HTMLで文字や背景の色を指定する方法!赤色に変えるサンプルコードで解説

「HTMLで表示した文字を赤色にしたい」
「HTMLの背景に色を指定する方法について知りたい」
上記のように悩んでいる方もいるのではないでしょうか?
HTMLの文字や背景に色を加えることで文字を強調したり、おしゃれなWebサイトを作成できます。
今回WEBCAMP MEDIAでは、HTMLで文字や背景の色を指定する方法について解説します。
- カラーコードとは
- 文字色の指定方法
- 背景色の指定方法
- テキストボックスの色を指定する
- おすすめのカラーコード一覧表
以上の項目について解説します。
この記事を読むことで、HTMLに文字色や背景色を指定する方法について理解できます。色指定する方法は全てサンプルコードを使いながら解説しているので、実際のコードを見ながら学びたい初学者からコピペして使いたい上級者まで、ぜひチェックしてみてくださいね!
文字や背景の色はカラーコードで指定する
カラーコードとは、Webページ上で色を表現するときに利用するコードです。
カラーコードを使うことで、赤や青色のような単色からカラフルな色まで幅広く色指定できます。
カラーコードには主に下記3種類の表記方法があります。
- カラーネーム:「red」や「blue」のように固有名詞で色指定する
- 16進数カラーコード:光の三原色(赤・緑・青)で16進数を使って色指定する
- RGB(10進数)カラーコード:16進数と同じく光の三原色を使って10進数で色指定する
16進数カラーコードとRGBカラーコードは、赤・緑・青の順に色指定し、各色を2桁の英数字で表現します。
各カラーコードで赤色を指定するサンプルコードを例に見ていきましょう。
サンプルコード
red/*カラーネームで赤を指定*/
#ff0000;*/16進数カラーコードで赤色を指定*/
color:rgb(255, 0, 0);/*RGBカラーコードで赤色を指定*/16進数カラーコードでは「ff」で、10進数カラーコードでは「255」が1番濃い色を表現します。上記コードでは3種類の方法で赤色を表現しています。
16進数カラーコードと10進数カラーコードでは、サンプルコードで指定した赤色以外の数値を変えることでさまざまな色を表現できます。
HTMLの文字色を指定する方法
HTMLの文字色を指定するさまざまな方法について解説します。
style属性で文字色を指定する
style属性は、HTMLタグに指定してCSSを追加できます。style属性の使い方は下記の通りです。
style="CSSプロパティ: 値;"cssプロパティのところにcolorプロパティを入力して色指定できます。
サンプルコード
<p style="color: red;">カラーコードで文字を赤色にする</p>
<p style="color:#ff0000">16進数で文字を赤色にする</p>
<p style="color:rgb(255, 0, 0);">RGBカラーコードで文字を赤色にする</p>styleタグで文字色を指定する
styleタグはHTMLファイル内でCSSを入力できます。styleタグの前に入力されたHTML要素にはCSSが反映されないので、body内のタグにスタイルを反映させるためにもstyleタグはheadタグ内に指定することをおすすめします。
styleタグの指定方法は下記の通りです。
<head>
<style>
/*ここにCSSを入力
</style>
</head>styleタグで文字色を指定する方法をサンプルコードで解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test1{
color:red;
}
.test2{
color:#ff0000;
}
.test3{
color:rgb(225, 0, 0)
}
</style>
</head>
<body>
<p class="test1">カラーコードで文字を赤色にする</p>
<p class="test2">16進数で文字を赤色にする</p>
<p class="test3">RGBカラーコードで文字を赤色にする</p>
</body>
</html>色指定したいHTMLタグやクラス属性のセレクタを指定して、colorプロパティで色を入力します。
HTMLのspanタグとCSSで文字の一部分のみ色を指定できる
「HTMLで表示した文字の中で強調したい部分だけ赤色にしたい」
上記のようなときは、色を指定したい文字をspanタグで囲って、CSSで色指定することで実現できます。
spanタグはインライ要素なので文中に指定しても改行されません。
具体的な使い方は下記の通りです。
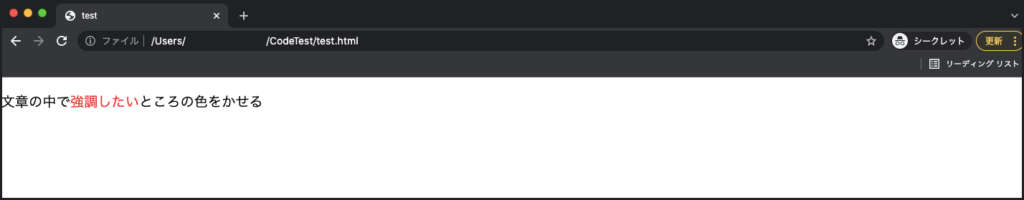
<p>文章の中で<span style="color: red;">強調したい</span>ところの色をかせる</p>一部分だけ文字色を変えるときは、spanタグにstyle属性を指定することで簡潔に色指定できます。
実行結果

