【入門】フロントエンドエンジニアになりたいあなたに伝える基礎知識

「フロントエンドエンジニアってどういう仕事?」
「フロントエンドエンジニアを目指すなら何から始めたらいいのだろう」
と思うことはありませんか?
フロントエンドエンジニアという単語は聞いたけど、実際はどういう職種なんだろうと疑問に思ってしまいますよね。
フロントエンドエンジニア入門として、知っておくべきことはどのようなものがあるのでしょうか?
そこで今回は、
- フロントエンドエンジニアの業務内容
- フロントエンドエンジニアに必要なスキル
- フロントエンドエンジニアになるための学習方法
について詳しく解説します。
この記事を見ればフロントエンドエンジニアがどういう職種なのか、どういったスキルが必要なのかが理解ができます。
ぜひ最後まで読んでみてくださいね。
フロントエンドエンジニアの業務内容

Webサイトやアプリで、ユーザーが直接目にする箇所をフロントエンドとよびます。
ユーザーが最初に目にする重要な箇所の設計を担うのが、フロントエンドエンジニアです。
フロントエンドエンジニアの業務内容はフロントエンド開発がメインです。
そのため、Webデザイナーから共有されたデザインをもとにHTML/CSSやJavaScriptを使って実装していきます。
フロントエンドエンジニアの仕事では、見た目を良くするのはもちろん、ユーザーの使いやすさや理解しやすいデザインにすることも重要です。
「フロントエンドエンジニアを目指したい」と思った方には、初心者でも確実にプログラミングが身につく【DMM WEBCAMP】がおすすめです。
プログラミング初心者の受講生が97%以上の【DMM WEBCAMP】では、未経験者コースも用意もされており、安心して学習を進めていくことができます。
あなたのライフスタイルに合わせて好きなコースを選択してみてください。
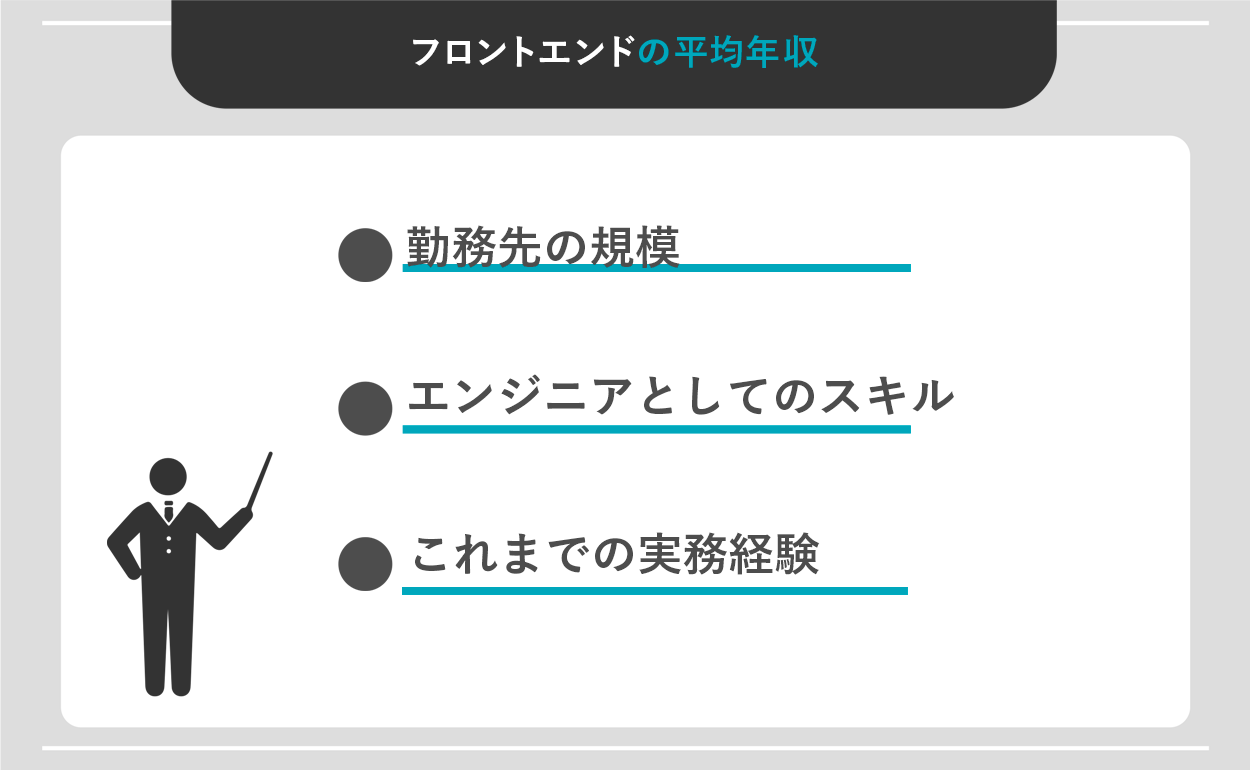
フロントエンドエンジニアの平均年収

フロントエンドエンジニアの平均年収は、求人ボックスの調査によると約598万円です。
国税庁が発表している日本の平均年収の443万円よりも高いのが特徴的です。
ただし、全体の年収幅が広いため、勤務先の規模やエンジニアのスキルや経験によって差があります。
フロントエンドエンジニアとして年収を上げるためには、以下のようなスキルや経験が必要になります。
- マネジメント経験
- フロントエンドだけでなく、バックエンドなど他のエンジニアのスキル
- Webデザインスキル
チームリーダーとしての経験やフロントエンドエンジニアとして幅広いスキルがあることで、年収を上げていくことが可能です。
フロントエンドエンジニアの学習を始める前に知っておきたい3つのこと

フロントエンドエンジニアになるための学習を始める前に、知っておきたいのが以下の3つです。
- 学習時間は余裕を持ったスケジュールを組む
- モチベーション維持は難しいことを知っておく
- プログラミング言語は自分の目標から選ぶ
上記3点をフロントエンドエンジニアになるための学習を始める前に知っておくことで、挫折する可能性を減らすことができます。
それぞれ解説しています。
1.学習時間は余裕を持ったスケジュールを組む
フロントエンドエンジニアになるための学習を継続するためには、余裕を持ったスケジュールを組むことが重要です。
なぜならプログラミング学習は一度の学習で全てを理解するのは難しく、繰り返し学習する必要があるからです。
フロントエンドエンジニアになるためのプログラミング学習は、以下のような流れですすめます。
