CSSで三角形を描くコツをご紹介!

CSSでブロック要素を使うと、四角形を回転させたり重ねたりして、様々な図形を作ることができます。
しかし、三角形は初めから用意されているわけではありません。
この記事では、ブロック要素を上手く使って、三角形を描くコツを紹介します。
基本となる四角形の描き方
まずは四角形の描き方から紹介します。
CSS
div.rectangle {
width:40px;
height: 40px;
background-color: #99d;
}HTML
<div class="rectangle"></div>
CSSでは特別な設定は必要なく、幅(width)や高さ(height)、背景色(background-color)を指定するだけで四角形を作成することができます。
「div」タグ中に文字を入れれば、四角形の中に文字を表示することもできます。
三角形の描き方
四角形の描き方で説明した通り、CSSでは特に図形の指定をしているわけではないので、三角形を描く時も「三角形」と指定できるわけではありません。
その仕組みは後で解説するとして、まずはサンプルを見てみましょう。
CSS
div.triangle {
width: 0;
height: 0;
border-bottom: solid 20px red;
border-top: solid 20px transparent;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
}HTML
<div class="triangle"></div>
正三角形ではありませんが、三角形が表示されています。これが基本形です。
ではどういう仕組みで表示しているのか、確認していきましょう。
三角形が表示される仕組み
三角形は、四角形に縁をつけ、それを極端に太くしたものを活用しています。
CSSで縁(border)をつける際、上下左右に設定すると、額縁のように隣の線と境界線が設定されます。
元の四角形の大きさを0にすると、三角形が4つ並んだ形になります。
borderをつけて確認してみよう
同じBorderの太さで、四角形の大きさを変更した場合どのような表示になるか、確認してみましょう。
CSS
div.box {
display: flex;
align-items: center;
justify-content:space-around;
width: 400px;
}
div.rectangle {
border-bottom: solid 20px red;
border-top: solid 20px blue;
border-left: solid 20px green;
border-right: solid 20px gray;
}
.size-40 {
width:40px;
height:40px;
}
.size-20 {
width: 20px;
height: 20px;
}
.size-0 {
width: 0;
height: 0;
}
HTML
<div class="box">
<div class="rectangle size-40"></div>
<div class="rectangle size-20"></div>
<div class="rectangle size-0"></div>
</div>
<div class="box">
<span>width=40px</span>
<span>width=20px</span>
<span>width=0</span>
</div>
このサンプルでは、上下左右のborderを直線(solid)の20pxに指定しています。
その状態で四角形の大きさを小さくしていくと、どんどんborder部分の割合が大きくなってきます。
最後に大きさを0にすると、三角形が4つ表示されます。
途中経過を使えば、台形を作ることも可能です。
不要な部分を透明にしてみよう
最初のサンプルでは、赤い三角形のみ表示されていました。
残りの三角形も実際は存在していますが、表示されていない状態になっています。
どのように設定しているのか、CSSをもう一度確認してみましょう。
div.triangle {
width: 0;
height: 0;
border-bottom: solid 20px red;
border-top: solid 20px transparent;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
}border-leftのみを色設定し、残りの3方は色に「transparent」を指定しています。
transparentは「透明」という意味で、「枠線のエリアは確保するが描画する色はない」という場合に使用します。
一箇所だけ色を設定し、他をtransparentにすれば、三角形が表示されるという仕組みになっています。
ここで他の箇所を設定しない状態にすると、予期せぬ表示をされることがあります。下と左だけ設定したサンプルを見てみましょう。
CSS
div.rectangle {
border-bottom: solid 20px red;
/* border-top: solid 20px transparent; */
border-left: solid 20px transparent;
/*border-right: solid 20px transparent;*/
}
.size-0 {
width: 0;
height: 0;
}HTML
<div class="rectangle size-0"></div>
面倒でも枠は4箇所とも設定するようにしましょう。
他の三角形も表示してみよう
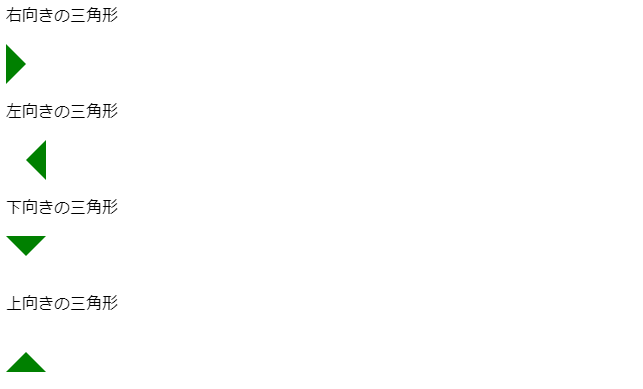
上記のサンプルは「border-bottom」を表示していますが、もちろん他の向きの三角形も表示することはできます。
CSS
.right {
width: 0;
height: 0;
border-bottom: solid 20px transparent;
border-top: solid 20px transparent;
border-left: solid 20px green;
border-right: solid 20px transparent;
}
.left {
width: 0;
height: 0;
border-bottom: solid 20px transparent;
border-top: solid 20px transparent;
border-left: solid 20px transparent;
border-right: solid 20px green;
}
.bottom {
width: 0;
height: 0;
border-bottom: solid 20px transparent;
border-top: solid 20px green;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
}
.top {
width: 0;
height: 0;
border-bottom: solid 20px green;
border-top: solid 20px transparent;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
}HTML
<p>右向きの三角形</p>
<div class="right"></div>
<p>左向きの三角形</p>
<div class="left"></div>
<p>下向きの三角形</p>
<div class="bottom"></div>
<p>上向きの三角形</p>
<div class="top"></div>
この時、表示されていないだけで実際には他の三角形も存在しているため、周囲に若干のスペースができることに注意しましょう。
揃えて表示したい場合は、表示する三角形の逆側(border-bottomならborder-top、border-leftならborder-right)の値を0にすると調整できます。
応用編:三角形の形を変えてみよう
この三角形も四角形と同じく、角度を変えたり縦横の比率を変えたりすることができます。
角度を変える
三角形の角度を変える時は「transform」プロパティの「rotate()」関数を使用します。
サンプルでは、三角形を右に30°回転させています。
CSS
div.triangle {
width: 0;
height: 0;
border-bottom: solid 20px red;
border-top: solid 20px transparent;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
transform: rotate(30deg);
}HTML
<div class="triangle"></div>
正三角形を作る
borderの太さを変えれば、様々な形の三角形を作ることができます。正三角形(に近い形)も作ることが可能です。
何故「近い形」なのかというと、この方法で正三角形を作ろうとすると、数値に√(ルート)が入ってきてしまうからです。
「border-left」「border-right」の幅を√3倍した値を「border-bottom」の幅に設定することで正三角形になるのですが、今回のように小さいサンプルであれば1.73倍した値を四捨五入する程度で見た目をほぼ正三角形にすることができます。
CSS
div.triangle {
width: 0;
height: 0;
border-bottom: solid 35px red; /*だいたい1.73倍*/
border-top: solid 0px transparent;
border-left: solid 20px transparent;
border-right: solid 20px transparent;
}
HTML
<div class="triangle"></div>
まとめ
CSSで三角形を描くコツを紹介しました。
- 三角形という図形が用意されているわけではなく、四角形に縁(border)をつけることで調整している
- 不要な部分を「transparent」(透明化)することで三角形として表示することができる
- borderの太さを変更することにより、三角形を変形させることも可能
CSSで三角形を設定すれば、画像ではないので三角形の中に文字を入れることも簡単にできます。
複雑な形を作るには工夫が必要ですが、是非活用してみてください。