CSSをチェックするツールの使い方と初心者が遭遇するエラーを紹介

CSSを記述していると、思った通りのスタイルが適用されずに困る場面が頻繁に起こります。
スペルミスであったり、記号の変換ミスなどCSSが適用されない理由は様々です。
本記事では、CSSをチェックするツールと初心者がやりがちな記述ミスやエラーを解説します。
CSSをチェックするクセをつけておけば、ミスやエラーを減らし、効率よくコーディングができるようになります。
頻繁に起こり得るエラーや記述ミスについても詳しく解説していますので、最後までご覧ください。
CSSをチェックするツール3選
正しいCSSを記述できているかを確認するためには、Webツールを使う方法があります。
完成したCSSをコピーアンドペーストするだけで、記述ミスやエラーを発見できます。
今回紹介するCSSをチェックするWebツールは以下の2つになります。
- W3C CSS 検証サービス
- CSS LINT
簡単にチェックできるツールですので、Webサイトを完成させる前に上記のWebツールを使用して、CSSのチェックを実施してみてください。
W3C CSS 検証サービス
W3C CSS 検証サービスは、世界中のWeb制作のルールを定めているW3Cという非営利団体が運営しているCSSチェックツールです。
世界中のWebサイトのルールを定めている団体が運営しているので、安心かつ信頼できるCSSチェックツールといえます。

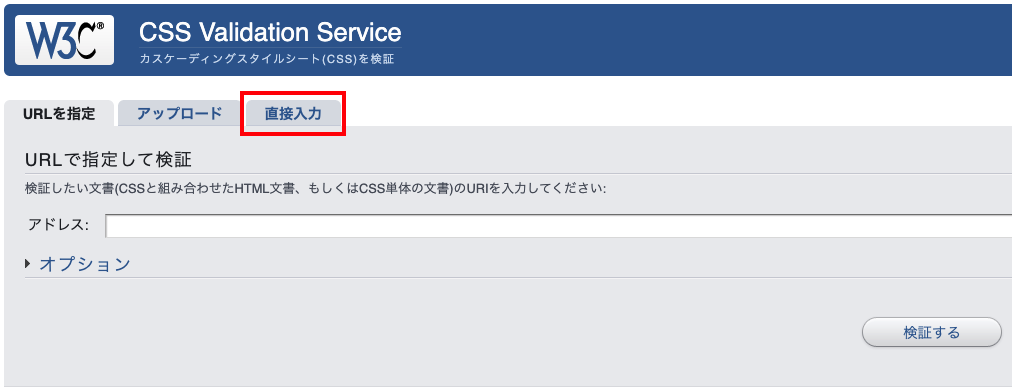
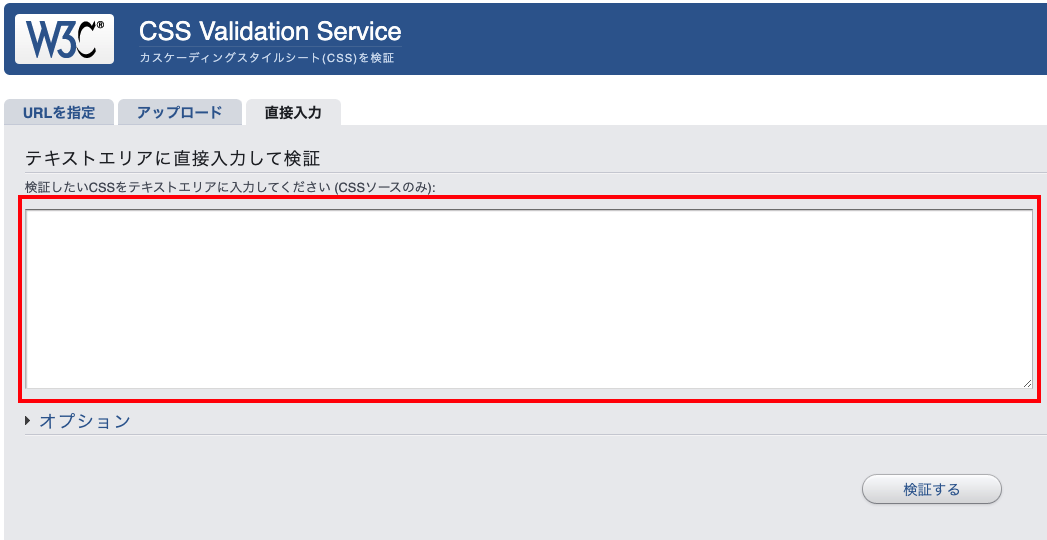
「W3C CSS 検証ツール」で検索すると、上記の画像のようにWebサイトが表示されます。
W3C CSS 検証ツールで、CSSをチェックする方法は3つあります。
- チェックしたいWebサイトのURLを打ち込む
- CSSファイルをアップロードする
- チェックしたいCSSを直接打ち込む
どの方法を利用しても、簡単にCSSをチェックできます。
今回は、初心者でも使いやすいCSSを直接打ち込む方法を紹介します。
チェックしたいCSSを直接入力する
まずは、W3C CSS 検証ツールのホーム画面の直接入力をクリックします。

