【CSS】上下左右の文字間隔を調整する方法を詳しく解説!

プログラミング学習や、Web制作をしている時に「作ったHTMLページの文章がなんか見づらい…」と思ったことはありませんか?
それは、「文字間隔の狭さ」が原因かもしれません。
そこで今回は、CSSでHTMLテキストの文字間隔を調整する方法を解説します!
この記事を読んでわかる内容は以下の通りです。
- letter-spacingプロパティの特徴と使い方
- line-heightプロパティの特徴と使い方
- 文字間隔を調整する理由
文字間隔を調整するのはCSSで簡単にできます。
おすすめの値も紹介しますので、「HTML文章の文字間隔を広く(狭く)したい!」という方は、ぜひ最後まで見てくださいね。
CSSで文字間隔を広げる・狭くする方法とは?
HTML文章の文字間隔とは、上下左右の幅のことで、縦(行間)と横幅(文字間隔)を調整することが可能です。
文字間隔を調整する時には、CSSの以下2つのプロパティを使用します。
- letter-spacingプロパティ
- line-heightプロパティ
では、それぞれの特徴と使い方について詳しく見ていきましょう。
letter-spacingで左右の文字間隔を調整する
letter-spacingは、左右の文字間隔を調整することができるプロパティです。
隣同士の文字と文字の間隔を数値で指定することができるので、一文そのものが窮屈そうな時に調整しましょう。
letter-spacingの値は「em」で指定しよう!
paddingやmarginなど、余白の調整をする時には、主に「px」を使用することが多いでしょう。
しかし、文字間隔を「px」で指定すると、デバイスの大きさによって幅が異なって表示されてしまいます。
letter-spacingは、決まった数値で指定する「px」ではなく、相対的な比率で指定できる「em」がおすすめです。
「em」は、文字の高さを表している単位で、以下のように考えることができます。
1em=文字の高さ 0.1em=文字の高さの1/10の大きさ 0.5em=文字の高さの1/2の大きさ
「em」は、値が大きいほど広く、小さいほど狭くなるのが特徴。
マイナスで指定すると、文字間隔を詰めることができます。
letter-spacingは、bodyに指定するのが一般的です。
0.05~0.1emぐらいがおすすめの値!
letter-spacingの値は、「0.05~0.1emぐらい」がおすすめ。
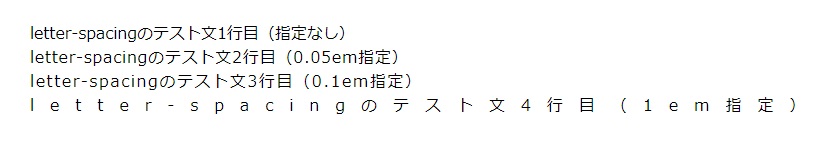
実際、どのように表示されるのか「指定なし」「0.05em」「0.1em」「1em」でそれぞれ比べてみましょう。
<!-- HTMLコード -->
<p class="normal">letter-spacingのテスト文1行目(指定なし)</p>
<p class="no2">letter-spacingのテスト文2行目(0.05em指定)</p>
<p class="no3">letter-spacingのテスト文3行目(0.1em指定)</p>
<p class="no4">letter-spacingのテスト文4行目(1em指定)</p>/* CSSコード */
.no2 {
letter-spacing: 0.05em;
}
.no3 {
letter-spacing: 0.1em;
}
.no4 {
letter-spacing: 1em;
}▼ブラウザ表示▼

