【CSS】em単位の特徴と使い方!rem・px・%との違いも解説

「css単位であるemの大きさの感覚がつかめない」
「emの使い方を具体的に知りたい」
上記のような悩みを抱えて、この記事にたどり着いた方も多いのではないでしょうか?
CSS単位にはem以外にも、remやpx、%などがあってそれぞれどのように使えばいいのか迷いますよね。
今回WEBCAMP MEDIAでは、CSS単位であるemの特徴と使い方から、rem・px・%との違いについて解説していきます。
- CSS単位の種類
- CSSのemとは
- emの使い方
- ほかの単位について
- CSS単位の使い方を用途別に解説
以上の項目について解説します。
この記事を読むことで、CSSのemを使ってHTML要素のサイズを指定する方法について理解できます。また、em以外に指定できる単位の特徴についても解説しているので、気になる方はぜひチェックしてみてくださいね!
CSSで使う単位の種類と特徴
CSSでHTMLのサイズを指定する単位は下記の4種類存在します。
- px(ピクセル)
- em(エム)
- rem(レム)
- %(パーセント)
上記単位の中でもpx単位は絶対値に該当し、em・rem・%は相対値に該当します。
絶対値はほかの要素に左右されない
絶対値とは名前の通り絶対変化しない値のことです。文字サイズや要素の幅をpxで指定すると、親要素や画面サイズなどほかの要因に変化があっても影響されません。
下記のコードを例に見ていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Webページのタイトル</title>
<style>
.box{
height:300px;
width: 800px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
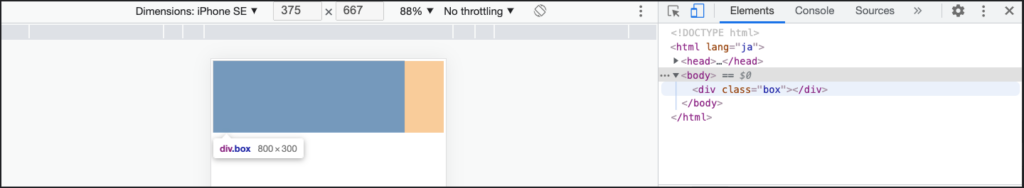
</html>上記のように、要素の横幅に800pxに指定すると、画面サイズが小さくなっても要素幅のサイズは800pxのままです。
実行結果

絶対値は、ほかの要素や表示画面などの外部環境に左右されない数値を指定したいときに適しています。
相対値はほかの要素によって変化する
相対値とは、CSS単位で指定した数値が親要素や表示画面の変化に合わせて相対的に変わる値のことです
CSS単位のem・rem・%は相対値に分類されます。
相対値の動きについてサンプルコードを使って解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Webページのタイトル</title>
<style>
.container{
width: 500px;
}
.box{
height:300px;
width: 80%;
background-color: gray;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>上記コードでは、containerクラスの横幅に500pxが指定されているのに対し、子要素の横幅は80%が指定されています。
親要素の80%分が子要素のサイズになるので、boxクラスの横幅は400pxとして反映されます。
このように、相対値である%を指定すると、親要素のサイズに合わせて子要素のサイズが変化するのが特徴です。
相対値は、デバイスのサイズに合わせてデザインを変えるレスポンシブ対応と相性がよく、Web制作でよく利用されるのでこの記事をきっかけに覚えておきましょう。
CSSのem単位とは
CSSのemは、HTMLの大きさを指定する単位で、デフォルトの値は1em=16pxです。
emで指定した数値は、親要素に指定したサイズが基準になります。
たとえば、親要素に「font-size:20px;」を指定して、子要素に「font-size:1em;」を指定すると、親要素と同じ20pxが子要素に反映されます。
また、親要素にサイズを指定していない場合は、HTMLのデフォルトフォントサイズである16pxと1emが同じサイズになるのもポイントです。
CSSのemとHTMLのemタグの違い
CSSのemのほかに、HTMLにもemというタグが存在しますが、お互い役割は全く違います。
CSSのemはHTML要素のサイズを変更する値で、大文字の「M(エム)」の読み方が語源となっています。
昔はレイアウト設計を行う際の組版として、形が正方形に近い「M」を基準にしていたという背景からemが生まれました。
HTMLのemタグは「emphasis」の略称で、指定した範囲を強調する役割があります。
同じ表記名ですが、お互いの語源を振り返るとわかる通り、役割が全く違う点に注意しましょう。
em単位の使い方
CSSのemを使ってHTML要素の文字サイズを変更する方法について解説します。
HTMLの文字サイズは、CSSプロパティであるfont-sizeの値にemを指定して変更します。
emで指定した文字サイズは、親要素にfont-sizeが指定されているときはその値と同じサイズになり、指定されていないときはデフォルトの16pxになります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
<style>
p{
font-size: 1em;
}
span{
font-size: 1.5em;
}
</style>
</head>
<body>
<p>em単位は<span>このように</span>利用します。</p>
</body>
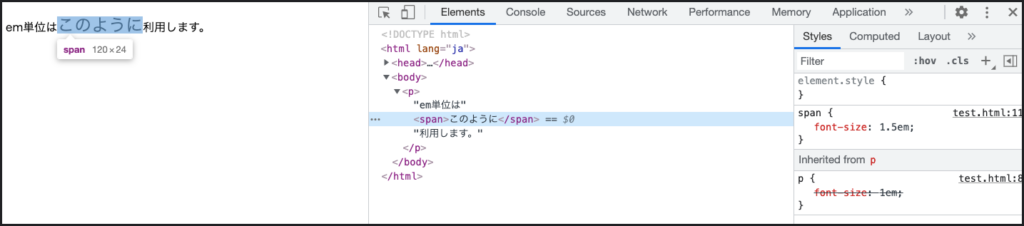
</html>pタグは親要素にサイズ指定されていないので、1emを指定すると16pxと同じ文字サイズで表示されています。
pタグ内のspanタグには1.5emが指定されています。親要素であるpタグのサイズが16pxなので、その1.5倍である24pxと同じ文字サイズで表示されます。
実行結果

