1.源ノ角ゴシック(noto sans CJK)

「源ノ角ゴシック(noto sans CJK)」は、オープンソースのゴシック体フォント。
日本・中国・韓国で使われている漢字を、統一されたデザインで利用できるのが特徴です。
そのため、東アジアに向けたWebページや印刷物などでも利用できます。
オーソドックスで使いやすいフォントのひとつ。
2.源ノ角明朝(noto serif CJK)

「源ノ角明朝(noto serif CJK)」も、オープンソースの明朝体フォント。
セリフ書体であり、源ノ角ゴシックとは対の関係となります。
オーソドックスなフォントなので、インストールしておいて損はないでしょう。
3.M+ fonts

「M+ fonts」は、森下浩司氏によってデザインされていたゴシック体。
美しいフリーフォントとして人気があります。
スタイルやウエイトの種類が多いため、さまざまなデザインに活用できるでしょう。
TrueTypeフォントであるため、PowerPointなどのOfficeでも利用できます。
4.高速道路ゴシック

「高速道路ゴシック」は、高速道路標識の文字に採用されている書体。
ひらがなやカタカナ、漢字のほか、道路標識の絵文字まで収録しているのが特徴です。
すべての画やハネなどを省略した、独特な印象が魅力的なフォント。
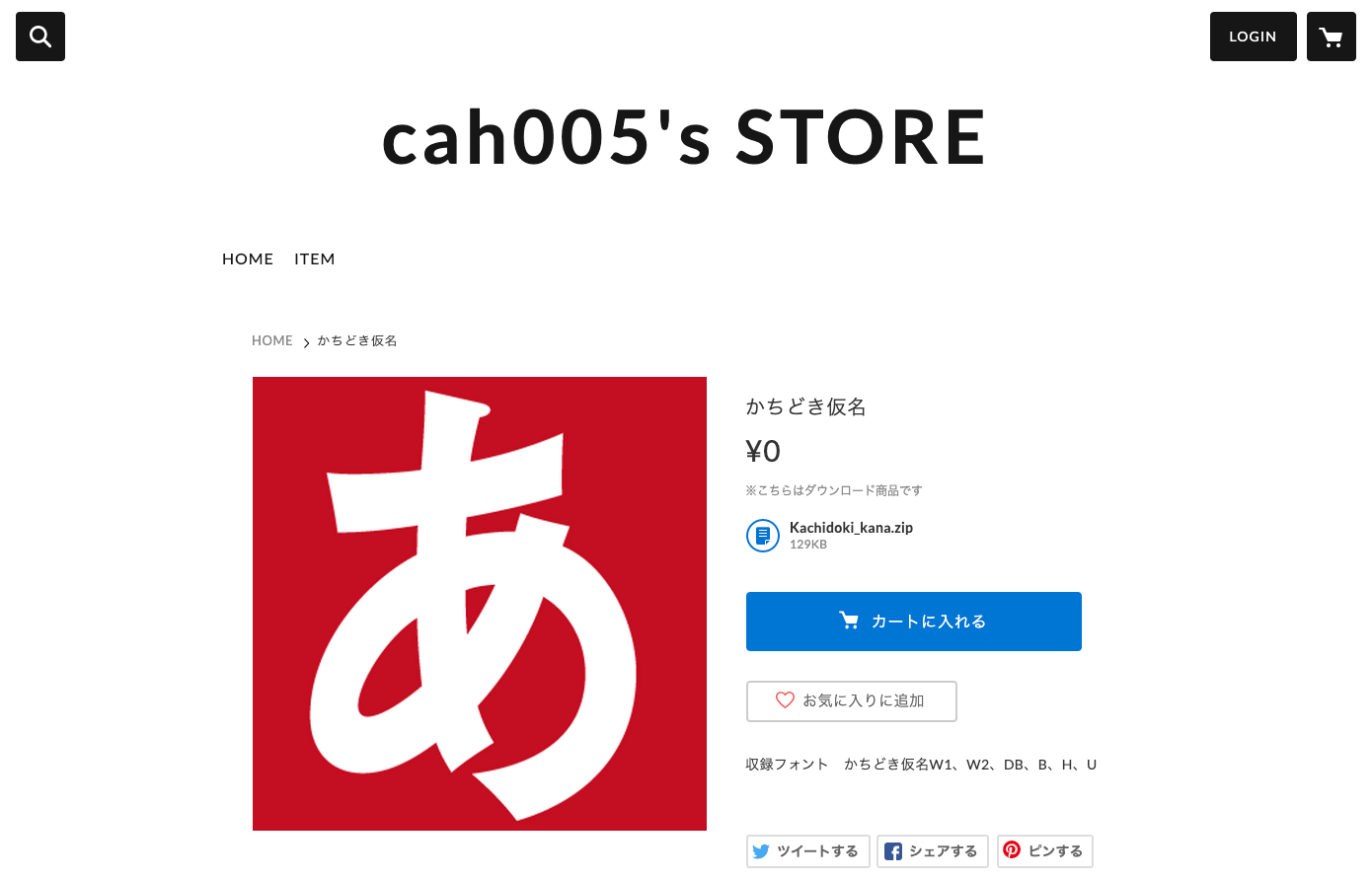
5.かちどき仮名

