【CSS】見出しデザインまとめ。サンプルコード付き!

「見出しをおしゃれにしたいけれど、CSSでの実装方法がわからない」
上記のように悩んでいる方もいるのではないでしょうか?
オシャレなデザインやかっこいいデザインの見出しを作りたいけれど、どのような種類が合っているのか迷いますよね。
CSSで実装できる見出しに触れることで、自分のWebサイトに適した見出しを見つけることができますよ。
今回WEBCAMP MEDIAでは、CSSで実装できる見出しデザインを17つ解説していきます。
- シンプルな見出しデザイン
- かっこいい見出しデザイン
- かわいい見出しデザイン
- おしゃれな見出しデザイン
- 手書き風の見出しデザイン
- 吹き出し風の見出しデザイン
以上の項目について解説します。
この記事を読むことで、CSSを使って実現できるデザインの種類と実装方法について理解できるので、見出しデザインで迷っている方はぜひ参考にしてみてくださいね!
CSSで作るシンプルな見出しデザイン
CSSを使って、シンプルながらもオシャレに実装できる見出しデザインを3つ紹介します。
比較的簡単なコードで作成できるので、見出しデザインにワンポイント加えたいときの参考にしてみてくださいね。
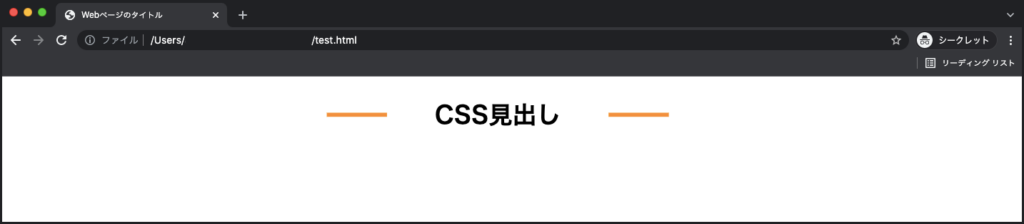
左右にラインを指定した見出し

HTML
<body>
<h2 class="line">見出し</h2>
</body>CSS
.line {
text-align: center;
position: relative;
}
.line::before,
.line::after {
content: '';
width: 60px;
height: 4px;
display: block;
background-color: #f89019;
}
.line::before {
position: absolute;
top:50%;
left:38%;
transform: translateY(-50%);
}
.line::after {
position: absolute;
top:50%;
right:38%;
transform: translateY(-50%);
}要素の左右にラインを表示するシンプルなデザインの見出しです。
ラインは擬似要素のbeforeとafterで作成し、positionプロパティで左右に指定する方法で実装します。
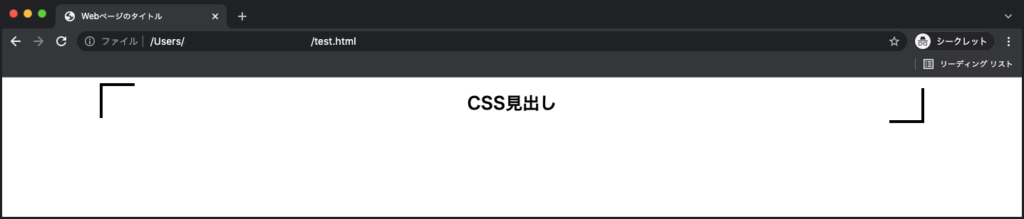
カギ括弧を使った見出し

HTML
<body>
<h2 class="line">見出し</h2>
</body>CSS
.line{
position: relative;
padding: 10px;
text-align: center;
width:80%;
margin: 0 auto;
}
.line:before,
.line:after {
position: absolute;
content: '';
}
.line:after {
top: 0;
left: 0;
width: 45px;
height: 45px;
border-top: 4px solid #000000;
border-left: 4px solid #000000;
}
.line:before {
right: 0;
bottom: 0;
width: 45px;
height: 45px;
border-right: 4px solid #000000;
border-bottom: 4px solid #000000;
}見出しの左上と右下にカギ括弧を追加した見出しデザイン。カギ括弧は擬似要素で作成し、positionプロパティで左上と右下に指定します。
