【CSSプロパティ】実はペナルティになるかも!?display: noneの使い方と注意点を徹底解説

displayプロパティとは
displayプロパティは要素の表示に関する設定を行うときに使用します。例えば今回の表題である「none」にすると表示されなくなりますし、「flex」を指定すると、要素を横並びにすることができます。
このように様々な表示に関する設定ができるdisplayプロパティですが、この記事では「display: none;」について解説していきます。レスポンシブデザインを作るうえでも重要なプロパティとなりますので、是非最後までご覧ください。
display noneの使い方
display(表示)none(ない)という意味でHTML要素に対して、CSSで「display:none;」を指定すると非表示になります。実際にコードを書いてみましょう。
コードの書き方
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>signal</title>
</head>
<body>
<section class="flex-box">
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
<div id="box3" class="box"></div>
</section>
</body>
</html>styles.css
@charset "UTF-8";
.flex-box{
width: 400px;
height: 100px;
padding: 25px 10px;
display: flex;
border-radius: 10px;
margin: 20px;
background-color: lightgray;
}
.box {
width: 100px;
height: 100px;
margin: 0 20px;
border: solid 2px black;
border-radius: 50%;
}
#box1 {
background-color: blue;
}
#box2 {
background-color:yellow;
}
#box3 {
background-color: red;
}信号機のような要素が出てきたかと思います。この赤丸を「display: none;」を使って非表示にしていきます。

CSSファイルのid=box3を以下のコードに変更してみてください。赤丸が非表示になったのがわかります。
#box3 {
background-color: red;
display: none;
}
レスポンシブデザインで使える
レスポンシブデザインとは、閲覧ユーザーの画面サイズに合わせてページレイアウトを最適化するデザインのことを指します。
display noneを使うことでPCでは表示したくない要素、スマホのみ表示したい要素を指定することができ、ユーザビリティの高いサイトを作成することができます。
先ほどのstyles.cssを以下のように変更してください。
@charset "UTF-8";
.flex-box{
width: 400px;
height: 100px;
padding: 25px 10px;
display: flex;
border-radius: 10px;
margin: 20px;
background-color: lightgray;
}
.box {
width: 100px;
height: 100px;
margin: 0 20px;
border: solid 2px black;
border-radius: 50%;
}
#box1 {
background-color: blue;
}
#box2 {
background-color:yellow;
}
#box3 {
background-color: red;
}
@media screen and (max-width:768px) {
#box3 {
display: none;
}
}これでスクリーンサイズが768px以下の時のみ、赤丸を非表示にすることができます。@media screenのmax-widthをmin-widthに変更すると768px以上の時は非表示にするといった設定もできます。この仕組みを覚えることで、ハンバーガーメニューの表示/非表示が自由自在にできるようになるので、是非試してみてください。
display noneの注意点
スクリーンサイズによる表示、非表示として使う分には何も問題ありませんが、間違った使い方をすると、ペナルティを受ける場合があります。
ガイドライン違反になる可能性
どのスクリーンサイズでも表示されない要素が多数ある場合、Googleのウェブマスター向けガイドラインへ違反に当たる可能性があります。なぜなら検索結果でのランキング操作をするための隠しテキスト、隠しリンクとみなされてしまうからです。
非表示されている要素評価が低くなる
デフォルトの状態で非表示になっている要素は低く評価される恐れがあります。ただし、低評価になる可能性があるのは、PC表示の時のみですので、基本的に全ての要素を表示しておき、スクリーンサイズによって非表示要素を増やすといった運用が良いでしょう。ただ、先ほどのハンバーガーメニュー等モバイルのみ表示させたい要素はどうしてもPC非表示にせざるを得ません。
しかし今後モバイルファーストインデックスに変わっていくはずなので、PCページの評価はあまり気にしなくてもよいでしょう。
visibilityとの違い
要素を消すことができる類似プロパティとして「visibility」があります。
visibilityプロパティは文書のレイアウトを変更することなく、要素を表示したり非表示にしたりします。要するに見た目のみ変化を与えるということです。
| display: none; | 要素が取得できなくなり、表示もされない |
| visibility: hidden; | 要素は残っているが、表示はされない |
では実際にコードを書いてどのように違いがあるのか確認にしてみましょう。
styles.css
@charset "UTF-8";
.flex-box{
width: 450px;
height: 100px;
padding: 25px 10px;
/* display: flex; */
border-radius: 10px;
margin: 20px;
background-color: lightgray;
}
.box {
width: 100px;
height: 100px;
margin: 0 20px;
border: solid 2px black;
border-radius: 50%;
float: left;
}
#box1 {
background-color: blue;
}
#box2 {
background-color:yellow;
visibility: hidden;
/* display: none; */
}
#box3 {
background-color: red;
clear: right;
}
@media screen and (max-width:768px) {
#box3 {
display: none;
}
}display flexを使って要素を横並びにしていましたが、floatプロパティに変更しています。理由は見た目のみ消えた場合と要素が消えた場合の変化がわかりやすいためです。変更部分はマーカーを引いていますが、そのままコピーしていただいても問題ありません。
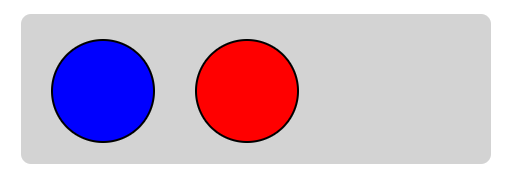
display: none;の場合

黄丸要素が消えて赤丸が移動しています。これは要素自体が消えてしまい、赤丸が左に移動しています。
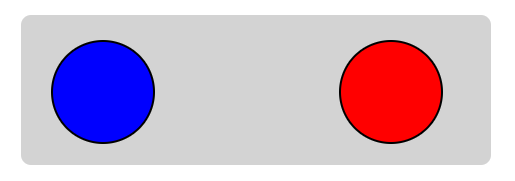
visibility: hiddenの場合

要素は残っているので、赤丸が左に移動していません。このことから見た目のみ消えているのがわかります。
- display: none; は要素ごと存在を消す
- visibility: hidden; は要素の存在はそのままに、見た目を消す
まとめ
要素の非表示を設定できるCSSプロパティ「display none」と類似プロパティである「visibility hidden」を紹介しました。両者の違いと特性についての理解が深まり、疑問解消に貢献できたのなら幸いです。
簡単に要素の表示・非表示が設定でき、レスポンシブデザインを作る上でも重要なプロパティですが、SEO的なことを理解せずに使っていると、思わぬところでペナルティを受けてしまう恐れがあります。
ユーザービリティはもちろん大事ですが、内部的な評価も気にすることで、よりよいウェブサイトが作れるようになります。






















