オンラインでHTMLやCSSのコーディングができる「CodePen」の紹介

HTMLを作成して表示のテストをしようとすると、エディタとブラウザが必要になります。
ちょっとHTMLやCSSを試したい時、オンラインのエディタですぐ確認できたら便利ですね。
今回は、Webブラウザ上で簡単にHTMLを作成して動作確認ができるサイト「CodePen」を紹介します。
「CodePen」とは
「CodePen」は、Webブラウザ上でHTML、CSS、JavaScriptのコードを書いてそのまま実行できるWebサービスです。
無料で会員登録をしなくてもコードの確認ができますが、会員登録すると記載したコードを保存できるだけでなく、他のユーザーへの公開やブログへの埋め込みも可能です。
「CodePen」を使ってみよう
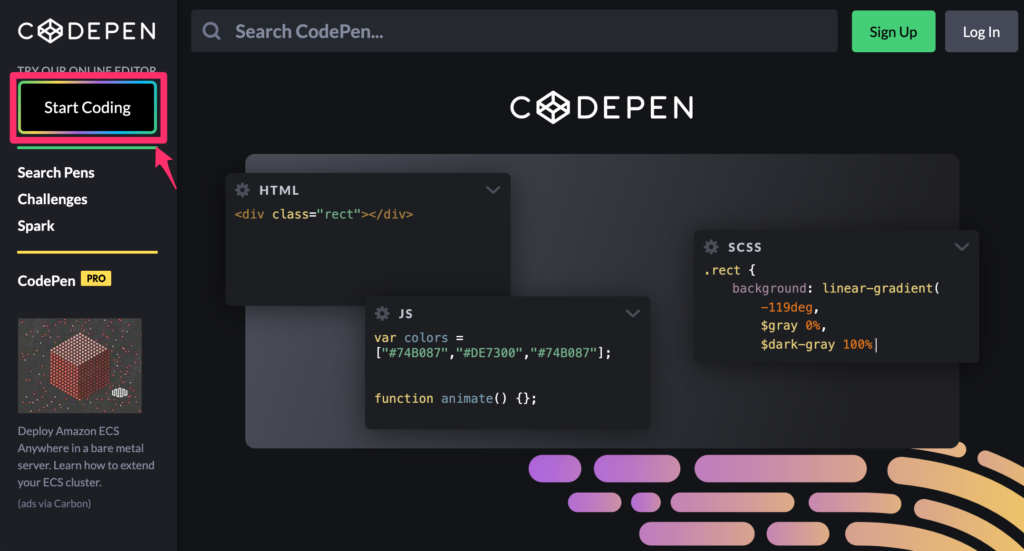
まず、CodePenのサイトへアクセスします。
(1)右上の「Start Coding」を選択してください。