自動で文字間隔を詰めてくれる「カーニング」も登場している!
「いちいちletter-spacingで文字間隔を調整するのは面倒…」という方にピッタリの「カーニング」というプロパティも登場しています。
カーニングとは、自動で文字間を詰めてくれるプロパティのことで、以下の指定をするだけで実装できます。
font-feature-settings: "palt"ただし、ブラウザや、使用しているフォントの種類によっては効かない場合もあるので注意しましょう。
また、中には「字が詰まりすぎていて読みづらい」という方もいる可能性があるので、カーニングが絶対!というわけではありません。
自身のWebサイトに合っているか、他のブラウザでも適応されているかなど、検証してから使用しましょう。
line-heightで上下の文字間隔(行間)を調整する
line-heightは、文章の1行自体の高さを指定することができるプロパティです。
1行の高さを指定することで、行間を調整することができるという訳です。
line-heightの値は「単位なし」で指定しよう!
line-heightは、以下のように様々な単位で指定することができます。
- px
- em
- %
- 単位なし
「px」での指定は、決まった数値で指定できますが、フォントサイズに応じて一つずつ指定し直さなければなりません。
一方、「em」「%」「単位なし」での指定は、文字のサイズに応じて自動で行の高さを調整してくれます。
ただし、「em」や「%」は、計算された行の高さが、親要素と子要素で同じになってしまうので注意が必要です。
例えば、文字のサイズが親要素30px、子要素15pxの場合、文字のサイズに関わらず、どちらも同じ行の高さが適用されてしまうということになります。
このような理由から、最もおすすめなのが「単位なし」で数値のみでの指定する方法という訳です。
「単位なし」の指定も、値が大きいほど広く、小さいほど狭くなるのが特徴。
「行の高さ=文字の高さ」になるので、上下の余白は必要ない!という場合は1で指定しましょう。
line-heightは、pタグに指定するのが一般的です。
1.5~2.0ぐらいがおすすめの値!
line-heightの値は、「1.5~2.0ぐらい」がおすすめ。
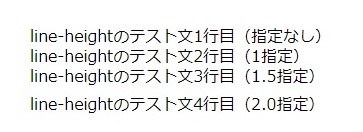
実際、どのように表示されるのか「指定なし」「1」「1.5」「2.0」でそれぞれ比べてみましょう。
<!-- HTMLコード -->
<p class="normal">line-heightのテスト文1行目(指定なし)</p>
<p class="no2">line-heightのテスト文2行目(1指定)</p>
<p class="no3">line-heightのテスト文3行目(1.5指定)</p>
<p class="no4">line-heightのテスト文4行目(2.0指定)</p>
/* CSSコード */
.no2 {
line-height: 1;
}
.no3 {
line-height: 1.5;
}
.no4 {
line-height: 2.0;
}▼ブラウザ表示▼

上下中央にテキストを配置させたい場合などにも使ったりする
line-heightプロパティを使用して、要素内に配置したテキストを上下中央に配置させることも可能です。
以下のように、要素の大きさと同様の値を指定することで上下中央に配置させることができます。
<!-- HTMLコード -->
<div class="box">
<p>line-heightで要素を上下中央し配置する</p>
</div>/* CSSコード */
.box {
width: 500px;
height: 300px;
background: #ccc;
}
p {
color: #fff;
line-height: 300px;
text-align: center;
}▼ブラウザ表示▼

ただし、テキストが1行の時にしか使えないので注意が必要。
2行の場合に使用すると、レイアウトが崩れる原因になるので、line-height以外で指定しましょう。
そもそもWebサイトで文字間隔を調整するのはなぜか?
そもそもなぜWebサイトで文字間隔を調整する必要があるのでしょうか?
「人間の集中力は8秒しか持続しない」という有名なデータがあります。
短い集中時間で、文字がみっちり詰め込まれた文章を目にすると、ユーザーが一瞬のうちに離脱してしまう可能性が高まります。
特に日本語は、漢字を使用するため「難しそう」「固い」といったイメージが強く、それが密集していると、さらに読みづらくなってしまうということです。
文字の間隔が適切に空いていることで、ゆとりのある印象を与え、ユーザーが読みやすい文章になります。
ただし、間隔が広すぎると、文章を読むのが面倒になってしまうので、狭すぎず広すぎない適切な文字間隔を設定することが大切です。
ベストな文字間隔に調整して、ユーザービリティの高いWebサイトを制作しよう!
今回は、CSSの2つのプロパティを使用して上下左右の文字間隔を調整する方法を解説しました。
以下は、この記事のまとめです。
- letter-spacingは0.05~0.1emで指定するのがおすすめ
- line-heightは1.5~2.0で指定するのがおすすめ
- 文字間隔の調整はユーザービリティを高めるために必須
文字間隔の調整は、ユーザーの離脱率を下げるためにも必要です。
letter-spacingとline-heightプロパティを使用して、狭すぎず広すぎないユーザーが見やすい適切な文字間隔を指定しましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!