CSSのwidthとは?特徴から状況に応じた使い方まで徹底解説!

「cssのwidthを使っても思った通りの横幅にならない」
「widthの特徴を再度確認したい」
上記のように考えている方もいるのではないでしょうか?
widthの使い方は比較的簡単なのですが、特徴をしっかり把握しておかないと思ったように横幅を変更できなくなることもあります。
今回WEBCAMP MEDIAでは、CSSのwidthについて特徴から状況に応じた使い方まで解説していきます。
- widthとは
- widthに利用する単位
- widthの使い方
- calcでwidthを指定する方法
- widthが効かない場合
以上の項目について解説します。
この記事を読むことで、widthの特徴を理解して、HTML要素の横幅を変更できるようになるので、ぜひチェックしてみてくださいね!
CSSのwidthは横幅を指定できる
HTMLとCSSでWebページを作るとき、要素の高さや横幅を変更することでコンテンツを囲うボックスやレイアウトを作ります。
CSSのwidth(ウィス)は、指定したHTML要素の横幅を調節できるプロパティです。
中にはウィドゥスと発音する方もいますが、widthの「d」は発音しないので「ウィス」という発音が適しています。
widthの入力方法
width: 横幅を数値で指定;インターネット上に公開されているWebサイトは、必ずといっていいほどwidthで横幅が指定されています。
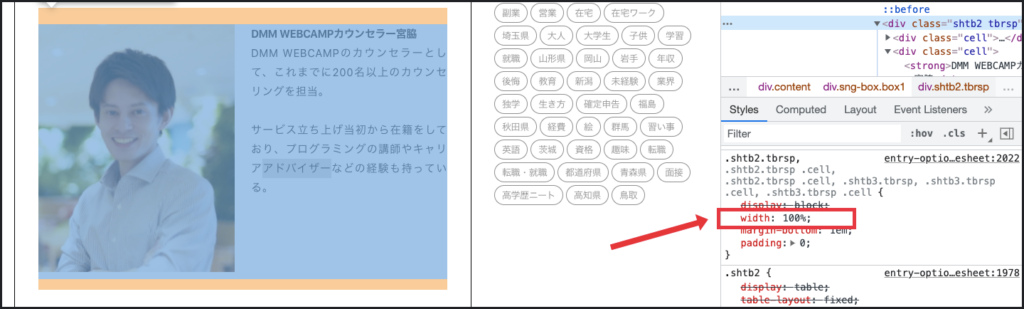
たとえば、下記のようにWEBCAMP MEDIAの記事でも、コンテンツの横幅指定にwidthを使っています。

widthはWebページ作成する際に欠かせないCSSプロパティなので、この記事をきっかけに覚えておきましょう。
widthに利用できる単位一覧
widthで横幅を指定するには、数字と特定の値を使います。widthに指定できる値は下記の通りです。
- px(ピクセル)
- rem(レム)
- em(エム)
- %(パーセント)
- vw(ビューウィス)
各単位の特徴について解説します。
px(ピクセル)の特徴
pxは、Webサイトの画面を構成している最小単位のドットとほぼ一致するサイズの値です。指定した数字がそのまま反映されるのでわかりやすく、HTML学習を初めて間もない方に適している指定方法です。
pxは絶対値という種類に分類され、親要素や表示画面のような環境に左右されないという特徴があります。画面サイズよりも大きい値をpxで指定すると、画面から見切れてしまうことに注意しましょう。
rem(レム)の特徴
remは、htmlタグを基準として相対的にサイズが変わる値です。
htmlタグのサイズはブラウザによって若干の違いがありますが、ほとんどの場合は16pxで設定されています。そのため、デフォルトの状態だと1remと16pxが同じサイズになります。
remでサイズを統一すると、html要素のサイズを変えるだけで一度に複数の要素を変更できます。
em(エム)の特徴
emは親要素を基準として相対的にサイズが変わる値です。
たとえば、親要素に「width:100px;」と指定されている場合、子要素に「width:1em;」と指定すると親要素と同じ値になります。