「かちどき仮名」は、ひらがなとカタカナのみのフリーフォント。
築地初号明朝を基にして作られたフォントで、どこか日本らしい情緒溢れるフォントです。
筆で書いたようなゴシック体として重宝できるフォントといえます。
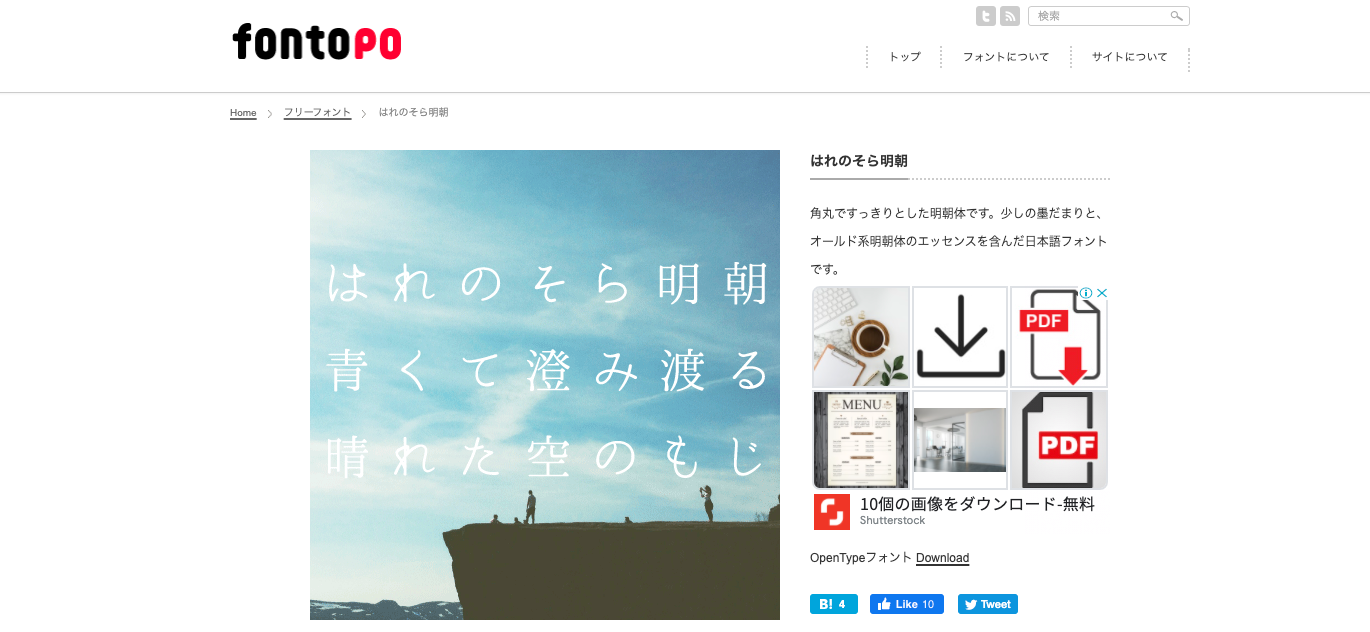
6.はれのそら明朝

