CSSで縦線を引く方法4選を徹底解説

装飾や要素の区切りなど、Webサイト制作において線を引くという機会は頻繁にあります。
上から下に向かって視線が移動するという性質上、横線の方が多く使用されますが、縦線を使用するという機会が少ないというわけではありません。
本記事では、CSSで縦線を引く方法について解説します。
縦線は、見出しのデザインや要素を区切るため使用します。
無駄なコードを記述しないためにも、本記事を参考に縦線を引く方法をマスターしましょう。
borderを使って縦線を引く
borderプロパティで縦線を引くことができます。
borderは要素に境界線を引くプロパティであり、習得必須のプロパティの一つです。
borderプロパティの記述例は以下になります。
CSS
p {
border:1px solid #000000;
}上記コードのように線の幅、線のスタイル、線の色を指定します。
線のスタイルの値については以下のようなものがあります。
| none | 無し 初期値 |
| solid | 直線 |
| dashed | 破線 |
| dotted | 点線 |
| double | 二重線 |
線を引く方法としては、borderプロパティを使う方法は最もシンプルで一般的です。
しかし、「border」は要素の四方に線を引くプロパティなので、縦線だけでなく横線も引かれてしまいます。
縦線だけを引くプロパティは「border-left」と「border-right」を使用します。
役割は名前の通り、「border-left」が要素の左側、「border-right」が要素の右側に線を引くというものです。
指定できる値は「border」と同様、線の幅、線のスタイル、線の色です。
例えば、以下のように記述します。
HTML
<p>テキスト</p>CSS
p {
border-left:5px solid #000000; /*線の設定*/
padding:2px 8px; /*余白の設定*/
}上記コードでは、線の指定以外に、余白も設定しています。
余白が無いと、要素の中身と線がくっついてしまうので、borderを使用するときは必ず設定するようにしてください。
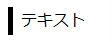
この記述で、以下のような表示になります。

テキストの左側に太い縦線ができました。
見出しの装飾などで、よく使われるデザインです。
背景画像を使って縦線を引く
画像を使用することで、「border」では出来ない多彩な表現が可能になります。
例えば、borderにはdashed(破線)、dotted(点線)という線のスタイルを変更する値がありますが、細かなデザインまでは変更できません。
その点、背景画像は自分の思うようなデザインの線を引くことができます。

例えばこのような点線と破線を組み合わせたような画像です。
これを背景画像に指定してみましょう。
HTML
<p>テキスト<br>テキスト<br>テキスト<br>テキスト</p>CSS
p {
background-image:url(sample.png);/*使用する画像の指定*/
background-repeat:repeat-y;/*縦方向への繰り返し指定*/
background-position:left top;/*位置指定*/
padding 10px 15px;/*余白の指定*/
}「background-image」で使用する画像を指定します。url()に使用したい画像を記述してください。
「background-repeat」で繰り返しの指定を行います。元画像は短く、線にはならないのでこのプロパティが必要です。
「repeat-y」は縦方向への繰り返しです。
「repeat-x」を指定すると、画像が横方向に繰り返しとなります。
また、「repeat」を指定すると縦横、どちらにも繰り返されるようになります。要素内がすべて画像で埋め尽くされ、線にはならないので気をつけてください。
「background-position」は背景の位置を指定するプロパティです。
左に線を引く場合は「left」を指定してください。「top」は上から画像を開始するということです。
「padding」で余白の指定を行います。
横の余白は線とテキストの距離ではなく、線と要素の端との距離です。線はあくまでも要素の背景なので、余白には影響を及ぼしません。
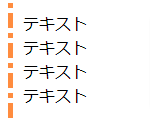
これで以下のような表示になります。

