HTMLとCSSだけで美しいグラデーションが作れる!実際の作り方や便利ツールも!

「Webサイトの背景をグラデーションにしたいけど、画像を使うと重くなりそう…」
「綺麗なグラデーションを作りたいけど、一から自分で作るのは面倒」
と思うことはありませんか?
Photoshopやillustratorなどのソフトでグラデーションの画像を作って、Webサイトに使用するのは面倒ですよね?
そこで今回は、ソフトを使わずに様々なグラデーションを作る方法を解説します。
この記事を読んでわかることは以下の通りです。
- HTMLとCSSだけでグラデーションを作る方法
- HTMLとCSSで作れるグラデーションの種類
実際のコード例だけでなく、どのようにブラウザに表示されるかも確認できる記事になっています。
記事の最後には、すでにあるグラデーションをコピペしたり、簡単にグラデーションを作れる便利なツールも紹介しますよ!
HTMLとCSSだけで様々な種類のグラデーションが作れる!
HTMLとCSSでは、色の種類や角度、方向、開始・途中・終了色などを指定することでグラデーションを作ることができます。
「単純グラデーションしか作れないんじゃないの?」
と思う方もいるでしょう。
しかし、上記のように細かい指定ができることから、様々な形状のグラデーションを作ることが可能なのです。
グラデーションを作る時には、基本的に以下のようなコードを使用します。
background: linear-gradient(to 方向, 開始色, 終了色);
background: radial-gradient(to 方向, 開始色, 終了色);ただし、FireFoxは3.6以下、Safariは3以下のブラウザに対応していません。
そのため、以下のような、ベンダープレフィックス付きのコードも一緒に記述するのがおすすめです。
background: -moz-linear-gradient(開始位置, 開始色, 終了色);
background: -webkit-linear-gradient(開始位置, 開始色, 終了色);では、種類ごとにグラデーションの作り方を見ていきましょう。
今回は、以下のHTMLのボックスの色を変えていきます。
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>線形のグラデーション
線形は、その名の通り「線」を基準にしたグラデーションで、2つ以上の色を上下または左右で指定が可能です。
最もオーソドックスな種類なので、初心者の方でも使用しやすいでしょう。
線形のグラデーションを作る時には、以下のようなコードを記述します。
/* 線形グラデーション(上下) */
.box1 {
background: linear-gradient(#FFA8A8, #FCFF00);
background: -moz-linear-gradient(#FFA8A8, #FCFF00);
background: -webkit-linear-gradient(#FFA8A8, #FCFF00);
}
/* 線形グラデーション(左右) */
.box2 {
background: linear-gradient(to right, #FFA8A8, #FCFF00);
background: -moz-linear-gradient(left, #FFA8A8, #FCFF00);
background: -webkit-linear-gradient(left, #FFA8A8, #FCFF00);
}
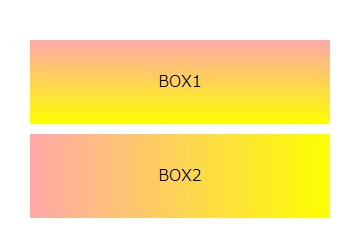
/* グラデーション以外は省略 */▼ブラウザ表示▼

デフォルトでは上から下に向けて変化する上下のグラデーションになっています。
左右のグラデーションを作りたい場合は、方向を指定しましょう。
対角のグラデーション
角から角にかけてグラデーションされていくタイプです。
背景画像に重ねて先進的なデザインにしたい時などによく利用されています。
対角のグラデーションを作る時には、以下のようなコードを記述します。
/* 対角グラデーション(左下から右上) */
.box1 {
background: linear-gradient(60deg, #FCFF00, #FFA8A8);
background: -moz-linear-gradient(60deg, #FCFF00, #FFA8A8);
background: -webkit-linear-gradient(60deg, #FCFF00, #FFA8A8);
}
/* 対角グラデーション(右下から左上) */
.box2 {
background: linear-gradient(120deg, #FCFF00, #FFA8A8);
background: -moz-linear-gradient(120deg, #FCFF00, #FFA8A8);
background: -webkit-linear-gradient(120deg, #FCFF00, #FFA8A8);
}
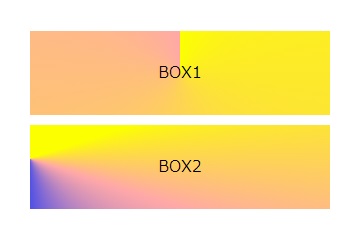
▼ブラウザ表示▼

上記以外にも角度を調節することが可能です。
0degや90degなどは線形グラデーションと同様に上下左右のグラデーションになります。
放射のグラデーション
中心から放射状に広がるグラデーションで、楕円形や円形の見た目が特徴です。
特徴的なグラデーションなので、色使いやデザインになれている中級者~上級者向けでしょう。
楕円形のグラデーションを作る時には、以下のようなコードを記述します。
/* 放射グラデーション(デフォルト) */
.box1 {
background: radial-gradient(#FCFF00, #FFA8A8);
background: -moz-radial-gradient(#FCFF00, #FFA8A8);
background: -webkit-radial-gradient(#FCFF00, #FFA8A8);
}
/* 放射グラデーション(3色) */
.box2 {
background: radial-gradient(#FCFF00 10px, #FFA8A8 30%, #5151E5 50%);
background: -moz-radial-gradient(#FCFF00 10px, #FFA8A8 30%, #5151E5 50%);
background: -webkit-radial-gradient(#FCFF00 10px, #FFA8A8 30%, #5151E5 50%);
}
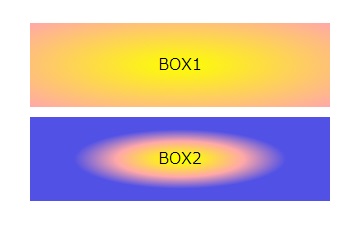
▼ブラウザ表示▼

