【CSS入門】z-indexの使い方とは?効かないときの対処法も解説

CSSプロパティのz-indexを使用することで、要素の重なり順を変更することができます。
頻繁に使うものではないため、初めのうちは、z-indexの使いどころがわからない、使ってみても期待通りに表示されない、と悩む方もいるのではないでしょうか。
今回は、CSSのz-indexのルールをしっかり理解して使いたい、という方のために
- z-indexとは
- z-indexで使える値とは
- 上手く効かないときの対処法について
以上の項目に沿って、解説していきますね。
この記事を読めば、CSSのz-indexの基本的な使い方がわかるようになりますよ。
ぜひ最後まで読んでくださいね!
z-indexとは?
z-indexは、要素の重なり順を定義できるプロパティです。
z-indexという名の通り、要素の重なり順は、Z軸方向の指定となります。ちなみにページレイアウトの横方向がX軸、縦方向がY軸になります。
原則、何も指定していない場合、要素は後ろに記述したものが上に重なるようになっています。
z-indexを指定することで、前に書いたものを前面にして重ねることができるようになります。
どのような値が指定できるのか、どのような場面で使うものなのか解説していきましょう。
値について
z-indexの値は、主に整数で指定します。0を基準として、値が大きい要素ほど上に重なります。
マイナスの数値を指定することもでき、マイナスの要素は、より低い位置に配置されます。
具体的に書いていきます。
<div class="sample">
<p class="item1">アイテム1</p>
<p class="item2">アイテム2</p>
<p class="item3">アイテム3</p>
</div>.sample {
position: relative;
}
.item1, .item2, .item3 {
position: absolute;
padding: 10px 15px;
}
.item1 {
top: 0;
left: 0;
z-index: 30;
background: #ffd700;
}
.item2 {
top: 30px;
left: 30px;
z-index: 20;
background: #ff7f50;
}
.item3 {
top: 60px;
left: 60px;
z-index: 10;
background: #0000cd;
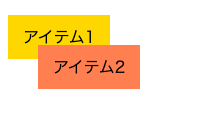
}指定していない場合には、 アイテム1、アイテム2、アイテム3の順に上に重なりますが、z-indexを指定することで順番が逆になっています。
また、z-indexは、positionがstatic以外の要素にのみ適用されます。
上記コードでは、アイテムに「position:absolute」が指定されていますね。
どんな時に使うもの?
z-indexは、前述のようにposition: absoluteなどを指定し、要素が重なっているときに使用するプロパティです。
ヘッダやフッタなどの位置をページスクロールで動かないように固定する際にもよく使われます。
header {
position: fixed;
z-index: 1;
}上記コードにより、ヘッダが最初の位置で固定されて流れないようになりましたね。
後ろの要素が被さって見えなくなってしまうのを防ぐために、z-indexを指定しています。
z-indexが効かない時の対処法
z-indexの仕組みをきちんと理解していないと、重なり順を指定しているつもりでも期待通りに表示されない、なんてことがあります。
z-indexは、必ずしも大きい数字の要素が上に来るわけではないことに注意しましょう。
例えば、アイテム1が「z-index:30」、アイテム2が「z-index:10」であったとしても、下記のようにアイテム1の親要素が「z-index:1」だった場合、アイテム1はアイテム2より下に配置されます。
<div class="sample1">
<p class="item1">アイテム1</p>
</div>
<div class="sample2">
<p class="item2">アイテム2</p>
</div>.sample1 {
position: relative;
z-index: 1;
}
.sample2 {
position: relative;
}
.item1, .item2 {
position: absolute;
padding: 10px 15px;
}
.item1 {
top: 0;
left: 0;
z-index: 30;
background: #ffd700;
}
.item2 {
top: 30px;
left: 30px;
z-index: 10;
background: #ff7f50;
}
重なり順を指定する際には、同じ要素内で行うことをおすすめします。
また、基本的なことで忘れがちですが、positionがstaticのときにはz-indexが適用されません。
positionに他の値を指定しておくことも忘れないようにしましょう。
まとめ:z-indexでおしゃれなページを作ろう
今回は、CSSのz-indexについて、基本的な特徴と使い方について解説してきました。
うまく効かない場合の対処法も紹介しましたね。
おしゃれなWebページを作成したいと思ったら、z-indexの知識は必須になります。
この機会に使い方をマスターしておきましょう。今回の記事が参考になれば幸いです。