チェックボックスのデザインをCSSで変更する方法をサンプルコードを用いて解説!

「チェックボックスの色やサイズを変える方法について知りたい。」
上記のように考えていてこの記事にたどり着いた方も多いのではないでしょうか?
自分のWebサイトにフォームを搭載する場合、入力欄やチェックボックスを自分好みにデザインしたいですよね。
今回、WEBCAMP MEDIAでは、チェックボックスのデザインをCSSで変更する方法をサンプルコードを用いて解説していきます。
- チェックボックスデザインについて
- チェックボックスをデザインする方法
- 色や形を変更するには
以上の項目について解説します。
この記事を読むことで、チェックボックスをCSSで作成する方法からデザインを変更する方法まで理解できるので、ぜひチェックしてみてくださいね!
チェックボックスのデザインに使うHTMLとCSS要素
チェックボックスを自分好みにデザインするためには、HTMLで使われているタグと、スタイルを変更するCSSプロパティについて知る必要があります。
それぞれの内容について解説していきます。
チェックボックスはHTMLのinputタグとlabelタグで作られる
チェックボックスは、ボックス欄を表示するinputタグと名前をつけるlabelタグで作られます。
labelタグは、フォーム内で利用する要素と要素の名称を関連づけるタグです。
labelタグを使って名称を表示することでボックス内だけでなく、名称をクリックしても関連づいているボックスにチェックが入るようになります。
<label for="checkbox1">チェックボックス1</label>
<input type="checkbox" id="checkbox1">label内のfor属性とinputタグ内のid属性の値を統一することで、テキストボックス名とボックスを結びつけることができます。
inputタグ内のtype属性には、チェックボックス形式にする値である「checkbox」を指定しましょう。
チェックボックスのデザイン変更に利用するCSSセレクタ
チェックボックスのデザインを変更する際に利用する、CSSセレクタの特徴と使い方について解説します。
- 擬似要素(before・after):要素の前後にコンテンツを追加できる要素。チェックボックスとチェックの作成に利用する。
- checkedセレクタ:チェックボックスやラジオボタンがチェックされているときのCSSを指定できる。
- 属性セレクタ:HTMLの属性と値を使ってCSSを指定できる。
チェックボックスをデザインするには、既存のチェックボックスを「display:none;」で非表示にして、新たにボックスとチェックマークを作成します。
そのとき利用するのが擬似要素のbeforeとafterです。擬似要素のbeforeにCSSを使ってチェックマークを作成し、afterを使ってチェックボックスを作成します。
チェックボックスを作成しているinputタグにCSSを指定するときは、属性セレクタを使います。
input[type="checkbox"]{
}属性セレクタを使うときは、上記のようにinputの次にカッコ[]を指定して、その中に「属性名=”値”」を入力します。クラス属性やid属性を指定するときと異なる点に注意しましょう。
CSSでチェックボックスのデザインを変更する方法
チェックボックスのデザインをCSSで変更する方法についてサンプルコードを用いて解説していきます。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="./css/test.css">
</head>
<body>
<input type="checkbox" id="checkbox1">
<label for="checkbox1" class="label_test">ボックス1</label>
<input type="checkbox" id="checkbox2">
<label for="checkbox2" class="label_test">ボックス2</label>
<input type="checkbox" id="checkbox3">
<label for="checkbox3" class="label_test">ボックス3</label>
</body>
</html>CSS
/*標準表示のチェックボックスを非表示にする*/
input[type=checkbox] {
display: none;
}
/*ボックス枠のCSS*/
.label_test:after {
position: absolute;
content: "";
display: block;
top: 50%;
left: 15px;
margin: -10px 0 0 -2px;
width: 17px;
height: 17px;
border: 3px solid black;
border-radius: 50%;
}
.label_test {
position: relative;
padding: 0 0 0 40px;
}
.label_test:hover:after {
border-color: #0171bd;
}
.label_test:after, .label_test:before{
position: absolute;
content: "";
display: block;
top: 50%;
}
/*チェックマークの追加*/
.label_test:before {
left: 21px;
margin-top: -7px;
width: 5px;
height: 9px;
border-right: 4px solid red;
border-bottom: 4px solid red;
transform: rotate(45deg);
opacity: 0;
}
/*チェックボックスがチェックされた時に動作する内容*/
input[type=checkbox]:checked + .label_test:before {
opacity: 1;
}初めに、チェックボックスを表示しているinput属性をdisplay:none;を使って非表示にしましょう。
label_testセレクタに擬似要素のafterを指定してボックスの要素を作成し、チェックマークを作成する際はafterを指定します。
擬似要素で作成したボックスとチェックマークは、同じ位置に指定するためにlabel_test属性にposition:relative;を指定して起点とします。
そして、「.label_test:before」と「.label_test:after」にposition:absolute;を指定することで同じ位置に設定しています。
contentプロパティの値を空にすると空白の要素が作成されるので、その要素にCSSプロパティを使って自分好みのボックスにデザインします。
チェックマークの表示・非表示設定は「.label_test:before」にopacity:0;を指定することでチェックを透明状態にしており、チェックされたときにopacity:1;が反映されてチェックが表示される仕組みです。
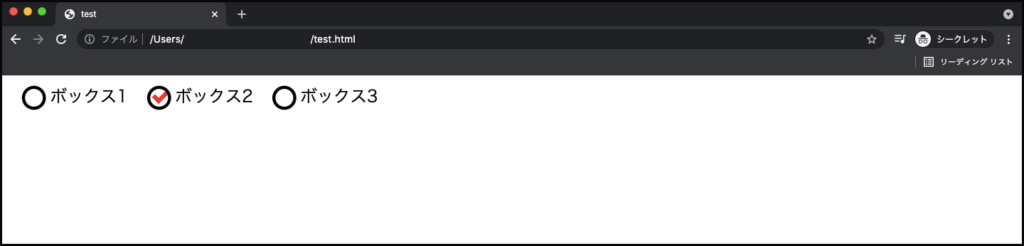
実行結果

チェックボックスの色や形をCSSで変更する方法
チェックボックスの枠やチェックボタンの色をデザインするには、borderプロパティを利用します。
border:ボックス枠の太さ 枠の種類 枠の色;たとえば、チェックボックスの枠を5pxの太さで赤色に設定するときは下記のように入力します。
border: 5px solid red; チェックボックスの形を変更するときは、border-radiusプロパティを利用しましょう。border-radiusを使うことでボックスに丸みを付けることが可能です。
border-radius:15px;/`ボックス四方に15px分丸くする*/また、チェックボックスの背景色を変更するときは、labelタグにbackground-colorプロパティを指定します。
.label_test {
padding: 20px 20px 20px 40px;
background-color: aqua;
}上記コードはlabelタグに指定しているlabel_testセレクタを利用してCSSを設定しています。
チェックボックス背景の範囲を設定するときは、paddingプロパティを利用します。
まとめ
今回は、チェックボックスのデザインをCSSで変更する方法について解説してきましたが、いかがでしたでしょうか?
チェックボックスのデザインを変更する手順は下記になります。
- display:none;を使ってチェックボックスを非表示にする
- 擬似要素のbeforeとafterを使ってチェックボックスとチェックマークを作成する
- positionプロパティを使ってチェックボックスとチェックマークの位置を統一させる
- borderプロパティでボックスの外枠とチェックボタンの色を変更する
- background-colorプロパティでチェックボックスの背景色を変更する
チェックボックスを作成する方法とデザインする方法を身につけて、自分好みのチェックボックスを作成しましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























