改行で連続brはNG!?HTMLで正しい空白行を入れる方法を解説

「HTMLで空白行を複数入れたい」と思った時、brタグだけで改行していませんか?
一行だけならまだしも、複数行の改行をbrタグで行うとなると、面倒ですし、意図しない場所で改行されてしまうこともありますよね?
そこで今回は、HTMLで空白行を入れる正しい方法について解説します。
この記事を読んでわかる内容は以下の通りです。
- HTMLで改行・段落・空白行(余白)を作る正しい方法
- brの連続使用がNGな理由
- 意図しない空白行ができる原因と対処法
brタグの連続使用はNGなのか?
空白行を作るには他にどのような方法があるのか?
などの疑問も解決できる内容になっているので、最後までぜひ見てくださいね。
HTMLで空白行を入れる3つの方法
HTMLで空白行を入力する方法は、大きく分けて以下の3つ。
- brタグを使用する
- pタグを使用する
- CSSで余白を調整する
では、それぞれの方法について詳しく解説していきます。
1.brタグを使用する
brタグは、HTMLで空白行を入力する上で、最も多く利用されている方法ではないでしょうか。
<br>と記述するだけで一行分の改行を行うことができるので、プログラミング初心者でも簡単に空白行を作ることができます。
brは、break(改行)の略で、テキストだけでなく画像も改行させることができます。
brを使用して空白行を作るとどのようになるのか、以下のコードで見てみましょう。
<!-- HTMLコード -->
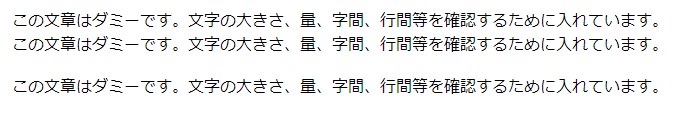
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br><br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>▼ブラウザ表示▼

brタグが一つのカ所は次の行に改行され、brタグが2つのカ所は、改行と1行分の空白行が追加されていることがわかります。
2.pタグを使用する
pタグで文章を区切ることにより、改行することが可能です。
空白行は、空のpタグを記述することで作成することができます。
<!-- HTMLコード -->
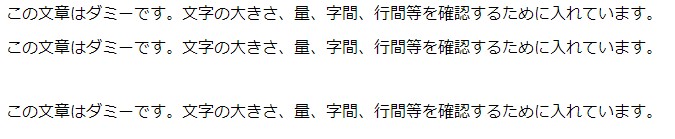
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>▼ブラウザ表示▼
pタグには段落という意味があるので、改行や空白行を作成するために、以下にように使用するのはあまりよくありません。
<!-- HTMLコード -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p></p>
<p></p>
<p></p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>/* CSSコード */
p {
margin: 5px 0;
}▼ブラウザ表示▼

改行したいからではなく、一つの文章のまとまり(段落)を区切る時に使用しましょう。
3.CSSで余白を調整する
pタグで指定した文章は、CSSで余白を調整することができます。
また、pタグだけでなく、h1~h6などの見出しタグや画像など様々なテキストや要素の余白を調整することも可能です。
装飾目的の余白は、CSSでスタイリングすることが推奨されています。
一行文の空白や改行であればbrタグやpタグで問題ありませんが、連続で使用しなければならないほど大きな余白は、CSSで調整しましょう。
CSSで余白を調整する方法は、主に以下の2つです。
- marginで調整する方法
- line-heightで調整する方法
また、おまけで現在は非推奨の方法も紹介します。
marginで調整する方法
marginは、要素の一番外側にある余白のことで、要素の中心にあるcontentと要素を囲うborderの間に存在しています。
marginや要素に備わっている余白の概念については、以下の記事で詳しく解説されています。
【今更聞けない!】ボックスモデルとは?HTMLのボックス概念から使い方まで徹底解説
文章の間隔を余白で調整することができるので、指定したい広さの空白行を作ることができます。
<!-- HTMLコード -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>/* CSSコード */
p {
margin-bottom: 50px;
}▼ブラウザ表示▼

