【初心者向け】CSSのfont-weightを使って文字の太さを調節する方法を徹底解説!

「CSSで文字の太さを変えたい!」
「CSSで文字を太くする方法について知りたい」
上記のように考えていて、この記事にたどり着いた方も多いのではないでしょうか?
CSSで文字の太さは、font-weightというプロパティを使って変更できます。
今回、WEBCAMP MEDIAでは、CSSのfont-weightを使って文字の太さを調節する方法について解説していきます。
- font-weightについて
- 文字の太さを調節する方法
以上の項目について解説します。
この記事を読むことで、font-weightの使い方と注意点を理解し、文字の太さを調節して読者が読みやすい記事作りに活かせるので、ぜひチェックしてみてくださいね!
font-weightとは
font-weightは、HTMLで表示している文字の太さを変更できるCSSプロパティです。
font-weightを使って文字の太さを変えることで、Webサイトの雰囲気に合わせた文字の太さを実現したり、特定の文字や文章を強調できます。
たとえば、記事の中で重要な文章を太く表示することで、読者が見落とすことなく認識できます。また、適度に太文字を入れることで文章に抑揚がついて読みやすくなります。
font-weightで文字の太さを調節することで、ユーザビリティの向上にもつながるので、この記事をきっかけに覚えておきましょう。
font-weightはフォントの種類によって使える値が異なる
font-weightは文字をさまざまな太さへ変えられますが、その範囲は使用するフォントの種類によって異なります。
たとえば、font-weightを使って太文字を指定しても、そのフォントが太文字に対応していなれば太くできません。
font-weightを使うときは、利用するフォントにちゃんと反映されているのか確認しましょう。
font-weightで文字を太さを変える方法
font-weightを使って文字の大きさを変更する方法は、特定の値で指定する方法と数字で指定する方法の2種類あります。
双方の使い方について、サンプルコードを用いて解説していきます。
文字の太さを数字で指定する
font-weightには、太さを指定するための数字が100から900までの9種類用意されています。
値に指定するときは、数字にpxや%を使う必要はなく、数字のみ指定しましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body{
font-family: "Hiragino Sans";
}
.test1{
font-weight:100;
}
.test2{
font-weight:200;
}
.test3{
font-weight:300;
}
.test4{
font-weight:400;
}
.test5{
font-weight:500;
}
.test6{
font-weight:600;
}
.test7{
font-weight:700;
}
.test8{
font-weight:800;
}
.test9{
font-weight:900;
}
</style>
</head>
<body>
<p class="test1">テスト100</p>
<p class="test2">テスト200</p>
<p class="test3">テスト300</p>
<p class="test4">テスト400</p>
<p class="test5">テスト500</p>
<p class="test6">テスト600</p>
<p class="test7">テスト700</p>
<p class="test8">テスト800</p>
<p class="test9">テスト900</p>
</body>
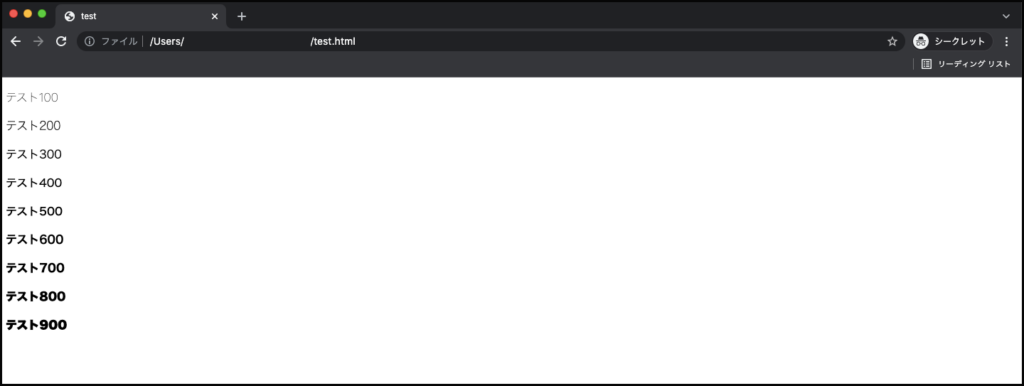
</html>実行結果