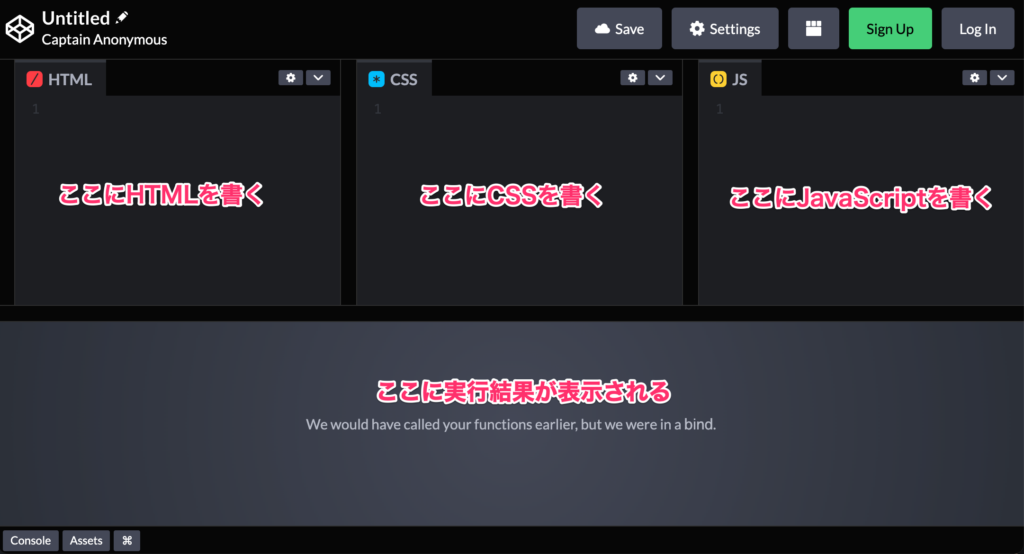
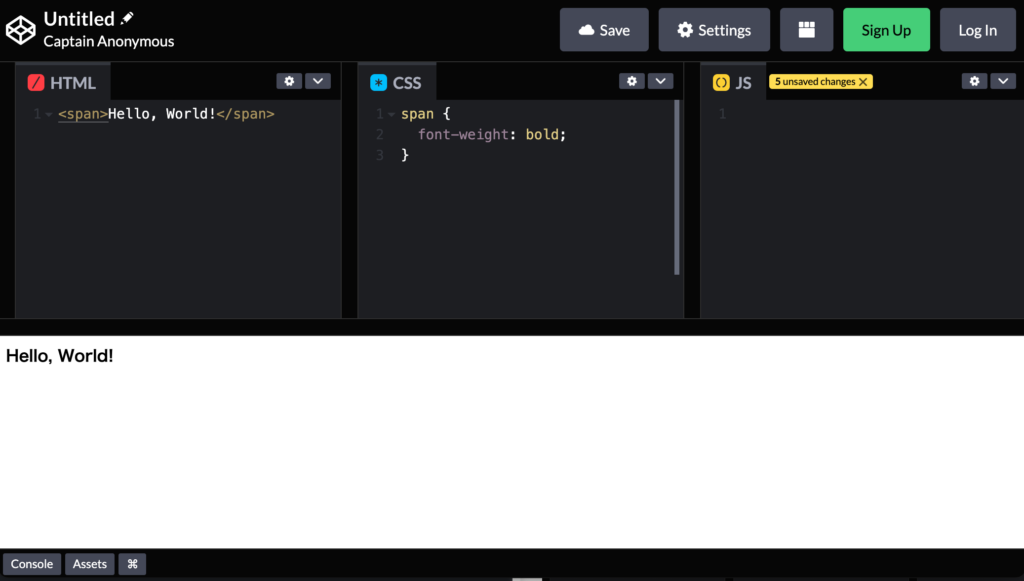
(2)HTML、CSS、JavaScriptを記述するスペースが表示されるので、テストしたいコードを入力してください。

(3)入力すると、自動でページがリロードされて再実行されます。
サンプルでは、HTMLで「Hello,World!」と記述し、CSSで太字設定をしています。
下段の白色の部分に実行結果が表示されているのがわかります。

高度な使い方
HTMLやCSSだけではなく、例えば「jQueryで画面操作を実装したい」というようなこともあるかもしれません。
そんな時「CodePen」ではjQueryをはじめとする主要なJavaScriptライブラリを読み込んで使うことができます。
その手順を説明したいと思います。
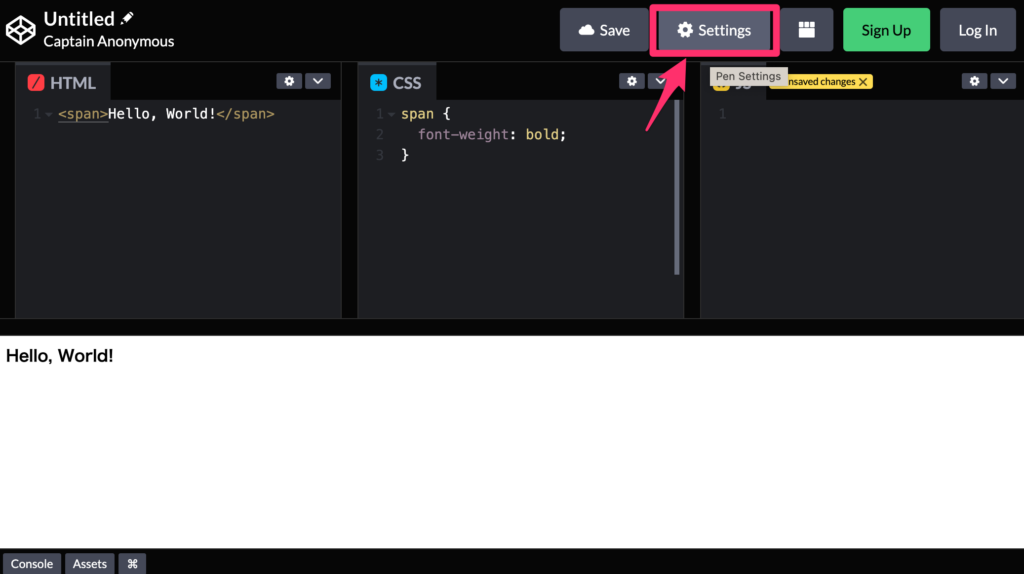
(1)画面上部の「Settings」を選択してください。