ほかにも、pタグ内のspanタグにemを指定して文字の一部だけサイズを変更するという使い方もあります。
子要素を50pxと同じ幅にしたいときは、1emの半分である「width:0.5em」と指定します。
%(パーセント)の特徴
%は親要素を基準として相対的に百分率でサイズが変わる値です。
親要素の幅に合わせてサイズが変化するので、レスポンシブ対応のレイアウトを使うときによく利用されます。
たとえば、レイアウトとして利用されるmainタグやheaderタグに「width:100%;」と指定すると、表示画面いっぱいに表示されます。画面幅に合わせて横幅が変化するのでレイアウトが見切れることがなく、端末にあったサイズで表示できるのです。
vw(ビューウィス)の特徴
vwはビューポートの幅を基準にサイズを指定する値です。ビューポートとは端末の表示範囲のことで、パソコンやスマホのように端末によってビューポートのサイズは変わります。
vwで指定した値はビューポートに合わせて相対的に変化します。例えばiPhoneSEの横幅は375pxなので「width:80vw」と指定すると、300pxと同じ値になります。
このように、widthに指定する値によって横幅のサイズや変化する環境が変わります。実装するコンテンツやレイアウトに合わせて使い分けましょう。
widthの使い方を場面別に解説
widthを使ってHTML要素の横幅を指定する方法について解説します。
まずは、widthの基本的な使い方についてサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.test{
width:300px;
background-color: rgb(182, 241, 190);
}
</style>
<body>
<p class="test">widthプロパティのテスト</p>
</body>
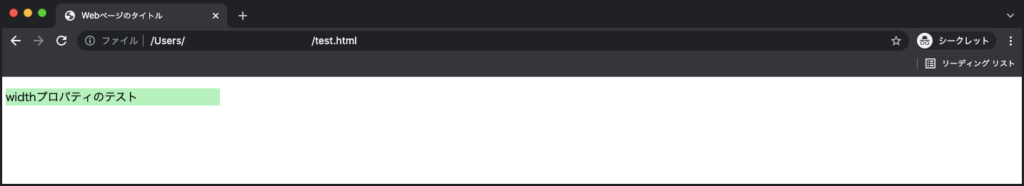
</html>testセレクタに「width:300px;」を指定して、testクラスを指定しているpタグの要素幅を300pxに変更しています。
widthを指定するだけだと要素幅の変化がわからないので、background-colorプロパティで背景色を追加しています。
実行結果

widthで横幅を親要素に合わせる
要素の横幅を親要素に合わせたいときは、widthの値にemか%を利用します。emと%はどちらも親要素を基準に相対的に要素幅が変わる値なので、およ要素に合わせて横幅を指定できます。
emと%を使い分ける基準は下記の通りです。
- em:数値を細かく指定できるので、pタグやhタグのような文字を表示する要素に適している。
- %:親要素に対しての要素幅が直感的にわかりやすく、レイアウトやWebページ内のコンテンツに適している。
上記2つの値を使って、文字やレイアウトのサイズを親要素に合わせる方法をサンプルコードで解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
main{
display: flex;
}
article{
width: 70%;
margin-right:20px;
box-sizing: border-box;
border:1px solid;
}
aside{
width:30%;
border:1px solid;
