CSSのbox-shadowで影を追加する方法とおすすめジェネレーターを紹介

「CSSのbox-shadowで下だけに影を追加する方法について知りたい」
「box-shadowの使い方がよく分からない」
上記のような疑問や悩みを抱えている方もいるのではないでしょうか?
box-shadowは指定する値が多いので使い方に迷うこともありますよね。
今回WEBCAMP MEDIAでは、CSSのbox-shadowで影を追加する方法の解説とおすすめジェネレーターを紹介します。
- box-shadowとは
- box-shadowの使い方
- おすすめのbox-shadowジェネレーター
以上の項目について解説します。
この記事を読むと、CSSのbox-shadowプロパティで影を作る方法が理解できます。
また、プログラミング初心者でも簡単に影を作れるbox-shadowジェネレーターも紹介するので、ぜひチェックしてみてくださいね!
CSSのbox-shadowとは
box-shadowは、指定したHTML要素の周辺にシャドウ効果(影)を追加できるCSSプロパティです。
box-shadowで影を作ると、要素が立体的に見えるようになり躍動感が生まれます。
たとえば、aタグで作ったボタンに影を追加して立体感を出すことでよりボタンらしくなり、ユーザーのクリック率アップの可能性もあります。
box-shadowの使い方をサンプルコードで解説
box-shadowは、下記のように決められた場所に特定の値を指定することで、さまざまな影を作ることができます。
box-shadow: 影の向き(左右) 影の向き(上下) ぼかしの度合い 影の広がり 色 内側に影を指定;影の向きやぼかし具合、影の広がりはピクセル(px)単位で指定します。また、影を追加する位置は整数(+)と負数(-)で指定します。
- 上下の影を指定する場合:整数(+)で要素の下、負数(-)で要素の上に影が表示される。
- 左右の影を指定する場合:整数(+)で要素の右、負数(-)で要素の左に影が表示される。
実際の利用方法を例に使い方について解説していきます。
ボックスの下だけに影を追加する
HTML要素の下だけにグレー色の影を2px追加する方法について解説します。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: 0 2px 1px grey;
}2つ目の値に整数の2を指定してボックスの下に2pxの影を作っています。また、1pxのぼかしを追加することでボックス全体の輪郭を表示します。
box-shadowだけだと、ボックスの輪郭が見えず2pxの一本線表示される外観になるので、box-shadowのぼかしや広がりを追加してボックスの輪郭を作ることがポイントです。
実行結果

box-shadowに色を追加する
box-shadowで指定する値の5つ目にカラーコードを入力すると、影の色を指定できます。
影のサイズやぼかしを加えないときは、値の位置を繰り上げて入力することも可能です。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: 2px 2px 1px skyblue;
border:1px solid;
}上記コードでは、右横と下に2pxの影を追加し、1pxのぼかしを加えています。
広がりは指定していないので、4つ目の値にskyblueというカラーコードを入力して影の色を指定できます。
実行結果

内側に影を追加する
ボックスの内側に影を追加するには、box-shadowの値にinsetを追加します。
insetはbox-shadowに指定する値の最後尾に指定します。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: -2px -2px 0 1px grey inset;
border:1px solid;
}実行結果

影にぼかしを追加する
box-shadowにぼかしを追加すると影がぼやけるので、実際の影に近いデザインを実現できます。
ぼかしを追加するときは、box-shadowに指定する値の3つ目に入力します。実際の使い方をサンプルコードを用いて見ていきましょう。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: 2px 2px 5px 0 grey;
border:1px solid;
}上記コードでは、右と下の外側に各2pxずつ影を指定し、ぼかしを5px指定しています。
ぼかしのピクセルを大きくするほど影が薄くぼやけます。
実行結果

影の広がりを調節する
box-shadowに指定する4番目の値は、数字を入力することで影のサイズを縮小したり拡大したりできます。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: 2px 2px 5px 2px grey;
border:1px solid;
}実行結果

サンプルコードでは2pxの広がりを設定しています。サイズを大きくしすぎると影に見えなくなるので注意しましょう。
HTML要素で作ったボックスやボタンに立体感を出したいときにおすすめです。
複数の影を追加する
box-shadowの値をカンマ「,」で区切ることで複数の影を指定できます。ボックスの内側と外側に影を追加したいときに最適な方法です。
サンプルコード
HTML
<body>
<div class="box"></div>
</body>CSS
.box{
height:100px;
width:100px;
box-shadow: -2px -2px 0 1px grey inset,2px 2px 0 1px skyblue;
border:1px solid;
}実行結果

