HTMLタグをそのまま表示させる方法を解説!pre・codeタグや特殊文字の使用方法

HTMLコードを入力した場合は、<p>などのタグはそのまま表示されず、人間の目で見てわかる言語に変換された状態でブラウザ上に表示されます。
しかし、プログラミングの学習用Webサイトなどで、「コード例」としてHTMLやCSSコードがそのままブラウザ上に表示されているのを見たことがあるでしょう。
そこで今回は、HTMLコードをそのままブラウザ上に表示させる方法を解説します。
この記事を読んでわかる内容は以下の通りです。
- 特殊文字、pre・codeタグの使い方
- preタグを使用する時の注意点と対処法
HTMLコードをブラウザ上に表示させるのは、そこまで高度な技術を必要としないので、HTML初心者でも可能です。
「HTMLコードを表示して実装の解説ブログを作りたい」
「HTMLコードをブラウザ上でそのまま表示させたい」
などと思っている方は、ぜひ最後まで見てみてくださいね。
HTMLコードをブラウザ上でそのまま表示させる方法
HTMLでは必ず「<>(タグ)」を使用するので、テキストエディタなどに記述したままのコードをブラウザ上に表示させることはできません。
万が一、勝手にHTMLコードがブラウザ上にそのまま表示されてしまうと、Webサイトの見た目がずれてしまったり、アプリなどでバグが発生する原因になってしまいます。
しかし、以下の方法を使用すれば、HTMLコードをそのままブラウザ上に表示させることが可能です。
- 特殊文字を使用する
- preタグを使用する
- codeタグを使用する
では、それぞれの方法について詳しく見ていきましょう!
1.特殊文字を使用する
特殊文字とは、タグで使用されている「<>」や、「!(ビックリマーク」などの記号のこと。
文字コードの違いなどにより表示することができない一部の文字もあり、ブラウザ上で非表示になる文字列のことを特殊文字と呼びます。
タグを使用するHTMLコードは、この特殊文字を使うことで表示させることができます。
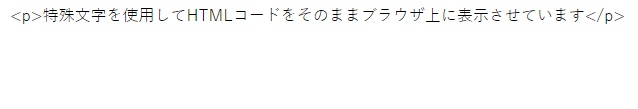
<p>特殊文字を使用してHTMLコードを<p>特殊文字を使用してHTMLコードをそのままブラウザ上に表示させています</p>▼ブラウザ表示▼

通常のコードを記述した場合は、文字ではなくタグとして認識されるため、ブラウザに表示されることはありません。
しかし、「&(アンド)」の後に特定の文字列を入力することで特殊文字として認識され、ブラウザ上に表示されます。
各記号やマークにより、特殊文字を表示させるコードが決まっています。
他にも数多くの特殊文字があり、主に以下のような特殊文字がよく使用されています。
| < | < | 小なり記号 |
| > | > | 大なり記号 |
| © | © | コピーライト記号 |
| “ | " | ダブルクォート |
| | ノーブレークスペース(前後で自動改行しないスペース) |
2.preタグを使用する
preは「preformatted text」の略で、整形したテキストをそのまま表示することができる要素で、スペースやタブ・改行などを入力することができます。
実際には、以下のように使用します。
<pre>
<h1>タイトル</h1>
<p>preタグと特殊文字を使用してHTMLコードをそのままブラウザ上に表示させています</p>
<p> ←スペースを表示させることもできます</p>
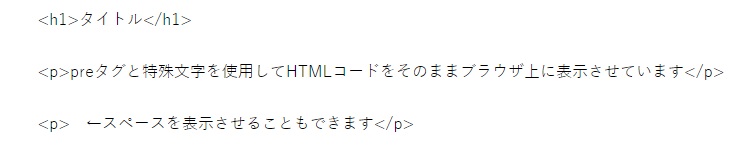
</pre>▼ブラウザ表示▼

preタグのみでは、コードをそのまま表示させることはできないため、特殊文字と併用して使用しています。
3. codeタグを使用する
codeは、プログラムのソースコードであることを意味する要素で、codeタグ内に記述することでソースコードと認識されます。
実際には、以下のように使用します。
<pre>
<code>
<h1>タイトル</h1>
<p>preタグ、特殊文字、codeタグを使用してHTMLコードをそのままブラウザ上に表示させています</p>
</code>
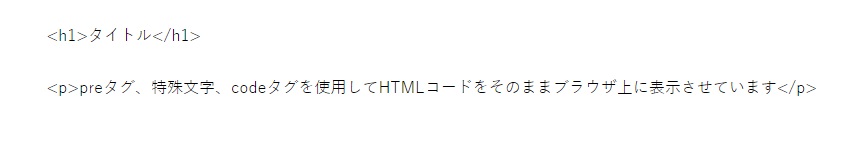
</pre>▼ブラウザ表示▼

codeタグを使用することで、コードとして認識はされますが、preタグと同様でそのまま表示させることはできません。
preタグ・特殊文字と併用することで、コードとして認識されつつブラウザ上にHTMLコードをそのまま表示させることができるようになります。
HTMLコードをそのまま表示させる時の注意点
コードとして認識され、かつ「<>」などのコードの記号もそのまま表示させるには、preタグとcodeタグの併用が便利です。
しかし、preタグを使用する場合は「そのまま」表示されてしまうので、長いコードの場合、画面いっぱいで折り返さずにはみ出してしまう問題が発生します。
<pre>
<code>
<p>preタグ、特殊文字、codeタグを使用してHTMLコードをそのままブラウザ上に表示させています。preタグを使用する場合は整形されたテキストがそのまま表示されます。長いコードの場合、画面いっぱいで折り返さずにはみ出してしまう問題が発生するので注意しましょう。</p>
</code>
</pre>▼ブラウザ表示▼

確かに記述したままのコードが表示されていますが、横スクロールしないと全文を見れない形になってしまっています。
上記のような問題は、preにCSSで「white-space: pre-wrap;」を指定することで解決します。
/* CSSコード */
pre{
white-space: pre-wrap;
word-wrap: break-word;
}▼ブラウザ表示▼

これで画面いっぱいで折り返され、全文を横スクロールせずに見ることができるようになりました。
長いコードをブラウザ上に表示させたい場合は、CSSでpreに「white-space: pre-wrap;」を指定しましょう。
HTMLコードをそのまま表示させてプログラミング学習や実装解説などのブログに活用しよう!
今回は、HTMLコードをそのままブラウザ上に表示させる方法を解説しました。
以下はこの記事のまとめです。
- ブラウザ上にHTMLコードをそのまま表示させたい時は、特殊文字とpre・codeタグを併用するのがおすすめ
- 特殊文字を表示させるコードは記号やマークごとに決まっている
- preタグを使用する時はCSSでwhite-spaceプロパティを設定する
プログラミング学習関係のブログ記事を執筆したり、実装方法を掲載してポートフォリオにするなど、HTMLコードをそのままブラウザ上に表示させたい場面以外とあります。
効率的にpreやcode、特殊文字などを使用して、ブラウザ上にHTMLコードを表示させましょう!






