}
p{
font-size: 16px;
}
p span{
font-size: 1.5em;
}
</style>
<body>
<main>
<article>
<p class="text">記事内のテキスト<span>記事内のテキスト</span>記事内のテキスト</p>
</article>
<aside></aside>
</main>
</body>
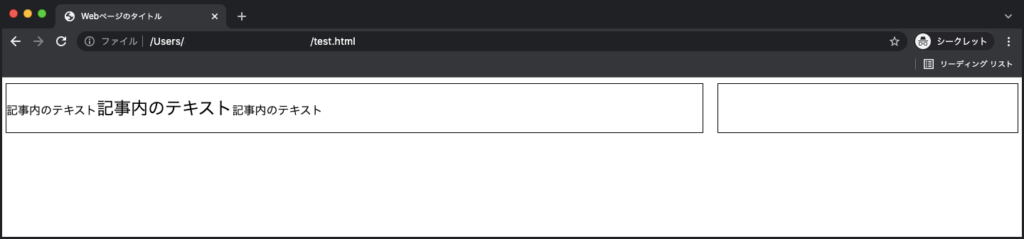
</html>articleタグとasideタグを使ってメインコンテンツとサイドバーのレイアウトを想定しています。
articleタグに70%、asideタグに30%のwidthを指定することで、親要素であるmainタグのサイズを基準に7:3の割合でレイアウトの横幅が指定されます。
親要素のサイズが変わると、articleタグとasideタグのレイアウトも7:3の割合を保ったまま変化するので、レスポンシブ対応にぴったりです。
上記コードのpタグでは、子要素であるspanタグにemを指定することでpタグに合わせて文字サイズを変更できるようになっています。
実行結果

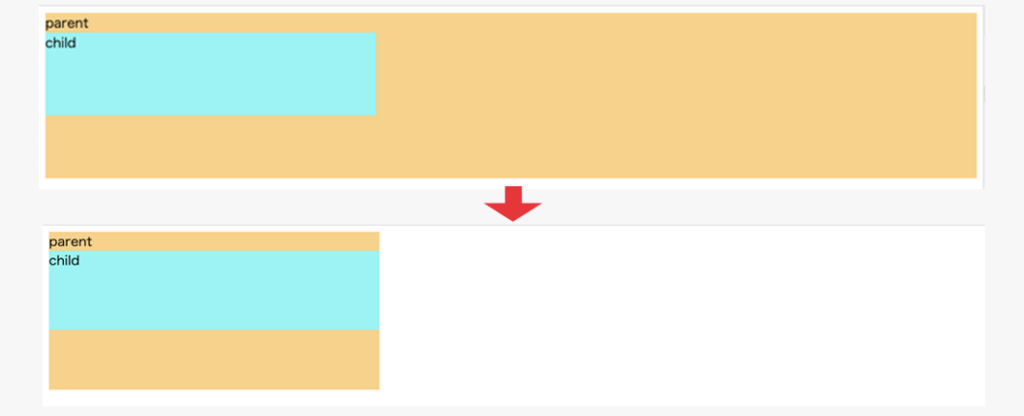
子要素に合わせる
子要素に合わせて親要素のサイズを変えるには「width: fit-content;」を利用します。
widthにfit-contentという値を親要素に指定すると、インライン要素である子要素と同じ横幅になります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.parent{
background-color: rgb(247, 210, 141);
height:200px;
width: fit-content;
}
.child{
width:400px;
height:100px;
background-color: rgb(157, 243, 243);
}
</style>
<body>
<div class="parent">parent
<div class="child">child</div>
</div>
</body>
</html>fit-contentを利用する際は、Internet Explorer 11のみ対応していない点に注意しましょう。
実行結果

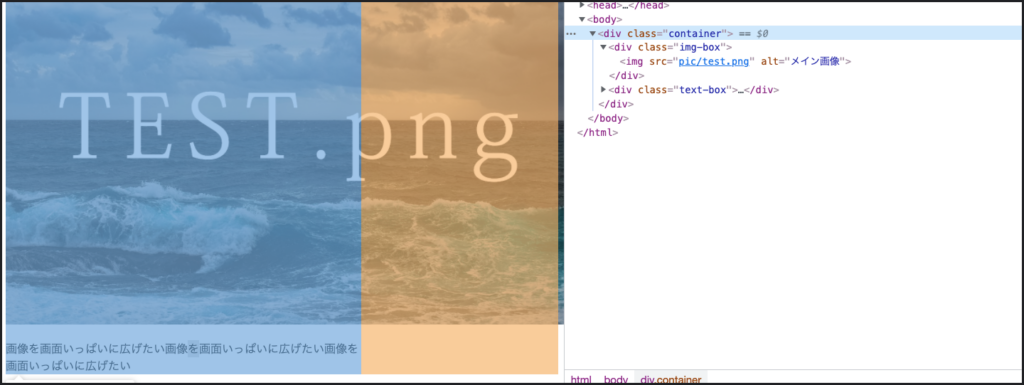
親要素の影響を受けずに画面いっぱいに表示する
widthで横幅を指定するとき、値の種類によっては親要素の影響を受けて画面いっぱいに表示できないこともあります。
この場合は、widthの値にvwを指定することで画面一杯に要素を表示できます。
vwはビューポートを基準に横幅を調節できるので、親要素に関わらずサイズを変更できるのです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.container {
width: 500px;
}
.img-box img{
width: 100%;
}
.img-box{
width: 100vw;
}
</style>
<body>
<div class="container">
<div class="img-box">
