CSSのborder-radiusで実現!画像や枠線を角丸にする方法

「Webページで角丸のボックスを作りたいが、どのように作ればいいのかわからない」
「CSSでHTML要素を角丸にする方法について知りたい」
上記のような疑問を抱えている方もいるのではないでしょうか?
Webページに表示するボックスに丸みを加えることで柔らかい印象になり、画像を編集することなく利用できます。
今回WEBCAMP MEDIAでは、CSSのborder-radiusで画像や枠線を角丸にする方法について解説します。
- border-radiusについて
- border-radiusで角丸にする方法
- border-radiusを簡単に追加するツール
以上の項目について解説します
この記事を読むことで、border-radiusの使い方を理解し、画像や枠線に丸みを加えることができるようになります。
また、簡単にCSSで角丸を追加するツールの紹介もしているので、気になる方はぜひチェックしてみてくださいね!
CSSのborder-radiusとは
border-radiusはCSSプロパティの一種で、HTML要素の角に丸みを加えることができます。
たとえば、aタグで作ったボタンにborder-radiusを使うことで角が丸くなり、よりボタンらしくなります。
ほかにも、画像や枠線も角丸にしたり要素の一部分だけ反映させることも可能。Web制作現場でもよく使うCSSなので、この記事をきっかけに覚えておくことがおすすめです。
border-radiusの使い方
CSSのborder-radiusは下記のように3つの入力方法があります。
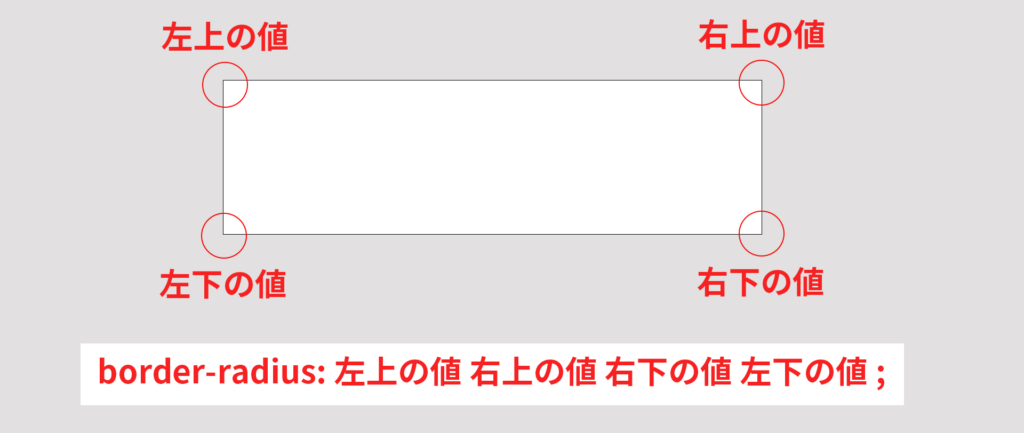
border-radius:要素の左上 要素の右上 要素の右下 要素の左下;/*4つの値で指定する方法*/
border-radius:要素の左上と右下 要素の右上と左下;/*2つの値で指定する方法*/
border-radius:4つの角度を一度に指定;/*1つの値で指定する方法*/上記のように、値の数と入力場所によってどこを角丸にするのか決められています。
4つの値を使って指定することで、要素の上だけ角丸にしたりと一部分だけ変化させることが可能です。

