HTML要素の座標位置を指定する方法と取得する方法を解説

Webサイトのボタンや画像などの配置を決める時などに、
「HTML要素の位置ってどうやって指定すればいいの?」
と思ったことはありませんか?
そこで今回は、HTML要素の座標位置を指定する方法や座標位置の取得方法について解説します!
この記事を読んでわかるないようは以下の通りです。
- HTML要素の座標位置は、CSSのpositionプロパティで指定する
- HTML要素の座標位置を取得できると、スクロールに応じたイベントなどを設定できる
- HTML要素の座標位置を取得・指定するjQueryとJavaScriptのメソッドの使い方
HTML要素の座標位置を取得できると、HTML要素の位置を数値で把握することができるようになります。
スクロールに応じて現れるボタン、画面幅に合わせて切り替わるアイコンの位置など、様々な場面で活用できますのでしっかり学んでいきましょう!
HTML要素の座標位置を指定する方法
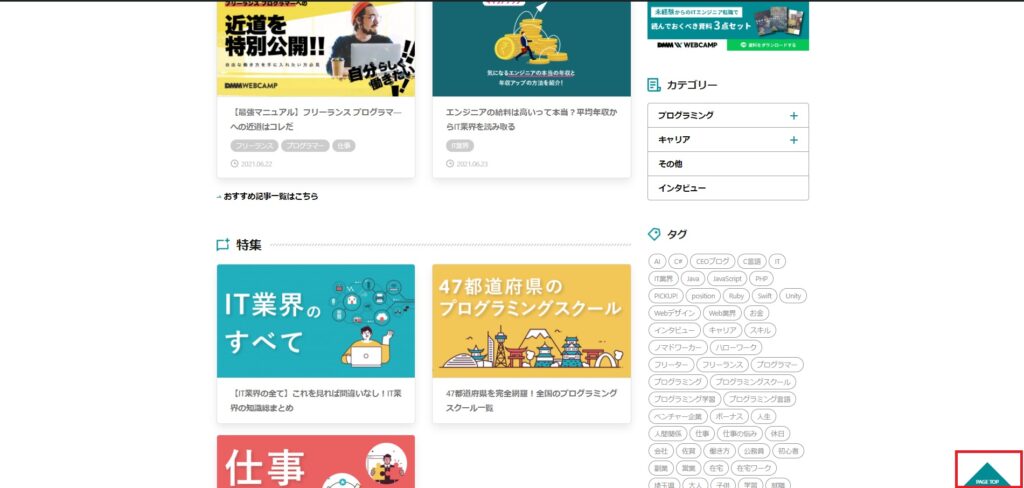
「お申込みボタンはこちら」「ページトップに戻る」などのボタンが、ページの右側に下側にスクロールしても表示されている以下のようなWebサイトをよく見かけます。

これは、HTML要素の座標位置を指定しているため、自由な位置に配置することができているのです。
厳密には、親となるボックスの枠から子となるボックスまでの距離を数値指定する方法ですが、ここではわかりやすいように「座標位置」としています。
HTML要素の座標位置は、CSSのpositionプロパティで指定するのが一般的です。
実際には、以下のように使用します。
<!-- HTMLコード -->
<div class="box-wrp">
<div class="box1 box">左寄せ(position: absolute;)</div>
<div class="box2 box">右寄せ(right: 0;)</div>
<div class="box3 box">左下寄せ(bottom: 0;)</div>
<div class="box4 box">右下寄せ(bottom: 0;right: 0;)</div>
<div class="box5 box">中央寄せ(top: 38%;left: 32%;)</div>
</div>/* CSSコード */
.box-wrp {
width: 800px;
height: 500px;
border: 3px solid #021e6b;
position: relative;
}
.box {
display: inline-block;
background-color: #87a5f8;
padding: 30px;
margin: 10px;
}
.box1 {
position: absolute;
}
.box2 {
position: absolute;
right: 0;
}
.box3 {
position: absolute;
bottom: 0;
}
.box4 {
position: absolute;
bottom: 0;
right: 0;
}
.box5 {
position: absolute;
top: 38%;
left: 32%;
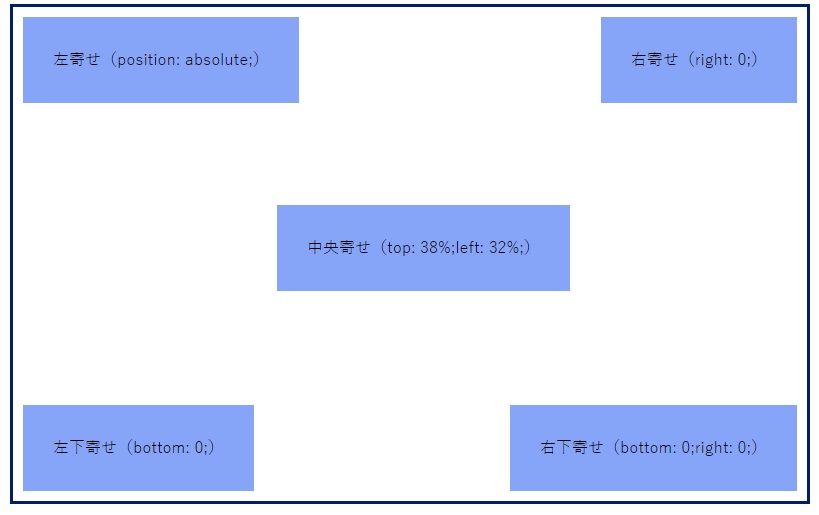
}▼ブラウザ表示▼