<img src="pic/test.png" alt="メイン画像" >
</div>
<div class="text-box">
<p>画像を画面いっぱいに広げたい画像を画面いっぱいに広げたい画像を画面いっぱいに広げたい</p>
</div>
</div>
</body>
</html>imgタグで表示した画像は、親要素の幅に関係なくデフォルトのサイズで表示されます。そのため、imgタグに「width:100%」を入力して、画像の比率を保ったまま親要素内に指定しています。
img-boxクラスを指定したdivタグのサイズは、親要素であるcontainerクラスのdivタグに依存します。そこで、img-boxクラスに「width:100vw;」を指定すると、横幅の基準が親要素から画面幅へ変更されて画面一杯に表示できるという仕組みです。
実行結果

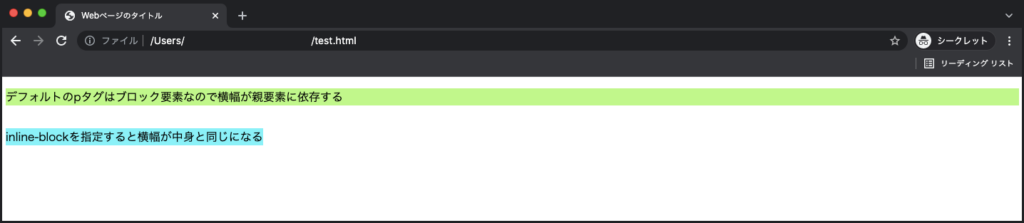
横幅のサイズを文字数に合わせる
横幅のサイズを内部の要素に合わせるには、widthと「display:inline-block;」を使います。
displayプロパティは、指定した要素の種類を変更する役割があります。
displayプロパティに指定できる値一覧
- block:ブロック要素へ変更する値。横幅は親要素に依存する。
- inline:インライン要素へ変更する値。横幅は中身の要素幅に依存する。widthとheightを指定できない。
- inline-block:インラインブロック要素へ変更する値。インライン要素と同じく中身の要素幅と同じ横幅になり、widthとheightを指定できる。
上記の中でもinline-blockは、中身に合わせて要素幅が変わるので横幅のサイズを文字数に合わせることができます。また、inlineと違いwidthとheightを使ってサイズを変更できるので使いやすいのも特徴です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.default{
background-color: rgb(193, 248, 139);
}
.inline{
display: inline-block;
background-color: rgb(139, 241, 248);
}
</style>
<body>
<p class="default">デフォルトのpタグはブロック要素なので横幅が親要素に依存する</p>
<p class="inline">inline-blockを指定すると横幅が中身と同じになる</p>
</body>
</html>defaultクラスが指定されているpタグはブロック要素なので、親要素であるbodyタグと同じく画面サイズいっぱいに表示されます。
inlineクラスを指定したpタグは「display: inline-block;」を使ってインラインブロック要素へ変更。文字数に合わせて要素幅が変わる仕様になります。
双方の要素に背景色を追加して、横幅がどのように変わったのかわかりやすい仕様にしています。
実行結果

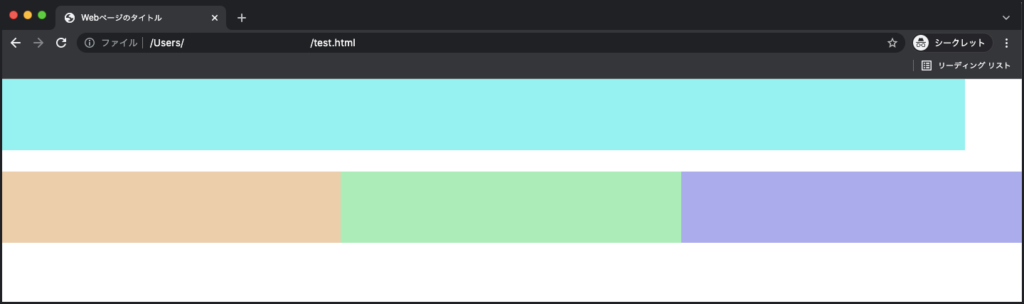
calcを使って四則演算で横幅を指定する方法
「width:80%からあと20pxマイナスした値を指定したい。」
「親要素を綺麗に3等分したボックスを作りたい」