「はれのそら明朝」は、角丸が特徴のフリーフォント。
文字に少しの墨だまりがあるのが特徴で、美しい写真とも相性のよいフォントです。
名前からイメージできる通り、爽やかな雲が流れる澄み切った空のような印象のフォント。
Webサイトのイメージ作りにもぴったりです。
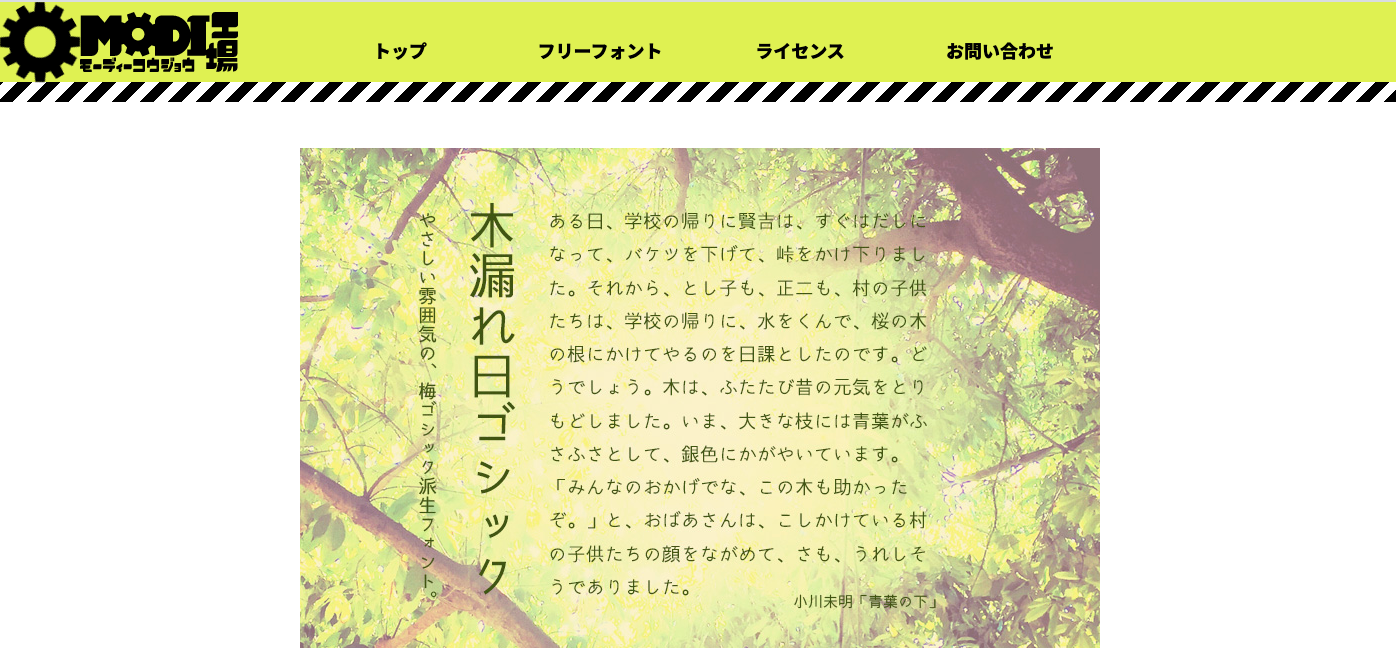
7.木漏れ日ゴシック

「木漏れ日ゴシック」は、どこか優しい印象を受けるフリーフォント。
手書き風のフォントが印象的です。
ひらがな、カタカナ、漢字まで収録されています。
まるで絵本のようなフォントが、ユーザーに親しみ感を与えてくれるでしょう。
8.ロゴたいぷゴシック

「ロゴたいぷゴシック」は、おしゃれ感もありながら読みやすいフリーフォント。
名前の通り、ロゴやタイトル、見出しなどに適しています。
優しく柔らかな印象を与えたいデザインで活躍するでしょう。
Webサイトはもちろん、会社などのロゴにも活用したいフォントです。
9.はんなり明朝

「はんなり明朝」は、築地体を参考とした日本語に適したフリーフォント。
柔らかくふんわりとした優しい印象を与えます。
和風やレトロ感のあるデザインを作る際に最適です。
日本本来のレトロな雰囲気を表現したい際などに、使用してみてはいかがでしょうか。
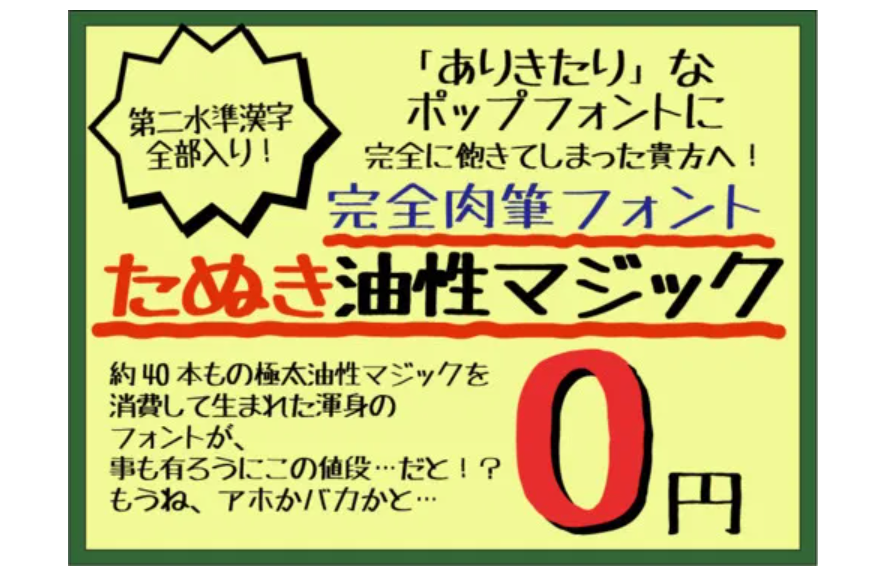
10.たぬき油性マジック

