ホバーした時の動きはCSSで簡単に制御できる?誰でもすぐに実装可能

現在のインターネット上にあるWebサイトは、静的なサイトは少なく、なにかしらの動きをつける手法が一般的となりました。
Webサイトの動きの中でも、マウスがホバーしたタイミングでスタイルが変更する方法が一番使われます。
マウスがホバーしたタイミングで表示が変われば、ユーザーが行動に移しやすいからです。
本記事では、マウスがホバーした際の挙動をCSSで制御する方法を初心者にもわかりやすく解説します。
ホバーした際のCSSの実装は簡単ですので、本記事を読んで実際にコードに落とし込んでみてください。
CSSでホバーを制御する擬似クラス
マウスがボタンやリンクをホバーしたタイミングで表示を変えるためには、CSSの擬似クラスである:hoverを使用します。
特定の要素やクラスに対して:hoverを指定し、ホバーした時のスタイルを記述することで、簡単に実装可能です。
簡単なコード例を紹介します。
HTML
<a href="#" class="example">ボタン</a>CSS
.example{
text-decoration: none;
}
.example:hover{
color: red;
}
指定したクラスの後ろに:hoverを記述して、ホバーした後のスタイルを指定するだけです。
マウスが離れると元のスタイルに戻ります。
擬似クラスは特定の状態を指定する
擬似クラスとは、特定の状態になった時のスタイルを決めるための機能です。
今回は、ホバーしたタイミングでスタイルが変わる:hoverを紹介しますが、他にもクリックしている間のスタイルを決める:activeやリンク先へ訪問済みである状態を示す:visitedなどがあります。
aタグやbuttonタグでリンクを作成する際には設定する場合があるので、擬似クラスについては覚えておきましょう。
CSSの:hoverを使うタイミングはリンク
マウスをホバーした際に表示を変更するCSSである:hoverを使用するタイミングは、aタグやbuttonタグなどのリンクであることを知らせる場合が一般的です。
リンクではない場所に:hoverを指定して、動きをつけてしまうとユーザーはクリックできるものだと勘違いしてしまう可能性があるからです。
擬似クラスがリンクに対して使うものばかりですので、注意しておきましょう。
CSSの:hoverを使ったアニメーションの例を紹介
マウスをホバーした時のアニメーションは自由自在です。
ボタンを押すような動きをしたり、ボタンが回転するような動きを再現できたりとオシャレなホバーのアニメーションを作れます。
今回は基本的な下記2つのアニメーションを例に紹介します。
- ホバーした時に文字色と背景色を変える
- ホバーした時に形を変える
初心者でも再現できる内容ですので、コピーアンドペーストして色などを変更して動きを再現してみてください。
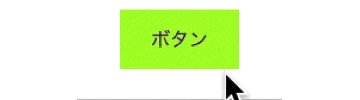
ホバーした時に文字色と背景色を変える
ホバーした時に文字色や背景色が変わる動きは、様々なWebサイトでも使われています。
まずは、コードを表示します。
HTML
<a href="#" class="btn">ボタン</a>CSS
.btn{
display: block;
width: 100px;
height: 50px;
background-color: greenyellow;
text-align: center;
line-height: 50px;
transition: all 0.5s;
text-decoration: none;
margin: 50px;
}
.btn:hover{
background-color: orange;
color: white;
transition: all 0.5s;
}
aタグをブロック要素に変換し、ボタン風にデザインしました。
.btnクラスと:hoverした際のスタイルにtransitionプロパティを使用してゆっくりアニメーションするように設定しています。
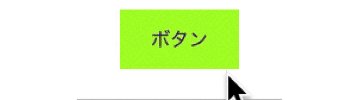
ホバーした時に形を変える
ホバーした時には、色だけでなく形も一緒に変えられます。
HTML
<a href="#" class="btn">ボタン</a>CSS
.btn{
display: block;
width: 100px;
height: 50px;
background-color: greenyellow;
text-align: center;
line-height: 50px;
transition: all 0.5s;
text-decoration: none;
margin: 50px;
}
.btn:hover{
background-color: orange;
color: white;
transition: all 0.5s;
border-radius: 50%;
}
上記コードでは、:hoverのスタイルにborder-radiusプロパティを追加して形を変更しています。
他にも、transformプロパティなどを使用することで様々な形に変更できるので、実際にコードを打ち込みながら試してみてください。
まとめ
今回は、マウスがホバーした時の挙動を制御する方法を紹介しました。
マウスがホバーした際には、CSSの擬似クラスである:hoverを使用します。
擬似クラスの:hoverにスタイルを記述することでホバーしたタイミングでの装飾の実装が可能です。
基本的には、ホバーはリンクできることを知らせる場合に使用すると覚えておきましょう。
ホバー後のスタイルは自由自在ですので、実際に色々な装飾を試してみてください。
HTMLやCSSの学習が思うように進まず、仕事ができるレベルまで到達できそうになければDMMWebCampの無料相談をご利用ください。