文字色と太字を同時に指定する方法
HTMLに入力した文字色はcolorプロパティを使い、文字の太さはfont-weightプロパティを使います。
赤色に変更して太字設定する方法を例に解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
p{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<p>文字の色と太さを設定</p>
</body>
</html>pタグに「color:red;」を入力して赤色を指定し「font-weight:bold;」で太字設定しています。
HTMLの背景色を指定する方法
HTMLの背景色を指定するには、CSSのbackground-colorプロパティを使います。
background-colorプロパティは、指定したHTML要素の背景色を指定する役割があります。
background-colorプロパティの値に指定したい色を入力して背景色を決めます。
background-color: カラーコード;具体的な使い方をサンプルコードで解説します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
p{
background-color: red;
}
</style>
</head>
<body>
<p>styleタグで文字の色と太さを設定</p>
<p style="background-color:red;">style属性で文字の色と太さを設定</p>
</body>
</html>文字色の指定方法と同じく、styleタグやstyle属性を使って背景色を指定できます。
HTMLの外枠に色を指定する方法
HTML要素の外枠に色を指定するには、border-colorプロパティを使います。
border-colorは、HTML要素の上下左右にあるボーダーラインの色を指定するCSSプロパティです。
border-colorはHTML要素の枠線(ボーダー)が表示されているときに有効で、枠線がない状態では反映されません。
実際の使い方についてサンプルコードを使って解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
p{
border: 1px solid;
border-color: rgb(238, 47, 47);
}
</style>
</head>
<body>
<p>テスト</p>
</body>
</html>上記のように、枠線がないときはborderプロパティで表示しましょう。
また、borderプロパティより先にborder-colorプロパティを入力しても反映されない点に注意しましょう。
HTMLのテキストボックスに色を指定する方法
HTMLで作ったテキストボックスに色指定するときも、ほかのHTMLタグと同じくcolor属性とbackground-color属性を利用します。
テキストボックスを作成するinputタグとtextareaタグに色指定する方法についてサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
input{
color: red;
background-color: rgb(231, 233, 233);
border-color: rgb(238, 47, 47);
}
textarea{
color: red;
background-color: rgb(231, 233, 233);
border-color: rgb(238, 47, 47);
}
</style>
</head>
<body>
<input type="name" value="ここに文章を入力">
<textarea rows=5 cols=20>ここに文章を入力</textarea>
</body>
</html>ひとつのHTML属性に複数のスタイルを指定するときは、styleタグやCSSファイルで指定することで見栄えがよくなりメンテナンスしやすくなります。
テキストボックスの枠に色指定するときは、border-colorプロパティを使って値にカラーコードを入力します。
HTMLの色指定におすすめのカラーコード一覧表
HTMLを色指定する際はカラーコードを利用しますが、入力方法を理解するだけでは自分好みの色を作るのは難しいでしょう。
そこで、気になる色を直感的に選んでカラーコードとして出力してくれる便利サイトを紹介します。
HTMLに色指定するときの参考にしてみてくださいね!
カラーコード一覧表