border-topとborder-leftプロパティで左上のカギ括弧を作り、border-bottomとborder-rightプロパティで右下のカギ括弧を作っています。
borderのサイズを変えることでカギ括弧の太さを変えたり、色の変更も可能なので、上記コードを使って実際に動かしてみるとよいでしょう。
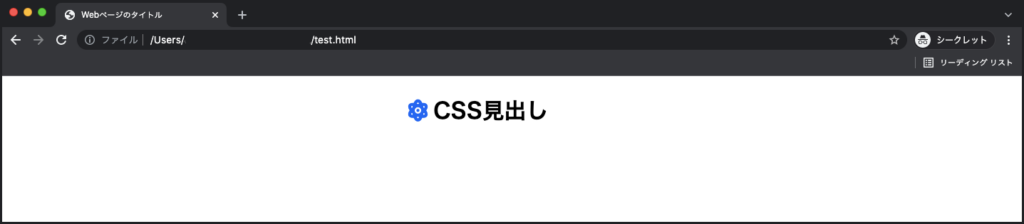
アイコンを使った見出し

HTML
<body>
<h2 class="line">見出し</h2>
</body>CSS
.line{
text-align: center;
position: relative;
}
.line:before{
font-family: 'Font Awesome 5 Free';
content: '\f5d2';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-90px, -50%);
color: #2566f1;
}見出しの左部分にアイコンを追加した見出しデザイン。アイコンを追加するには、FontAwesomeというサービスを使うと簡単に実装できます。
FontAwesomeの使い方がわからない方は、こちらの記事で詳しく解説しているので参考にしてみることがおすすめです。
コピペだけでできる初心者のためのFontAwesomeの使い方
FontAwesomeで指定したアイコンは、colorプロパティで色を変えることもできるので、ぜひ試してみてくださいね。
CSSで作るかっこいい見出しデザイン
CSSを使ってかっこいいデザインを見出しに実装する方法について解説します。
文字が反射した見出し

HTML
<body>
<h2 class="line">見出し</h2>
</body>CSS
.line{
text-align: center;
color: #5bf782;
line-height: 1.4;
-webkit-box-reflect: below -10px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0) 10%,rgba(0, 0, 0, 0.6));
}見出しの文字が下に反射したような見出しデザイン。-webkit-box-reflectプロパティを使って、反射する場所と反射文字の色合いをグラデーション指定しています。
背景が斜めストライプ柄の見出し

HTML
<body>
<h2 class="test">見出し</h2>
</body>CSS
.test{
text-align: center;
background: linear-gradient(
-45deg, white 20%, #98d3f5 40%,#98d3f5 55%,
#fff 55%, #fff 75%, #98d3f5 75%,#98d3f5
);
background-size: 35px;
width: 50%;
margin: 0 auto;
}背景に45度の斜めストライプを実装した見出しデザイン。linear-gradientは要素の角度や複数の色を一度に指定できる関数です。backgroundプロパティにlinear-gradient関数を指定することで、色の種類と配色の割合、要素の角度を実装しています。
シンボルを使った見出し

HTML
<body>
<h2 class="test"><span>01</span>CSS見出し</h2>
</body>CSS
.test {
position: relative;
overflow: hidden;
padding: 20px 20px 20px 150px;
border: 3px solid #000000;