border-radiusの値に数字をpxや%単位で入力することで、角の丸みを調節します。
また、各角の丸みを個別に指定したいときは、下記のプロパティの利用がおすすめです。
border-top-left-radius: 左上の値;
border-top-right-radius: 右上の値;
border-bottom-right-radius: 右下の値;
border-bottom-left-radius: 左下の値;CSSのborder-radiusでさまざまな要素を角丸にする方法
border-radiusの使い方を踏まえて、枠線や画像などさまざまな要素を角丸にする方法について解説していきます。
サンプルコードも掲載しているので、コードを直接みたい初心者の方からコピペでサクッと利用したい上級者の方まで、ぜひ参考にしてみてくださいね。
要素の枠線を角丸にする
border-radiusで枠線を角丸にする方法について、pタグを例に解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
p{
border:2px solid;
padding:10px;
border-radius: 15px;
}
</style>
</head>
<body>
<p>テスト</p>
</body>
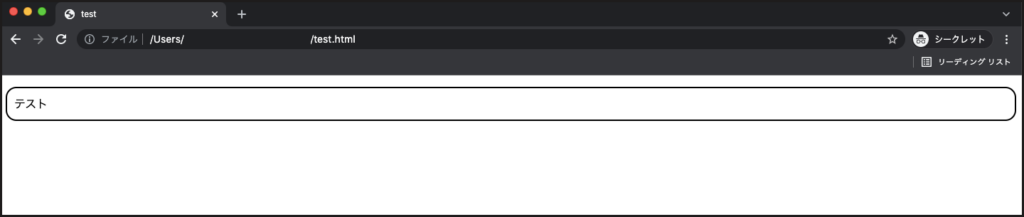
</html>「border-radius: 15px;」でpタグの角に15pxの丸みを加えています。
枠線を角丸にするときはborderプロパティで枠線が見えるようにしましょう。
実行結果

CSSで画像を角丸にする
画像の角を丸くしてWebページに掲載したいときに切り抜きツールを使うと、画像の枚数が増えるだけでなく修正するたびにツールを開く手間が生じます。
border-radiusを使うと、画像を加工することなくCSSだけで角丸にできます。画像に変化を加えないので1枚の画像で複数の角丸を追加できるのでおすすめです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.box img{
border-radius: 30px;
}
</style>
</head>
<body>
<div class="box">
<img src="pic/test.png" width="200" height="200">
</div>
</body>
</html>実行結果

また、border-radiusの値を50%にすると、角を綺麗な円形にできます。
.box img{
border-radius: 50%;
}実行結果
実行結果
HTML要素の一部を角丸にする
HTML要素の一部を角丸にする方法は、border-radiusに複数の値を指定する方法と各角の丸みを個別に指定する方法の二通りあります。
HTML要素の一部を角丸にする二通りの方法をサンプルコードで解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test1, .test2{
width: 200px;
border:1px solid;
padding:10px;
}
.test1{
border-top-left-radius: 20px;
}
.test2{
border-radius: 20px 20px 0 0;
}
</style>
</head>
<body>
<p class="test1">左上だけ角丸</p>
<p class="test2">上だけ角丸</p>
</body>
</html>「border-top-left-radius: 20px;」では左上の角だけ20pxの丸みを追加し「border-radius: 20px 20px 0 0;」は左右の上部だけ20pxの丸みを追加しています。
サンプルコードではpタグを例にしていますが、同じ方法で画像の一部も角丸にできるので試してみてくださいね!
超便利!おすすめのCSS丸角ジェネレーター3つ
CSS丸角ジェネレーターとは、角の丸みを視覚的に設定できるツールです。ジェネレーターで設定した角丸の内容は、CSSコードとして自動生成できるのでコピペするだけで角丸を追加できます。
CSS丸角ジェネレーターを使うと直接コードを入力する手間が省けるので、この記事をきっかけに覚えておくとよいでしょう。
CSS角丸-ジェネレーター | WEB道

WEB道がリリースしているCSS丸角ジェネレーターは、要素の4辺にある角とそれをさらに2分割した合計8点の丸みを指定できます。
「4点を設定する」と「8点を設定する」の2項目あるので、指定したい項目のラジオボタンをクリックして選択。各入力欄に数値を入れることで角丸を指定できます。
値を指定したあとは、画面下にある「ジェネレート」というボタンをクリックすると「生成したボックス」の下部にプレビュー表示されます。
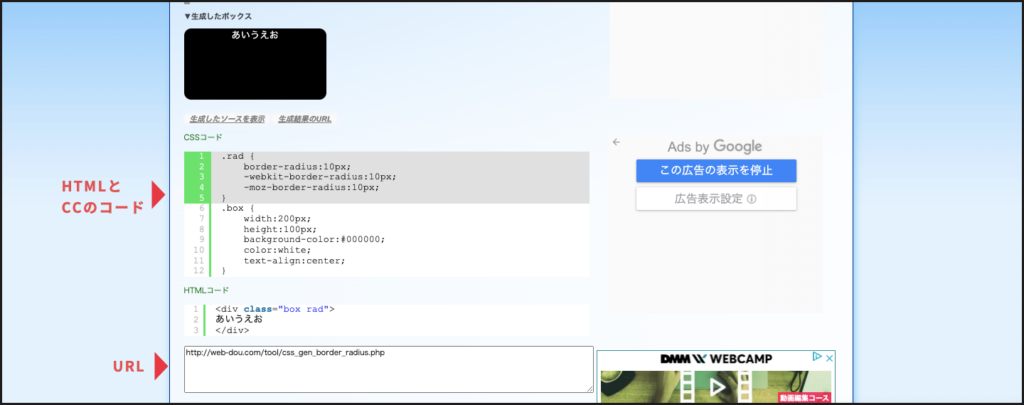
コードを生成するときは、プレビュー画面の下にある「生成したソースを表示」というリンクをクリックしましょう。すると、下記画像のようにHTMLとCSSのコードが表示されます。