上記は、各pタグの下に広めの余白を指定している例です。
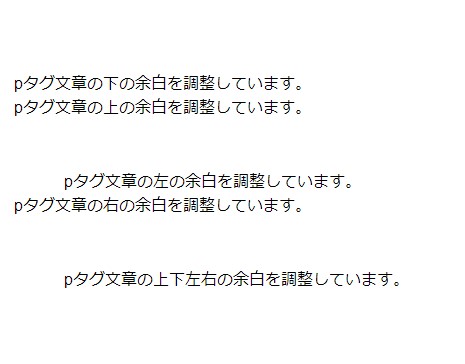
marginは、以下のように上下左右の余白も調整することができます。
<!-- HTMLコード -->
<p class="top">pタグ文章の下の余白を調整しています。</p>
<p class="bottom">pタグ文章の上の余白を調整しています。</p>
<p class="left">pタグ文章の左の余白を調整しています。</p>
<p class="right">pタグ文章の右の余白を調整しています。</p>
<p class="all">pタグ文章の上下左右の余白を調整しています。</p>/* CSSコード */
.top {
margin-top: 50px;
}
.bottom {
margin-bottom: 50px;
}
.left {
margin-left: 50px;
}
.right {
margin-right: 50px;
}
.all {
margin: 50px;
}▼ブラウザ表示▼

line-heightで調整する方法
line-heightは、pタグ内の行間を調整することができるプロパティです。
marginで余白を調整するには、改行や空白行を作る度にpタグで区切る必要があります。
しかし、line-heightは、pタグ内のテキストの行間を調整できるので、改行のためにpタグで区切る必要がありません。
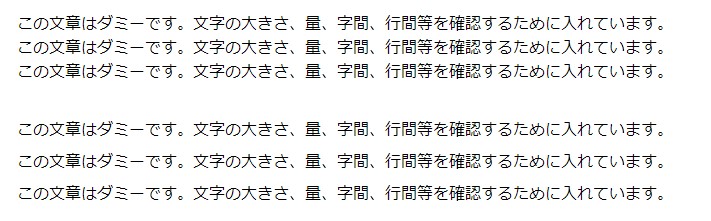
<!-- HTMLコード -->
<p class="normal">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p class="wide">この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>/* CSSコード */
p {
margin-top: 30px;
}
.normal {
line-height: 1.5;
}
.wide {
line-height: 2.0;
}▼ブラウザ表示▼

また、1行のテキストに限りますが、要素内に配置したテキストを上下左右に配置する場合に利用することも可能です。
line-heightについてさらに詳しく知りたい方は、以下の記事が参考になります。
【CSS初心者】上下左右の文字間隔を調整する方法&おすすめの値を解説!
こちらでは、おすすめの値も紹介しているので、指定する値に迷った時の参考にもなります。
おまけ:white-spaceでpreを指定する方法(非推奨)
white-spaceは、改行をそのまま表示させることができるプロパティです。
改行だけでなく、タブや半角スペースも表示させることが可能で、使用するには以下のようにpreを指定します。
<!-- HTMLコード -->
<p> この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>/* CSSコード */
p {
white-space: pre;
}▼ブラウザ表示▼

しかし、現在は非推奨なので、line-heightやmarginで調整しましょう。
brの連続使用は文法上NG!
「空白行も改行していることには変わりないから、brタグで空白行を作ればいいのでは?」と思われる方も多いでしょう。
しかし、複数のbrタグを使用して空白行を作る方法は非推奨とされています。
そもそもbrタグは、改行を行うための属性であり、余白(空白行)を作るためのものではありません。
また、現在は余白などの装飾目的の実装はCSSで行うことが推奨されています。
同じ意味で、pタグの連続使用も非推奨です。
そのため、以下のようにbrタグとpタグの連続使用は行わないようにしましょう。
<!-- HTMLコード -->
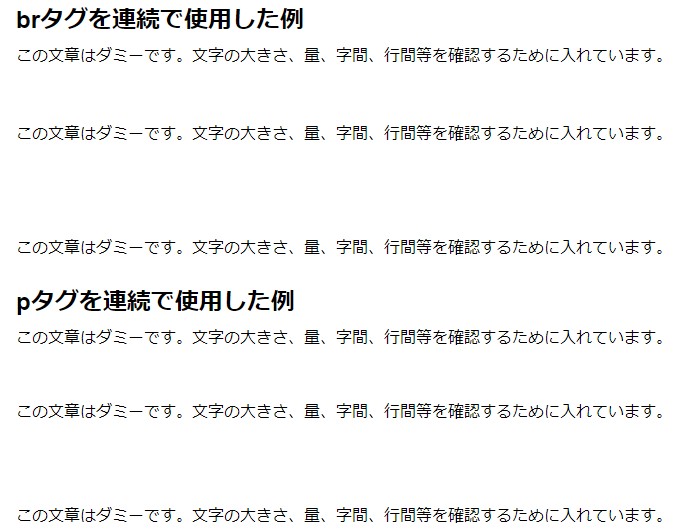
<h2>brタグを連続で使用した例</h2>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br><br><br><br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。<br><br><br><br><br><br>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<h2>pタグを連続で使用した例</h2>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>▼ブラウザ表示▼

