HTMLでボタンを非活性にする方法。非表示との違いも解説!

Webサイトを作っている時「入力が終わるまではボタンを押さないでほしい」と思うことがあると思います。
そんな時はボタンを「非活性」にすることでボタンを押すことができない状態にするのが効果的です。
この記事では、ボタンを非活性にする方法と、非表示との違いについて解説します。
HTMLでボタンを非活性にする方法
ボタンは、HTMLだけで簡単に非活性にすることができます。
「button」タグや「input type=”button”」タグなど、ボタンをあらわすタグに「disabled」属性を設定すると非活性になります。
「disabled」属性は、追加しただけで有効となるので、「disabled=”false”」と設定したとしても非活性になりますので注意してください。
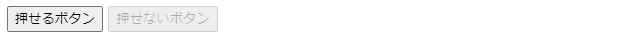
<button>押せるボタン</button>
<button disabled>押せないボタン</button>
ボタンの活性非活性を切り替える方法
ボタンを非活性にするということは、当然活性にしたいタイミングがあるということです。
この「活性」「非活性」を切り替えたい場合、JavaScriptなど、プログラミング言語で変更する必要があります。
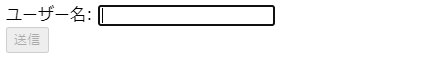
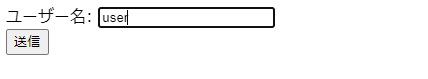
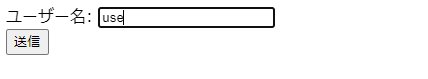
入力項目に文字が入力されたタイミングでボタンを活性化させ、文字が消されたタイミングでボタンを非活性化させるサンプルを紹介します。
HTML
<form action="#">
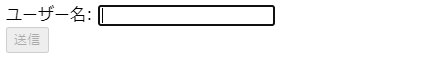
ユーザー名:
<input id="username" name="username">
<br>
<button id="sendbutton" disabled>送信</button>
</form>Javascript
window.onload = function(){
// テキストボックスのDOMを取得
const username = document.getElementById("username");
// 活性/非活性を切り替えるボタンのDOMを取得
const button = document.getElementById("sendbutton");
// 入力テキストのキーアップイベント
username.addEventListener('keyup', function() {
// テキストボックスに入力された値を取得
const text = username.value;
console.log(text);
// テキストが入力されている場合
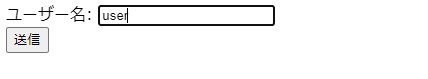
if(text) {
// ボタンのdisabled属性を取り除く
button.disabled = null;
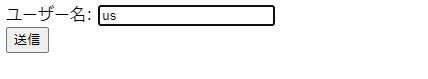
} else {
// ボタンにdisabledを設定する
button.disabled = "disabled";
}
})
}
本来、input要素の変更を検知するためには、「addEventListener(’change’, function(){〜})」を利用するのが一般的なのですが、changeに相当するイベントはテキストボックスからフォーカスが外れた時に初めて実行されます。
そのため、キーボード入力と連動して活性/非活性を切り替える場合は、キーボードの状態に応じたイベントを取得するkeyupを取得するのが一般的です。
「非表示」と「非活性」の使い分け
ところで、ボタンを押させないためには「ボタンを表示させない」という方法もあります。
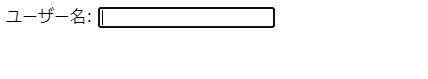
Javascriptを用いて、ボタンの表示非表示を切り替えるサンプルを紹介します。
CSS
.hidden {
display: none;
}HTML
<form action="#">
ユーザー名:
<input id="username" name="username">
<br>
<button id="sendbutton" class="hidden">送信</button>
</form>Javascript
window.onload = function(){
// テキストボックスのDOMを取得
const username = document.getElementById("username");
// 活性/非活性を切り替えるボタンのDOMを取得
const button = document.getElementById("sendbutton");
username.addEventListener('keyup', function() {
// テキストボックスに入力された値を取得
const text = username.value;
console.log(text);
if(text) {
// 入力文字があれば、display:noneを指定したクラスを取り除く
button.className = null;
} else {
// 入力文字がなければ、display: noneを指定したクラスを設定する
button.className = "hidden";
}
})
}
ボタンを非表示にすると、使うことができない時はボタンが表示されないので、条件をクリアすると突然ボタンが出現することになります。
非活性と非表示、どちらがよりわかりやすいかは、状況によります。
非活性とした方が良い場面
必須項目の入力が終わったら押すことができる、というように「本人の操作によって使うことができるボタン」の場合は、非活性の方がわかりやすいです。
非表示とした方が良い場面
管理者だけができる操作のように「本人が操作しても権限が無いボタン」の場合は、非表示にしていた方が使いやすいです。
まとめ
ボタンを非活性にする方法や、非表示との違いを紹介しました。
- ボタンは「disabled」属性を追加すると非活性になる
- ボタンの活性、非活性を切り替えるには、Javascriptなどでプロパティを操作する必要がある
- ボタンの操作を制限するには非表示にする方法もあり、使い分けが重要
画面に何か入力して操作するページを作成する時は、必ずボタンが必要になります。
状況に応じて、使いやすい方法を選んでください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