また「生成結果のURL」リンクをクリックすると、角丸を指定した内容をURL形式で利用できます。
角の丸みを細かく設定したい方やURLを使ってほかの人と共有する機会のある方におすすめです。
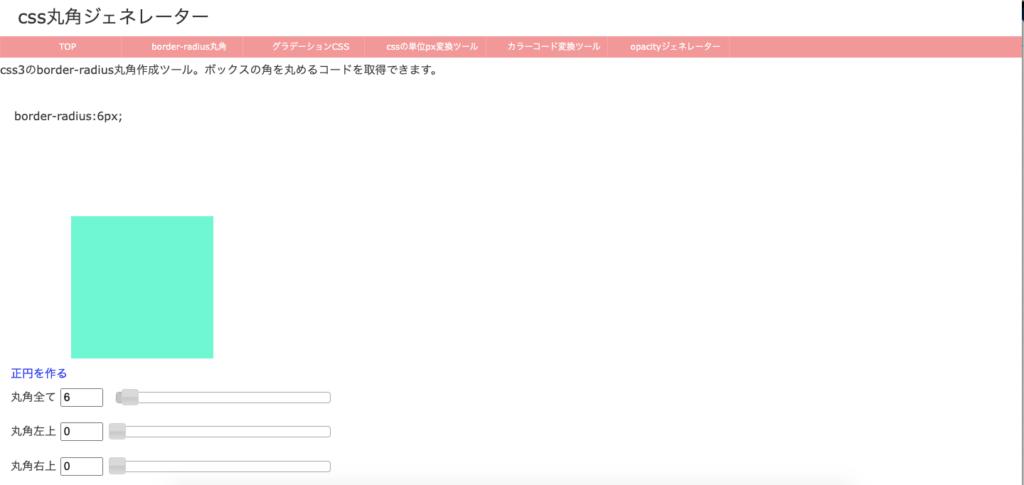
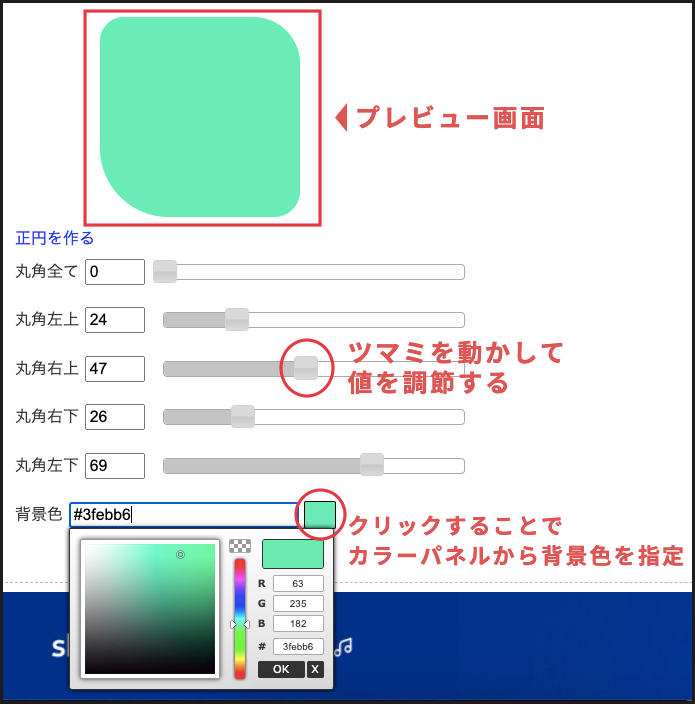
css丸角ジェネレーター