- フロントエンド開発に必須のスキルを学ぶ(HTML/CSS JavaScript)
- チュートリアルを参考に模写してみる
- 実際にポートフォリオを制作してみる
実際にプログラミング知識を学習しても、いざWebサイトやアプリを作ろうとすると、わからない点が多く出てくるため想定よりも時間がかかってしまうことが多いです。
エラーや不明点を調べることに時間がかかり、自分の思っていたスケジュールで進められないと、プログラミング学習に挫折する要因となってしまいます。
そのため、学習スケジュールは余裕を持って立てておきましょう。
2.モチベーション維持は難しいことを知っておく
プログラミング学習のポイントは、モチベーション維持は難しいことを前提にスケジュールを組むことです。
なぜなら初心者が学習を始めると、自身の書いたコードのエラーの修正や不具合の原因などを把握することが難しいからです。
そのため、自分のモチベーションが続くと仮定してスケジュール管理をしてしまうと、思ったよりも学習が進まず、さらにモチベーションが下がってしまいます。
事前に初心者がつまづきやすいポイントやダレてしまう時期を調べて、ゆとりをもったスケジュール管理をおこないましょう。
3.プログラミング言語は自分の目標から選ぶ
フロントエンドエンジニアになるための学習を始めるときは、自分の目標にあったプログラミング言語を選ぶのが重要です。
なぜならひとつのプログラミング言語を習得するためには多くの時間がかかるため、一度に複数の言語を習得するのは難しいからです。
フロントエンドエンジニアを目指すのであれば、以下の言語から学び始めましょう。
- HTML
- CSS
- JavaScript
フロントエンドエンジニアは、Webサイトやアプリ開発のフロントエンドを実装するのがメインの仕事となるため、上記のプログラミング言語のスキルは必須です。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめです。
受講料はかかってしまいますが、短期間で効率よくプログラミングスキルを習得することが可能です。
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進めることができます。
また、学習を進めていく中で分からないことが出てきたときは、 チャットもしくはビデオ通話でメンター(講師)に好きなだけ質問をすることができます。
あなたのライフスタイルに合わせて好きなコースを選択してみてください。
フロントエンドエンジニア入門に必要なスキル3つ

フロントエンドエンジニアを目指すなら、フロントエンド開発に必要なスキルを身につけておく必要があります。
フロントエンドエンジニアの入門スキルとして、以下の3つは習得しましょう。
- HTML
- CSS
- JavaScript
フロントエンド開発に欠かせないスキルなので、詳しくそれぞれ解説していきます。
1.HTML
HTMLはWebページを制作するにあたり、Webページの基礎となる構造を作るマークアップ言語です。
フロントエンドエンジニアは、Webサイトやアプリのユーザーが見たり動かしたりする部分の実装がメインの仕事となるため、HTMLのスキルは必須となります。
HTMLは学習が始めやすい言語で、以下のように手軽にはじめられます。
- メモ帳にHTMLを記述
- 「.html」形式で保存
- ブラウザでファイルを開ける
HTMLの記述に対応したツールやソフトも多いため、スムーズにWebサイト制作が可能です。
2.CSS
Webサイトの文章などはHTMLによって構成されており、文章を装飾する役割を果たすのがCSSです。 CSSでは文字の色や形、大きさ等を変えることができ、Webサイトを作る上でかかせないスキルです。