CSSの入力欄が表示されるので、チェックしたいCSSをコピーアンドペーストします。

入力欄にチェックしたいCSSをコピーアンドペーストしたら、入力欄の右下にある「検証する」のボタンをクリックします。

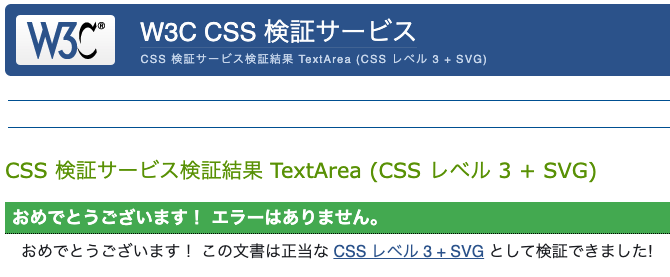
記述ミスやエラーがない場合には、以下の画像のようなページが表示されます。

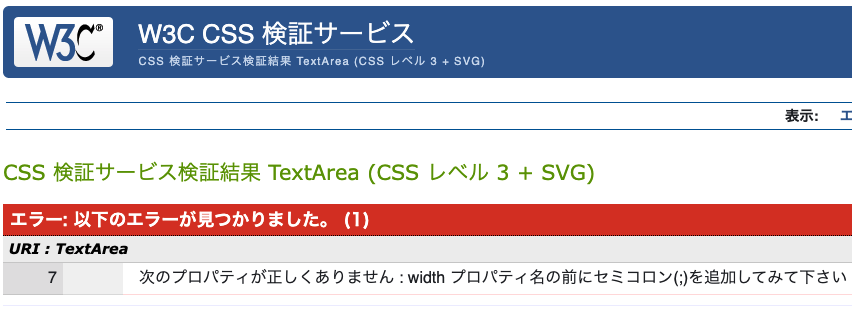
何かしらのエラーや記述ミスがある場合には、エラーの内容が表示されます。
今回は、セミコロンの入力忘れのコードで検証します。

上記の画像のように、エラーの内容が表示されるため、簡単にCSSの修正が可能です。
CSSをコピーアンドペーストするだけなので簡単にCSSをチェックできます。
W3CCSS検証ツールは、初心者にはおすすめのWebツールの一つです。
CSS LINT
「CSS LINT」は、CSSをコピーアンドペーストしてチェックするWebツールです。
海外のサイトになるため、英語表示ですが、Google翻訳などを駆使して使用できます。