W3C標準の基本16色からブラウザに左右されないセーフカラーまで、幅広い配色が掲載されているWebサイト。カラーネーム、16進数カラーコード、RGBカラーコードの3種類による入力コードが記載されています。
表示されている色にマウスを当てると背景色がその色に変化するので、ブラウザ上でどのような見栄えになるのかイメージしやすいのが魅力です。
また、OSのシステムカラーというOSに標準搭載されている機能の配色も掲載されています。OSのシステムカラーは馴染みのある色なので、機能に合わせて使うことでユーザビリティの向上が期待できます。
色選びで迷っている方やOSのシステムカラーを利用したい方におすすめのサイトです。
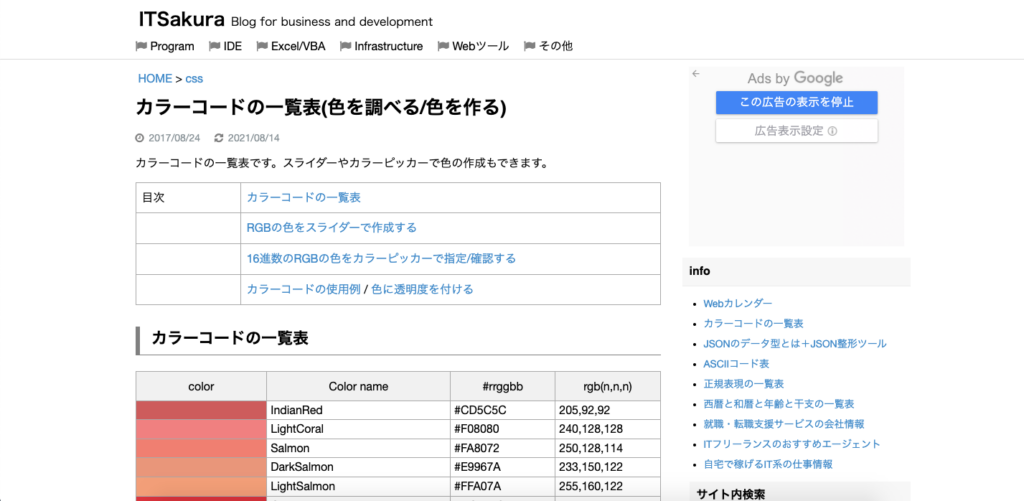
ITSakura カラーコード一覧表

ITSakuraのカラーコード一覧表は下記のような特徴があります。
- カラーネームの一覧とカラーコードでの指定方法が記載されている
- スライダー機能を使い、RGBカラーコード形式で色を作成できる
- カラーピッカーを使い、16進数形式で色を作成できる
上記のように、色を選ぶだけでなくスライダーやカラーピッカーを使ってカラーコードを作成できる機能も備わっています。
ツールを動かしながら自分好みの色を見つけたいときにおすすめです。
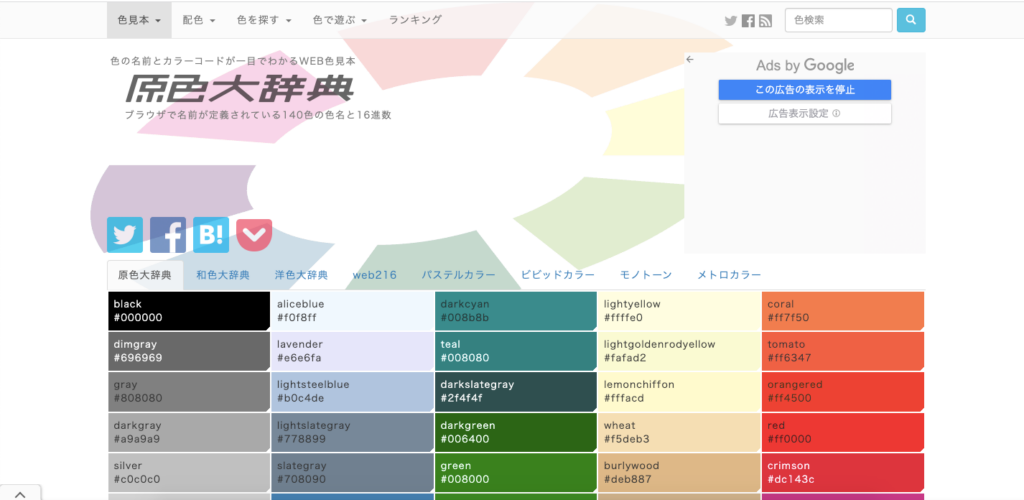
色見本

色見本では、カラーネームと16進数カラーコードで指定できる原色から、パステルカラーやビビッドカラーまで幅広いカラーコードを掲載しています。
色見本はカラーコード一覧表の中でも特に掲載数が多く、彩度や明度を詳細に設定できます。また、日本の伝統色である和色や、世界の伝統色をまとめている洋色についても掲載。幅広いジャンルと色の数が魅力のサイトです。
数多くの色を見てその中からぴったりの色を選びたいときにおすすめです。
まとめ
今回は、HTMLで文字や背景の色を指定する方法について解説しましたが、いかがでしたでしょうか?
HTMLに色指定する方法は下記の通りです。
- HTMLの文字に色指定する方法:CSSのcolorプロパティを使う
- HTMLの背景に色を指定する方法:background-colorプロパティを使う
- テキストボックスに色を指定する方法:ほかのHTMLタグと同じ指定方法
また、カラーコードを選ぶときは、この記事で紹介したおすすめのカラーコード一覧表を見ながら指定するとスムーズに色指定できます。
ぜひ参考にしてみてくださいね!






