「たぬき油性マジック」は、手書き感溢れるフリーフォント。
まるで紙に油性マジックで書いたようなフォントは、個性的な印象を与えます。
親しみのあるデザインを作りたい際に活躍するフォント。
Webサイトはもちろん、ポップや年賀状などにもおすすめです。
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
【無料】おしゃれな英語フォント10選

ここまで、無料で利用できる日本語フォントを紹介しました。
日本語フォントも必要ですが、おしゃれなデザインには英語フォントも欠かせません。
つづいては、無料で利用できるおしゃれな英語フォント10選を以下の順番でご紹介します。
それでは順番に見ていきましょう!
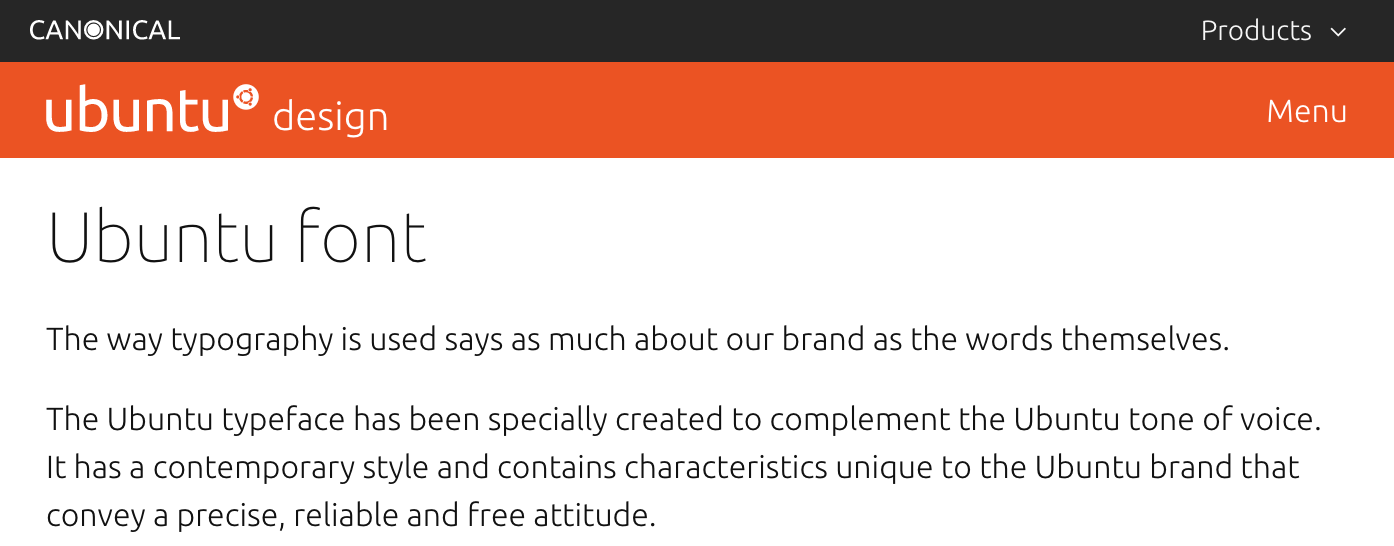
1.Ubuntu