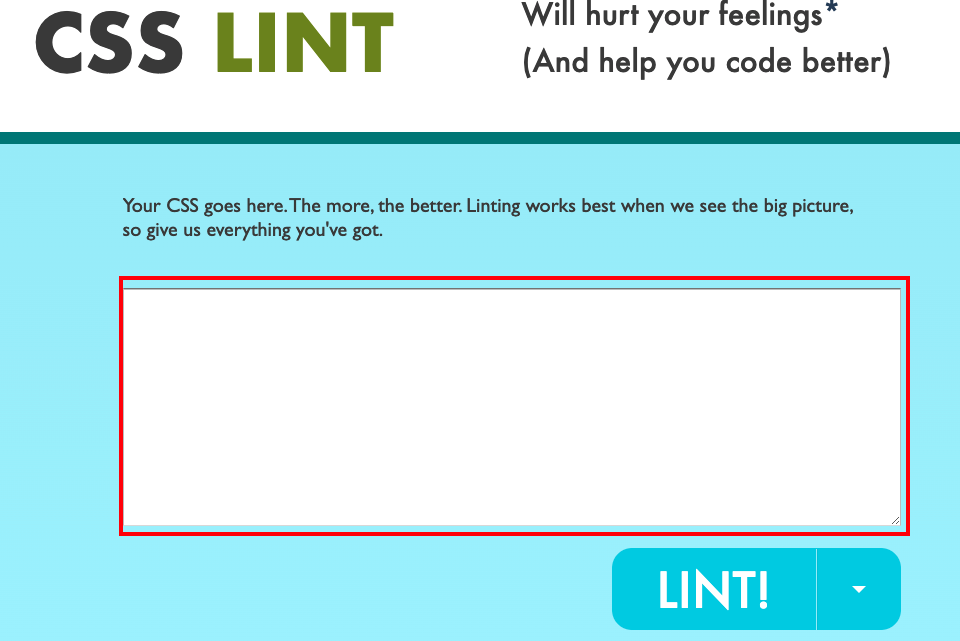
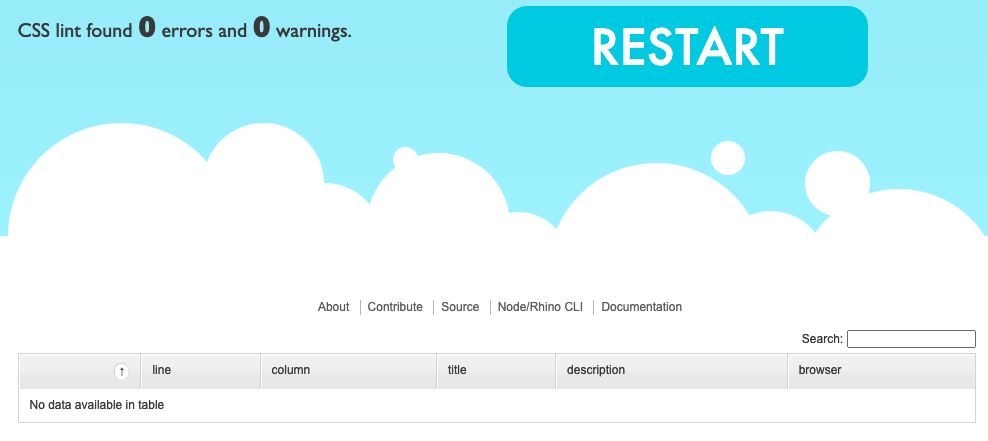
「CSS LINT」で検索すると上記画像のようなWebページが表示されます。
中央の白い入力欄にチェックしたいCSSをコピーアンドペーストして、右下のLINTボタンを押します。

