HTMLでscriptタグを使う方法を徹底解説!

「htmlのscriptタグってどのような役割があるんだろう」
「scriptタグを使って外部ファイルを読み込む方法について知りたい」
上記のような疑問を抱えている方もいるのではないでしょうか。
scriptタグは外部ファイルに記述されたJavaScriptファイルを読み込むことができ、Web制作案件でも頻繁に利用します。
今回、DMM WEBCAMP MEDIAは、HTMLでscriptタグを使ってJavaScriptを操作する方法について解説していきます!
- scriptタグとは
- scriptタグの使い方
以上の項目に沿って説明します。
この記事を読むことで、scriptタグの役割と使い方について理解できます。
サンプルコードを用いて解説しており、プログラミング初心者の方でもわかりやすいので、ぜひチェックしてみてください!
HTMLで利用できるscriptタグの役割
scriptタグは、HTMLファイル内でJavaScriptを実行したり、外部のJavaScriptファイルを読み込むことができるタグです。
scriptタグには、type属性とsrc属性が頻繁に利用されます。
type属性には、記述するスクリプトのタイプを指定します。HTML5の場合はtype属性の入力を省略しても問題ありませんが、他のバージョンだと動作しないこともあるので入力しておくことをおすすめします。
JavaScriptを利用する場合は、type属性に「text/javascript」と記述します。
<script type="text/javascript">JavaScriptのコードを記述</script>src属性は、パスを指定して外部ファイルを読み込むときに利用します。
<script src="test.js"></script>jQueryのように外部のサーバーへアクセスするCDNを利用する場合は、URLを記述して読み込むことも可能です。
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>scriptタグの設置場所は、headタグかbodyタグの中で利用できます。headタグ内に記述するとbodyタグの前に実行され、bodyタグ内に記述するとbodyに記述されたコードの後に実行されます。
HTMLコードと連動するJavaScriptを記述する際は、scriptタグの実行タイミングを踏まえて利用しましょう。
HTMLでscriptタグを使ってJavaScriptを実行してみよう
scriptタグの使い方はシンプルで、<script>というタグの中に実行したいJavaScriptのコードを記述するだけです。
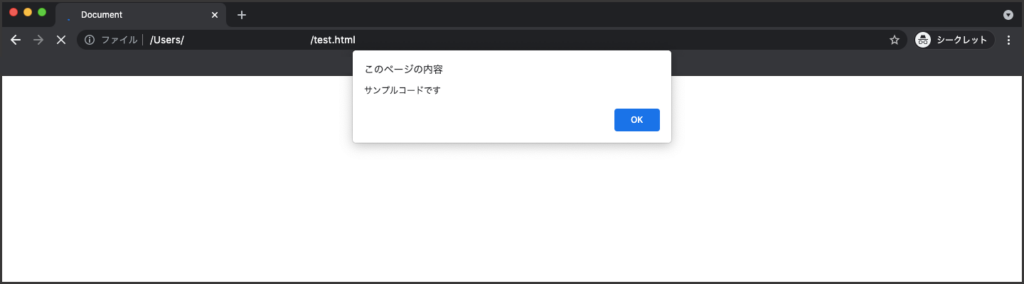
JavaScriptが実行されたらアラート画面が表示されるコードを例に見ていきましょう。
<body>
<script type="text/javascript">alert("サンプルコードです");</script>
</body>body内にscriptタグを利用する際は、他のコードと混同しないように閉じタグの手前に記述しましょう。
実行結果

scriptタグをコメントアウトする方法
scriptタグのコメントアウトは、下記のようにHTMLタグをコメントアウトする方法と同じです。
<!--
<script type="text/javascript">alert("サンプルコードです");</script>
-->また、scriptタグ内のコードをコメントアウトする方法は、JavaScriptと同じ方法になります。
<script type="text/javascript">//alert("サンプルコードです");</script>HTMLにJavaScriptを読み込むにはscriptタグを使おう
今回、DMM WEBCAMP MEDIAでは、HTMLでscriptタグを使ってJavaScriptを操作する方法について解説しましたが、いかがでしたでしょうか?
scriptタグを利用すると、HTMLファイル内にJavaScritを記述したり、外部ファイルを読み込むことができます。
headタグとbodyタグのどちらにも設置できますが、設置場所によって実行順序が変わる点に注意しましょう。
ぜひ参考にしてみてくださいね!