}
.test:before {
position: absolute;
top: -107%;
left: -24px;
content: '';
width: 150px;
height: 230%;
-webkit-transform: rotate(35deg);
transform: rotate(35deg);
background: #000;
}
.test span {
font-size: 50px;
position: absolute;
z-index: 1;
top: 0;
left: 18px;
color: #fff;
}タイトル右側に番号のシンボルを実装した見出しデザイン。斜めに区切ったシンボルデザインは、擬似要素のbeforeを使ってボックスを作成し、transformプロパティで角度を斜めに指定しています。
testクラスに「overflow: hidden;」を指定し、beforeで作成したボックスの余分な要素を隠すことで斜めに区切ったデザインを実現しています。
CSSで作るかわいい見出しデザイン
見出しに可愛らしさを追加したいときに適している見出しデザインを紹介します。Webページに可愛らしさを加えたいときの参考にしてみてください。
タグ風の見出し

HTML
<body>
<div class="center">
<h2 class="test">CSS見出し</h2>
</div>
</body>CSS
.test{
position: relative;
display: inline-block;
padding: 15px 20px 15px 40px;
color: #ffffff;
border-radius: 35px 0 0 35px;
background: #85f1ec;
}
.center{
text-align: center;
}
.test:before {
position: absolute;
top: 50%;
left: 15px;
transform: translateY(-50%);
content: '';
width: 15px;
height: 15px;
border-radius: 50%;
background: #ffffff;
}左側に丸みを追加してタグのようなデザインを実装した見出し。border-radiusプロパティで見出しの左側に丸みを追加し、擬似要素のbeforeでタグ内の円形を作っています。
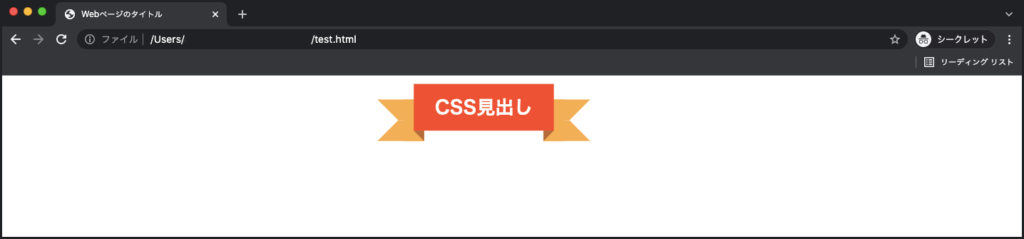
リボン風の見出し

HTML
<body>
<div class="center">
<div class="container">
<h2>CSS見出し</h2>
</div>
</div>
</body>CSS
.center{
text-align: center;
}
.container {
position: relative;
}
.container:before {/*左のリボン*/
content: '';
position: absolute;
width: 5px;
bottom: -10px;
left: 376px;
z-index: -2;
border: 20px solid #f3af56;
border-left-color: transparent;
}
.container:after {/*右のリボン*/
content: '';
position: absolute;
width: 5px;
bottom: -10px;
right: 376px;
z-index: -2;
border: 20px solid #f3af56;