デフォルトでは、50% 50%の位置にグラデーションの中心があり、ボックスの縦横比に合わせて楕円形になっています。
円の形や位置を調節することも可能なので、かなりグラデーションの幅が広い種類でもあります。
扇形のグラデーション
中心に扇形があり、中心点の周りをまわりながらグラデーションされていく珍しいタイプです。
2つの色でも作ることができ、楕円形のグラデーションと同様に中心の位置や角度を変えることが可能です。
扇形のグラデーションを作る時には、以下のようなコードを記述します。
/* 扇形グラデーション(デフォルト) */
.box1 {
background: conic-gradient(#FCFF00, #FFA8A8);
background: -moz-conic-gradient(#FCFF00, #FFA8A8);
background: -webkit-conic-gradient(#FCFF00, #FFA8A8);
}
/* 扇形グラデーション(3色) */
.box2 {
background: conic-gradient(at 0% 40%, #FCFF00 20%, #FFA8A8 30%, #5151E5 50%);
background: -moz-conic-gradient(at 0% 40%, #FCFF00 20%, #FFA8A8 30%, #5151E5 50%);
background: -webkit-conic-gradient(at 0% 40%, #FCFF00 20%, #FFA8A8 30%, #5151E5 50%);
}▼ブラウザ表示▼

中心が尖って見えるため、色使いによっては、宝石のようなグラデーションをすることもできるでしょう。
実際にグラデーションをHTMLとCSSだけで作ってみよう!
Webサイトにおけるグラデーションには、様々な使い道がありますが、今回は背景にグラデーションを指定する方法を解説します。
HTMLとCSSで背景をグラデーションにする流れは以下の通りです。
- 色を決める
- 背景色を指定
- グラデーションの種類を指定する
- 微調整する
仮のテキストも用意したHTMLを用意しましたので、以下のコードにCSSでグラデーションをつけていきましょう!
<div class="test">
<p>背景をグラデーションします</p>
</div>1.色を決める
まずは、グラデーションをかける色を決めます。
テキストの色は簡単に変更できるので、好みの色を選択してください。
グラデーションには最低2色以上必要ですが、今回はわかりやすいように好きな色を2色のみ決めておきましょう。
例:#5EFCE8と#736EFE、青と黄色など
カラーコードを確認したい場合には、以下のサイトが便利です。
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
2.背景色を指定
中にはグラデーションに対応していないブラウザーもあります。
そのため、グラデーションが表示されなかった時用の背景色を指定します。
背景色はなるべくグラデーションで使用している色を選択すると良いでしょう。
/* CSSコード */
.test {
background-color: blue;
}
/* グラデーション以外は省略 */▼現在のブラウザ表示▼

3.backgroundプロパティに好きなグラデーションの種類を指定する
いよいよbackgroundプロパティにグラデーションの指定をしていきます。
まずは、先ほど紹介したグラデーションの種類から指定します。
グラデーションの種類が決まったら、最初に決めておいた色も指定しましょう。
.test {
background-color: blue;
background: linear-gradient(#5EFCE8, #736EFE);
background: -moz-linear-gradient(#5EFCE8, #736EFE);
background: -webkit-linear-gradient(#5EFCE8, #736EFE);
}今回はシンプルな線形でグラデーションを指定していますが、好みの種類に変えても良いですよ。
▼現在のブラウザー表示画面▼

はじめての場合は最初から角度などの指定はせず、上記のように種類と色のみ指定し、ブラウザーの表示を確認しながら調整していくのがおすすめです。
4.自分好みに微調整する
現在のグラデーションをブラウザー上で確認しながら、自分好みに微調整していきます。
色の変わり目の位置や角度、方向などいろいろ調整してみましょう。
.test {
background-color: blue;
background: linear-gradient(130deg, #5EFCE8 30%, #736EFE);
background: -moz-linear-gradient(130deg, #5EFCE8 30%, #736EFE);
background: -webkit-linear-gradient(130deg, #5EFCE8 30%, #736EFE);
}今回は、上記のように調整しました。
ブラウザー上では以下のように表示されています。

今回は、ファーストビューの背景のみでしたが、Webサイト全体の背景にグラデーションを書ける場合はスクロールを固定して方が美しく表示されます。
.test::after {
position: fixed;/*固定配置*/
top: 0; left: 0;/*左上に固定*/
width: 100%; height: 100%;/*画面全体を覆う*/
content: "";
background-color: blue;
background: linear-gradient(130deg, #5EFCE8 30%, #736EFE);
background: -moz-linear-gradient(130deg, #5EFCE8 30%, #736EFE);
background: -webkit-linear-gradient(130deg, #5EFCE8 30%, #736EFE);
}背景やボタンをHTMLとCSSでグラデーションすれば一気におしゃれに!
今回はHTMLとCSSだけでグラデーションを作る方法を解説しました。
グラデーションと言っても線形や放射形など、様々な種類があります。
Photoshopやillustratorなどのソフトを購入しなくてもHTMLとCSSだけで、おしゃれなグラデーションを作ることができますよ!
今回ご紹介した背景以外にも、テキストやボタンをグラデーションすることも可能です。
おしゃれなデザインだけでなく、ポイントで使用することでユーザーの視線を引き付けるきっかけにもなるので、ぜひHTMLとCSSで作るグラデーションに挑戦してみてくださいね。