【HTML初心者】tableタグなどの枠線の色を指定する方法

HTMLのtableタグを使用して表を作成した時に、「枠線や枠内を自由にデザインしたい」と思ったことはありませんか?
tableタグに限らず、HTML要素の枠線などに色を付けたり、枠線をおしゃれに変更したりなど、色々カスタマイズしたくなりますよね?
そこで今回は、tableタグなどのHTML要素の枠線をデザインする方法を解説します!
この記事を読んでわかる内容は以下の通りです。
- 枠線の色を指定するborder-colorプロパティの使い方
- 枠線の太さを指定するborder-widthプロパティの使い方
- 枠線の種類を指定するborder-styleプロパティ
- 枠線のデザインを一気に指定する方法
- 枠内の色を指定する方法
HTML要素の枠線や枠内を自由にデザインできるようになると、Web制作の幅が広がります!
枠線の色だけでなく、枠線の種類や枠内の色を指定する方法も紹介しますので、ぜひ最後まで見てくださいね。
CSSのborder-colorプロパティでHTML要素の枠線の色を指定する
HTML要素の枠線の色や種類などは、CSSでのスタイリングにより、デザインすることができます。
HTML要素の枠線をデザインできるCSSのプロパティには、主に以下のようなものがあります。
- border-colorプロパティ:枠線の色を指定する
- border-widthプロパティ:枠線の太さを指定する
- border-styleプロパティ:枠線の種類を指定する
- borderプロパティ:枠線のデザインを一気に指定する
- background-colorプロパティ:枠内の色を指定する
他にも、角を丸くできる「border-radiusプロパティ」などがありますが、今回は、よく使用されている上記5つのプロパティの特徴や使い方について解説していきます。
borderとは、CSSのボックスモデルにおけるcontentの周辺にある境界線のことで、要素の中心の枠線を意味しています。
ボックスモデルについて詳しく知りたい方は、以下の記事が参考になりますよ。
非公開: 【今更聞けない!】ボックスモデルとは?HTMLのボックス概念から使い方まで徹底解説
では、borderの各プロパティについて詳しく見ていきましょう!
border-colorプロパティ:枠線の色を指定する
HTML要素の枠線の色を指定したい場合には、「border-color」プロパティを使用します。
今回は、以下のtable要素をborder-colorプロパティを使用してデザインしていきます。
<!-- HTMLコード -->
<table border="1" style="border-collapse: collapse">
<tr>
<th>果物</th>
<td>りんご</td>
<td>バナナ</td>
</tr>
<tr>
<th>色</th>
<td>赤</td>
<td>黄色</td>
</tr>
</table>/* CSSコード */
table {
border-color: #fc0606;
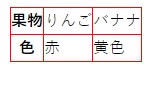
}▼ブラウザ表示▼

上記のように、border-colorプロパティでtableタグ枠線の色を指定することができました。
色の指定は、「#000000」や「rgb(0, 0, 0)」などのカラーコードで指定できます。
border-widthプロパティ:枠線の太さを指定する
HTML要素の枠線の太さを指定したい場合には、「border-width」プロパティを使用します。
先ほどデザインしたtable要素に追加して、border-widthプロパティを指定していきます。
/* CSSコード */
table {
border-color: #fc0606;
border-width: 5px;
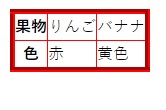
}▼ブラウザ表示▼

上記のように、border-widthプロパティでtableタグ枠線の太さを指定することができました。
単位は、数値指定できる「px(ピクセル)」だけでなく、「thin(細い線)」「thick(太い線)」などのように英語表記の指定も可能です。
なお、table内の線の太さを変えたい場合は、th要素やtd要素を指定します。
border-styleプロパティ:枠線の種類を指定する
HTML要素の枠線の種類を指定したい場合には、「border-style」プロパティを使用します。
先ほど枠線に色と太さを指定したtable要素に、さらにborder-styleプロパティを指定していきます。
/* CSSコード */
table {
border-color: #fc0606;
border-width: 5px;
border-style: dotted;
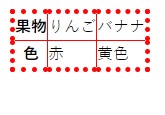
}▼ブラウザ表示▼

上記のように、border-styleプロパティでtableタグ枠線の種類を指定することができました。
「dotted」は点線を指定するコードですが、他にも「solid(1本線)」「double(2本線)」などの種類があります。
borderプロパティ:枠線のデザインを一気に指定する
ここまでで、table要素の枠線の色・太さ・種類の3つを指定していますが、全て一度に1行のコードで指定することもできます。
HTML要素の枠線の色・太さ・種類全てを一度に指定したい場合には、「border」プロパティを指定します。
▼ブラウザ表示▼
一気に1行のコードで指定できるので、最もおすすめの方法です。
boredrプロパティは、「太さ,種類,色」の順番で指定しています。
また、border-top(上の枠線)やborder-bottom(下の枠線)など、指定できる枠線の箇所を決めることも可能です。
borderの使い方について詳しく知りたい方は、以下の記事が参考になります。
【HTML入門】border(ボーダー)の基本的な使い方を一から解説
background-colorプロパティ:枠内の色を指定する
枠線だけでなく、枠内に色を付けることも可能です。
HTML要素の枠内の色を指定するには、「background-color」プロパティを指定します。
/* CSSコード */
table {
border-color: #fc0606;
border-width: 5px;
border-style: dotted;
background-color: #fcf3cb;
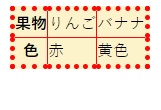
}▼ブラウザ表示▼

先ほどborderプロパティで指定したtable要素の枠内に、さらにbackground-colorプロパティで色を指定しました。
border-colorプロパティを使用してHTML要素の枠線に色を付けよう!
今回は、HTML要素の枠線や枠内をデザインする方法を解説しました!
以下はこの記事のまとめです。
- 枠線の色、太さ、種類を一気に指定できるborderプロパティの使用がおすすめ
- 枠線だけでなく、background-colorプロパティで枠内の色も指定できる
table要素だけでなく、HTML要素をデザインできる技術はWeb制作をする上で必要です。
border-colorなどのCSSプロパティを適切に使用して、HTML要素を自由にデザインできるようになりましょう!






