「Ubuntu」は、無料で利用できる世界中で人気のフォントファミリー。
ロンドンを拠点とするtype foundryのDalton Maag氏によって作られました。
現代的でシンプルな印象を与えるフォントとして、多くのデザイナーに利用されています。
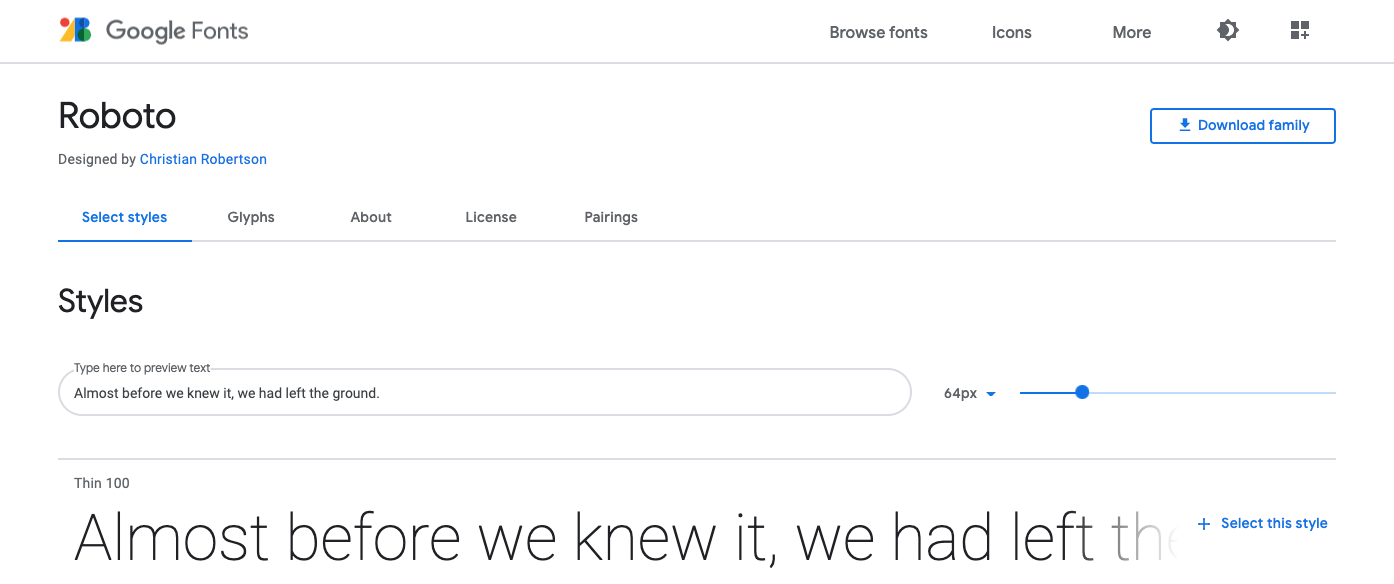
2.Roboto

「Roboto」は、グーグルがAndroidのシステムフォントとして開発したフリーフォント。
シンプルでオーソドックスなので、さまざまなデザインに活用できます。
太さや書体も豊富なので、インストールしておいて損はないでしょう。
Webサイトはもちろん、グラフィックデザインや名刺などに利用するのもおすすめです。
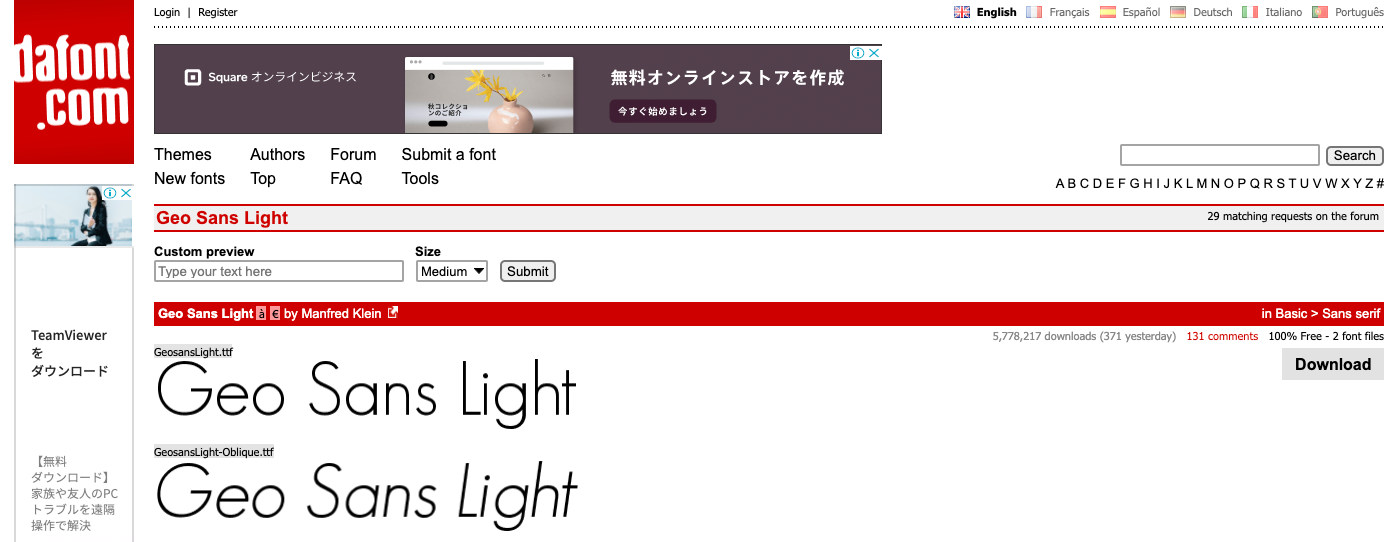
3.Geo Sans Light

