HTML要素の1番目や2番目をCSSで指定する方法とは?first-childプロパティの使い方を解説

Webサイト制作や、プログラミングの学習をしていて、
「複数のHTML要素から1番目(2番目)だけを指定したい」
と思ったことはありませんか?
「class名やid名をいちいちつけるのは面倒」
という方もいるでしょう。
そこで今回は、first-childプロパティを使って、1番目や2番目をCSSで指定する方法を解説します!
この記事を読んでわかる内容は以下の通りです。
- 「:first-child」プロパティの基礎知識や使い方
- 番号で指定できる疑似クラスの種類と使い方
- first-childプロパティが効かない時の原因と対処法
「first-childを指定したのにCSSが反映されない」というトラブルの解決方法も解説しますので、ぜひ最後までみてくださいね。
CSSの疑似クラス「:first-child」とは?
CSSで、1番目や2番目の要素を指定するには、疑似クラスの「:first-child」を使用します。
:first-childは、基本的に以下のように使用します。
セレクタ:first-child {
/* プロパティ:値; */
}セレクタの後ろに「:(コロン)」をつけて指定します。
「:」をつけなければ、first-childを指定することができないので注意しましょう。
そもそも疑似クラスとは?
疑似クラスとは、特定の条件で要素を絞り込むことができる指定方法で、セレクタに任意のキーワードを指定することができます。
マウスホバーした時のCSSを記述できる「::hover」などが代表的で、よく利用されています。
他には、「:active」「:checked」などが有名です。
「::after」や「::before」など、似ている記述もありますが、「:(コロン)」が2つついているタイプは、疑似クラスではなく「疑似要素」。
同じような記述でも、使用方法が異なるので「:」の数には注意しましょう。
first-childプロパティの使い方
では、実際に、疑似クラスのfirst-childプロパティを使って、1番目や2番目のHTML要素を指定してみましょう!
指定するセレクタ別に、記述方法を解説していきます。
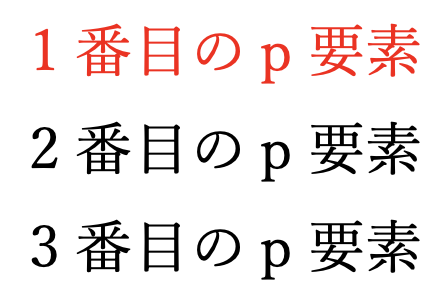
pタグに指定する場合
<!-- HTMLコード -->
<div class="first-child">
<p>1番目のp要素</p>
<p>2番目のp要素</p>
<p>3番目のp要素</p>
</div>/* CSSコード */
p:first-child {
color: red;
}▼ブラウザ表示▼

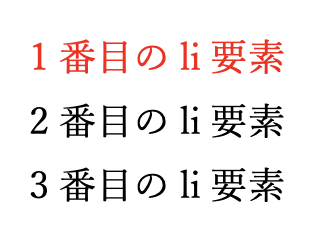
liタグに指定する場合
<!-- HTMLコード -->
<ul>
<li>1番目のli要素</li>
<li>2番目のli要素</li>
<li>3番目のli要素</li>
</ul>/* CSSコード */
ul li:first-child {
color: red;
}▼ブラウザ表示▼

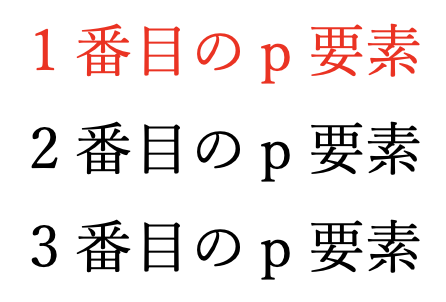
class名に使用することもできる
<!-- HTMLコード -->
<div class="first-child">
<p class="txt">1番目のp要素</p>
<p class="txt">2番目のp要素</p>
<p class="txt">3番目のp要素</p>
</div>/* CSSコード */
.first-child .txt:first-child {
color: red;
▼ブラウザ表示▼

番号で指定できる疑似クラスは他にも
first-childプロパティ以外にも、番号で指定できる疑似クラスが複数存在しています。
番号で指定できる疑似クラスのタイプは、大きく分けて以下の2つ。
- 他の子要素もカウントするタイプ
- 指定した子要素のみカウントするタイプ
「〇番目を指定する」というのはどれも同じですが、指定した子要素以外の子要素も含めるのか含めないのかで、指定できる内容が異なります。
では、それぞれのタイプの特徴と、各疑似クラスの使い方を見ていきましょう。
他の子要素もカウントするタイプ
他の子要素もカウントする疑似クラスは、以下の4つ。
- :first-child
- :last-child
- :nth-child( )
- :nth-last-child( )
この4つのタイプは、指定した要素が無い場合には、適応されません。
つまり、divタグ内にある1番目のpタグを指定したのに、1番目にh1タグが記述されていた場合には、CSSが適応されないということです。
では、それぞれの使い方とどのように表示されるのか、詳しく見ていきましょう。
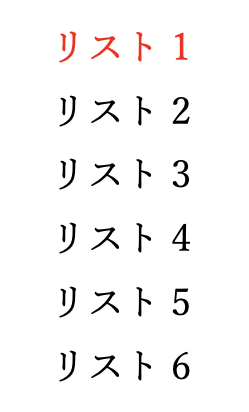
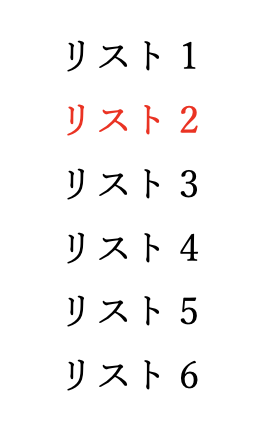
:first-child
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<p>リスト4</p>
<li>リスト5</li>
<li>リスト6</li>
</ul>/* CSSコード */
ul li:first-child {
color: red;
}▼ブラウザ表示▼