border-right-color: transparent;/*山形に切り抜き*/
}
.container h2 {
display: inline-block;
position: relative;
margin: 0;
padding: 10px 20px;
font-size: 18px;
color: #FFF;
background: #f35221;
}
.container h2:before {/*左の折込*/
position: absolute;
content: '';
top: 100%;
left: 0;
border-bottom: solid 10px transparent;
border-right: solid 10px #b56b39;
}
.container h2:after {/*右の折込*/
position: absolute;
content: '';
top: 100%;
right: 0;
border: none;
border-bottom: solid 10px transparent;
border-left: solid 10px #b56b39;
}左右にリボンを実装した立体感のある見出しデザイン。h2タグの左右に擬似要素を使い、見出しより色の濃い三角形を指定して折込部分を作成しています。
リボン部分は.containerクラスを指定したdivタグを基準に「position: absolute;」で見出しの左右に指定。borderプロパティを使ってリボンの形を実装しています。
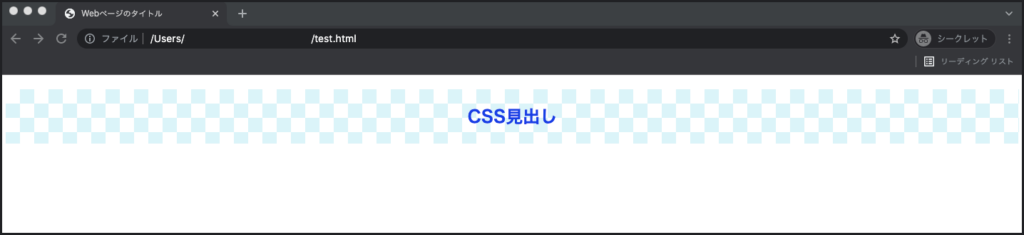
背景がチェック柄の見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test{
padding: 20px;
color: #000fe5;
background: linear-gradient(45deg, #dbf4f9 25%, transparent 25%, transparent 75%, #dbf4f9 75%, #dbf4f9),
linear-gradient(45deg, #dbf4f9 25%, transparent 25%, transparent 75%, #dbf4f9 75%, #dbf4f9);
background-size: 40px 40px;
background-position: 0 0, 20px 20px;
text-align: center;
}見出しの背景に2色のチェック柄を指定した見出しデザイン。ひとつの要素に2色以上配置できるlinear-gradient関数をbackgroundプロパティに指定してチェック柄を実装しています。
linear-gradient関数を2つ使い、角度を45度に設定することで四角形を作っています。
CSSで作るおしゃれな見出しデザイン
見出しをオシャレにしてユーザーの目を引きたい方におすすめの見出しを紹介します。
オシャレな見出しの中でも、比較的簡単に実装できる内容になっているので、プログラミング初心者から上級者までぜひチェックしてみてくださいね!
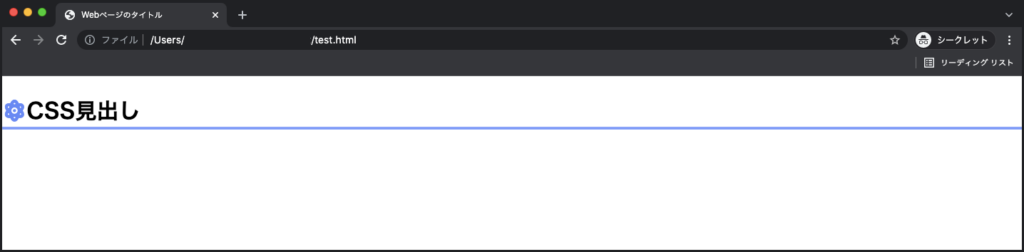
アイコンとボーダーを使った見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test{
position:relative;
border-bottom:3px solid #819dfa;
padding-left: 27px;
}
.test:before {
font-family: 'Font Awesome 5 Free';
content: '\f5d2';
color:#6989f3;