サンプルコードでは外と中に影を表示しましたが、カンマをさらに追加して影の数を増やすことも可能です。
簡単にbox-shadowを追加できるおすすめジェネレーター
「box-shadowで影を追加したいけれど、値の数が多くて望んだ通りの影が作れない」
このような方におすすめなのがbox-shadowジェネレーターです。
box-shadowジェネレーターとは、box-shadowのデザインを数字やレンジバーで指定して、プレビュー画面で外観を確認できるツールです。
box-shadowジェネレーターに影のサイズや色を入力するだけで、CSSコードに自動変換されるのでコピペするだけで利用できます。
初心者でも使いやすいbox-shadowジェネレーターを2つ紹介します。
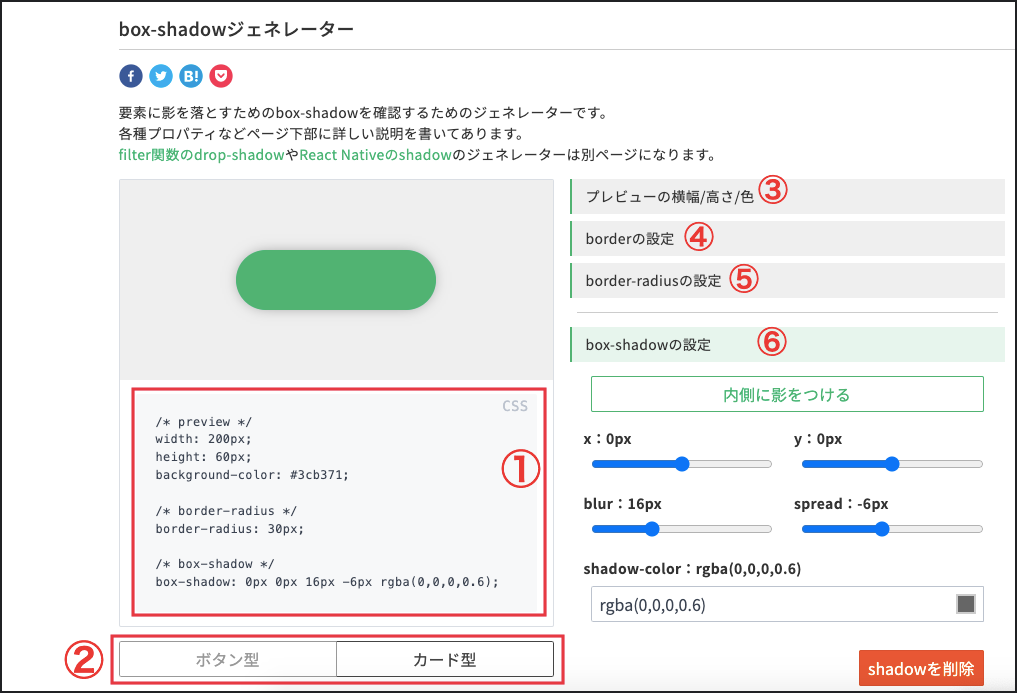
【bad-company】box-shadowジェネレーター
bad-companyが開発しているbox-shadowジェネレーターで、box-shadow以外にも要素の形やサイズも変更できます。

https://www.bad-company.jp/box-shadow
①ジェネレーターで作った影をコピペで追加できるCSSが表示される
②box-shadowの状態をチェックするボックスのタイプ
③ボックスのサイズと色の変更
④ボックスのborderを設定
⑤border-radiusを設定
⑥box-shadowの内容を設定
このように、box-shadowの設定やレイアウトの設定をレンジバーや数値を入力することで、画面左上にあるプレビュー画面からチェックできます。
チェックした後はCSSをコピペするだけで利用できるので、プログラミング初心者でも簡単にbox-shadowを実装できます。
ボタン型とカード型も選べるので、影だけでなく要素のレイアウトを作成できるのも魅力のひとつです。
要素のレイアウトから影までジェネレーターで簡単に作りたい方におすすめのツールです。
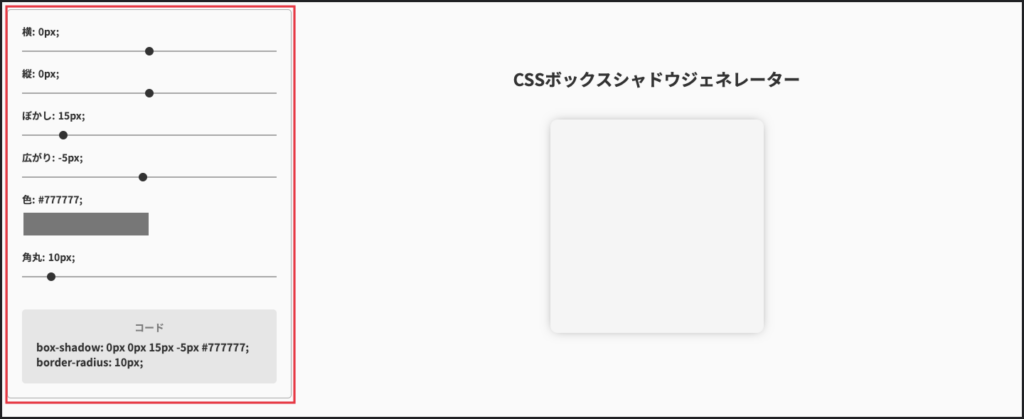
CSSボックスシャドウジェネレーター
CSSボックスシャドウジェネレーターは、影のサイズやぼかし、色設定などをレンジバーで設定できるツールです。
レンジバーで直接動かして影がどのように表示されるか確認できます。シンプルな作りのジェネレーターなので操作しやすい点もおすすめです。

https://hiroyuki-n.github.io/boxShadow_generator/
ジェネレーターで作った影は、画面左下にある「コード」という欄に自動生成されるのでコピペして利用できます。
まとめ
今回は、CSSのbox-shadowで影を追加する方法の解説と、おすすめジェネレーターを紹介しましたが、いかがでしたか?
box-shadowを使うと要素に影を追加できるので、指定した要素に立体感が生まれてデザイン性が高くなります。
box-shadowでうまく影を作れない方は、box-shadowを簡単に作れるbox-shadowジェネレーターを使うとよいでしょう。
ぜひ参考にしてみてくださいね。