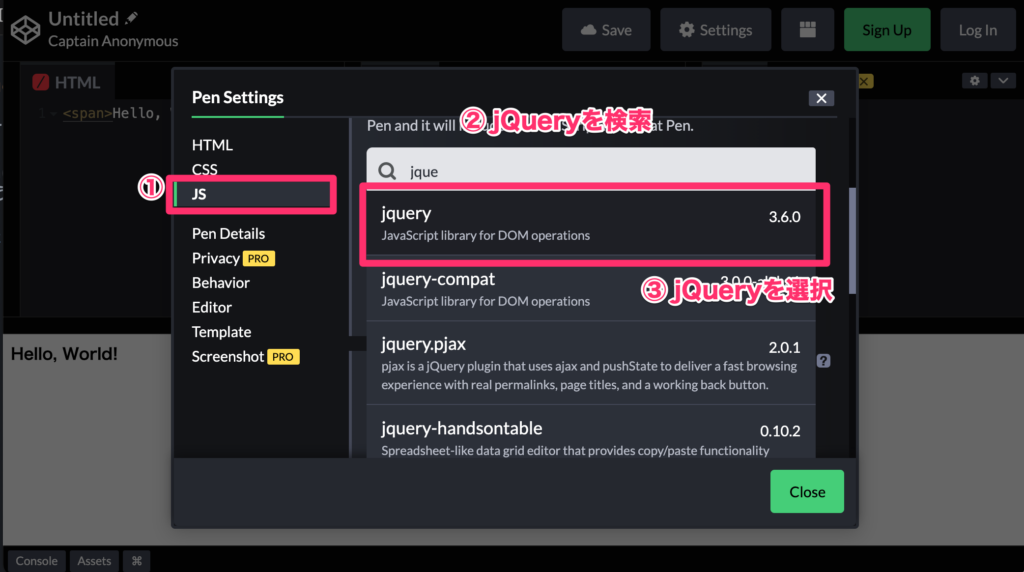
(2)設定ウィンドウが開きますので、「JS」を選択し、検索ウィンドウを使ってライブラリ(今回は「jQuery」) を検索します。
検索結果から「jquery」を選択してください。

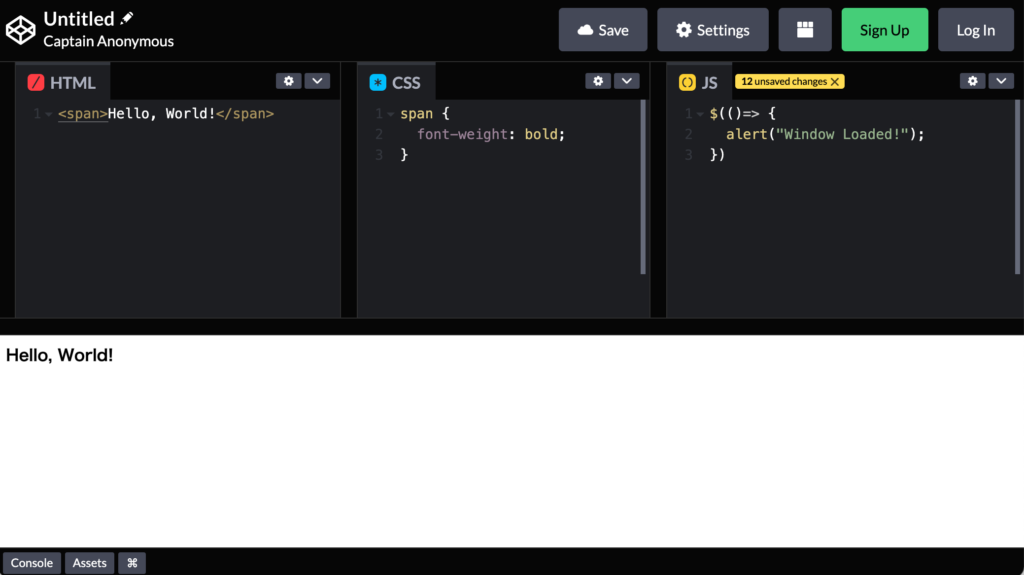
(3)ライブラリが読み込まれ、 jQuery を使うことができるようになりました。

まとめ
オンラインでHTMLやCSS、JavaScriptのコーディングができるサイト「CodePen」を紹介しました。
- 無料、ユーザー登録せずに気軽に使うことができる
- 環境構築不要でHTMLやCSSを確認できる
- jQueryなど主要なJavaScriptライブラリを読み込んで使うことができる
特にHTMLやCSSの勉強をしている方には手軽に使うことができるオンラインエディタですので、是非活用してみてください。