段落として区切りたい場合にはpタグを使用し、空白行を作りたい時はCSSで調整しましょう。
ただし、住所や俳句などは、同じpタグ内で改行して記述しないと意味が変わってしまうもので、例外としてbrタグの連続使用も可能です。
謎の空白行を削除する方法
意図しないカ所で「謎の空白行ができている…」という場合もあるでしょう。
自分では設定してい余白ができてしまうのは、以下のような原因が考えられます。
- 全角スペースを入力している
- デフォルトスタイルシートの設定をしていない
では、それぞれ詳しく解説していきます。
1.全角スペースを削除する
意図しない空白行の原因の一つとして、知らない間に「全角スペースを入力している」ということが考えられます。
いつの間にか入力されていた全角スペースは、それを1つの何かと捉えられ、スペースを作られてしまいます。
改行の前後や、タグの間などに全角スペースを入力していた場合、スペースだけでなく空白行が生まれてしまうので注意しましょう。
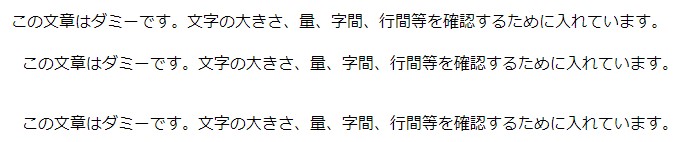
<!-- HTMLコード -->
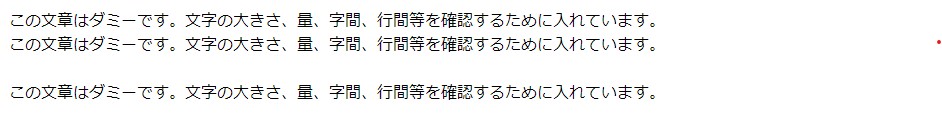
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<!--←ここに全角スペースがあります -->
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>▼ブラウザ表示▼

全角スペースは、テキストエディタの設定や、ブラウザの検証ツール(デベロッパーツール)で確認することができます。
不要な全角スペースを見つけたら、削除して空白行が消えるかどうか確認しましょう。
2.デフォルトスタイルシートの余白をリセットする
デフォルトスタイルシートとは、ブラウザに最初から設定されているスタイルのこと。
ulタグには「margin-left:40px」、liタグには「displey:list-item」などが予め設定されています。
デフォルトで、どのタグにどのスタイルが設定されているのか確認した上でCSSを設定するのは大変なので、最初に余白をリセットしておくのが一般的です。
/* CSSコード */
* {
margin: 0;
padding: 0;
}上記のようにmarginとpaddingの余白をリセットしています。
「*(アスタリスク)」は、全部のセレクタに適用する記号で、スタイルシート全てにおいての設定を行う時に便利です。
HTMLの改行・段落・空白行それぞれ合わせて適切な調整をしよう!
今回は、改行や空白行を正しい作り方を解説しました。
以下はこの記事のまとめです。
- 文章内の改行はbrタグで行う(連続使用はNG)
- 段落はpタグで分ける
- 空白行などの余白はCSSで調整する
- 謎の空白行は全角スペースやデフォルトスタイルシートが原因
非推奨の方法を使用すると、意図しないカ所で改行されたり、レスポンシブデザインで表示が崩れたりとトラブルの元になってしまいます。
不適切なマークアップはSEOにも影響してくるので、文章内での改行なのか、段落で区切るところなのか、ただの余白なのかで使い分けて正しい方法で記述しましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!