上記のように指定した数字の大きさによって文字が太くなっていることがわかります。
また、上記のフォントは「Hiragino Sans」という種類を使っており、全ての値に対応していますが、フォントの種類によって反映される数値に違いがあります。
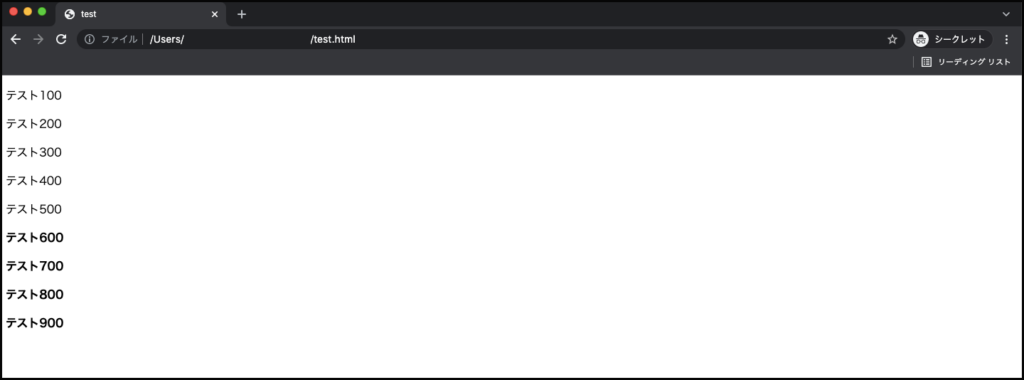
たとえば、上記のコードに指定されている文字の種類を「sans-serif」に変えて実行すると次のように表示されます。

太さの変化が500以前の文字と600以降の文字だけなので「sans-serif」では2種類の太さしか対応していないことがわかります。
文字の太さを値で指定する
font-weightに指定できる値は次の通りです。
- normal(regular):標準の太さ
- bold:文字を太くする
- lighter:親要素より文字が細くなる
- bolder:親要素より文字が太くなる
normalとboldの使い方
normalはregularと表現されることもあり、通常フォントの初期値として使用されています。
normalとboldのサンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.test1{
font-weight:normal;
}
.test2{
font-weight:bold;
}
</style>
</head>
<body>
<p class="test1">テスト</p>
<p class="test2">テスト</p>
</body>
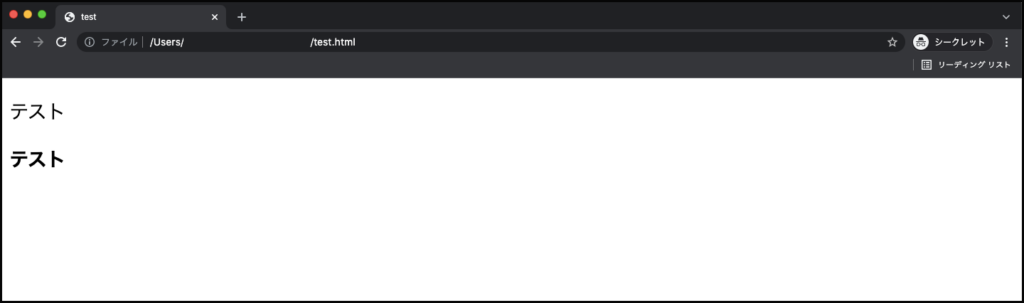
</html>実行結果

上部の文字には、font-weight:normal;を指定しているため文字の太さは変わりませんが、下部の文字はboldを指定しているので文字が太くなっていますね。
lighterとbolderの使い方
lighterとbolderの太さは親要素に指定されているfont-weightの値によって決まります。
例えば、親要素にfont-weight:500;が指定されている場合、子要素にlighterを指定すると文字の太さは500よりも一段階細い400が指定されます。
反対に、bolderを指定すると500よりも一段階太い600が指定されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body{
font-family: "Hiragino Sans";
}
.parent{
font-weight: bold;
}
.test1{
font-weight:lighter;
}
.test2{
font-weight:bolder;
}
</style>
</head>
<body>
<p class="parent">
<span class="test1">テスト1</span><br>
<span class="test2">テスト2</span>
</p>
</body>
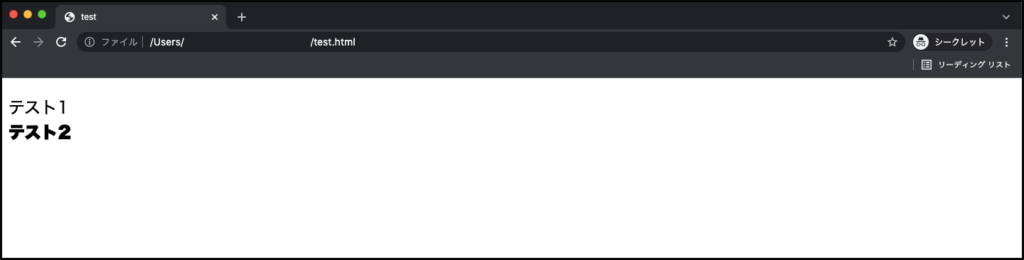
</html>実行結果

まとめ
今回は、CSSのfont-weightを使って文字の太さを調節する方法について解説しましたが、いかがでしたでしょうか?
font-weightを使うことで文字の太さを変えることができ、数字で指定する方法と値で指定する方法の2種類あります。
また、フォントの種類によって利用できる値が違うので、font-weightを指定したあとはちゃんと反映されているか確認しましょう。
font-weightを使いこなすことで、読者にとって読みやすい記事になるので、ぜひ参考にしてみてくださいね!