display: block;
position: absolute;
top: 50%;
left: 3px;
transform: translateY(-50%);
}アイコンとアンダーラインを使った見出しデザイン。FontAwesomeでアイコンを追加して「position: absolute;」で左横に指定します。
アンダーラインはborder-bottomプロパティで実装しています。
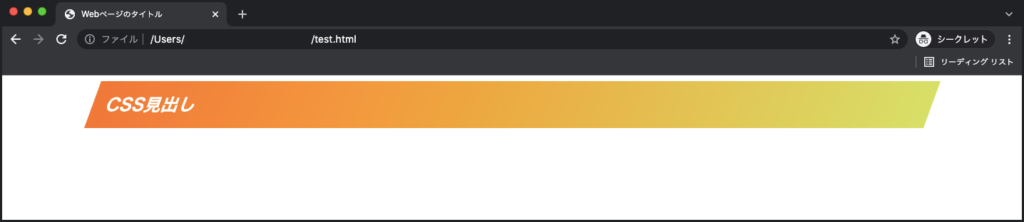
背景にグラデーションを指定した見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test{
padding: 15px 20px;
color: #ffffff;
width:80%;
margin: 0 auto;
-webkit-transform: skew(-20deg);
transform: skew(-20deg);
background-image: -webkit-linear-gradient(linear, left top, right top, from(#ff7920), to(#d8e068));
background-image: -webkit-linear-gradient(left, #ff7920 0%, #d8e068 100%);
background-image: linear-gradient(to right, #ff7920 0%, #d8e068 100%);
}背景にグラデーションカラーを利用している見出しデザイン。transformプロパティを使って角度を20度斜めにすることで、おしゃれな要素を追加しています。
linear-gradient関数内の「to right」は、色を右向きにグラデーションさせる役割があります。グラデーションはカラーコードの「#ff7920」から始まり「#d8e068」で終わるコードです。
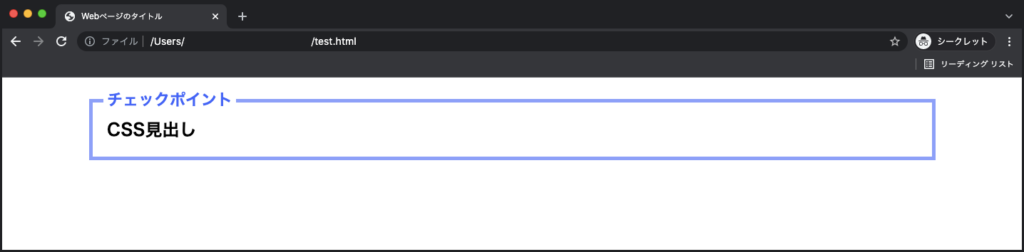
ボックスとサブタイトルを使った見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test {
position:relative;
padding:20px;
border:5px solid #8da1fc;
width:50%;
margin: 30px auto;
}
.test:after {
content:"チェックポイント";
position:absolute;
top: -20px;
left: 15px;
background-color:#ffffff;
font-size:22px;
font-weight:bold;
color:#4466fd;
padding:0 5px;
}ボーダーで見出しの周囲を囲い、左上にサブタイトルを追加した見出しデザイン。メインの見出しとしてだけでなく、コンテンツの文中にワンポイントとしての利用もおすすめです。
見出し周囲の枠線はborderプロパティで作成。サブタイトルは擬似要素のafterにサブタイトル名を指定して「position:absolute;」で左上に配置しています。
CSSで作る手書き風見出しデザイン
Webページの見出しには、綺麗に整っていたりおしゃれなデザインが数多く存在します。その中で、少し崩れた手書き風の見出しを使うとほかのWebページと差別化できるというメリットがあります。
中には、手書き風見出しの方がぴったりハマるWebページもあります。たとえば、子どもや主婦向けのWebページを作るときは、手書き風デザインの見出しを使うことで温かみや親近感を与えられます。
場面に合わせて活用してみてくださいね!
