【初心者向け】HTMLの基本構文とタグの使い方!便利なテンプレート付き

HTMLを使ってWebページを作るときは、初めに基本構文の入力から行います。
プログラミングを始めたばかりだと、基本構文にどのようなタグを使えばいいのかわからない方もいるのではないでしょうか?
今回WEBCAMP MEDIAでは、HTMLの基本構文とタグの使い方について解説します。
- HTMLタグとは
- HTMLの基本構文一覧
- 基本構文のテンプレート
以上の項目について解説します。
この記事を読むことで、HTMLで使う基本構文の役割と使い方について理解できます。
これからHTML学習を始める方や、HTMLの基本構文について再確認したい方はぜひチェックしてみてくださいね!
【基本の基】HTMLタグの特徴と使い方
HTMLタグとはWebページの各要素の作成に使われます。
HTMLタグには数多くの種類があり、それぞれ固有の役割を持っています。
HTMLファイルをブラウザで読み込むことによって、コンテンツがどのようなものかブラウザに伝え、視覚的な情報や、サイトを構築するために必要な情報を伝えることができます。
後ほど、HTMLタグを一部紹介します。
HTMLタグの使い方
HTMLタグの書き方は2通りあります。
- 開始タグと閉じタグの間に内容を入力
- 開始タグだけで表示する
開始タグとは、HTMLタグの開始部分を示すもので「<>」の間にタグの名前を入力します。
閉じタグは入力した内容の終わり部分を担うタグで、「</>」を入力したあとに開始タグと同じタグ名を入力します。
例として、段落を表示するpタグを使う場合は下記のように入力します。
<p>文字を入力する</p>また、開始タグだけで表示するHTMLタグは、「<>」の間にタグの名前を入力するだけで利用できます。
利用するHTMLタグの種類によって入力方法が違うので注意しましょう。
HTMLに欠かせない6つのタグ
HTMLファイルには土台となるタグが存在します。
ここからは土台となるタグの特徴と使い方について解説します。
DOCTYPEタグ
DOCTYPEとは、指定したファイル内の文書がHTMLで書かれているということを宣言することです。
DOCTYPE宣言は、ファイルの一番上にDOCTYPEタグを入力して行います。DOCTYPEタグを使うことで、利用するHTMLのバージョンやファイルの構造をブラウザに伝えることができます。
DOCTYPEでHTMLの利用を宣言する方法は下記の通りです。
<!DOCTYPE html>上記のように開始タグだけで表示します。
下記の記事でも詳しく解説しているので、HTML5以外のバージョン指定について知りたい方はぜひチェックしてみてくださいね。
htmlタグ
htmlタグは、指定した範囲内がHTMLで入力されていることをブラウザに伝える役割があります。
DOCTYPEがファイルの種類を宣言するのに対して、htmlタグはHTMLが使われている範囲を宣言します。
htmlタグを使うときは、要素内で利用する言語を決めるlang属性を一緒に指定しましょう。
htmlタグはDOCTYPEタグの直下に指定することがほとんどで、下記のように入力します。
<!DOCTYPE html>
<html lang="ja">
ここにHTMLで内容を入力
</html>htmlタグは開始タグと閉じタグを入力して使います。
headタグ
headタグは、HTMLファイルに関する情報全般を入力する場所で、ブラウザ上に表示されないという特徴があります。
headタグに指定する情報とは、HTMLファイルのタイトルや外部ファイルの読み込み、メタデータなどが挙げられます。
headタグ内に入力する主な情報は下記の通りです。
- 検索エンジンに伝えるファイル内コンテンツの内容
- ファイルで作るコンテンツのキーワード
- 文字コードの種類
- ファイルのタイトル
- スタイルシートの情報
上記の情報は全てブラウザ上に表示されず、ファイルの基本情報として検索エンジンのクローラーへ認識させることが目的です。
headタグの入力方法は下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
ファイルの情報を適切なタグで入力
</head>
</html>headタグはhtmlタグの直下に入力します。
metaタグ
metaタグとは、HTMLファイルの情報を検索エンジンに伝えるタグで、headタグ内に入力して使います。
metaタグで指定できる情報は下記の通りです。
- メタディスクリプション:HTMLファイルの概要を100〜120程度で入力できる
- メタキーワード:HTMLファイルの内容を表すキーワードを指定する
- 文字コードの種類
- 端末のサイズに合わせて表示画面のスタイルを変更するビューポートを指定する。
上記の各内容をmetaタグでheadタグ内に入力しています。
metaタグの入力方法は下記の通りです。