CSSは、具体的に以下のような役割を持っています。
- 文字の大きさを帰る
- 表示位置を調整する
- 色を設定する
CSSを使わずとも、上記のようなデザインの調整はHTMLでも可能です。
しかし、HTMLで設定したデザインを変更しようとすると、関連箇所を全て修正しなければなりません。
CSSを使うと、CSSファイルを変更するだけで一括して変更できるため、デザインのメンテナンスも容易になります。
CSSは、Webサイトやアプリのデザインを実装するフロントエンドエンジニアであれば最低限身につけたいスキルです。
3.JavaScript
JavaScriptを使えば、動きのあるインターフェイスから本格的なWebアプリまで様々なものを制作することができます。
そのため、JavaScriptは顧客の幅広いニーズに答えられるために身につけて置くべきスキルです。
JavaScriptでは、具体的には以下のようなことができます。
- Webサイトに動きをつける
- シミュレーションの計算
- フォーム入力チェック
JavaScriptを使うことで、よりユーザーが使いやすく便利なWebサイトやアプリの開発が可能です。
また、JavaScriptは便利なフレームワークやライブラリも多いため、使いこなせるようになると、より効率的なプログラミングができます。
入門の基礎スキルが身についたあとに学びたい5つの知識

入門の基礎スキルが身についた後にステップアップとしてフロントエンドエンジニアが知っておきたい知識5つを紹介します。
- JavaScriptフレームワーク・ライブラリ
- TypeScript
- パッケージ管理(npm)ツール
- Git
- Linux
フロントエンドエンジニアとしてキャリアアップしていくために必要になるため、それぞれ詳しく解説していきます。
1.JavaScriptフレームワーク・ライブラリ
JavaScriptのフレームワークを利用することで、コーディングの手間を省き作業を効率化することができます。
そのため、JavaScriptのフレームワークは、フロントエンドエンジニアは身につけたいスキルのひとつです。
また、フレームワークを使うこととソースコードの統一性が生まれることから、作業者が変わった場合でもメンテナンス性が優れるといった利点もあります。
2.TypeScript
TypeScriptはGoogle社の標準開発言語としても採用され、メジャーな開発言語として急速に拡大しています。
今後もメジャーな開発言語として使われることが予想されるため、フロントエンジニアとして求められるスキルのひとつとなっています。
TypeScriptはJavaScriptの使いにくさを解消するために開発されました。
TypeScriptは、JavaScript実行環境でそのまま使用でき、JavaScriptより短いコードで同じ機能を実装できます。
そのため、JavaScriptよりもシステム開発をより効率的におこなえます。
3.パッケージ管理(npm)ツール
npmとは、JavaScript開発者向けに開発されたパッケージ管理ツールです。
npmが使えるようになると、Node.jsのパッケージやライブラリのインストール・アンインストールが簡単なコマンド入力でできるようになります。
JavaScriptは、Google Chromeなどのブラウザ上で動作するプログラミング言語です。
そのため、PC上でJavaScriptを動作できるようにするには、JavaScriptアプリケーションのプラットフォームであるNode.jsをインストールする必要があります。
