JavaScriptとHTMLを使ってドラッグアンドドロップで要素を並び替える方法

「HTMLで作ったリストをドラッグアンドドロップできるようにしたい」
「HTMLにドラッグアンドドロップしてファイルをアップロードできるようにしたい」
上記のような処理を実現したくてこの記事にたどり着いた方も多いのではないでしょうか?
HTML要素にdraggable属性を追加するとドラッグ可能になります。また、JavaScriptを活用することでドラッグして他の場所に移動したり、HTML要素同士を入れ替えることもできます。
今回、WEBCAMP MEDIAでは、JavaScriptとHTMLを使ってドラッグアンドドロップで要素を並び替える方法について解説していきます。
- リストを並べ替える方法
- 画像をドラッグアンドドロップするには
- ファイルをドラッグアンドドロップするには
以上の項目に沿って説明します。
この記事を読むと、HTML要素をドラッグアンドドロップするためにどのようなコードを記述すればよいのか理解できるので、ぜひチェックしてみてくださいね!
HTMLで作ったリストをドラッグアンドドロップ要素にする方法
HTMLのliタグで作ったリストをドラッグアンドドロップ要素にして、自在に並び替えできる方法について解説していきます。
HTML/CSS
<body>
<style>
ul{
list-style: none;
padding: 0;
}
li{
cursor:pointer;
border:1px solid;
}
</style>
<ul>
<li id="test1" draggable="true">リスト1</li>
<li id="test2" draggable="true">リスト2</li>
<li id="test3" draggable="true">リスト3</li>
</ul>
<script src="script/test.js"></script>
</body>HTMLにドラッグアンドドロップで入れ替えるliタグを入力し、draggable属性に「true」等値を指定してドラッグ可能にします。
JavaScript
document.querySelectorAll('li').forEach (element => {
element.ondragstart = function () {
event.dataTransfer.setData('text/plain', event.target.id);
};
element.ondragover = function () {
event.preventDefault();
this.style.borderTop = '3px solid';
};
element.ondragleave = function () {
this.style.borderTop = "";
};
element.ondrop = function () {
event.preventDefault();
let id = event.dataTransfer.getData('text');
let element_drag = document.getElementById(id);
this.parentNode.insertBefore(element_drag, this);
this.style.borderTop = '';
};
});querySelectorAll関数を使ってliタグを取得し、forEach関数でドラッグアンドドロップの処理をliタグに付与します。forEach内では次の処理を実行します。
- ondragstart :ドラッグしたとき実行
- ondragover:ドラッグできる要素に重なったとき実行
- ondragleave :ドロップできる要素から外れたときの処理
- ondrop:ondropでドロップしたとき実行
リストをドラッグしたときsetData関数を使ってデータのタイプやid属性など、ドラッグアンドドロップで必要なフォーマットを取得して、dataTransferに保存しています。
event.dataTransfer.setData('text', event.target.id);「element.ondragover」では、ドラッグできる要素に重なったときにボーダートップのCSSを3pxに太くしています。この処理をするとドラッグできる場所が明確になります。