CSSのemとほかの単位の違い
em以外の数値を指定する単位である、px・rem・%の特徴と、em単位との違いについて解説します。
pxの特徴
pxは画面を表示するドット(点)を単位とした指定方法で、1px=1ドットという認識で問題ありません。
pxは絶対値なので、指定した値が環境の変化に左右されないという特徴があります。
pxは指定した数値がそのまま反映されるので直感的に使いやすく、HTML・CSS学習を始めたばかりの方に適している指定方法です。
値が絶対に変わらないので、パソコン画面に適したサイズをpxで指定すると、スマホで見たときに小さくて見づらくなることもある点に注意しましょう。
pxの使い方
pxの指定方法は下記のとおりです。
font-size:20px; /*文字サイズを指定する場合*/
width: 400px; /*要素の横幅を指定する場合*/px単位は文字サイズから要素幅までさまざまなシーンで利用されます。
pxを使って文字サイズと要素のサイズを変える方法をサンプルコードで解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.container{
width: 300px;
height: 200px;
background-color: rgb(166, 241, 91);
}
.container p{
font-size: 20px;
}
</style>
<body>
<div class="container">
<p>テスト</p>
</div>
</html>pタグに「font-size: 20px;」を指定して20pxの文字サイズに変更し、横幅が300pxで高さが200pxのボックスを作成しています。
実行結果

emとpxの違い
emとpxは単位の種類と環境によるサイズ変更の有無に違いがあります。
emは親要素のサイズによって値の大きさが決まる相対値で、pタグは指定したサイズが変わらない絶対値です。
また、emは親要素のようにほかの環境によってサイズが変化しますが、pxタグは環境の変化を受けず指定した値が変わることはありません。
remの特徴と使い方
rem(レム)は「root em」の略称で、root要素であるhtmlタグに指定されたサイズを基準にしてサイズが変わる単位です。
たとえば、htmlタグの文字サイズは16pxなので、デフォルトだと1rem=16pxになります。
remを使うとhtmlタグのサイズを変えるだけでほかのrem単位全てを相対的に変えることができます。
remの使い方
html要素のサイズを変更してremで相対的にサイズを変える方法について、サンプルコードを用いて解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="css/test.css">
<title>Webページのタイトル</title>
<style>
html{
font-size: 62.5%;
}
p{
font-size: 2rem;
}
h2{
font-size: 2.5rem;
}
</style>
</head>
<body>
<div class="container">
<p>テスト</p>
</div>
<h2>タイトル</h2>
<p>内容</p>
</html>htmlタグの文字サイズに62.5%を指定すると、デフォルトサイズである16pxの62.5%のサイズになるので10pxと同じサイズになります。
上記のように設定することで、rem指定した値のサイズが分かりやすくなるので便利です。
たとえば、pタグの「font-size: 2rem;」は、10pxの2倍なので20pxと同じ値です。h2タグも同じく2.5remは25pxになります。
htmlタグのサイズを変えるだけで、rem指定している全ての要素サイズを変更できるので、レスポンシブ対応にも最適な方法です。
emとremの違い
emとremは同じ相対値ですが、emは親要素のサイズによって相対的に変わるのに対して、remはroot要素のサイズによって相対的に変わります。
相対的に文字サイズを変えたい場所が部分的である場合はemの使用が適しており、html要素を起点として全体的にサイズを変えたいときはremの利用がおすすめです。
%の特徴
%(パーセント)単位はem単位と同じく、親要素のサイズに対して相対的に変化する単位。名前の通り要素のサイズを百分率で指定します。
たとえば、親要素に「width:100px;」を指定して子要素に「width:80%;」を指定すると、子要素のサイズは100pxの80%である80pxと同じサイズが指定されます。
%単位はブラウザの表示画面に合わせて変化するので、レスポンシブ対応するときに利用されることが多いのも特徴です。
また、%単位は文字よりもボックスやレイアウトのようなコンテンツに指定することが多いのも覚えておくとよいでしょう。
%の使い方
%単位を使って要素幅を指定する方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="css/test.css">
<title>Webページのタイトル</title>
<style>
body{
margin:0;
}
.container{
height:300px;
width: 50%;
background-color: rgb(193, 248, 138);
}
.container .box{
height: 100px;
width: 80%;
background-color: rgb(65, 127, 243);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</html>実行結果