widthで横幅を指定する際、上記のように思った方もいるのではないでしょうか。
CSSのcalc関数を使うと、要素の横幅を足し算や引き算などの四則演算で計算できます。
width: calc(四則演算したい数値);calcを使って横幅を指定する方法について、サンプルコードでいくつかの事例を上げながら解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.test1{
width: calc(100% - 80px);
height:100px;
background-color: rgb(150, 241, 241);
margin-bottom:30px;
}
.test2{
display: flex;
}
.box{
width:calc(100% / 3);
height:100px;
}
</style>
<body style="margin: 0;">
<div class="test1"></div>
<div class="test2">
<div class="box" style="background-color: rgb(236, 206, 171);"></div>
<div class="box" style="background-color: rgb(171, 236, 185);"></div>
<div class="box" style="background-color: rgb(171, 172, 236);"></div>
</div>
</body>
</html>実行結果

test1クラスを指定しているdivタグに「width: calc(100% – 80px);」を指定することで、画面幅から80pxを引いた値が表示されます。
test2クラスを指定したdivタグでは、子要素のboxクラスにcalcを使って親要素の横幅を3で割った値が反映されています。
このように、calcを使うと自在に横幅の調節ができるようになるのです。
calcの使い方について詳しく知りたい方は、下記の記事も参考になります。
CSSでwidthを指定しても効かないときの対処法
CSSでwidthを指定しても効かないときは、誤字脱字の有無と、要素の種類がインライン要素になっていないか確認しましょう。
コードの一部が抜けていたり、全角で書かれていることが原因でCSSが反映されていない可能性があります。
また、aタグやspanタグはインライン要素ではwidthを使って横幅を変更できません。また、displayプロパティでinline要素に変更している値も同様なのでチェックしてみましょう。
まとめ
今回は、widthの特徴から状況に応じた使い方まで解説しましたが、いかがでしたか?
widthはCSSプロパティの中でも利用頻度が多いので、この記事をきっかけに使い方を覚えておきましょう。
widthの特徴は下記の通りです。
- HTML要素の横幅を指定できるCSSプロパティ
- px・rem・em・%・vwという単位を使って横幅の数値を指定する
- aタグやspanタグのようなインライン要素には指定できない
上記の特徴を押さえて、記事内で紹介した利用方法を試すことでwidthへの理解が深まるので、ぜひ試してみてくださいね!






