チェックしたCSSにエラーや記述ミスがないと、左上に「CSS lint found 0 errors and 0 warnings.」と表示されます。

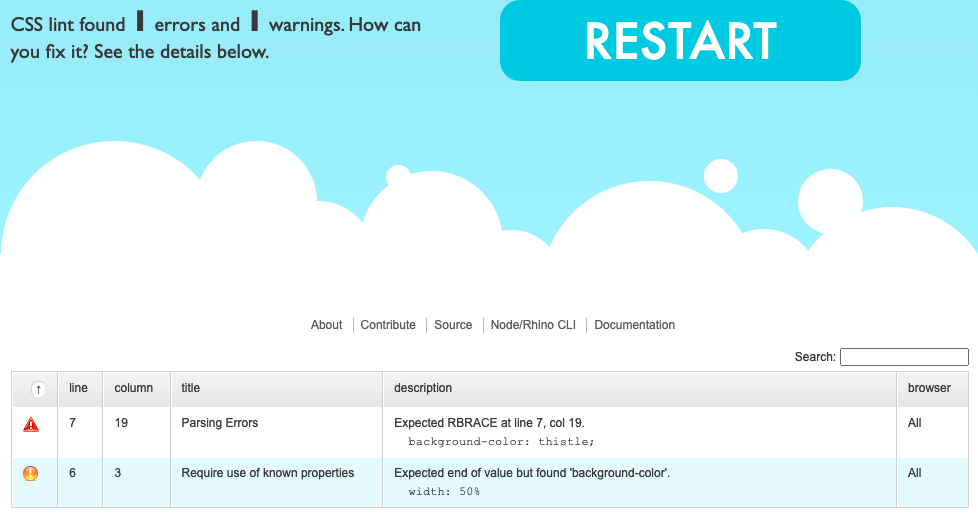
チェックしたCSSに何かしらのエラーがある場合には、上記のように左上にはエラーの数と注意するべき箇所の数が表示されます。
さらに、下の方にはエラーの細かい内容が表示されます。
CSS LINTはCSSを貼り付けるだけで簡単にCSSをチェックできます。
英語がわからなければ翻訳機能を駆使して、簡単に理解できるでしょう。
初心者がCSSでチェックすべき、よくある記述ミスを紹介
HTMLやCSSを学び始めた時には、CSSを記述していてもうまくスタイルが適用されない場面が頻繁に起こります。
CSSが適用されない理由として、記述ミスが挙げられます。
本記事では、特に初心者にありがちな記述ミスを5つ紹介します。
- 波括弧の入れ忘れや書きすぎ
- コロンとセミコロンの記述ミス
- 全角スペースを使っている
- コメントアウトの記述ミス
- クラスやidのスペルミス
上記の5つに気をつけてCSSを記述できれば、うまくスタイルを適用できるはずです。
それぞれの記述ミスに関して、簡単に紹介します。
カッコの入れ忘れ、書きすぎ
CSSは、要素やクラスのスタイルを記述する際には、波括弧で囲まなければなりません。
しかし、波括弧を閉じ忘れたり、波括弧の記述が多くなってしまうと、下に記述したスタイルが適用されません。
簡単なコード例を紹介します。
HTML
<div class="container">
<section class="menu">
<ul>
<li>CSS</li>
<li>HTML</li>
<li>JavaScript</li>
</ul>
</section>
</div>CSS
.container{
width: 300px;
background-color: slategray;
.menu{
width: 50%;
background-color: thistle;
}
ul{
color: blue;
}
li{
list-style: none;
}
上記のCSSでは、containerクラスの閉じる波括弧が記述されていないため、menuクラス以下のスタイルが適用されません。
CSS
.container{
width: 300px;
background-color: slategray;
}}
.menu{
width: 50%;
background-color: thistle;
}
ul{
color: blue;
}
li{
list-style: none;
}
上記コードのように、波括弧の記述が多すぎると、すぐ下にあるスタイルのみが無視されるようになります。
波括弧の閉じ忘れや書きすぎは頻繁に起こる記述ミスです。
しかし、エディタなどを活用できればエラーを忠告してくれるのでエディタは最初から使うように努力しましょう。
コロンとセミコロンの記述ミス
CSSは、プロパティごとにコロンで区切り、セミコロンで閉じるルールがあります。
しかし、このコロンとセミコロンの記述を忘れたり、コロンとセミコロンが混同してしまう記述ミスがよく起こります。
例えば、以下のコードには複数のコロンとセミコロンの記述ミスがあります。
CSS
.container{
width: 300px;
background-color: red:
}
.menu{
width; 50%;
background-color: thistle;
}
ul{
color; blue:
}
li{
list-style: none;
}コロンとセミコロンは混同しやすく、チェックもしにくいため初心者の頃にはよくある記述ミスの一つです。
エディタなどをうまく使えば回避できますので、頭の片隅に入れておいてください。