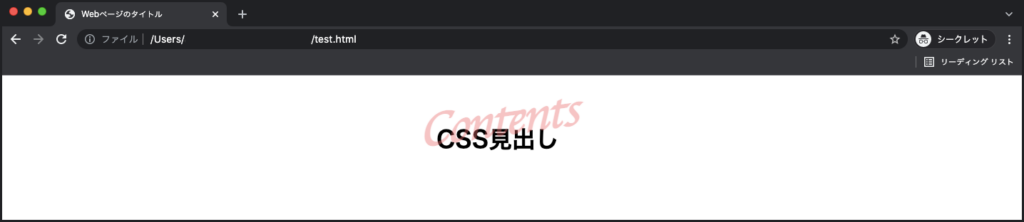
手書き風英字の見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test {
font-size: 30px;
margin-top: 60px;
text-align: center;
position: relative;
}
.test::before {
content:"Contents";
position: absolute;
top: -50px;
left: 50%;
transform: translateX(-50%) rotate(-8deg);
color: rgb(233, 108, 108, 0.4);
font-size: 60px;
font-family: luxus-brut, cursive;
font-style: italic;
z-index: -1;
}見出しの背景に手書き風英字を指定する見出しデザイン。before擬似要素で表示した文字を、font-familyプロパティで手書き風の字体へ変更しています。
「position: absolute;」で任意の位置に手書き風文字を配置し、文字が被らないように「z-index:-1;」を指定して完成です。
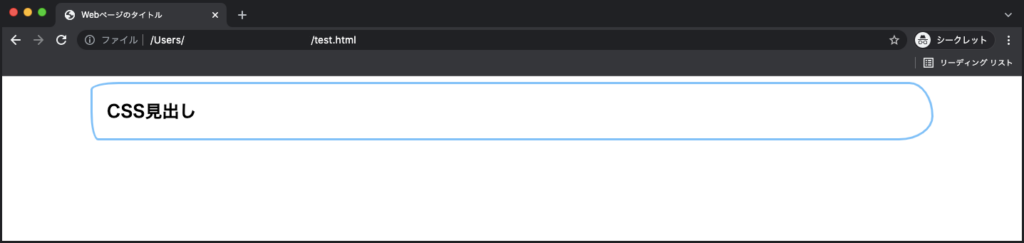
背景ボックスが手書きのような見出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test{
padding:20px;
border:3px solid #81c1f8;
-webkitborder-radius: 41px 35px 50px 11px/11px 50px 35px 41px;
-moz-border-radius: 41px 35px 50px 11px/11px 50px 35px 41px;
border-radius: 41px 35px 50px 11px/11px 50px 35px 41px;
width:80%;
margin:0 auto;
}手書きのように不規則な枠線を実装した見出しデザイン。border-radiusプロパティを使って枠線の四方に丸みを加えるのですが、各角の丸みを変えることで手書きのように不規則な枠線を実現できます。
CSSで作る吹き出し風見出しデザイン
CSSをつかって吹き出しのような見出しを作る方法について解説します。
吹き出し風見出しは、Webページ内で会話形式のコンテンツとしても活用できるので、幅広く活用できるというメリットがあります。
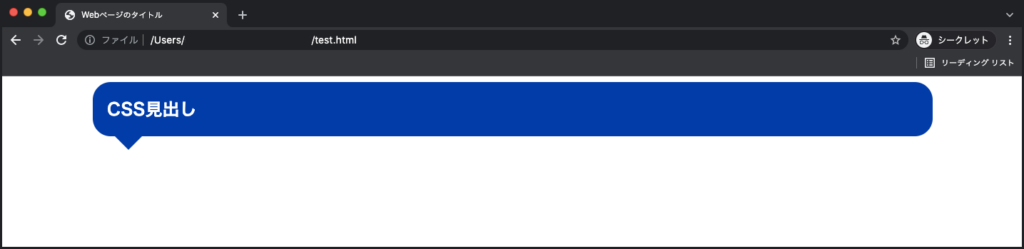
シンプルな吹き出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test {
position: relative;
color: #ffffff;
border-radius: 25px;
background: rgb(2, 60, 168);
width: 80%;
padding: 20px;
margin: 0 auto;
}
.test:after {
position: absolute;
bottom: -19px;
left: 30px;
content: '';
border-width: 20px 20px 0 20px;
border-style: solid;
border-color: rgb(2, 60, 168) transparent transparent transparent;
}オーソドックスな吹き出し風の見出しデザインです。擬似要素にborderプロパティを使って三角形を作成し、ボックスの下部に配置することで吹き出しのような形を実装しています。