フロントエンドエンジニアは、 使いたいプラグインの管理やインストールのためにnpmの知識は知っておいて損をすることはありません。
4.Git
Gitは、ファイル編集のツールです。
Gitをフロントエンドエンジニアが使えることで、以下のようなメリットがあります。
- 編集前のファイルのデータが残せる
- 変更履歴が残せる
- ファイルを複数人で共有できる
上記のようなメリットから、Gitが使えることでチームでの開発効率が向上します。
Gitを使いこなすためには、コマンドや専門用語の知識を覚える必要があります。
慣れるまで多少時間はかかりますが、使えるようになっておきたいツールです。
5.Linux
Linuxのスキルは、開発環境を作ったり操作するときに必要になります。
Webサービスやアプリを開発する際は、ハードウェアだけでは環境が構築できないため、ミドルウェアと呼ばれるLinuxなどのソフトウェアを使って環境開発を構築するからです。
また、Webサービスを提供するフロントエンドサーバーはLinux環境で構築されていることが多いため、フロントエンジニアはLinuxの理解が求められる場面が発生します。
Linuxのスキルを学びたい場合は、Linux技術者認定試験(LPIC)を受講することで網羅的に学べます。
資格としてはレベル1〜3があり、レベル1は未経験の方でも取得可能なレベルです。
フロントエンドエンジニア入門におすすめ勉強法4選

フロントエンドエンジニアになるための勉強方法は、以下の4つです。
- 書籍で学ぶ
- 学習サイトで学ぶ
- 資格を取得のために学ぶ
- プログラミングスクールで学ぶ
それぞれ特徴やメリットが異なるため、あなたに合った勉強法を選びましょう。
それぞれについて深堀りしていきます。
1.書籍で学ぶ
フロントエンドエンジニアを目指す人におすすめな勉強法は、自分のレベルに合った参考書を選び、実際に手を動かして作りながら繰り返し練習するやり方です。
なぜなら、プログラミング学習では、以下のポイントが重要だからです。
- 全体像を掴んだうえで学習を進める
- 自分のレベルにあった教材を選ぶ
- 一度で全てを理解しようとせず繰り返し学習する
- インプットではなくアウトプットメインで学習する
自分が理解できるレベルから始めることで勉強がスムーズに進み、時間を有効に使えます。
また、手を動かしながらポートフォリオを制作するなど、アウトプットするでよりプログラミングへの理解が深まります。
自分のレベルに合った書籍を選んで学習をすすめましょう。
2.学習サイトで学ぶ
フロントエンジニアに求められる基本的スキルのHTML/CSS、Javascriptについては、学習サイトを使った学習も効果的です。
学習サイトでの学習には、以下のようなメリットがあります。
- 最新の情報が得やすい
- PC1台で完結できる
- 環境構築が不要
学習サイトは随時情報が更新されているため、常に最新情報を得ることができます。
書籍だと発行された時点の情報であるので、時代遅れになっている可能性もあるので注意しましょう。
また、学習サイトは環境構築が既にされているため、簡単に学習をはじめられます。
学習サイトについては、下記記事で詳しく解説しています。
 プログラミングは自宅学習すべき?初心者でも始めやすい学習サイトの選び方3選
プログラミングは自宅学習すべき?初心者でも始めやすい学習サイトの選び方3選
3.資格を取得のために学ぶ
エンジニアとしての実務経験がない方は、スキルの証明が難しいため、資格を取得するのもおすすめな方法です。
なぜなら、資格を取得することは、スキルの証明になるからです。