<meta charset="UTF-8"> <!-- 文字コードの種類をUTF-8に指定 -->
<meta name="description" content="webページの概要"> <!-- メタディスクリプションを入力 -->
<meta name="keywords" content="半角コンマ(,)でキーワードを区切って入力"> <!-- メタキーワードを入力 -->
<meta name="viewport" content="width=device-width,initial-scale=1"> <!-- ビューポートを入力 -->titleタグ
titleタグは、名前の通りHTMLファイルのタイトルを指定するタグで、headタグ内に入力します。
titleタグの入力方法は下記の通りです。
<head>
<title>Webページのタイトル</title>
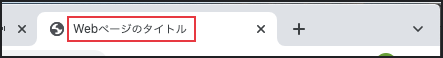
</head>titleタグで指定したタイトルは、ブラウザ上のタブに表示されます。

titleタグを入力することで、ブラウザ上で開いている複数のページ内容をタブで把握でき、ユーザが使いやすくなります。
bodyタグ
bodyタグとは、ブラウザで表示したいhtmlファイルの内容を入力するタグです。
ユーザーがWebサイトを開いて表示される画面内のコンテンツは、全てbodyタグ内で作られています。
bodyタグの入力方法は下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
ブラウザ上で表示したいコンテンツを入力
</body>
</html>bodyタグはheadの閉じタグ直下に入力し、開始タグと閉じタグを使います。
HTMLの基本構文を用いたテンプレート
先程説明したHTMLタグや、よく使用されるHTMLタグを追加してテンプレートを作成しました。
こちらのテンプレートをもとに編集するなど、参考にしてみてください!
以下テンプレートとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="webページの概要">
<meta name="keywords" content="半角コンマ(,)でキーワードを区切って入力">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="test.css"> <!--test.cssファイルからスタイルシートを読み込み-->
<title>タイトル</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a hrer="#">メニュー1</a></li>
<li><a hrer="#">メニュー2</a></li>
<li><a hrer="#">メニュー3</a></li>
</ul>
</nav>
</header>
<main>
<article>
<p>メインコンテンツを入力</p>
</article>
<aside>
<p>サイドバーの内容を入力</p>
</aside>
</main>
<footer>
<nav>
<ul>
<li><a hrer="#">メニュー1</a></li>
<li><a hrer="#">メニュー2</a></li>
<li><a hrer="#">メニュー3</a></li>
</ul>
</nav>
</footer>
</body>
</html>bodyタグ内に入力されているタグの特徴を下記にまとめました。
- header:Webページのヘッダー部分を指定するタグ。
- main:Webページの主要部分を指定するタグ
- article:主要コンテンツ内のメイン記事を指定するタグ
- aside:主要コンテンツ内のサイドバー部分を指定するタグ
- footer:Webページのフッター部分を指定するタグ
- nav:Webページ内のナビゲーションメニューを指定するタグ
- ul:順序関係のないリストを指定するタグ
- li:各リストの内容を指定するタグ
上記のタグは必須ではありませんが、HTMLコーディングでよく利用するので覚えておくとよいでしょう。
まとめ
今回は、HTMLの基本構文とタグの使い方について解説しましたが、いかがでしたでしょうか?
HTMLファイルを作成したら、まずは下記の基本構文を指定しましょう。
- DOCTYPEタグ
- htmlタグ
- headタグ
- metaタグ
- titleタグ
- bodyタグ
上記のHTMLタグはHTMLでWebページを作るときに欠かせないので、各タグの意味を理解しておきましょう。
また、基本構文の入力を手間なく済ませたい方は、この記事で記載した基本構文のテンプレートをぜひ使ってみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!