containerクラスの「width:50%」は、親要素に横幅が指定されていないのでブラウザの50%分になります。
実行結果では、ブラウザ画面がiPad Airの横幅である820pxで表示しているので、containerクラスの横幅は50%の410pxです。
boxクラスの「width:80%;」は、親クラスであるcontainerクラスの横幅の80%なので328pxになります。
emと%の違い
emと%は、相対値で親要素を指定する点は一緒ですが、変化する幅の指定方法が違います。
emは親要素を基準として倍数で指定し、%は親要素を基準として百分率で表します。
emで指定すると細かい数値で理解しやすく、%で指定するとおおよそのサイズで直感的に認識しやすいのが特徴です。
em・px・rem・%の使い分けを利用場面別に解説
これまでに紹介してきたCSS単位には、それぞれ適した利用場面があります。
各単位の使い分け方法を利用場面ごとに解説します。
文字の指定はremを使う
remを使って文字サイズを設定することで、レスポンシブ対応しやすくなります。
remを指定した要素のサイズはhtmlタグのサイズに合わせて相対的に変わるので、htmlタグのサイズを変えるだけでWebページ上の文字サイズを一度に変更できます。
emや%で指定すると、文字サイズが親要素に依存するので部分的に変える手間が生じます。また、pxは絶対値なので、レスポンシブ対応するときは全ての文字サイズを変えなければいけません。
上記の理由から、レスポンシブ対応が必須ともいえるWeb制作で文字サイズを指定するのは、rem単位が最もおすすめの指定方法です。
特定要素の文字サイズはemを使う
emを指定した要素は、親要素に指定されたサイズによって変化するので部分的に文字サイズを変えるときにぴったりです。
たとえば、文中で強調させたい文字をem単位で指定すると、親要素のフォントサイズに合わせてサイズを微調整できます。
ほかにも、特定の要素内だけフォントサイズを変えたいときに最適です。
レイアウトのサイズ指定は%を使う
要素のサイズ指定はpxや%を使い分ける方法がおすすめです。
%単位は、headerやmainタグのような、Webページのレイアウトの担う要素に指定することがおすすめです。
%単位は表示画面を100%とするので、レイアウトに指定することで画面サイズが変わっても要素が見切れたりスクロール表示になりません。
上記の理由から、headerやmainタグのサイズを%単位で指定することでレイアウト崩れを防ぐことができるのです。
ピクセルパーフェクトなコーディングにはpxを使う
pxは指定した数値がそのまま反映されるので、ピクセルパーフェクトなコーディングに適しています。
ピクセルパーフェクトとは、デザインカンプをコード化して完全一致させるコーディングプロセスのことです。
しかし、pxは絶対値なので端末サイズが変わると表示画面から見切れる可能性があります。レスポンシブ対応するときは、端末に合わせてpxのサイズを全て変える必要があることに注意しましょう。
まとめ
今回は、em単位の特徴と使い方から、rem・px・%との違いについて解説しましたが、いかがでしたでしょうか。
emは、指定した要素の親要素をサイズの基準として、相対的にサイズが変わる単位です。
emを使うメリットは、親要素を基準として部分的にサイズ指定できるところです。文字の一部分だけサイズを変えたり、特定の要素だけサイズを統一したいという場面での利用に適しています。
CSSにはem以外にも利用できる単位があるので、その種類と特徴を改めて振り返ってみましょう。
- rem(レム):root要素であるhtmlタグを基準として相対的にサイズが変わる単位
- px(ピクセル):指定した数値が外部環境によって左右されない絶対値
- %(パーセント):表示範囲を100%として百分率でサイズを指定する単位
この記事で解説したように、各単位によって適した利用場面があるのでぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!