フロントエンド開発に必要なスキルを証明できる資格の取得を目標に勉強をすすめていきましょう。
フロントエンドエンジニアを目指す方におすすめな資格は、以下の3つです。
- HTML5プロフェッショナル認定試験
- Webクリエイター能力認定試験
- CIW JavaScript Specialist
上記の資格はどれもフロントエンド開発に必要となるスキルに関連した資格になります。
資格を取得したら転職ができるわけではありませんが、プログラミング学習の熱意やスキルの証明につながります。
これまでの学習のアウトプットにもつながるため、おすすめの勉強法です。
4.プログラミングスクールで学ぶ
フロントエンジニアを目指すのであれば、プラグラミングスクールに通うのも選択肢のひとつです。
プログラミングスクールでは、フロントエンジニアに求められるHTML/CSS、Javascriptの基本的な知識をゼロベースから学ぶことができます。
また、プログラミングスクールは、フロントエンジニアの基本的な知識を得るだけでなく、講師として在籍している現役のエンジニアから業界のトレンドや転職市場についても学べます。
プログラミングスクールは費用はかかりますが、独学に比べて学習効率アップやモチベーションの維持が見込めます。
プログラミングスクールには、無料カウンセリングを実施しているスクールもあるため活用してみてください。
「プログラミングスクールはどれを選べばいいのかわからない」という方向けに、プログラミングスクールの選び方やおすすめのプログラミングスクールを下記記事で解説しています。
 プログラマーは働きながら目指せる!社会人おすすめスクール10選
プログラマーは働きながら目指せる!社会人おすすめスクール10選
プログラミングを勉強する際の3つの注意点

フロントエンドエンジニアになるためには、実践的なプログラミングスキルが必要になります。
そのためには、継続したプログラミングの勉強が欠かせません。
プログラミングの勉強をする際は、以下の3つに注意しながらすすめていきましょう。
- モチベーション維持のために目的を明確にする
- プログラミングを理解するために何度も繰り返す
- インプットだけにならないようにポートフォリオを制作する
モチベーションの維持とアウトプットを意識した勉強がポイントです。
それぞれの注意点を深堀りしていきます。
1.モチベーション維持のために目的を明確にする
プログラミング学習を始める際は、まず目的を明確にしてから学習をはじめましょう。
なぜならプログラミング学習は時間がかかるため、モチベーション維持のために具体的な目的が必要だからです。
プログラミング学習の目的は、それぞれ異なりますが以下のように明確にしましょう。
- 希望する会社に転職する
- 自分でオリジナルアプリを開発する
- 資格を3ヶ月以内に取得する
目的を明確にして、達成した姿をイメージできるとモチベーション維持に役立ちます。
2.プログラミングを理解するために何度も繰り返す
プログラミング学習は、一度で全てを理解するのは難しいため、何度も繰り返し学習するのが重要です。
ただし、同じ内容を何度も繰り返すのではなく、以下のようにトライ&エラーを繰り返すのが大切になります。
- 基礎勉強をひと通りする
- 模写してみる
- 制作途中でのエラーや不明点を明確にする
- 再度わからなかった箇所の勉強をする
あくまで模写などのアウトプットをしながら、わからない点を無くすために繰り返し勉強していきましょう。
基礎学習だけでアウトプットがない状態で繰り返し勉強しても、「何が理解できていて何がわかっていないのか」が不明なままです。