三角形の横に指定すると、LINE風の吹き出しを作ることも可能。サンプルコードを触って自分好みの場所へ配置してみるとよいでしょう。
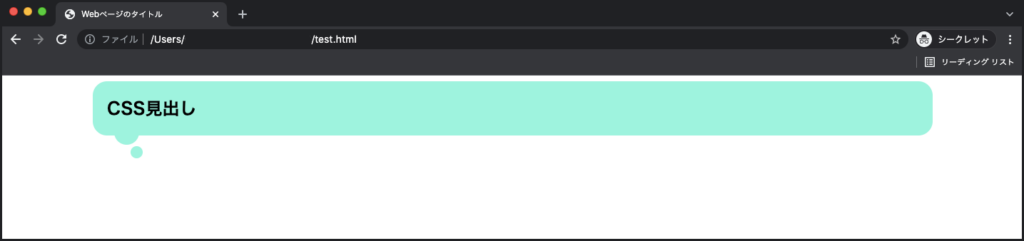
考えごと風の見出

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test {
position: relative;
padding: 20px;
border-radius: 20px;
background: rgb(158, 243, 222);
width: 80%;
margin: 0 auto;
}
.test:before,
.test:after {
position: absolute;
content: '';
border-radius: 50%;
background: rgb(158, 243, 222);
}
.test:before {
bottom: -13px;
left: 30px;
width: 35px;
height: 35px;
}
.test:after {
bottom: -32px;
left: 53px;
width: 17px;
height: 17px;
}考え事の内容を具現化するような吹き出し風の見出しデザイン。擬似要素のbeforeとafterで要素を2作り、border-radiusプロパティで円形に変えています。
widthとheightでサイズを調節し、positionプロパティで見出しの下部に配置して完成です。
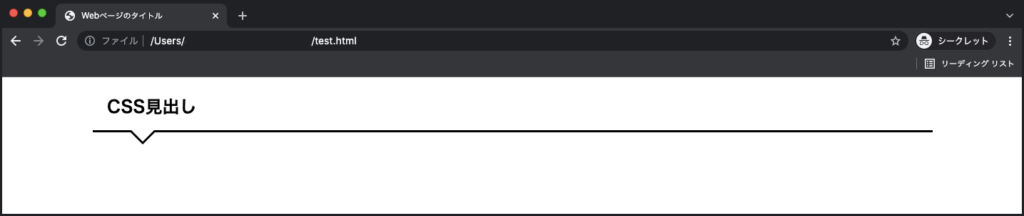
ラインのみの吹き出し

HTML
<body>
<h2 class="test">CSS見出し</h2>
</body>CSS
.test{
position: relative;
padding: 15px 20px;
border-bottom: 3px solid #000;
width:80%;
margin: 0 auto;
}
.test:before {
position: absolute;
left: 50px;
bottom: -40px;
content: '';
border-width: 20px;
border-style: solid;
border-color: #000000 transparent transparent transparent;
}
.test:after {
position: absolute;
left: 50px;
bottom: -36px;
content: '';
border-width: 20px;
border-style: solid;
border-color: #ffffff transparent transparent transparent;
}下線と吹き出し部分のみ指定したシンプルな吹き出し風見出しデザイン。見出しを表示しているclassセレクタにborder-bottomプロパティを指定して、要素下部のラインのみ表示しています。
吹き出しに使用する三角形は見出しと同じ色、ボーダーと同じ色の2種類用意。見出しと同じ色の三角形は、ボーダーと三角形の境界線を隠す役割があります。
まとめ
今回は、CSSで作る見出しデザインを17つ紹介しましたが、いかがでしたでしょうか?
見出しのデザインで利用するCSSプロパティはある程度限られています。見出しデザインでよく利用するCSSは下記の通りです。
- 擬似要素:要素の一部にスタイルを実装する手法。疑似的な要素を作ることも可能。
- position:要素の位置を指定できる。
- border:要素外部の罫線を表示したり消したりできる。
- linear-gradient:指定した要素に複数の色を指定したり、角度を調節できる関数。
ぜひ参考にしてみてくださいね!