角の丸みをスライダー色のつまみを動かして、視覚的に調節できる角丸ジェネレーターです。
角丸だけでなく要素の背景色を選べるのも魅力のひとつ。プレビュー画面を見ながらツマミを動かして視覚的に調節したい方に適しています。

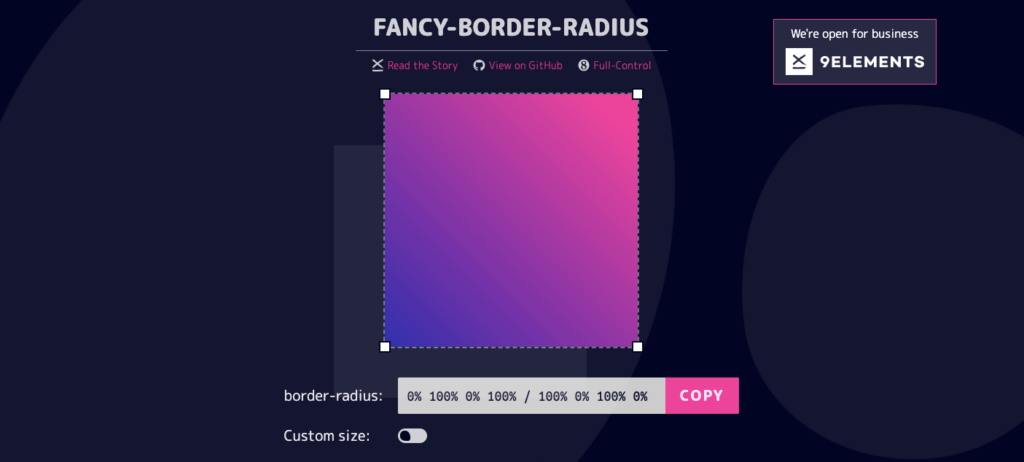
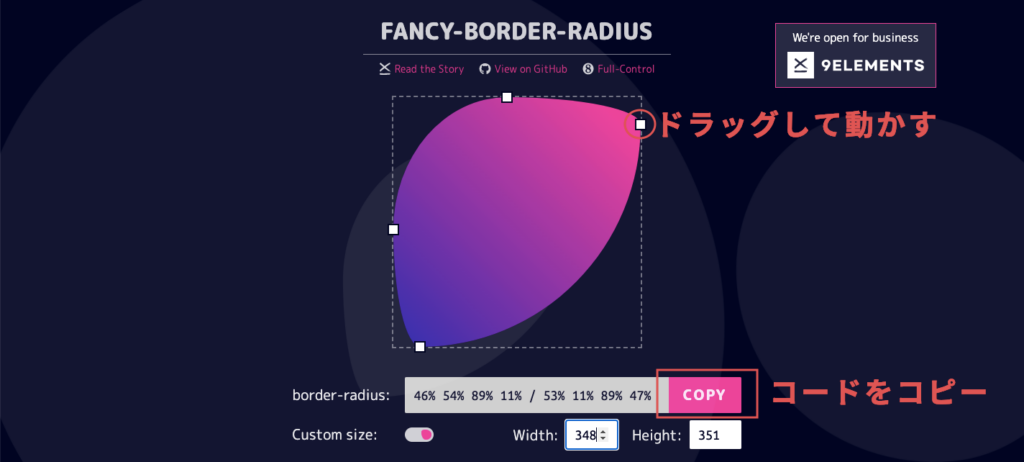
FANCY-BORDER-RADIUS

中心にある要素を四方の角からドラッグすることで丸みを加えるジェネレーター。ほかのジェネレーターと違って、下記のようにかなりユニークな形に角を丸くできるのが特徴です。

手入力して作ると手間がかかる形をスムーズに作れるので、border-radiusで要素の形に個性を加えたいときにおすすめです。
まとめ
今回は、CSSのborder-radiusで画像や枠線を角丸にする方法について解説しましたが、いかがでしたでしょうか?
border-radiusを使うことでHTML要素全体を角丸にしたり、一部分だけ角丸にすることも可能です。
また、CSS丸角ジェネレーターを使うとプレビュー画面で丸みを確認しながら角丸を調節できます。
ぜひ試してみてくださいね!