上記の流れで、理解できていない点を勉強していきましょう。
3.インプットだけにならないようにポートフォリオを制作する
フロントエンドエンジニアになるためには、ポートフォリオを制作してあなたのスキルや実績をアピールしましょう。
なぜならWebデザインやコーティングといったフロントエンドエンジニアの仕事は、面接や履歴書といったものでは伝わりにくいからです。
ポートフォリオに実績として残すことで、スキルを可視化して企業側にアピールをすることができます。
ポートフォリオを制作したら、以下についても記載しておきましょう。
- 制作にかかった時間
- 制作に使った技術や言語
- ポートフォリオのコンセプト
上記は、採用面接でよく聞かれる質問なので、事前に準備しておく必要があります。
ポートフォリオを制作し、現時点の技術や熱意をアピールしていきましょう。
ポートフォリオの制作については、下記記事で詳しく解説していますので、ぜひ参考にしてみてください。
 【テンプレあり】エンジニアのポートフォリオで差を付けよう!
【テンプレあり】エンジニアのポートフォリオで差を付けよう!
フロントエンドエンジニアの需要・将来性

フロントエンドエンジニアの需要や今後の将来性から、フロントエンドエンジニアを目指すべきなのかを解説していきます。
- 現在のフロントエンドエンジニアの需要
- フロントエンドエンジニアの将来性
それぞれについて詳しくみていきましょう。
1. 現在のフロントエンドエンジニアの需要
フロントエンドエンジニアの需要は、スマホの普及に伴い増加しております。
なぜならスマホの普及により、下記のようなフロントエンドの開発需要が増加しているからです。
- スマホに最適化された自社Webサイト
- SNS
- オンラインゲーム
今後もフロントエンド開発の需要は増え続けていくと予想されるので、フロントエンドエンジニアの需要も合わせて増加していくと考えられます。
身につけるべきスキルは多い職種ですが、フロントエンドエンジニアは目指すべき価値のある職種といえます。
2.フロントエンドエンジニアの将来性
ただ、将来的には今のスキルのままのフロントエンドエンジニアの需要は減っていく可能性があります。
なぜならAIや自動化などの技術によって、フロントエンドの開発が効率化される可能性があるからです。
そのため、フロントエンドエンジニアとして将来的にも活躍するためには、
- マネジメントスキルを身につける
- バックエンドのスキルを身につけフルスタックエンジニアを目指す
- Webマーケティングを身につける
といったキャリアアップをおこなっていきましょう。
AIや自動化ツールも使いこなせて、新たな技術も身につけられると、希少性の高いフロントエンドエンジニアになれます。
まとめ:入門スキルを身につけフロントエンドエンジニアを目指そう
今回の記事では、フロントエンドエンジニアの入門スキルについて解説してきました。
フロントエンドエンジニアは需要が高い職種で、今後将来的にも需要が続いていくことが予想されます。
そのため、フロントエンドエンジニアを目指すなら入門スキルを身につけて、キャリアアップしていきましょう。
以下、記事のまとめです。
- フロントエンドエンジニアの入門スキルはコーディングに関するスキル
- プログラミング学習はモチベーションの維持とアウトプットが重要
- 将来的にも活躍するならスキルの幅を広げてキャリアアップが必要
プログラミング学習はモチベーションを維持して、アウトプットしながら継続することが重要です。
もし独学でのプログラミング学習に不安がある方は、プログラミングスクールを活用することで、学習のサポートを受けられます。