「Geo Sans Light」は、細めのサンセリフ体が特徴のフリーフォント。
曲線が美しく、エレガントな印象を与えます。
シンプルでかつおしゃれなので、デザインを選ばず活用できるのが魅力です。
さまざまなシーンで活躍してくれるでしょう。
4.Coco

「Coco」は、グラフィックデザイナーであるHendrick Rolandez氏によって作られたフリーフォント。
おしゃれで個性的な印象を与えるフォントで、Webサイトはもちろんグラフィックデザインにも活用できます。
『CHANEL』や『Dior』など、高級ブランドにも活用されているファッション性の高いフォントです。
女性向けのWebサイトやポップなどで活躍してくれるでしょう。
5.Vanity

「Vanity」も、ファッション性の高いフリーフォント。
上質な印象のなかにも遊び心が感じられるデザイン性の高さが魅力。
はっきりとした書体なので読みやすく、視認性を損なわないフォントです。
ファッションや美容関連のデザインで活躍してくれるでしょう。
6.Moon

「Moon」は、イギリスで活躍するデザイナーであるJack Harvatt氏によって作られたフリーフォント。
やや丸みのあるフォントで、シンプルながらも優しさを感じられるフォントです。
シンプルなデザインのなかでも、個性的な印象を与えたい際におすすめ。
どんな背景にも映える美しいフォントです。
7.Open Baskerville

「Open Baskerville」は、エレガントな印象を与えるフリーフォント。
世界的に有名なフォントである「Baskerville」を基に作られました。
やや丸まった書体が印象的で、クラシカルなデザインに適しています。
8.Bitter ht

「Bitter ht」は、使い勝手がよいことから人気のあるフリーフォント。
シンプルながらも力強い印象を与えられます。
さりげなくアクセントを入れたい際にも重宝するフォントです。
9.Forum

「Forum」は、クラシカルな印象を与えるフリーフォント。
品があるデザインが、とても美しいフォントです。
ファッションや化粧品などのデザインで重宝するでしょう。
おしゃれ感はもちろん、高級感を出したい際にもおすすめです。
10.Oranienbaum

「Oranienbaum」は、モダンな雰囲気のあるおしゃれなフリーフォント。
シンプルながらも女性らしさや可愛らしさを感じられます。
アンティークな印象のデザインにも最適です。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめです!
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進めることができます!短期間で効率よくプログラミングスキルを習得することが可能です。
あなたのライフスタイルに合わせて好きなコースを選択してみてください!
デジタル社会の今、ITスキルを身につけて活躍の幅を広げませんか?
✔経産省認定のプログラミングスクール【DMM WEBCAMP】
✔驚異の転職成功率98%! 最短3か月で正社員へ!
✔デザイン✖️ITスキルを仕事に活かしたい
\理想のキャリアに合わせて選べる3パターン/
関連記事
資料請求
-
 資料をダウンロードする
資料をダウンロードするDMM WEBCAMPでは転職成功率98%を実現しています。本資料では、元警察官や元ラーメン屋など様々なバックグラウンドを持つ卒業生の声をお届けします。
-
 資料をダウンロードする
資料をダウンロードするIT技術の発展により、今後10~20年程度で47%の仕事がなくなると言われています。どのような変化が訪れ、私達はどのようなスキルを身につけるべきかを解説します。
-
 資料をダウンロードする
資料をダウンロードする働き方改革やリモートワークの影響でフリーランスという働き方の人気は高まりつつあります。フリーランスエンジニアとして活躍するために必要な情報をお届けします。