最後のondropでは、getDataでドラッグした要素のデータを取得し、下記コードでドラッグ元とドロップ元のデータを入れ替えています。
this.parentNode.insertBefore(element_drag, this);実行結果

HTMLに表示した画像をドラッグアンドドロップできるようにする方法
imgタグで表示した画像を、別のボックス内にドラッグアンドドロップする方法について解説していきます。
HTMLで用意するタグは、画像を表示するimgタグとドラッグアンドドロップするボックスのタグのみなのでとてもシンプルです。
JavaScriptの処理に関しても、ドラッグ時の処理からドロップするまでaddEventListenerメソッドで簡潔に実装できます。
HTML/CSS
<body>
<style>
.dragcontainer, .dropcontainer{
width: 500px;
height: 200px;
border: 2px solid black;
margin: 10px;
}
</style>
<div class="dragcontainer">
<img id="dragimg" src="test.png" width="160px">
</div>
<div class="dropcontainer" id="dropbox"></div>
<script src="script/test.js"></script>
</body>画像は初期値で「draggable=”true”」が設定されているので、入力しなくても問題ありません。
JavaScript
var target = "";
window.onload = function() {
var dragid = document.getElementById('dragimg');
var dropbox = document.getElementById('dropbox');
dragid.addEventListener('dragstart', function(element){
target = element.target;
}, false);
dropbox.addEventListener('dragover', function(element){
element.preventDefault();
}, false);
dropbox.addEventListener('drop', function(element){
element.preventDefault();
element.target.appendChild(target);
}, false);
} まず、画像の情報とドロップ先のボックス情報を分かりやすいように各変数へ代入します。
var dragid = document.getElementById('dragimg');
var dropbox = document.getElementById('dropbox');dragid変数とdropbox変数をaddEventListenerメソッドで操作して、画像のドラッグアンドドロップを実現しています。
各addEventListenerメソッドに記入されているpreventDefaultは、ブラウザのデフォルト動作をキャンセルする働きがあります。このメソッドを入力しないと、ドラッグアンドドロップできない点に注意しましょう。
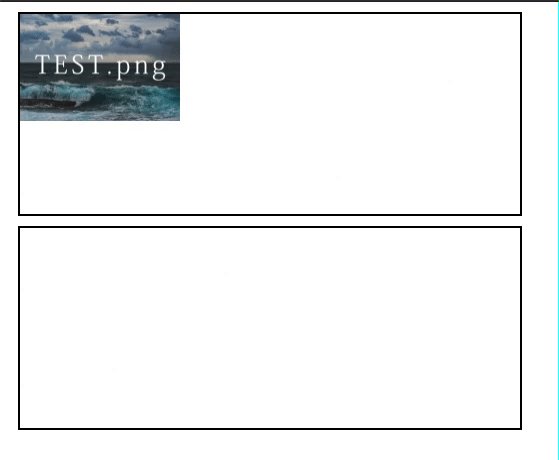
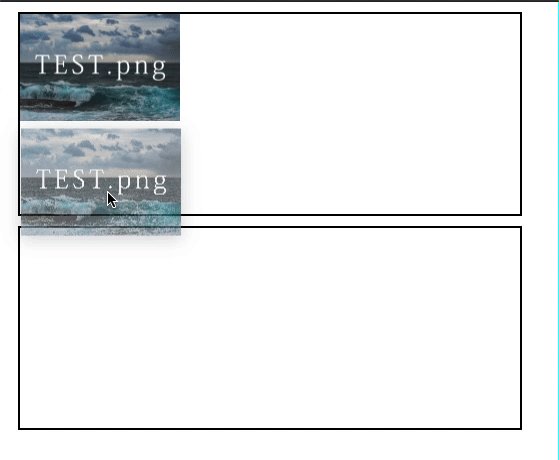
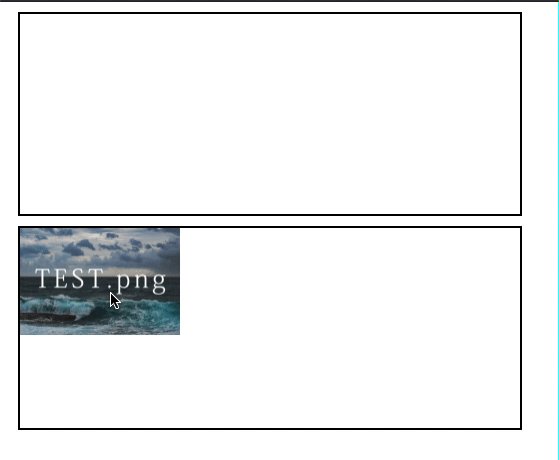
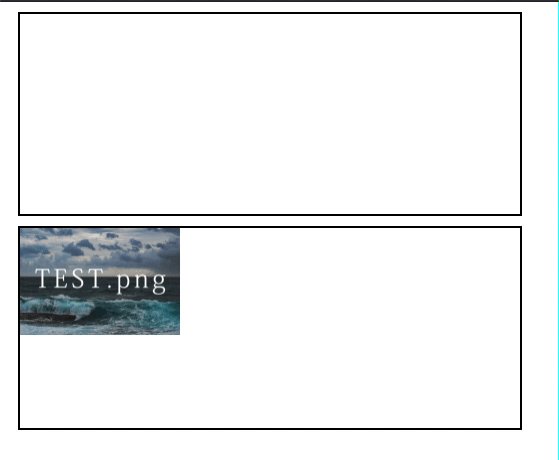
実行結果

HTMLでファイルをドラッグアンドドロップしてアップロードする方法
外部ファイルをドラッグアンドドロップでアップロード可能にすると、ユーザーがより使いやすい仕様になります。
JavaScriptのaddEventListenerメソッドを使ってドラッグアンドドロップ処理を実装し、アップロードしたファイルをプレビュー表示する関数を独自で作成していきます。
サンプルコードを使って解説しており、JavaScriptに苦手意識がある方でも実装できるのでぜひ試してみてください!
