HTMLのonclick属性でウィンドウを閉じるボタンを作る方法を徹底解説

「HTMLにウィンドウを閉じるボタンを設置するにはどうしたらいいんだろう?」
このような悩みを抱えている方もいるのではないでしょうか。また、ウィンドウを閉じるボタンを実装したけれど動作しないと悩んでいる方もいるかもしれません。
HTMLのonclick属性を使うことで、簡単に閉じるボタンを実装できます。実装方法と同時に利用できない環境の把握も必要になるでしょう。
今回、WEBCAMP MEDIAは、HTMLのonclick属性でウィンドウを閉じるボタンを作る方法について解説していきます。
- 閉じるボタンの作り方
- 閉じるボタンの注意点
以上の項目に沿って説明します。
この記事を読むことで、HTMLで閉じるボタンを作る仕組みを理解できます。また、サンプルコードも記述しており、プログラミング初心者の方やコピペして利用できるのでぜひチェックしてみてくださいね!
【サンプルコード付き】HTMLで閉じるボタンを作る方法
HTMLで閉じるボタンを作るため必要なonclick属性の解説と、閉じるボタンの作り方をサンプルコードを用いて解説します。
onclick属性とは
onclick属性は、指定したHTMLタグがクリックされるときにJavaScriptを実行できる属性です。
onclick属性の特徴を活かして、aタグやinputタグのようにボタンの役割を果たすタグに利用されることが多いです。
ウィンドウを閉じるボタンを作る方法
HTMLで作ったウィンドウを閉じるボタンを起動させるために、onclick属性にウィンドウを閉じる処理をJavaScriptで記述します。
ウィンドウを閉じる処理は、onclick属性に「window.close();」と指定します。
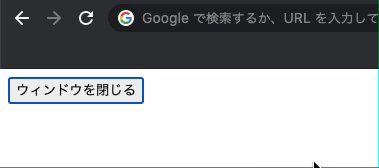
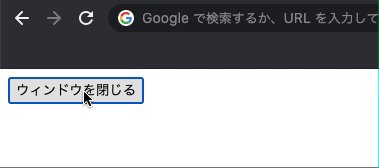
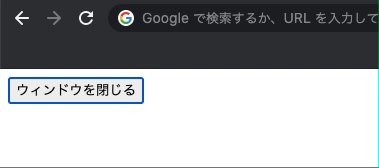
サンプルコード
<body>
<input type="button" onclick="window.close();" value="ウィンドウを閉じる">
</body>閉じるボタンを押しても閉じないときに考えられること
閉じるボタンを押しても閉じない理由は、実行している環境にある可能性が高いです。下記の環境で利用していないかチェックしてみましょう。
FireFoxではwindow.close()を使えない
FireFoxでは独自の仕様により、window.close()を設置しても実行されません。
ウィンドウを閉じるボタンを設置する際は、事前に利用するブラウザをチェックしましょう。
どこかのページに遷移している場合
window.close()関数には、ブラウザで開いている履歴(タブ)の数が1以上だと起動しないという処理がプログラムされています。
つまり、開いたWebサイトからまた別のページに遷移し、そこで閉じるボタンを実行すると実行されないのです。

適切な環境でHTMLに閉じるボタンを実装しよう
今回、WEBCAMP MEDIAでは、HTMLのonclick属性でウィンドウを閉じるボタンを作る方法と注意点について解説しましたが、いかがでしたでしょうか。
HTMLのonclick属性を使い、JavaScritのコードである「window.close()」を実行することで、ウィンドウを閉じるボタンを作成できます。
また、閉じるボタンを作る際は、FireFoxを利用していたり、別のページに遷移しているときは利用できない点に注意しましょう。
ぜひ参考にしてみてくださいね!