全角スペースを使っている
CSSファイル内では、全角スペースを使う場面はほぼありません。
しかし、HTMLと一緒にCSSを記述していると全角になってしまう場合があります。
CSS内で全角スペースを使うとプロパティを正しく認識しませんので、思ったとおりのスタイルを再現できません。
例えば、以下のコードがあります。
CSS
.container{
width: 300px;
background-color: red;
}
.menu{
width: 50%;
background-color: thistle;
}
ul{
color: blue;
}
li{
list-style: none;
}上記コードは、眺めただけではどこが全角になっているかわかりません。
全角スペースの有無をチェックする方法は、エディタでファイル内検索を使うと一瞬で見つけられます。
ファイル内検索に全角スペースのみを打ち込めば、全角スペースになっている部分を示してくれます。
コメントアウトの記述ミス
CSSのコメントアウトは、下記の方法を使います。
CSS
ul{
color: blue;
}
/* ulを青で表示しています*/
li{
list-style: none;
}上記のコードを記述ミスしているパターンは以下になります。
CSS
ul{
color: blue;
}
/* ulを青で表示しています
li{
list-style: none;
}コメントアウトする際には、どこから始まり、どこで終わるかを明確にしておきましょう。
コメントアウトの終わりを記述しなければ、コメントアウトより以下は全てコメントになってしまうので注意しなければなりません。
さらに、CSSでコメントアウトする際にHTMLのコメントアウトを使ってしまっている場合もあるので、今のうちに確実に区別しておきましょう。
HTMLのコメントアウトは以下になります。
HTML
<ul>
<li>CSS</li>
<li>HTML</li>
<li>JavaScript</li>
</ul>
<!-- HTMLのコメントアウト -->クラスやidのスペルミス
記述ミスの中でも一番多いと言っても過言ではないのが、クラスやidのスペルミスです。
HTMLのクラスやidにCSSを適用させるためには、CSSファイルでクラスやidを指定しなければなりません。
しかし、一つのスペルミスでスタイルが適用されないので、CSSを記述する際にはスペルを確実にチェックしておきましょう。
簡単な例を紹介します。
HTML
<div class="container">
<section>
<ul>
<li>CSS</li>
<li>HTML</li>
<li>JavaScript</li>
</ul>
</section>
</div>CSS
.conteiner{
width: 300px;
background-color: red;
}
secsion{
width: 50%;
background-color: thistle;
}
ul{
color: blue;
}
li{
list-style: none;
}上記コードでは、containerクラスの記述ミスがあります。
加えて、クラス名ではないですが、sectionタグの記述のミスもあります。
一文字の記述ミスで全くスタイルが適用されない場合も多々あるので、CSSをチェックする際には必ずスペルを確認しなければなりません。
まとめ
今回は、CSSの記述をチェックするツールと初心者によくある記述ミスとエラーについて紹介しました。
日頃からHTMLやCSSのコーディングをした後に、今回紹介したCSSのチェックツールを用いてチェックするクセをつけておきましょう。
意外と自分では気づかないところで記述ミスをしている場合もあります。
特に初心者の頃から気をつけておけば、正確で綺麗なコーディングができるようになるので、今のうちに要点を抑えておきましょう。