CSSで文字の均等割り付けをする方法を徹底解説

均等割り付けというのは、文字と文字との間隔を調整し、1行ごとの文字列の幅を揃えることです。
CSSで均等割り付けを行うと、行の最初と最後が揃うので、見た目が美しくなります。
紙媒体ではよく用いられるテクニックです。
WEBでは一般的ではありませんが、CSSで実現可能なので紹介いたします。
簡単に表現できるので、実際にコードを打ちながら学習しましょう。
text-alignを使う
均等割り付けはCSS1行のみで簡単に実現できます。
対象となるテキスト要素に以下のような記述を行います。
HTML
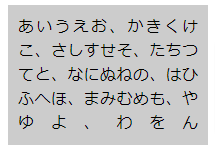
<p>あいうえお、かきくけこ、さしすせそ、たちつてと、なにぬねの、はひふへほ、まみむめも、やゆよ、わをん</p>CSS
p {
text-align:justify;
}上記のコードで均等割り付けが可能です。

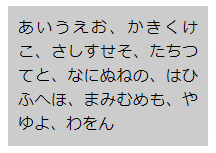
均等割り付けをしない場合は以下のようになります。

指定すると、左側だけでなく右側もすべて揃っていることが分かります。
しかし、最後の行だけは揃っていません。
最後の行を揃えるには、もう1行CSSを追加する必要があります。
CSS
p {
text-align:justify;
text-align-last:justify;
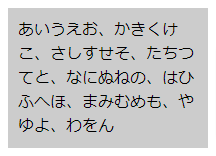
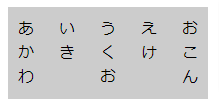
}「text-align-last:justify;」を追加すると、下の画像のようになります。

文字数が少なくても、文字間が広がることで他の行と揃いました。
一つの要素内だけでなく、複数の要素にまたがるテキストを均等割り付けにすることもできます。
HTML
<ul>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>わをん</li>
</ul>CSS
ul li {
text-align:justify;
text-align-last:justify;
}
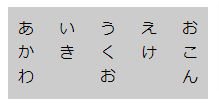
このようにすべてのliタグが均等割り付けになります。
flexboxを使う
text-align-lastはIEとEdgeだけでなく、safariにも対応していません。
safariで均等割り付けを行う場合は、かなり強引な手段を用いなければなりません。
まずはHTML上で、1文字ずつspanタグで囲みます。
HTML
<ul>
<li><span>あ</span><span>い</span><span>う</span><span>え</span><span>お</span></li>
<li><span>か</span><span>き</span><span>く</span><span>け</span><span>こ</span></li>
<li><span>わ</span><span>お</span><span>ん</span></li>
</ul>そして、CSSでliタグに均等割り付けの指定を行います。
CSS
li {
display: flex;
justify-content: space-between;
}
これでどんなブラウザでも均等になりますが、かなり手間がかかります。
1文字ごとに区切ってしまっているので、SEOの観点からも問題があります。
重要な文言が含まれる場合は、使用を控えた方がよいでしょう。
WEBでは完全な均等割付けはなかなか難しい
「text-aligh:justify」を使用すれば、基本的な均等割り付けはすぐに実現可能です。
しかし、前述の通り、最後の行まであらゆる環境に対応させるのはかなり困難です。
実際に多くのサイトで均等割り付けは行われていません。
均等割り付けにしてほしいと言われた場合は、WEBでは難しいと本当のことを話し説得することも必要かもしれません。
どうしても必要という場合は、その箇所だけ画像で対応するといったことも検討してみてください。
まとめ
CSSでの均等割り付けについて解説しました。
WEBではあまり使われていないのは、理由があるということがお分かりいただけましたでしょうか。
もし使用するのであれば、完全な均等割り付けは難しいということを理解し、使いどころを間違えないよう気を付けてください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!