「border」のスタイル指定ではこのような線は表現できません。
線のデザイン性にこだわりたいときは、画像を使うとよいでしょう。
空の要素を使って縦線を引く
縦線を引くための要素を、HTMLに記述します。
HTML
<div class="wrap">
<p>テキスト<br>テキスト</p>
<div class="border"></div>
</div>このように線を引きたい場所の付近に、空の要素を用意します。
今回は、テキストの右側に線を引く方法です。
このままでは単に2行のテキストが表示されているだけなので、CSSで線を引くための指定を行います。
CSS
.wrap {
width:80px;/*親要素の幅指定*/
position:relative;/*絶対値指定の親要素に必要*/
}
.border {
position:absolute;/*絶対位置指定*/
left:80px;/*横位置の指定*/
top:20%;/*縦位置の指定*/
background:#000000;/*線の色指定*/
width:1px;/*線の幅指定*/
height:60%;/*線の高さ指定*/
}親要素となる「wrap」には、「position:relative」を指定しています。
子要素で「position:absolute」を使う場合は忘れないでください。
実際に線となる要素、「border」には線のデザインや位置などの指定を行っています。
「position:absolute」は、配置する位置を自由に設定できるという記述です。
これを指定することで、縦と横の配置を自由に指定できるようになります。
「top:20%」は縦位置の指定です。全体の高さの20%の位置に上端が配置されます。
topの他、配置の基準を下に設定する「bottom」という値があります。
「left:80px」は横位置の指定です。左から80pxの位置に配置されます。
右を基準とするときは「right」を用います。
「background」は本来、背景を指定するプロパティですが、ここでは線の色として利用しています。
「width」は要素の幅を指定するプロパティです。
空の要素に1pxと指定したので、普通の黒い線のように見えます。
「height」は高さです。
ここでは線の長さとも言い換えることができます。これは「border」では表現できません。
常に要素のサイズいっぱいに線が引かれてしまうので、長さは調節できないのです。
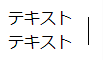
表示は、以下のようになります。

この方法には位置を自由に指定できる、線の長さを調整できるといったメリットがありますが、見た目に関することはCSSで表現するという原則からは外れてしまいます。
HTML上に、線を表示するためだけに作られた空の要素があるためです。
これは文脈上は何の意味もないので、HTMLの記述としては好ましくありません。
疑似要素を使って縦線を引く
疑似要素とは、HTML上に存在していない要素や範囲を指定できるセレクタのことです。
例えば、ある要素の前の部分「before」、後の部分「after」などがあります。
これらはHTMLには記述されていないにも関わらず、CSSを指定することができます。
疑似要素を用いて、2つの横並びの要素の真ん中に、線を引くという記述を行ってみましょう。
HTML
<div class="wrap">
<p>テキスト<br>テキスト<br>テキスト<br>テキスト</p>
</div>HTML上には存在しない疑似要素を使うため、線を引くためだけの空の要素が不要です。
CSS
ul {
position:relative;/*絶対値指定の親要素に必要*/
display:flex;/*要素を横並びに*/
justify-content:space-between;/*横並びにした要素を両端に配置*/
}
ul:before {
content:"";/*疑似要素の中身を指定*/
position:absolute;/*絶対位置指定*/
left:50%;/*横位置の指定*/
top:20%;/*縦位置の指定*/
background:#000000;/*線の色指定*/
width:1px;/*線の幅指定*/
height:60%;/*線の高さ指定*/
}
li {
background:#cccccc;/*背景色指定*/
padding:10px;/*余白指定*/
list-style:none;/*リストスタイルを非表示に*/
}ulには子要素で「position:absolute」を使用するために必要な「position:relative」とli要素を横並びにする記述を行っています。
ulの疑似要素「before」に線の指定を行いました。
「content」は疑似要素の中身を指定するプロパティです。
今回は線を引くための空の疑似要素を用意するため、中身が無い「””」と記述します。
これが無いと、疑似要素自体が生成されなくなってしまうので、空の場合でも必ず記述してください。
「position:absolute」は空の要素のときと同様、配置する位置を自由に設定できるという記述です。
「left」も横の位置指定は空の要素のときと同じですが、今回は真ん中に線を表示させるために「50%」としました。
「top」、「background」、「width」、「height」はすべて空の要素のときと同じです。
liには要素の見た目を調整するための記述を行っています。
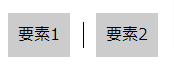
これで以下のような表示となります。

位置や長さを調整できるメリットは、空の要素と同様です。
そして疑似要素は、HTMLに不要な記述を行う必要がありません。
このように自由度の高い縦線を引く場合は、空の要素よりも疑似要素をおすすめします。
ちなみに、疑似要素にも背景画像の指定できます。
「background」の色指定を画像指定に変えて、繰り返しなどの設定を行うだけです。
まとめ
CSSで縦線を引く方法について解説しました。
「border」を使うのが基本ですが、画像や疑似要素を使うことで表現の幅が各段に広がります。
縦線を引くタイミングで一番良い方法を選択するためにも、様々な方法を知っておかなければなりません。
本記事を見ながら実際にコーディングして、技術を高めていきましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!