:last-child
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<li>リスト5</li>
<p>リスト6</p>
</ul>/* CSSコード */
ul li:last-child {
color: red;
}▼ブラウザ表示▼

:nth-child( )
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<p>リスト5</p>
<li>リスト6</li>
</ul>/* CSSコード */
ul li:nth-child(2) {
color: red;
}▼ブラウザ表示▼

:nth-last-child( )
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<li>リスト5</li>
<p>リスト6</p>
</ul>/* CSSコード */
ul li:nth-last-child(1) {
color: red;
}▼ブラウザ表示▼

指定した子要素のみカウントするタイプ
指定した子要素のみカウントする疑似クラスは、以下の4つ。
- :first-of-type
- :last-of-type
- :nth-of-type( )
- :nth-last-of-type( )
この4つのタイプは、最初の子要素が指定した子要素でない場合もCSSが適応されます。
つまり、指定したpタグがh1タグの次にあっても、pタグとしては1番目とみなされるという訳です。
では、それぞれどのように反映されるのか紹介していきます。
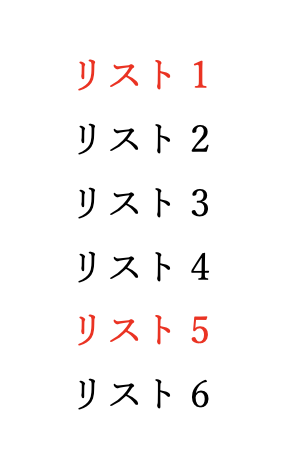
:first-of-type
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<p>リスト4</p>
<li>リスト5</li>
<li>リスト6</li>
</ul>/* CSSコード */
ul li:first-of-type {
color: red;
}▼ブラウザ表示▼

:last-of-type
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<li>リスト5</li>
<p>リスト6</p>
</ul>/* CSSコード */
ul li:last-of-type {
color: red;
}▼ブラウザ表示▼

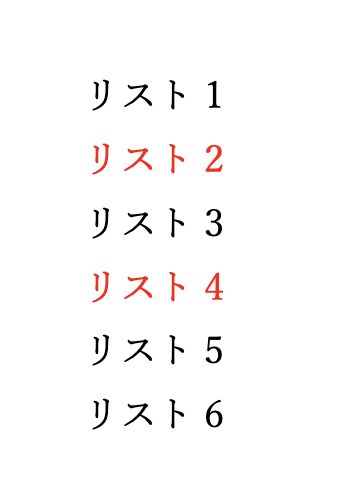
:nth-of-type( )
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<p>リスト5</p>
<li>リスト6</li>
</ul>/* CSSコード */
ul li:nth-of-type(2) {
color: red;
}▼ブラウザ表示▼

:nth-last-of-type( )
<!-- HTMLコード -->
<ul class="list1">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul class="list2">
<li>リスト4</li>
<li>リスト5</li>
<p>リスト6</p>
</ul>/* CSSコード */
ul li:nth-last-of-type(2) {
color: red;
}▼ブラウザ表示▼

first-childが効かない時の原因と対処法
first-childプロパティなど、番号で指定できる疑似クラスが効かない場合には、以下のような原因が考えられます。
- first-childのルールを勘違いしている
- 「:(コロン)」を2つ付けている
では、それぞれ詳しく見ていきましょう。
1.first-childのルールを勘違いしている
以下のように、指定したい子要素の前に違う子要素がある場合には、疑似クラスが適応されません。
first-childプロパティは、「他の子要素も含めてカウントする」疑似クラスなので、最初に指定した子要素が無い場合には、反映されないようになっているのです。
HTMLを修正するか、指定方法を「指定した子要素のみカウントする」first-of-typeプロパティに変えることで適応させることができます。
3.「:(コロン)」を2つ付けている
「:(コロン)」の数を間違えていることも想定されます。
first-childなどプロパティは「疑似クラス」と呼ばれるもので、「:」が2つ付いてしまうと「::after」などの「疑似要素」になってしまいます。
「:」の付け忘れや、数の間違いには注意しましょう。
first-childなどの疑似クラスを利用してCSSの指定を簡単に
今回は、first-childなどの疑似クラスを使って、1番目・2番目の要素を指定する方法を解説しました!
以下は、この記事のまとめです。
- 「:first-child」は1・2番目の要素を指定できる疑似クラス
- 疑似クラスのタイプは「指定した子要素のみか」「他の子要素も含むか」の2つ
- 半角スペースの付け忘れ、基本的なルール、「:」の数に注意しよう
class名やid名が思いつかない時や、pやliなどのセレクタをそのまま指定したい時には、first-childプロパティなどの疑似クラスが便利です。
番号で指定できる疑似クラスを使いこなして、もっと簡単にCSSを記述できるようになりましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























