CSSを使って蛍光ペン風のマーカーをテキストに引く方法

「Webサイトの重要箇所に蛍光ペン風のマーカーを引きたい」
「CSSを使ってマーカーを引く方法について知りたい」
上記のように考えている方もいるのではないでしょうか。
蛍光ペン風のマーカーを実装することで、重要な文字をオシャレに強調できますよね。
今回WEB CAMP MEDIAでは、CSSを使って蛍光ペン風のマーカーをテキストに引く方法について解説していきます。
- CSSでマーカーを作る方法
- マーカーにグラデーションをつける方法
以上の項目について解説します。
この記事を読むことで、CSSを使って蛍光ペン風のマーカーを作る方法が理解できるので、気になる方はぜひチェックしてみてくださいね!
CSSのbackgroundプロパティで蛍光ペン風のマーカーを作る
蛍光ペン風マーカーを作るには、backgroundプロパティにlinear-gradient()という属性を指定することで実現できます。
backgroundプロパティを使うと、指定したHTML要素の背景色をつけたり、背景画像を追加できます。
linear-gradient属性は、複数の色を指定して縦方向へグラデーションを作成できます。
background:linear-gradient(カラーコード 色の割合, カラーコード 色の割合);第一引数に表示する色をカラーコードで指定し、第二引数に色の割合を要素内にどれだけ表示するのか%で指定できます。最後に「,」で区切って次の色を指定します。
色の表示は左から順に上から下へ色が追加されていきます。そのため、蛍光ペン風のマーカーを作るには、要素の上部を透明にして、下部に任意の色を指定することで実現できます。
サンプルコード
<body>
<style>
.test p{
background: linear-gradient(transparent 40%, #2A7CBA 60%);
line-height: 1;
}
</style>
<div class="test">
<p>蛍光ペン風マーカーのテスト</p>
</div>
</body> transparentという値は透明色という役割があります。
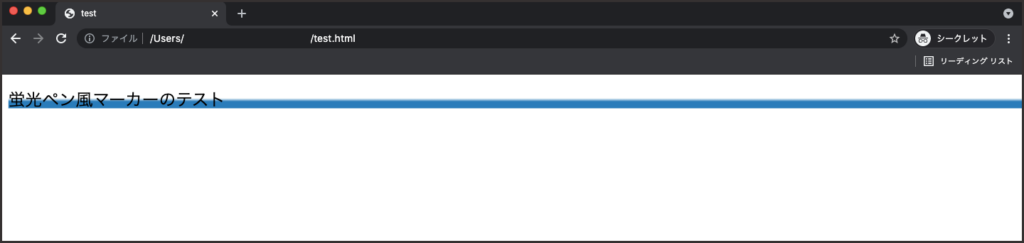
サンプルコードでは、pタグで指定したテキストの上部40%を透明にすることで、文字に蛍光ペン風のマーカーを引いているように表現しています。
実行結果

マーカーの太さを調節する方法
マーカーの太さを調節したいときは、linear-gradientで指定した色の割合を変えることで調節できます。
たとえば、太い蛍光ペン風のマーカーを引きたいときは、下記のように下部色の割合を増やして上部色であるtransparentの割合を減らします。
background: linear-gradient(transparent 30%, #2A7CBA 80%);反対に、細いマーカーを作りたいときは、下部色の割合を減らしてtransparentの割合を増やします。
background: linear-gradient(transparent 70%, #2A7CBA 30%);上記のようにbackgroundプロパティのlinear-gradient属性を使うことで、自分好みのマーカーデザインを実現できます。
テキストの一部分にマーカーを引く方法
テキスト内の重要箇所のみマーカーを引くには、HTMLのspanタグにCSSを指定します。
spanタグはインライン要素なので、pタグの中に挿入することで文章の一部分だけ指定できます。
<body>
<style>
.test p span{
background: linear-gradient(transparent 70%, #2A7CBA 30%);
}
</style>
<div class="test">
<p>蛍光ペン風<span>マーカー</span>のテスト</p>
</div>
</body> 実行結果

マーカーに複数色のグラデーションをつける方法
backgroundプロパティのlinear-gradient属性に、複数の色を指定することでグラデーション風のマーカーをデザインできます。
linear-gradient属性は、色の間を「,」で区切ることで何色もの色を追加できます。この特徴を利用して色鮮やかなグラデーションを作成できます。
サンプルコード
<body>
<style>
.test p span{
background: linear-gradient(transparent 50%, #8fcefe, #f7fe8f, #fe8fc6);
}
</style>
<div class="test">
<p>蛍光ペン風<span>マーカー</span>のテスト</p>
</div>
</body> 上記のコードでは、linear-gradient属性に3色指定してグラデーション 表示しています。
実行結果

複数の色を使ってグラデーションを表現するときは、統一感が生まれるように同じ色合いに統一することを意識しましょう。
マーカーのグラデーション角度を変えるには
linear-gradient属性の第一引数に角度を指定することで、マーカーのグラデーション角度を変えることができます。
角度を指定するときは、希望の角度を数字で入力し、後ろにdegという値を付けます。
background: linear-gradient(45deg,transparent 30%, #2A7CBA 60%, #DC3332 50%); 上記コードは、グラデーションを45度の角度で実装しています。数字によるグラデーションの方向は下記になります。
- 0:上から下
- 180deg:下から上
- 45deg:左下から右上
- 90deg:左横から右横
linear-gradient属性の初期値は0なので、角度を指定しなければ上から下へのグラデーションになります。
まとめ
今回は、CSSを使って蛍光ペン風のマーカーをテキストに引く方法について解説しましたが、いかがでしたでしょうか。
backgroundプロパティのlinear-gradient属性を使うことで、太めのマーカーを引いたようなデザインを実現できます。
また、linear-gradient属性に複数の色を設定することで、グラデーションを作ることも可能です。文中の重要点を目立たせたいときや、記事にメリハリをつけたいときにおすすめなので、ぜひ試してみてくださいね!