上記のように、右寄せや左寄せ、中央揃えなど、様々な位置を指定することが可能です。
HTML要素の座標位置を取得する方法
「少しスクロールしたらページトップに戻るボタンを出現させたい」
という場合は、ただpositionで座標位置を指定しているだけでは実装できません。
このように、ユーザーの動作などに応じてHTML要素の座標を変えたい場合は、「座標位置を取得」することが必要になります。
HTML要素の座標位置を取得する方法は以下の通りです。
- jQueryのoffset()を使用する方法
- jQueryのposition()を使用する方法
- JavaScript のgetBoundingClientRectメソッドを使用する方法
では、それぞれについて詳しく見ていきましょう。
jQueryでHTML要素の座標位置を取得する
jQueryは、より簡単な記述で実装できるように設計されたJavaScriptのライブラリなので、「HTMLとCSS以外はまだ勉強していない」という方でも使用しやすいでしょう。
HTML要素の座標位置の取得には、「offset()」と「position()」を使う2つの方法がありますが、どちらも比較的短いコードで実装可能です。
「ページトップに戻るボタン」や「お問合せボタン」などの一部のHTML要素を取得したい場合には、jQueryの使用が便利です。
offset()の場合
「offset()」は、画面の端からHTML要素までの位置を取得できるメソッドです。
XとY座標を取得するできるので、スクロールに応じてイベントを実行することが可能です。
基本的には、「offset( { top: Y座標, left: X座標 } ) 」のように使用します。
<!-- HTMLコード -->
<div class="box-wrp">
<div class="box1 box">BOX</div>
</div>
<script src="sample.js"></script>/* CSSコード */
.box-wrp {
width: 800px;
height: 500px;
border: 3px solid #021e6b;
position: relative;
}
.box {
display: inline-block;
background-color: #87a5f8;
padding: 30px;
margin: 10px;
}// jQuery
const pos = $('.box').offset({
top: 50,
left: 100
});上記では、offset()による「box」の取得・座標位置の指定を同時に行っています。
ブラウザでは、以下のように表示されています。

offset()メソッドは、HTML要素の取得と座標位置の指定は一緒に使われるので、このスタイルを覚えておきましょう。
position()の場合
positon()は、親要素から見た子要素との位置関係を座標で取得することができるメソッドです。
offset()と異なり、画面の端からHTML要素の座標位置を取得することはできないため、スクロールなどに応じてイベントを設定することはできません。
position()は、特定のHTML要素の座標位置を取得したい時に使用しましょう。
実際には、以下のように使用します。
<!-- HTMLコード -->
<div class="box-wrp">
<div class="box1 box">BOX</div>
</div>
<script src="sample.js"></script>/* CSSコード */
.box-wrp {
width: 800px;
height: 500px;
border: 3px solid #021e6b;
position: relative;
}
.box {
display: inline-block;
background-color: #87a5f8;
padding: 30px;
margin: 10px;
}
.box1 {
position: absolute;
top: 10px;
right: 10px;
}// jQuery
var result = $('.box').position();
console.log(result);▼実行結果▼
{top: 10, left: 671.296875}上記では、rightで位置を調整していますが、座標位置は親要素からのtopとleftの表示されています。
しかし、指定する親要素にCSSのpositionプロパティが設定されていなければ、position()による座標位置を取得することはできないため、注意しましょう!
JavaScriptのgetBoundingClientRectメソッドを使用する方法
getBoundingClientRectメソッドは、HTML要素の座標位置を取得できるJavaScriptのメソッドです。
ウィンドウの上下左右を基準に座標を指定できるので、親要素の指定がなくても座標位置を取得することができます。
では、実際に以下のboxの座標位置を取得してみましょう。
<!-- HTMLコード -->
<div class="box-wrp">
<div id="box" class="box1 box">BOX</div>
</div>
<script type="text/javascript" src="sample.js"></script>// JavaScript
var rect = box.getBoundingClientRect();
console.log(rect);▼出力結果▼
{x: 694.296875, y: 33, width: 92.703125, height: 86, top: 33, …}
bottom: 119
height: 86
left: 694.296875
right: 787
top: 33
width: 92.70312
5x: 694.296875
y: 33しっかりboxの座標位置が取得できています。
座標位置の指定・取得方法を理解すればHTML要素のポジションが自由自在に
今回は、HTML要素の座標位置の指定や取得する方法について解説しました。
以下は、この記事のまとめです。
- positionプロパティは、上下左右~中央まで自由に指定可能
- スクロールに応じてボタンを出現させたい場合は「offset()」メソッドを使用する
- 「offset()」メソッドは、座標位置の取得と指定をセットで行う
HTML要素の座標位置を取得できれば、スクロールに応じてボタンを出現させる指定などができるようになります。
座標位置の取得に関しては、jQueryやJavaScriptを使用しますが、簡易的なコードや便利なメソッドなので、初心者でも意外と簡単に実装できますよ!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!