HTML/CSS
<body>
<style>
#d-area{
border: 1px solid;
padding: 30px;
}
input[type="submit"]{
margin-top: 50px
}
img{
width: 400px;
}
</style>
<h2>ファイルや画像をアップロード</h2>
<form action="./upload.php" method="post" enctype="multipart/form-data">
<div id="d-area">
<p>ファイルをドラッグアンドドロップ</p>
<input type="file" name="file" id="f-input">
</div>
<h2>プレビュー画面</h2>
<div id="pic"></div>
<input type="submit">
</form>
<script src="script/test.js"></script>
</body>HTMLには、ファイルをドラッグ&ドロップできる範囲と、ファイルをプレビューできる場所の2つをdivタグで作成します。
JavaScript
var dropZone = document.getElementById('d-area');
var pic = document.getElementById('pic');
var file = document.getElementById('f-input');
dropZone.addEventListener('dragover', function(e) {
e.preventDefault();
this.style.background = 'skyblue';
}, false);
dropZone.addEventListener('dragleave', function(e) {
e.preventDefault();
this.style.background = 'white';
}, false);
file.addEventListener('change', function () {
prefile(this.files[0]);
});
dropZone.addEventListener('drop', function(e) {
e.preventDefault();
this.style.background = 'white';
var files = e.dataTransfer.files;
file.files = files;
prefile(files[0]);
}, false);
function prefile(file) {
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
var img = document.createElement('img');
img.setAttribute('src', reader.result);
pic.innerHTML = '';
pic.appendChild(img);
};
}ドロップされる範囲の情報とプレビュー画面の場所、ファイルの読み込みボタン情報をgetElementByIdメソッドで取得して各変数へ代入します。
下記コードは、addEventListenerの第一引数にdragoverを指定することで、ドロップできる空間にファイルがドラッグされるとcssで色がskyblueになる仕様です。
dropZone.addEventListener('dragover', function(e) {
e.preventDefault();
this.style.background = 'skyblue';
}, false);ドラッグアンドドロップした画像の情報を取得する処理は、addEventListener(‘drop’)で行います。
下記コードでは、ドロップしたファイルの情報を取得し、file属性を設置しているinputタグのvalueにファイルの情報を置き換えています。
var files = e.dataTransfer.files;
file.files = files; 最後にprefileという関数を作り、ドラッグアンドドロップしたファイルをプレビュー表示するための処理を記述します。
ドラッグアンドドロップしたファイル情報を取得するために、FileReaderクラスをインスタンス化してreader変数へ代入しています。
var reader = new FileReader();FileReaderでファイル情報を読み込みが完了すると同時に、onloadを使ってプレビュー表示させます。
プレビュー表示に必要なHTMLタグは下記のコードで作成し、innerHTMLで出力しています。
reader.onload = function() {
var img = document.createElement('img');
img.setAttribute('src', reader.result);
pic.innerHTML = '';
pic.appendChild(img);
};実行結果

HTMLタグをドラッグアンドドロップ要素にするとユーザーが使いやすくなる
今回、WEBCAMP MEDIAでは、JavaScriptとHTMLを使ってドラッグアンドドロップで要素を並び替える方法について解説してきましたが、いかがでしたでしょうか。
HTMLタグをドラッグアンドドロップ要素にする際、必ず利用するコードを下記にまとめました。
- draggable=”true”:HTMLタグをドラッグ可能にする属性
- getElementByIdメソッド:HTMLタグに指定されたid属性を取得できる
- addEventListenerメソッド:第一引数に実行したいイベントの内容を記述し、HTMLタグを操作できる
- preventDefaultメソッド:ブラウザのデフォルト処理を無効にする
上記の役割を理解することで、ドラッグアンドドロップ処理のコードをより深く理解できます。
是非試してみてくださいね!






















